Tag 를 적절히 쓰는 것에 대한 중요성 ✔️
위코드 사전스터디 때 자기소개 페이지를 만들었는데 그때 나는 HTML태그를 편한 것으로 대충 골라썼던 것 같다..
웹페이지를 만들 땐 큰 그림을 먼저보고 그에 맞는 각 역할의 box 태그들과 item 태그들을 써줘야 나중에 프로젝트를 했을 때,
다른 사람들이 보기도 편하고 이해도 편하고, 유지보수하기에도 좋다!
자기소개페이지 만들때 div를 너무 남발한 것 같다..
재사용이 가능한 것들은 재사용이 가능하도록,
각 item들을 묶을 땐 묶기 좋은 태그들로, 생각하면서 써야겠다💡

Box 태그
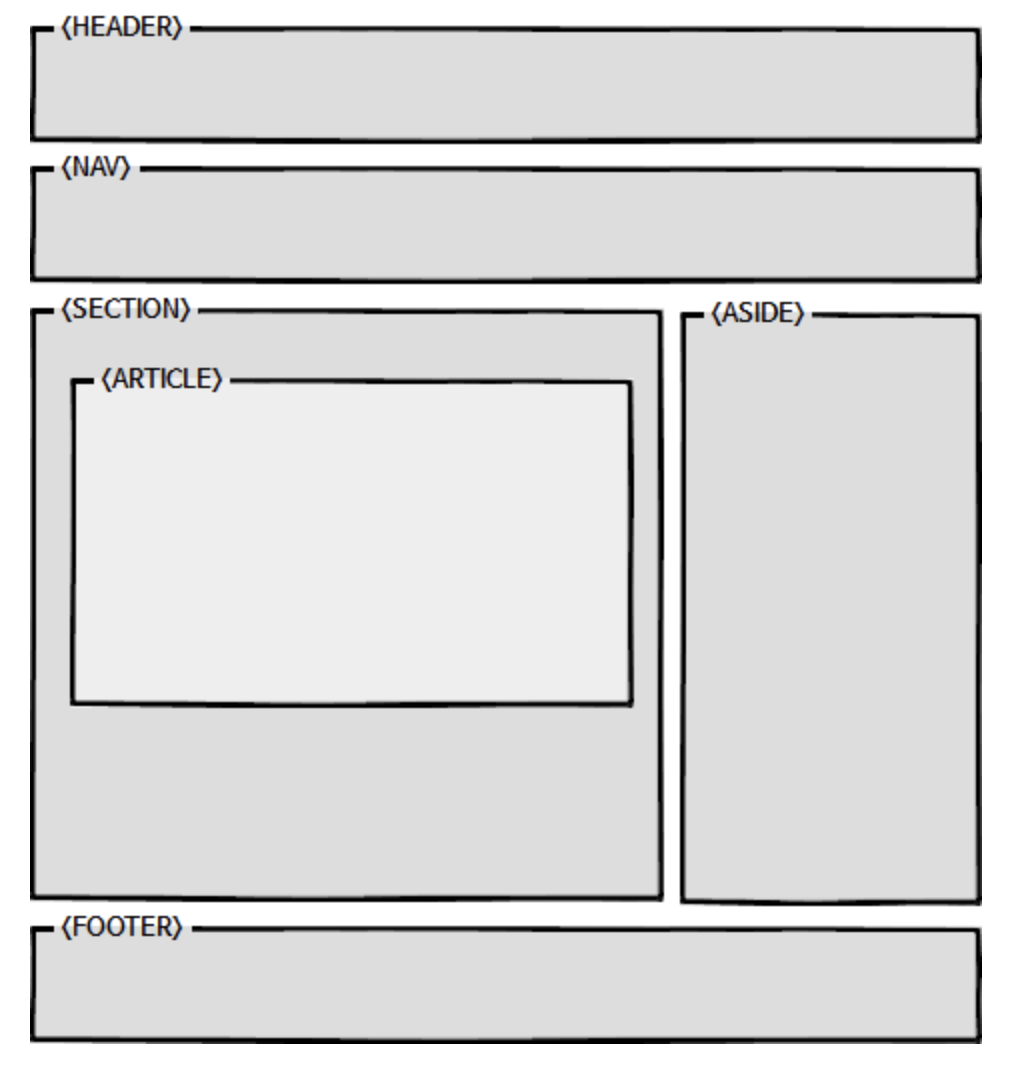
item들을 잘 정리할 수 있고, 웹 페이지를 만들 때 sectioning을 도와주는 보이지 않는 태그들.
header
- HTML5에 새롭게 추가된 요소로서, 웹 문서 맨 윗부분에 있으며 웹 사이트 이름, 글로벌 링크(로그인, 회원가입, 사이트맵, 언어 선택 등 웹사이트 어느 곳에서든지 이용할 수 있는 링크)등으로 구성된 영역이다.
- 사이트의 이름(로고), 내비게이션, 헤드라인, 검색 등으로 구성된다.
- 문서나 각 section, article의 헤더 부분에 사용가능하며, 그것들의 제목이나 간단한 소개 콘텐츠를 담을 수 있다.
- 브라우저가 헤더영역을 인식할 수 있게 되면 스크린리더의 내비게이션과 검색엔진의 색인에 도움을 줄 수 있다.
section
- 내용적 흐름과 구조를 만들기 위해 내용을 나누는 용도이다.
- 같은 성격의 내용, 즉 관련있는 내용을 section 요소로 묶어 표시한다.
