작업 배경
취업 인터뷰 과정에서 다음의 질문을 받았다.
Next.js 환경에서 국제화(i18n) 적용 경험이 있습니까?
하지만 나는 Next.js에서 국제화를 적용해본 경험이 없었다.
인터뷰를 마친 후, 직접 구현해보면서 익혀야겠다는 생각이 들어 관련 라이브러리를 찾아보았다.
국제화 라이브러리로는 react-i18next와 next-i18next가 주로 사용되었고, next-i18next가 Next.js에 최적화되어 있다는 점에서 이를 적용해보기로 했다.
문제 발생
국제화 적용 이후 정상적으로 출력되었지만, 내 작업 환경에서는 몇 가지 문제가 있었다.
- 새로고침 시 영어(fallback)에서 한글로 깜빡이며 전환됨
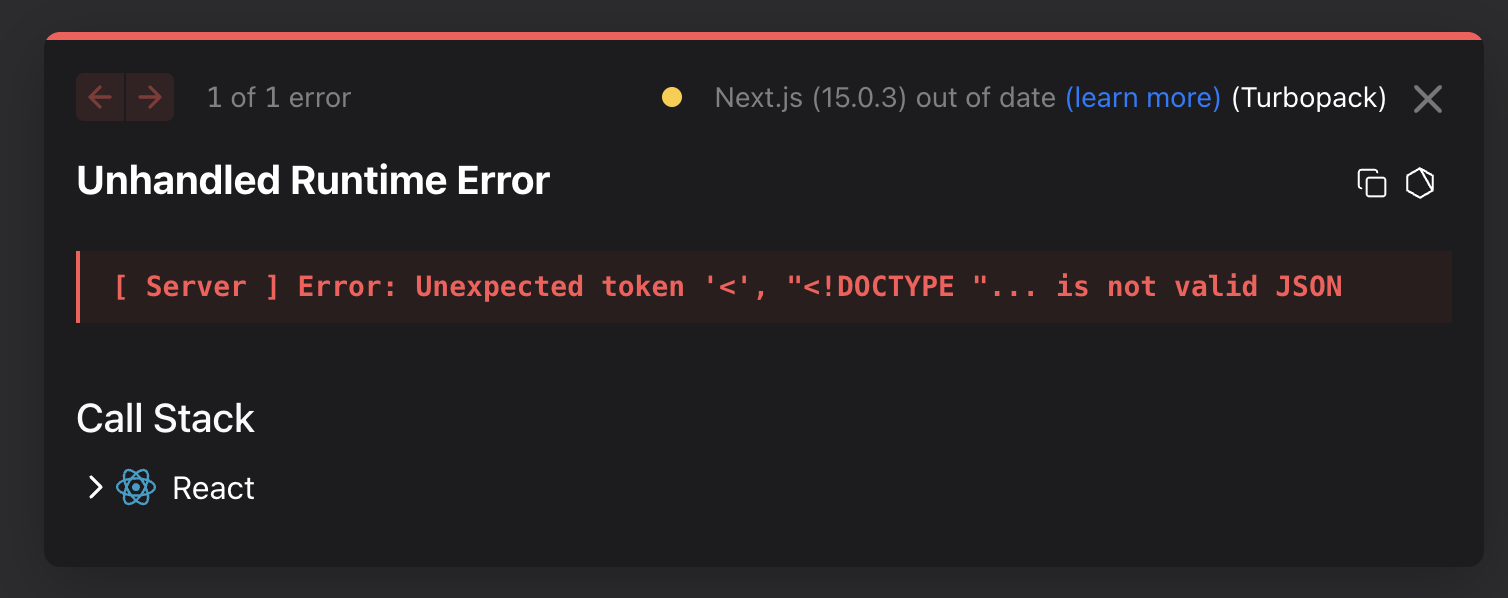
- 잘못된 언어로 색인되는 등 SEO에 치명적인 문제를 초래할 수 있었다. - HTML lang 속성에 locale을 선언하기 위해 app/[locale]/layout.tsx를 생성하여 html과 body 요소를 이동했더니 오류 발생

해결 과정
문제 해결을 위해 Claude.ai에 조언을 구했고, 이 과정에서 next-intl이라는 라이브러리를 알게 되었다.
