프리온보딩과정이 시작되면서 팀프로젝트가 시작되었다. 첫 번째 팀과제는 준혁님이 직접 만들어두신 stylelint, eslint, prettier를 통해서 todolist를 만드는 것이다.
준혁님은 타입스크립트와 린터설정을 매우매우 강조하셨다.
(남들이 보기에도 좋은 코드를 짜기 위함일 것이다.)
확실히 린터를 설정하고 코드를 작성하니 내 코드가 이렇게 깔끔해지는구나..하고 느꼈다.
이번 과제의 핵심은 기능 구현이라기 보단 린터설정, 팀원과의 협업 능력 기르기가 아닐까 하는 생각이 든다.
TODO
☑️ 팀원들과의 회의를 통해서 각자 기능 쪼개기 !
사실 10명이서 todolist 프론트 부분을 쪼개려니 감이 안왔다. 페이지도 아무리 기능을 만들어봤자 3-4페이지가 다였는데 어떻게 쪼개지 하다가 각 컴포넌트나 큰 기능 단위로 쪼갰다.
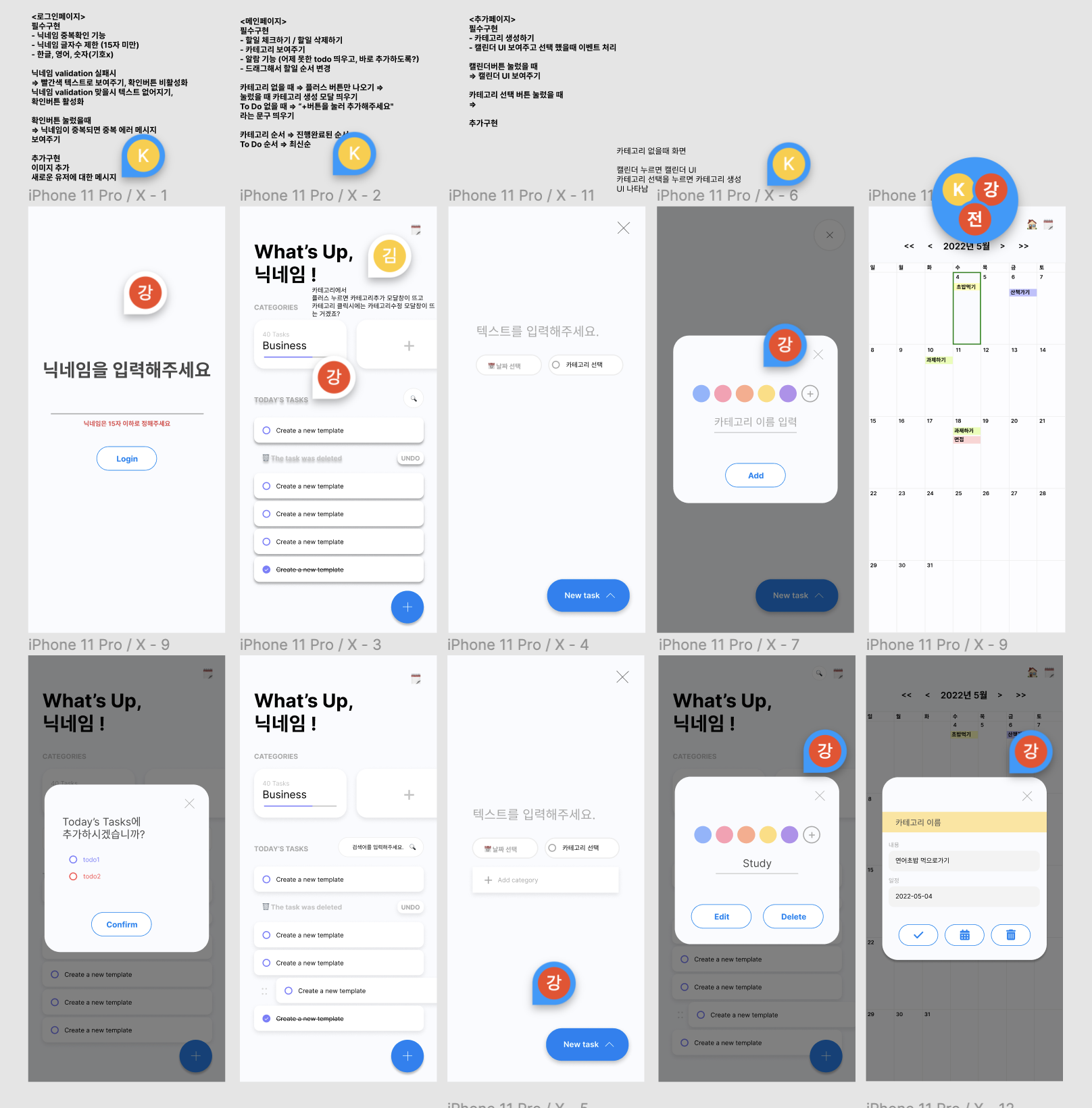
일단 피그마에 어떤 기능들을 구현할지 그려보고, 각자 필수구현, 추가구현 기능을 정했다. (팀원 중 피그마 고수가 있으셔서 굉장히 수월하게 진행한 것 같다.)

오늘 회의만 거의 5-6시간을 진행한 것 같다. 팀원들 모두 열정적이라 좋았던 것 같다. 일단 데이터는 모두 localStorage에서 관리하기로 하고 데이터 구조도 작성했다.
[
{
id: new Date + useNickName,
userNickName:’kang',
isLogined: true,
data: {
category: [{ id: new date + categoryName, categoryName:'카테고리명', color: “~~~” },
{ id: 324832456카테고리명, categoryName:'카테고리명2', color: “~~~” }],
todoList: [
{
id:new date + todo,
todo: '과제하기',
categoryId: category.id,
date: '2022/00/00',
isDone: true,
},
]
}
}
]간단한 데이터 구조 만들어보는 툴도 좀 익혀놓을껄 하는 생각이 들었다..