React
1.[TIL][React] 불변성의 중요성

: 메모리에 있는 값을 변경할 수 없는 것 → 원시데이터는 불변성이 있고 원시데이터가 아닌 객체, 배열, 함수는 불변성이 없다.number와 secondNumber는 같은 공간을 바라보고 있다. 메모리에 이미 1이라는 값이 있으므로 secondNumber에 1을
2.[React] My Todo List 만들기

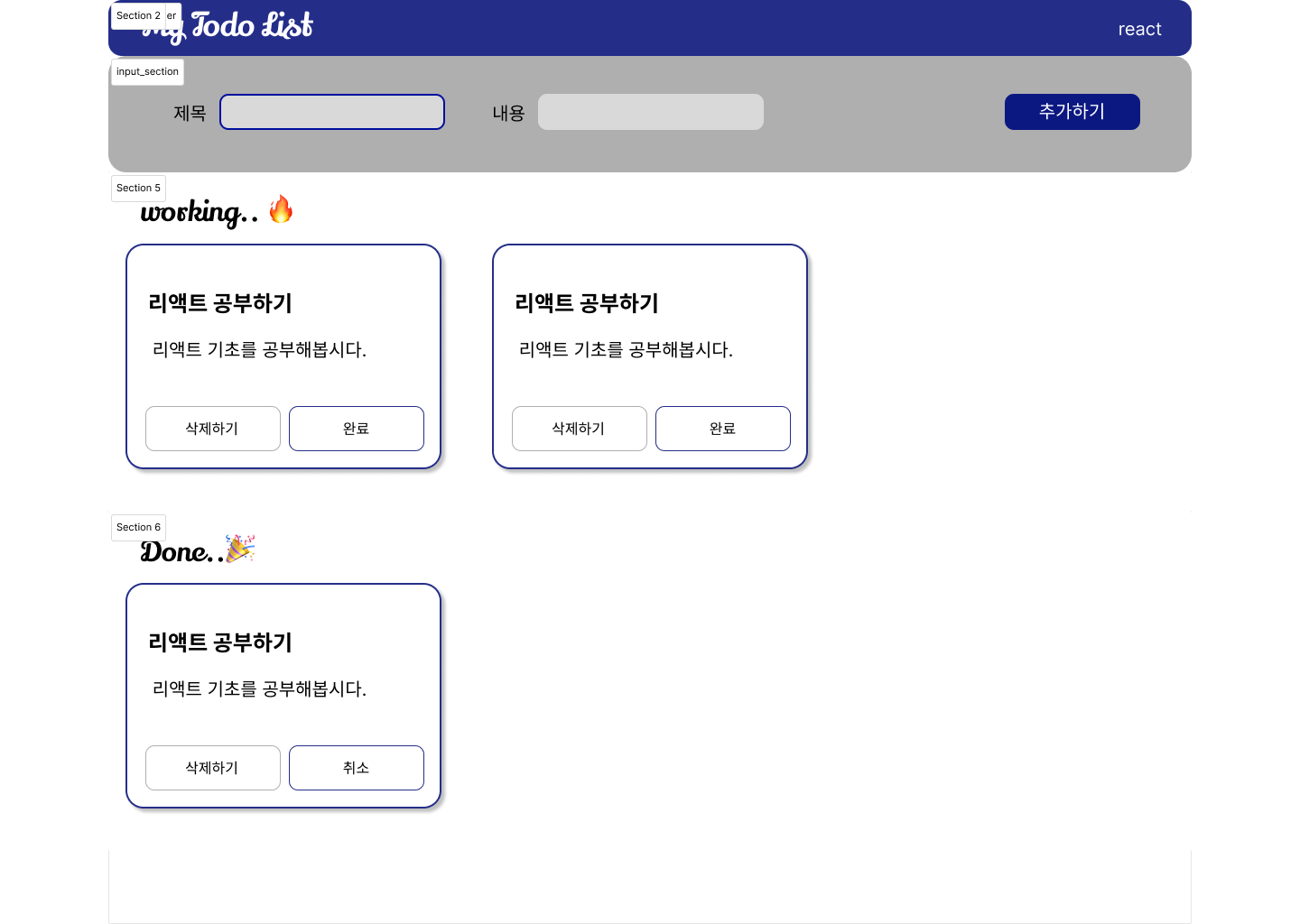
내배캠 React 입문주차 개인과제가 나왔다. 배운 내용을 활용해 My Todo List를 만들어 보는 것!!UI 구현Todo 추가Todo 삭제Todo 완료 상태 변경 (완료 ↔ 진행중)화면 구성은 예시와 동일하게 할 것 (디자인은 취향대로)제목과 내용을 입력하고, 추
3.[React] Create React App

