CSS module 사용해보자
프로젝트를 그동안 진행할 때, 주로 styled component를 많이 썼다. 이유는 css in js 라이브러리로 자바스크립트 코드를 통해 쉽게 조건부 스타일링이 가능했기 때문이다.
하지만 styled component를 사용하면 HTML이 굉장히 약해진다고 한다. html 태그 위치에 우리가 정해준 스타일 컴포넌트가 자리하기 때문이다. styled component를 쓰며 div를 남발했던 과거의 나를 보며 그렇겠구나 생각이 들었다.
그래서 css module과 scss를 함께 사용하는 것을 권장하셨고, 이번 프로젝트엔 css module을 사용하기로 했다.
css module은 파일 확장자를 .module.css로 설정하면 된다. scss를 함께 사용할 것이라면 .module.scss라고 정해준다.
css module의 가장 큰 장점은 리액트 컴포넌트 파일에서 해당 css 파일을 불러올 때 css 파일에 선언한 클래스 이름들이 모두 고유해진다. css 클래스 이름이 만들어지는 과정에서 파일 경로, 파일 이름, 클래스 이름, 해쉬값 등이 사용될 수 있다.
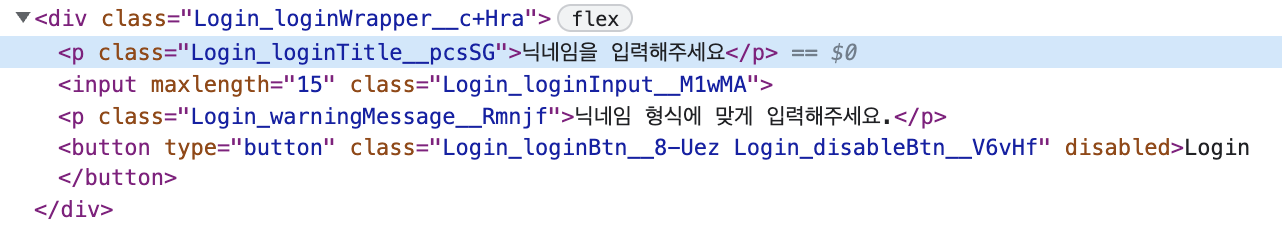
실제로 css module을 사용하고 class이름을 확인해 보았다.

이렇게 되면 scss가 다른 컴포넌트라고 같은 class명을 가지고 있을 때 겪는 className 오염을 방지할 수 있다.
클래스 이름을 통해 조건부 스타일링을 해줄때는 이렇게 작성하면 되는데,
<p className={`${styles.warningMessage} ${isAvailableName ? styles.displayNone : ''}`}>
닉네임 형식에 맞지 않습니다
</p>
