리액트의 데이터 흐름은 단방향이다.
따라서 prop를 통해 부모컴포넌트에서 자식컴포넌트로만 어떠한 값이나 함수를 전달할 수 있다.
하지만 콜백함수를 이용하면 자식 컴포넌트의 값을 부모 컴포넌트의 함수에서 사용할 수 있다.
💡 로직은 다음과 같다.
🌟 부모 컴포넌트에서 콜백 함수를 정의.
🌟 정의한 콜백 함수를 자식의 props로 전달.
🌟 자식 컴포넌트에서 어떤 이벤트가 발생했을때, 콜백 함수를 호출하면서 인자로 값 전달.
🌟 인자로 들어온 자식 컴포넌트의 값을 부모 컴포넌트에서 콜백 함수를 사용하면서 사용.
예를 들어 App이라는 부모 컴포넌트 안에 HabbitAddForm이라는 자식 컴포넌트가 있다고 하자.
자식 컴포넌트는 form으로 이루어진 input과 button이 있다.
이 input의 값을 부모 컴포넌트의 state에 값을 전달하여 추가한다고 해보자.
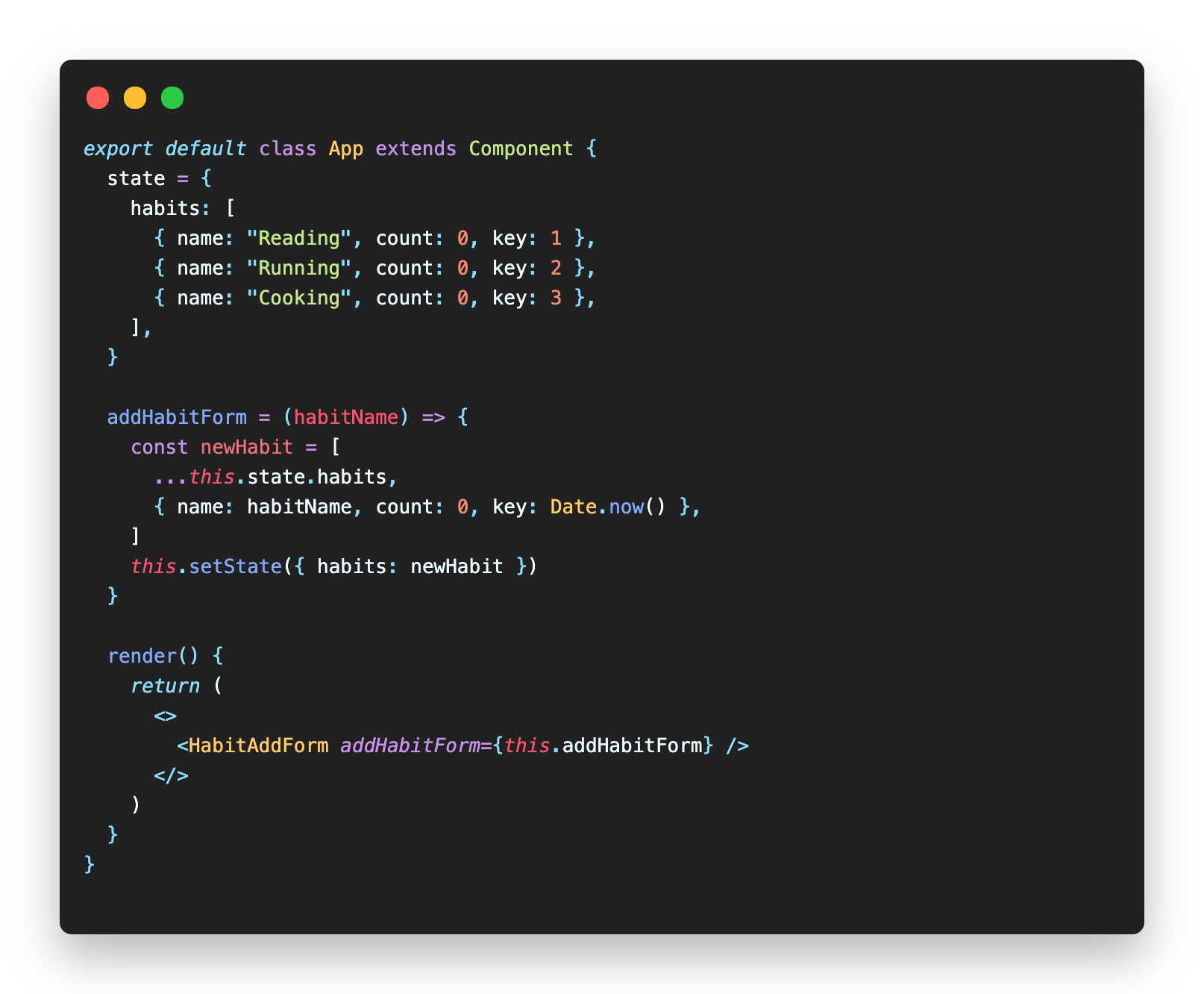
1. 부모 컴포넌트 App
현재 부모 컴포넌트의 state값을 자식 컴포넌트의 input값을 전달받아 추가해주어야 한다.
먼저, 부모 컴포넌트에서 addHabitForm이라는 콜백함수를 정의한다.
이것을 자식 컴포넌트인 HabitAddForm에 전달해준다.

