<Redux Toolkit>
기존의 Redux에서는
① action value
② export action creator
③ export reduce
가 필요했다.
"Redux Toolkit은 slice API 하나로 한번에 가능하다"
"Redux Toolkit은 immer 기능이 내장되어 있어 state변경을 위해 불변성을 유지하는 것을 간편하게 해준다"
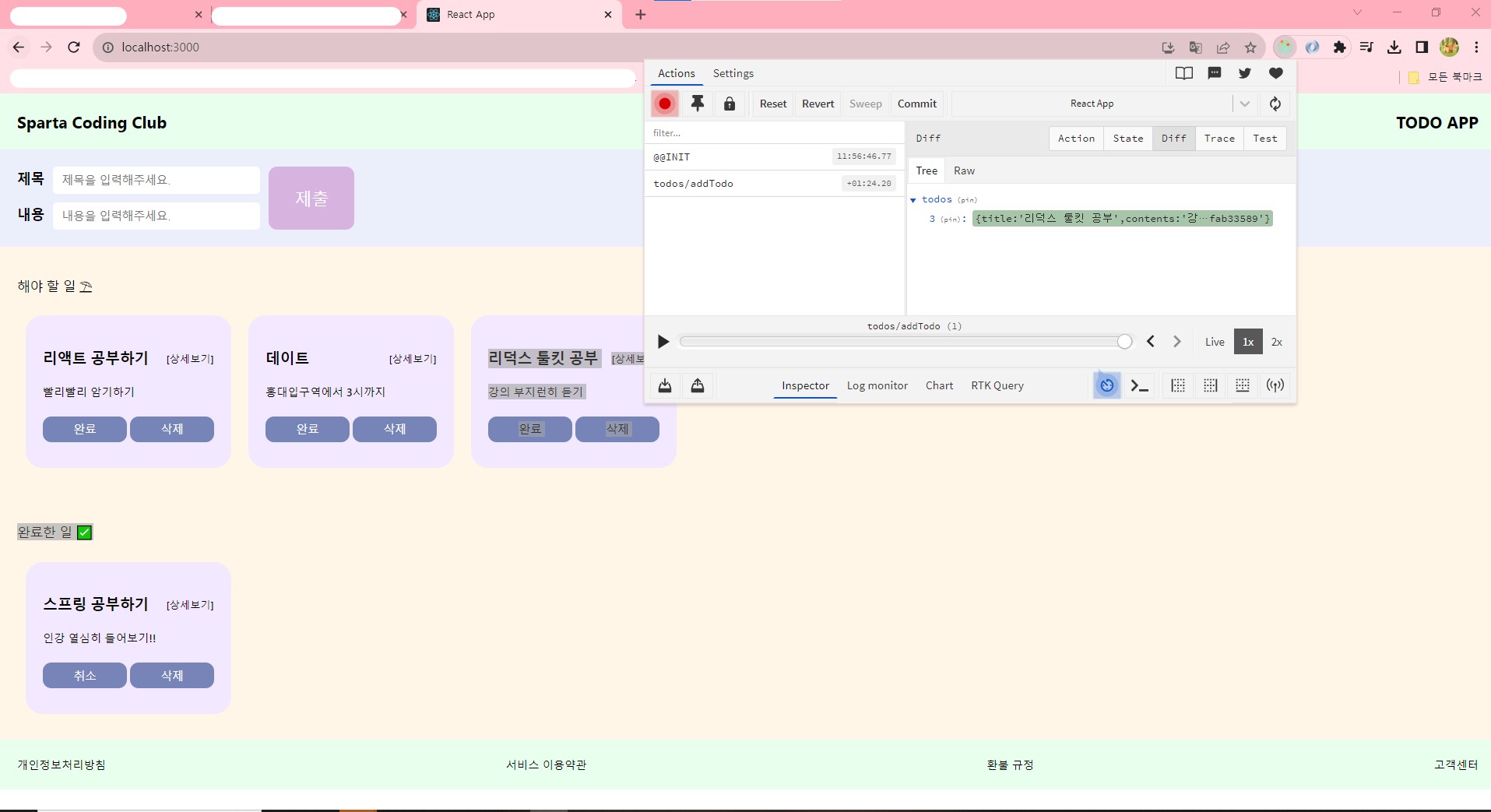
"Redux Toolkit은 devtools가 내장되어있어서 크롬 익스텐션만 설치하면 어떤 부분이 실행되고 있는지, state가 어떻게 변하고 있는지 상세히 트랙킹이 가능하다"
Optional chaining (?.)
: 옵셔널 체이닝 연산자는 객체 내에서 key에 접근할 때 그 참조가 유효한지 아닌지 직접 명시하지 않아도 접근할 수 있도록 한다.
: 연산자 앞에 오는 변수가 평가 대상이 되는데, 평가 대상이 undefined나 null이면 평가를 몀추고 undefined를 반환한다. (오류 발생하지 않음)
사용 시 주의 할 점
- 존재하지 않아도 되는 대상에만 사용할 것
- 평가 대상이 되는 변수는 선언이 되어있어야 함
온클릭 함수에서...
...onclick={btnHandler(id)}... //1번
...onclick={()=>{
btnHandler(id)
}
}... //2번1번과 2번의 차이: 감싸지 않으면 렌더링 시에 함수를 호출하고 렌더링한다.