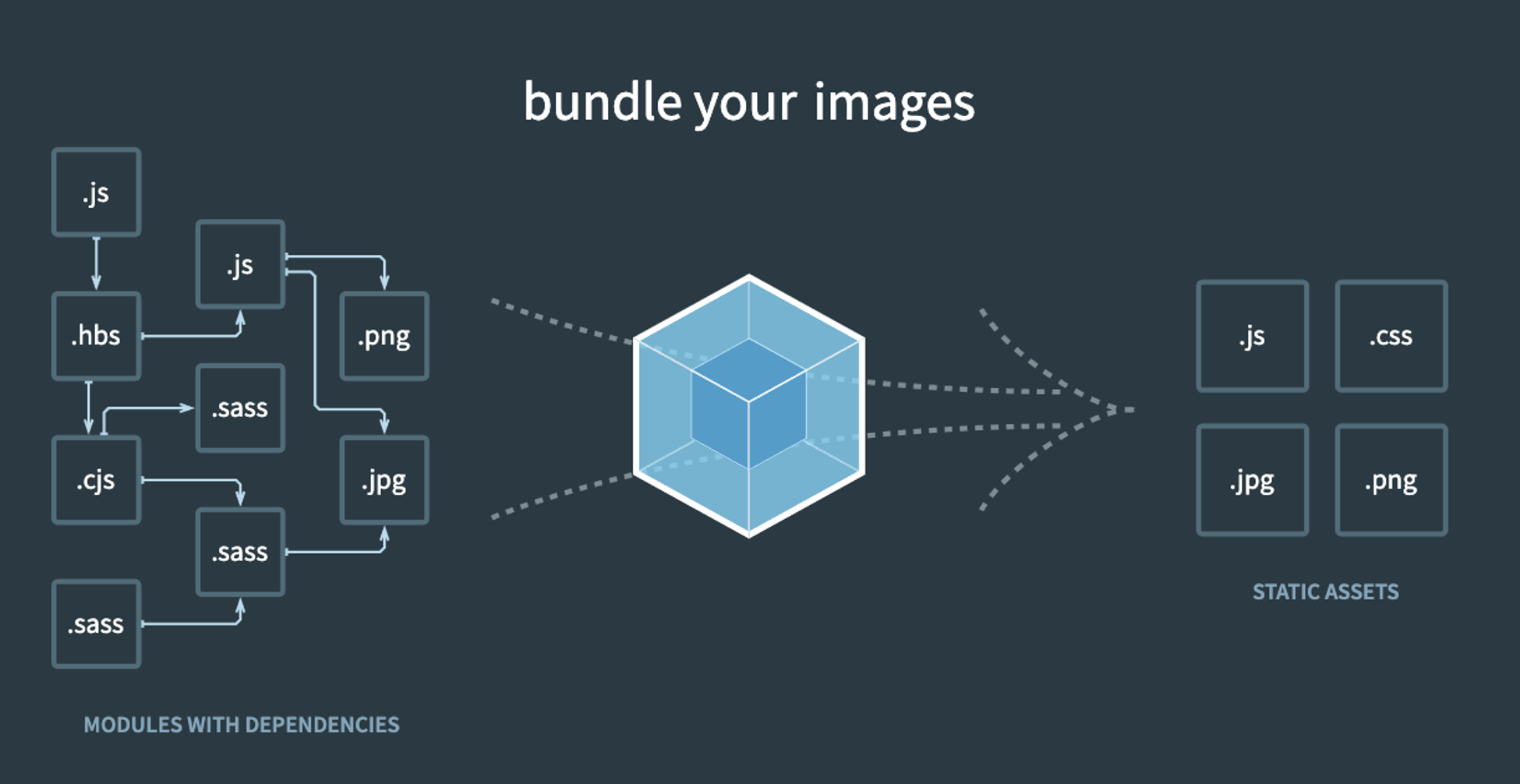
Facebook에서 제공하는 CLI 툴\*CLI : Command Line Interface. 키보드를 이용해 운영체제와 상호작용하는 소프트웨어 매커니즘HTML, Javascript, CSS, image와 같은 자원들의 의존성을 관리/모아야하고,ES6 이후 문법이나 J
4.[React] React Hooks 개관

Hook은 class를 작성하지 않고도 state와 다른 React의 기능들을 사용할 수 있게 해줍니다: 리렌더링이 꼭 필요한 값을 다룰 때 쓰면 됨: React 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 hook: 리렌더링을 발생시키지 않는 값
5.[TIL] Redux Toolkit과 Optional chaining와 기타 등등

기존의 Redux에서는① action value② export action creator③ export reduce가 필요했다.<span style = "color:<span style = "color:<span style = "color:: 옵셔널
6.[React] react-router-dom

: 패키지 설치yarn add react-router-dom페이지 컴포넌트 생성Router.js 생성 및 router 설정 코드 작성App.js에 import 및 적용src폴더에 pages 폴더를 만들고 Home About Contact Works 4개의 컴포넌트 생성
7.[React] React Query의 동작원리

📌React Query란? : 서버 상태 관리를 쉽게 할 수 있게 도와주는 라이브러리 이다. > 서버 상태 관리: 서버에 요청하고 응답받는 모든 과정과 연관된 데이터들 fetching: 서버에서 데이터 받아오기 caching: 서버에서 받아온 데이터를 따로 보관해서