React | 리액트로 프로젝트를 진행할때 어떻게 폴더와 컴포넌트 구조를 설계하는 것이 좋을까?🤔

리액트는 컴포넌트 기반의 프로그래밍 언어이다. 컴포넌트는 재사용 가능한 요소들이며, 이런 재사용성을 이용해 효율적으로 프로젝트를 만들수 있다고 한다. 그래서 우리는 리액트를 사용한다!!
그래 그럼 여기까진 알겠는데, 어떻게 하면 컴포넌트들을 효율적으로 재사용해서 사용할 수 있을까? 🤔
개인 공부를 하면서 여러번의 CRA초기세팅을 하고.. 어떤 디렉토리 구조와 컴포넌트 구조가 프로젝트를 진행할 때 더 보기 쉽고 효율적일지 궁금해졌다. 따라서 여러 블로깅과 문서를 통해 가장 기본적!인 파일 구조를 정리해보려고 한다.
(당연한 이야기겠지만 개인적으로 프로젝트를 진행할 때 초반의 컴포넌트 구조 설계가 매우 중요하다 생각한다. 프로젝트의 전체적인 아키텍처가 한눈에 들어오고 그려져야 맘이 놓인다..🥺)
물론 규모가 큰 프로젝트는 webpack과 다양한 라이브러리들을 통해 폴더와 컴포넌트 구조가 더 복잡해 질것이다. 하지만 일단 나는 토이프로젝트를 한다 가정하고 정리해볼것...!ㅎㅎㅎ🧸
대규모 프로젝트를 할 때의 구조는 그때 정리해보는 것으로....^^
일단 먼저 결론은, 공식 문서에서 설명하는 것처럼 딱 정해진 폴더 구조와 컴포넌트 구조는 없다! 일반적인 접근법이 있을뿐 자신이 쓰기 편하고 회사안에서 팀원들과 프로젝트에 규모와 용도에 맞게 정해서 쓰는것이 제일 좋다!
CRA 초기세팅 후 디렉토리들 살펴보기 🔍

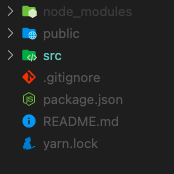
CRA로 초기세팅을 하면 이런 파일 구조가 만들어진다.
처음 리액트를 배우고 막 정신없이 프로젝트를 시작할 땐 만들어진 폴더 구조들이 어떤 폴더인지 정확히 모르는 상태로 코드를 짰었다..ㅎㅎ
이 파일들은 정확히 어떤 파일들일지 궁금해졌다. 한번 살펴보자👩🏻💻
node_modules
- CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
- 모든 프로젝트마다
package.json이 하나씩 존재한다.
"dependencies"
- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인이 가능.
- 실제 코드는 node.modules 폴더에 존재한다.
"scripts"- start : 프로젝트 development mode(개발 모드) 실행을 위한 명령어. npm run start
- build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
❓❓ 근데 왜node.modules과package.json에서 이중으로 패키지를 관리할까?
- 실제 내가 작성한 코드, 내가 설치한 패키지는 내 로컬에만 존재.
- github에 올릴 때 내가 작성한 코드와 함께pacakge.json(추가로 설치한 패키지)를 넘긴다.
- 다른 사람이 그것을 (pull) 받아서 npm install만 입력하면package.json에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치한다.
- 이 때, github에 올릴 때,node.modules는 올리면 안되는데 (불필요한 용량 차지)
-.gitignore파일에 github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
.gitignore
.gitignore파일에 github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.- push를 해도
.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
package-lock.json (or yarn.lock)
- 프로그래머가 관리할 필요가 없고 npm 이나 yarn이 알아서 관리해주는 파일들
- lock파일은 해당 프로젝트에 설치한 패키지 , 그패키지와 관련된 모든 패키지의 버전정보를 포함한다.
💡 예를 들어 우리가 패키지 두 개를 가지고 있다고 생각해보자.
package A를1.0버전으로,package B를2.1버전으로 설치했을 때, 만약 다른 사람이 이 프로젝트를 클론받아 npm install은 한다면 동일하게A는1.0버전,B는2.1버전으로 설치가 될것이다.
