💡 React는 데이터가 조금이라도 업데이트되면 전체적으로 어플리케이션이 전부 re-render된다.
그래서 하나의 state가 변해도 모든 컴포넌트가 업데이트된다.
하지만 React자체에는 Virtual DOM (가상돔)이 있기 때문에 실제로는 정말로 업데이트 되어야 하는 것들만 DOM요소에 업데이트가 되어 성능에 무리가 가지 않는다.
하지만 이렇게 계속 사용하게 되면 componentDidUpdate() 함수안에 무거운 로직이 들어있을때, state가 업데이트 되면서 불필요한 render와 함수가 실행된다.
실제로는 관련된 데이터가 전혀 변경되지 않았음에도 불구하고 render함수가 계속 호출되는 것은 성능에 좋지않게 된다.
PureComponent는?
React는 class로 만들 수 있는
Component와PureComponent가 있는데, 이런 불필요한 렌더링을 방지할 수 있는 것이 PureComponent와 memo이다.
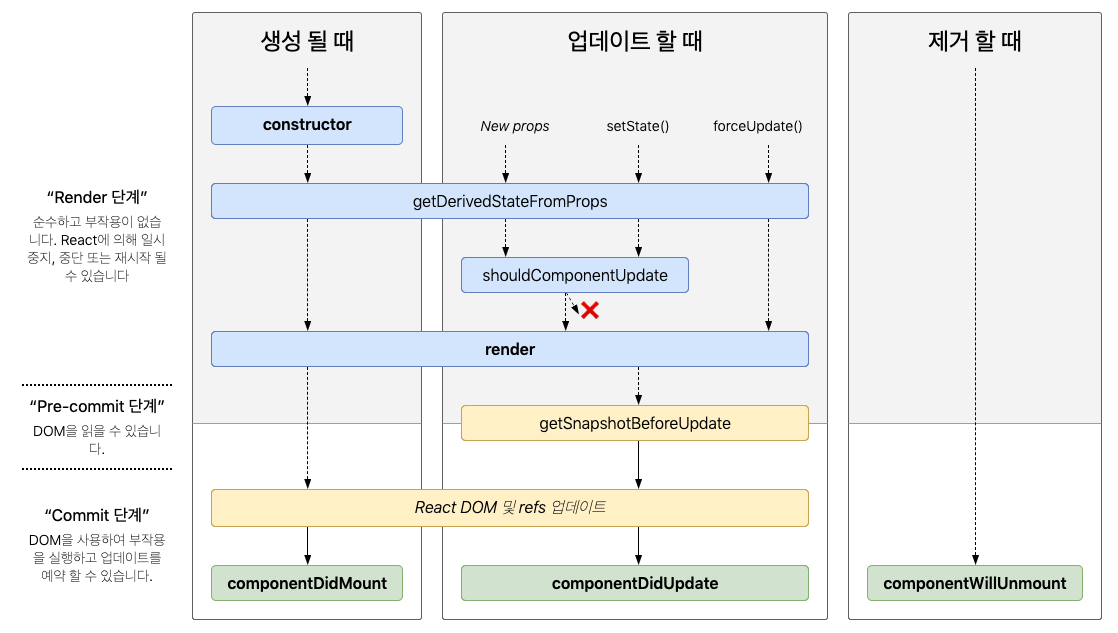
shouldComponentUpdate()
PureComponent와 memo는 component에서 state나 props에 변화가 없다면 render함수가 불려지지 않는다.
그 이유는 PureComponent는 Component와 다르게 shouldComponentUpdate()를 구현하기 때문이다.
shouldComponentUpdate()는 props 또는 state가 새로운 값으로 갱신되어서 렌더링이 발생하기 직전에 호출된다

이 shouldComponentUpdate()는 쉽게 설명하면 component를 업데이트 해야할지 안 해야할지 알아보는 함수이다.
이 함수는 이전의 props와 state를 비교한다. 비교를 하는데 얕은 비교(shallow comparison)만 하게된다. 그래서 만약에 비교를 하고 값이 똑같으면 false를 리턴해서 업데이트 시키지 않고, 업데이트가 필요하면 true를 리턴해서 업데이트를 시킨다.
얕은 비교를 한다고 했는데, 이 얕은 비교라 하는 것은 이 오브젝트가 가지고 있는 내부 안에서 데이터가 어떻게 변경되는 건 상관하지 않고 Object의 레퍼런스를 비교한다는 말이다. 또는 변수나 문자열에서는 값을 비교한다.
그래서 만약 props안에 4가지의 데이터를 가지고 잇는데 이것들을 다 Object라고 치면 이 Object안의 내용이 바뀌었지만 동일한 Object라면 render함수가 호출되지 않는다.
🌟 정리
react에서 불필요한 렌더링을 방지하기 위해 PureComponent를 사용하는데 이것은shouldComponentUpdate()라는 메서드를 구현할 수 있다. PureComponent는 그 컴포넌트가 갖고 있는 state나 부모에게 받은 props가 얕은 비교를 통해 바뀌었다고 인지되었을때 re-render가 된다 !
🌟 PureComponent를 잘 활용하려면?
불필요한 렌더링이 일어나지 않도록 PureComponent를 만들고 그 컴포넌트 안의 props나 state값이 변할 때 그 component만 다시 렌더링이 되도록 효율적인 로직을 짠다 !