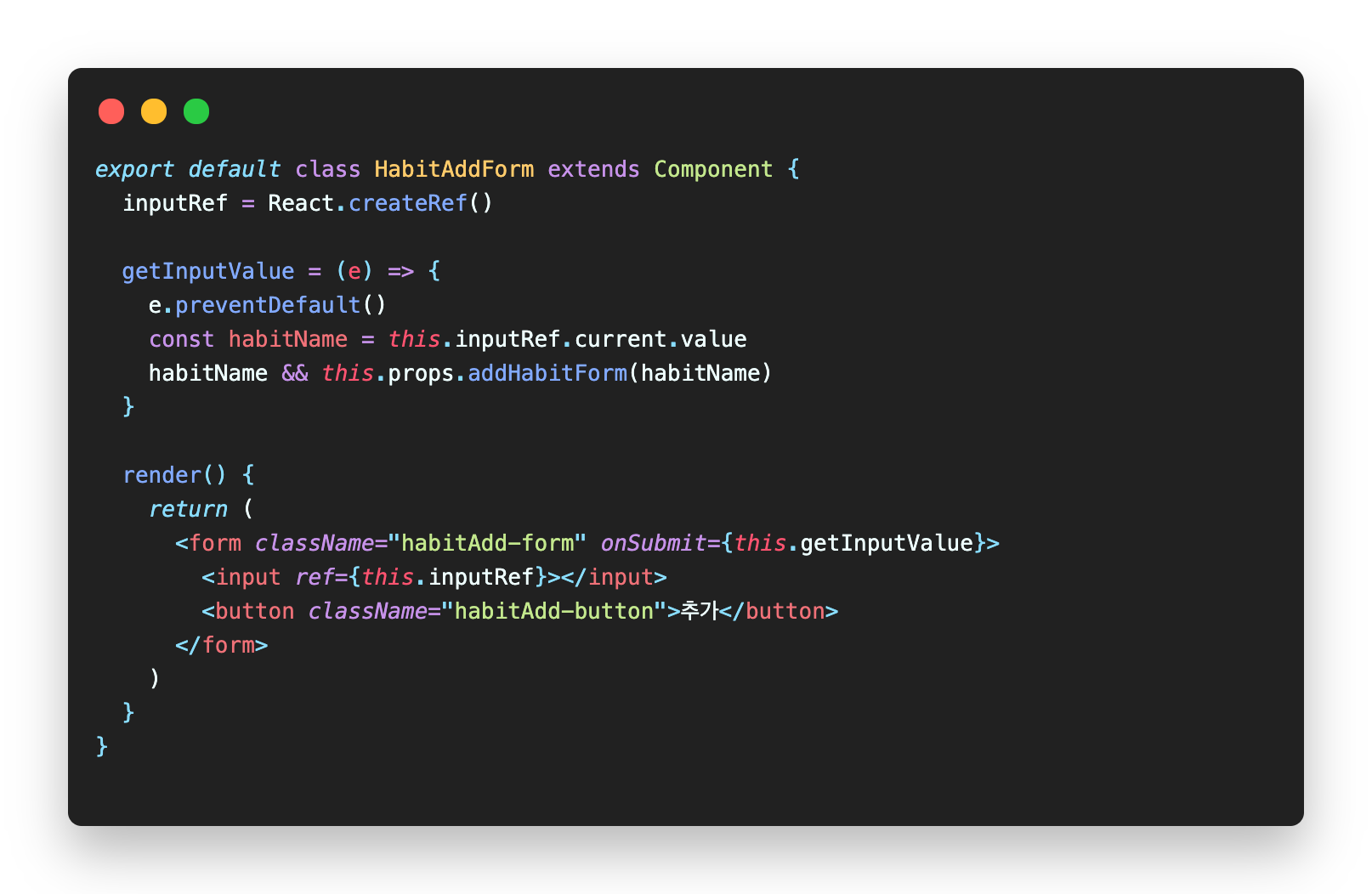
2. 자식 컴포넌트 HabitAddForm
자식 컴포넌트에서는 onSubmit 이벤트가 일어났을때, getInputValue라는 함수가 실행된다.
이 함수는 전달받은 콜백함수를 실행하게 되는데 이 콜백 함수의 인자로 input의 value를 넣어준다.

3. 부모 컴포넌트 App
다시 부모컴포넌트로 와보자. 자식 컴포넌트에서 getInputValue를 실행시키면서 호출된 addHabitForm은 자식 컴포넌트에서 인자(habitName)로 어떠한 값을 받았다.
이 값을 필요한 곳에 사용해주면 된다 !

✔️ 정리
콜백함수를 자식 컴포넌트에 전달하고,
자식 컴포넌트에서 어떠한 이벤트가 발생할 때 이 함수에 전달 하고 싶은 값을 인자로 넣어서 호출!!
프로젝트 때는 일일이 state값에 저장해주었었는데 이렇게 쉬운 방법이 있는 것을 이제야 알았다.. 바보..멍청이..

안녕하세요 글 잘봤습니다.
로직 부분에서 설명하실 때 '~콜백함수를 호출하면서 인자로 값 전달한다'하셨는데 인자가 아니라 인수라고 생각되는데 맞을까요?