- 뉴스와 광고 섹션 처럼 서로 다른 성격을 지닌 것들을 section 요소로 표시하면 영역 구분이 아주 명확해진다.
- 탭과 같은 상위 주제 아래에 하위 주제로 엮인 탭 방식의 구성일때 각각의 탭을 section 요소로 표시할 수 있다.
- 섹션은 독립적인 영역이라 섹션 내에도 헤더(header)와 푸터(footer)를 둘 수 있다. 이것은 섹션마다 나름의 제목 체계를 가질 수 있다는 것을 의미하며, 섹션마다 H1 요소를 가질 수 있게 되었다.
- 스크린리더 사용자는 섹션 단위로 이동할 수 있으므로 문서 내 내비게이션이 좀 더 수월해지고 검색엔진은 특정 섹션 중심으로 색인 활동을 할 수 있으므로 검색엔진의 효율성을 높일 수 있다.
footer
- HTML5에 새롭게 추가된 요소로서, 웹 문서 맨 아래쪽에 있으며 저작권, 연락처등으로 구성된 영역이다.
- 푸터는 바닥 영역 또는 꼬리말을 지칭하는데, 저작권, 연락정보 등 본문과의 관련성은 있지만 본문에는 담기 어려운 내용을 담는다.
- 일반적으로 푸터 영역은 한 문서 내에서 한 번만 제공되지만 section 요소나 article 요소 내에 있는 footer 요소는 해당 영역에 관한 꼬리말을 표시할 수 있다.
맨위로 가기 링크나 헤더의 메인 내비게이션도 반복 제공을 위해 푸터 영역에 둘 수 있다.
article
- HTML5에 새롭게 추가된 요소로서, 독립적으로 구성된 글을 표시한다.
- 본문과 별개로 구성되어 다른 영역에 영향을 주거나 받지 않고 독립적으로 배포되거나 재사용할 수 있다.
게시판의 게시물, 블로그 포스트, 댓글, 위젯에 담긴 콘텐츠등이 article에 해당한다.- 일반적인 상황에서는 section 요소가 article 요소를 포함한다. 하지만 독립적으로 구성된 내용이 몇 개의 섹션으로 구성된 경우라면 article 요소가 section 요소를 포함할 수도 있다.
- section 요소가 관련 있는 내용을 묶는 역할이라면 article 요소는 관련 있는 내용 중에서 독립적으로 구성된 글을 별도로 묶는 역할이다.
- article 영역 내에 헤더(header)와 푸터(footer)를 둘 수 있다.
- article 요소안에 article 요소가 들어갈 경우, 밖의 요소의 내용과 안쪽의 요소의 내용이 관련이 있는 내용이라는 것을 의미한다.
nav
- HTML5에 새롭게 추가된 요소로서, 목적지로 이동할 수 있도록 링크를 별도로 모아둔 영역이다.
- 링크 중에서 중요도가 높은 링크를 체계적으로 구성해 놓은 것ㄴ처럼 단순 본문 링크와 메뉴 성격의 링크인지 확인이 가능하다.
- ul, li, a 요소들을 함께 사용한다.
- 브라우저가 네비게이션 영역을 알 수 있게 되면 스크린리더의 내비게이션과 검색엔진의 색인에도 도움을 줄 수 있다.
div
- div 태그는 플로우 콘텐츠를 위한 통용 컨테이너이다.
- CSS로 꾸미기 전에는 콘텐츠나 레이아웃에 어떤 영향도 주지 않는다.
aside
- HTML5에 새롭게 추가된 요소로서, 페이지 전체 내용과는 어느정도 관련성이 있지만 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있다.
- 흔히 사이드바라고 부르는 영역으로 배너, 용어 설명, 관련 상품 등 본문 내용과 직접적인 관련성이 적거나 없는 내용으로 구성된다.
- aside 요소로 구성된 것을 검색엔진은 무시하고 본문 위주로 색인을 진행할 수 있고 스크린리더 사용자는 해당 영역이 어떤 성격의 영역인지 신속하게 파악할 수 있으므로 곧바로 다른 영역으로 이동할 수도 있다.
span
- span 태그는 구문 콘텐츠를 위한 통용 인라인 컨테이너로, 본질적으로는 아무것도 나타내지 않는다.
- 스타일을 적용하기 위해서, 또는 lang 등 어떤 특성의 값을 서로 공유하는 태그를 묶을 때 사용할 수 있다.
main
- main 태그는 문서 body의 주요 콘텐츠를 나타낸다. 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어진다.
- 문서내 main요소가 나오는 것은 1번만 허용한다.
- 단, main요소를 article, aside, footer, header, nav요소의 하위로 사용하지 않는다.
- 섹션 콘텐츠가 아니기 때문에 아웃라인 생성하지 않음
form
- form 태그는 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
오늘 느낀 점 ✏️
TIL 작성하는데 생각보다 어렵고... 생각보다 시간이 너무 오래 걸렸다. 이 짧은 글 쓰는데도 한 시간이 넘게 걸렸다 😭
1주차 과제로 자기소개페이지를 만들면서 어떤 태그를 써야할지 고민하다가 아무 태그나 막 그냥 썼던것같다... 자바스크립트를 공부하느라 HTML에 소홀한 것 같다. 오늘 새롭게 알게 된 내용이 많다.
무엇이든지 기초가 탄탄해야 한다는 것, 급하게 생각하지 말 것!
.png)