.png)
Semantic Web
Semantic Web이란
의미론적인 웹이라는 뜻이다.
컴퓨터가 정보 자원의 뜻을 이해하고 논리적 추론까지 하는 차세대 지능형 웹이라고 할 수 있다.
이를 통해 필요한 정보를 좀 더 정확하고 원하는 결과물을 얻을 수 있도록 도와준다.
컴퓨터가 정보의 의미를 이해하고 의미를 조작하는 환경으로 문서의 각 부분을 컴퓨터가 이해할 수 있는 형식으로 작성한다면 정보들을 보다 효과적으로 활용할 수 있다.
하지만 이런 Semantic Web이 존재하기 이전에 전통적인 웹에서는 문서의 내용자체는 인간만이 이해할 수 있었고, 컴퓨터에게는 기본적으로 무의미했다.
Semantic Tags
앞에 설명했던 Semantic Web은 Semantic Tags을 통해 이루어진다.
Semantic Tag는 의미를 갖는 태그이다.
수많은 HTML Tag들 중에 의미를 갖는 태그(semantic tags)와 의미를 딱히 갖지 않는 태그(non-semantic tags)들이 있다.
대표적으로 semantic tags에는 form, table, img등이 있고,
non-semantic tags에는 div, span 등이 있다.
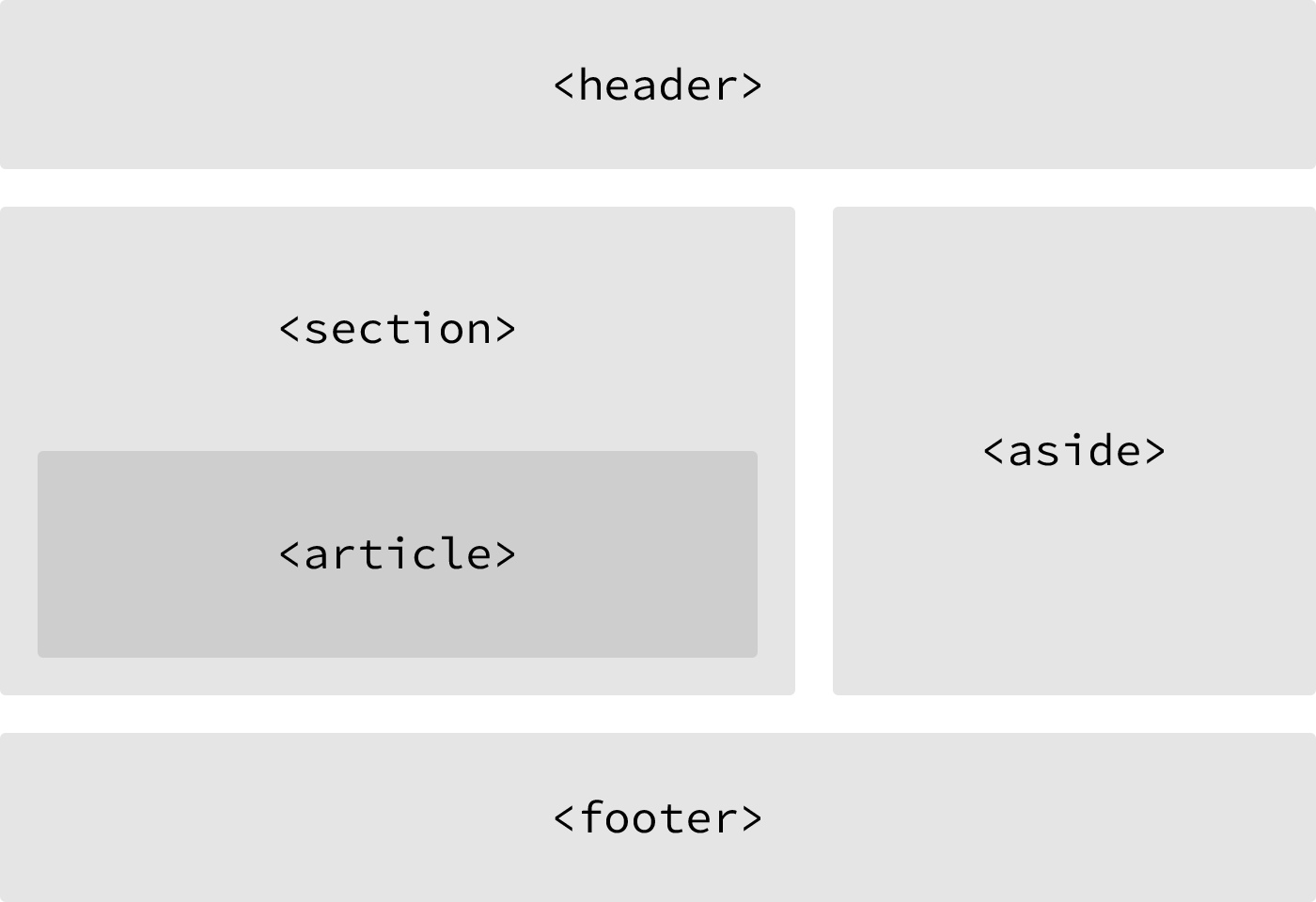
HTML5에서 새롭게 추가된 Semantic Tags이다.

요즘 대부분의 인터넷 사용자는 정보를 얻기위해 검색 엔진을 이용한다. 따라서 정확하고, 사용자가 원하는 정보를 노출할 수 있도록 하는 것은 매우 중요하다.
검색엔진은 HTML코드만으로 그 의미를 인지하는데, 이 때 시멘틱 요소(Semantic element)를 해석하게 된다.
검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 사람도 h1 요소 내의 콘텐츠가 제목임을 인식할 수 있다. 시멘틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인덱싱이 가능해졌다.
(*크롤링(crawling)은 웹 페이지를 그대로 가져와서 거기서 데이터를 추출해 내는 행위)
즉 시멘틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시멘틱 태그에 의해 컴퓨터가 HTML요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시멘틱 웹이 실현될 수 있다.
img태그? div태그에 background-image속성?
🤓 Q.
사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것.
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
🤔 A.
<img>태그는 의미를 확실히 갖는 태그이고,<div>태그는 의미를 갖지 않는 태그입니다.
따라서 위에 내용에 따라 검색엔진에 최적화된 효율적인 웹페이지를 만든다면
<img>태그를 쓰는것이 효율적일 것입니다.
<img>태그의<alt>속성을 이용해 중요한 키워드를 검색엔진에 노출시킬 수 있지만,
background-image속성의 이미지는 google에서 크롤링하거나 색인을 생성하지 않습니다.