특히 next-intl은 App Router 환경을 지원한다는 점이 큰 장점이었다. (현재 프로젝트는 Next.js 15 기반이었다.)
이후 next-intl을 적용했는데, 공식 문서가 매우 친절하게 구성되어 있어 쉽게 구현할 수 있었다.
결과
- 기능이 정상적으로 동작
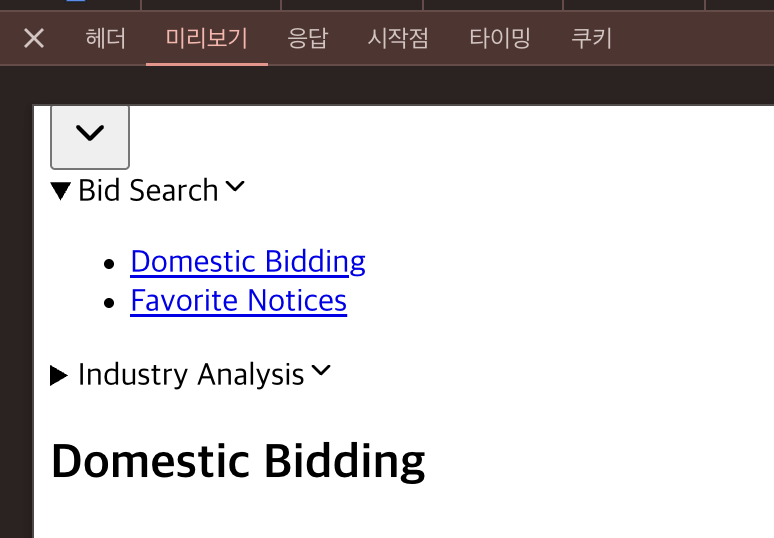
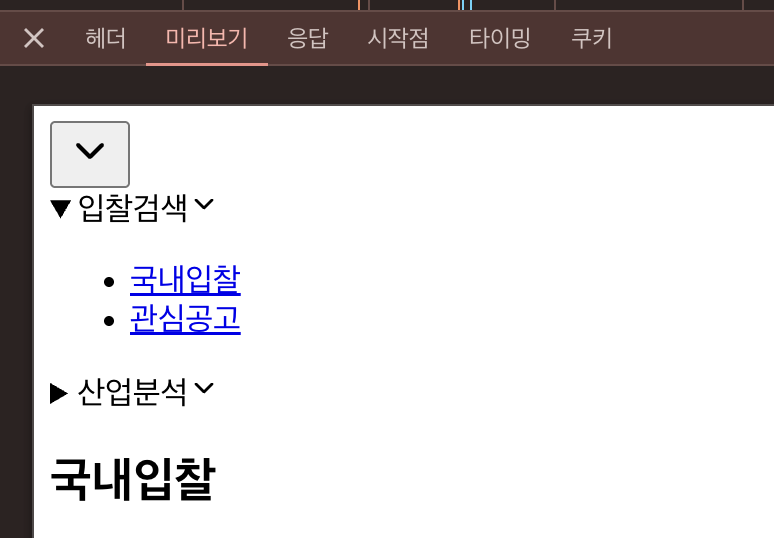
- 네트워크 탭 -> 미리보기에서도 번역된 데이터로 올바르게 표시. 즉, 잘못된 언어로 색인되는 문제가 해결됨 SEO 개선
- 이제 최소한의 SEO는 된다고 말할 수 있게 됨
이제 국제화 적용에 대해 자신 있게 이야기할 수 있을 것 같다. 😃