하지만 만약에package A라는 것이 사실package C라는 것을 포함하고 있는데 이C라는 것은 어떤 버전으로 설치해야 되는지 명시가 안되어 있어 다른 사람이 설치를 했을 때 프로젝트가 실행이 안될 가능성이 있다.
하지만 package-lock파일이 있어 이런 것들을 방지할 수 있는데 package-lock파일에는C가 어떤 버전으로 설치가 되었는지 기록이 되어있기 때문이다.
이렇게 관련된 패키지 버전들을 자동으로 관리하는 역할을 한다.
public
- index.html을 포함하고 있다.
<div id="root><div>- 가상 DOM을 위한 html파일 (빈 껍데기 파일)
💡 우리가 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것이다. 그래서 서버랑 연결된 url로 접근하면 해당 폴더의 파일을 요청할 수 있다 -> 뒤에 따로 추가적인 url을 안붙이면 index.html을 요청한다. 우리가 CRA를 배포했을 때 실제 서버에 배포되는 폴더가 public 폴더이다. 그래서 우리가 public에 특정 디렉토리, 파일을 만들어두면 서버 url을 통해서 접근이 가능하다. 예시로, public/images/test.png 파일을 만들어두면, 서버에 접속해서 해당 파일에 접근할 수 있다.
src
- index.js을 포함하고 있다.
- React의 시작
ReactDOM.render(<App />, document.getElementById('root'))
ReactDOM.render 함수의 인자는 두개이다. 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트,
두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
- React Router를 설치하면 컴포넌트가 최상위 컴포넌트로 App.js 컴포넌트 자리에 위치하게 된다.
각 디렉토리 구성 🔍
📁 public
- index.html
- data (mock data관리)
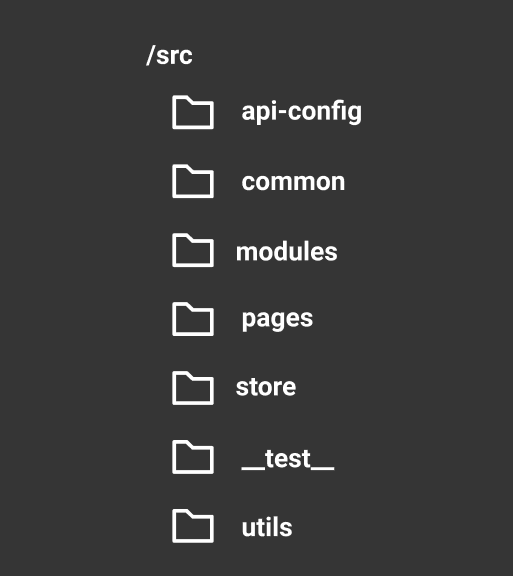
📁 src
1. assets
- 말 그대로 자산을 의미한다.
- 프로젝트에서 사용할 이미지, 비디오, json파일 등 미디어 파일들을 모아두어 저장하는 곳.
2. components
- 공통 컴포넌트 관리 (Header, Footer, Nav 등)
3. pages
- 페이지 단위의 컴포넌트 폴더로 구성
- ex) Login - Login.js, Login.scss / Main - Main.js, Main.scss
💡 components vs pages
- 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리
- 페이지 컴포넌트의 경우 pages 폴더에서 관리
- 해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 폴더 하위에서 관리하는 것이 좋음!
📁 styles
- sass 사용시
- reset.scss => css 초기화
- common.scss => 공통으로 사용하는 css 속성 정의
- styled component사용 시
- GlobalStyle.js => css 초기화
- theme.js => 공통으로 사용하는 css 속성 정의
이외에 media.js 등등 다양한 css 파일을 속성에 맞게 분류하여 모듈화.
📁 services
- 자바스크립트 모듈을 담는 폴더
📁 utils
- 상수나 공통 함수, 유틸리티를 담는 폴더.
📁 services
- The services directory is less essential than components, but if you're making a plain JavaScript module that the rest of the application is using, it can be handy. A common contrived example is a LocalStorage module.
- components 폴더보다는 덜 중요하지만 애플리케이션에서 여분으로 사용되는 일반적인 자바스크립트 모듈을 만들때 편리한 모듈들을 담는 폴더. 일반적으로 로컬스토리지 모듈 등이 있다.