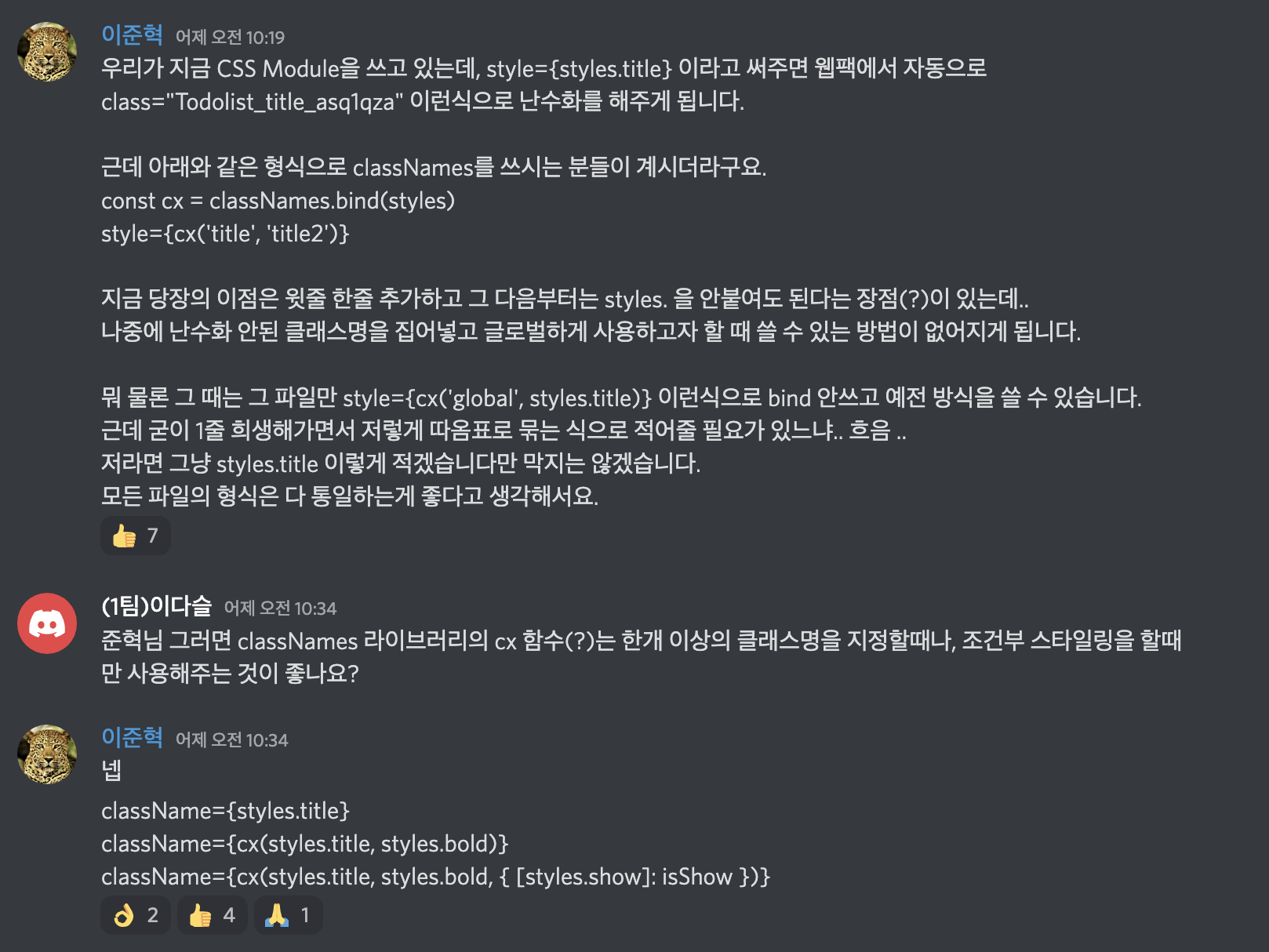
조금 작성하기가 어렵다. 이럴때 classnames라는 라이브러리를 쓰면 좀 더 깔끔하게 작성할 수 있다. 이 라이브러리에는 bind 기능이 있다.
<p className={cx(styles.warningMessage, isAvailableName ? styles.displayNone : '')}>
닉네임 형식에 맞지 않습니다
</p>좀 더 깔끔해졌다.

// X 이렇게 사용하기보다는
className={cx('title','bold')}
// O 이런식으로 사용해주기!!
className={cx(styles.title, styles.bold)}
TODO
☑️ 로그인 페이지 UI
css module을 통해 UI를 구현했다.
<div className={styles.loginWrapper}>
<p className={styles.loginTitle}>닉네임을 입력해주세요</p>
<input maxLength={15} onChange={onChangeInputValue} className={styles.loginInput} />
<p className={cx(styles.warningMessage, isAvailableName ? styles.displayNone : '')}>
닉네임 형식에 맞게 입력해주세요.
</p>
<button
disabled={!isAvailableName}
type='button'
onClick={onClickLoginBtn}
className={cx(styles.loginBtn, isAvailableName ? styles.ableBtn : styles.disableBtn)}
>
Login
</button>
</div>