📁 context
- context API로 프로젝트를 작업하는 경우 관련 API를 담아놓는 폴더.
📁 hoc
- 함수형 컴포넌트를 사용하면서 커스텀 훅을 모듈화하여 담아놓는 폴더.
📁 store
- 상태에 저장하고 관리할 정보가 많은 대형 프로젝트에서는 리덕스와 같은 전역상태 관리 라이브러리를 많이 사용하는데 store폴더에 관련 데이터들을 저장하고 모듈화해서 관리하는 폴더라 생각하면 된다. 일반적으로 하위에 Actions, Reducers, Types의 세가지 주요 부분으로 구성! 아직 이 폴더를 만들어 사용해보진 않았지만 리덕스를 사용할 때 폴더에서 따로 관리해주면 될것같다~!
여러 다양한 컴포넌트 구조 패턴 🔍



블로그로 정리하다보니 저마다 , 프로젝트마다 다양한 방식으로 컴포넌트를 설계한다. 🧐 그래서 보통 통상적으로 많이 쓰이는 폴더이름들로 정리를 해보았다. 나중에 회사에서 좀 더 큰 프로젝트를 할 때 팀원들 간 컴포넌트 아키텍처 컨벤션을 설정하여 프로젝트에 알맞는 구조를 설계하는 방식이 제일 좋을 것같다. 이렇게 컴포넌트 구조에는 정답이 없다보니, 여러가지 패턴들도 많다! 🌱
다양한 문서들을 참고해보고 자신에게 맞는 방법으로 설계해보자 🦕
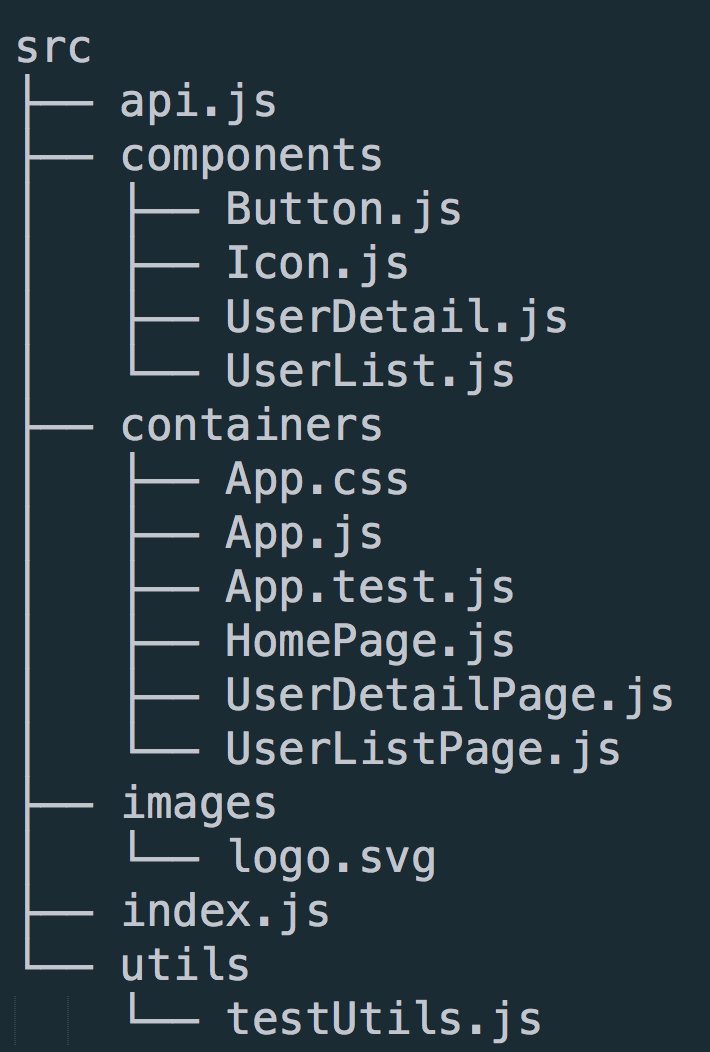
🌟 리액트 공식 문서 추천 구조
🌟 아토믹 디자인
🌟 react architecture directory structure


꼼꼼하게 잘 정리해주셔서 감사합니다 !
도움 받고 갑니다 🙃