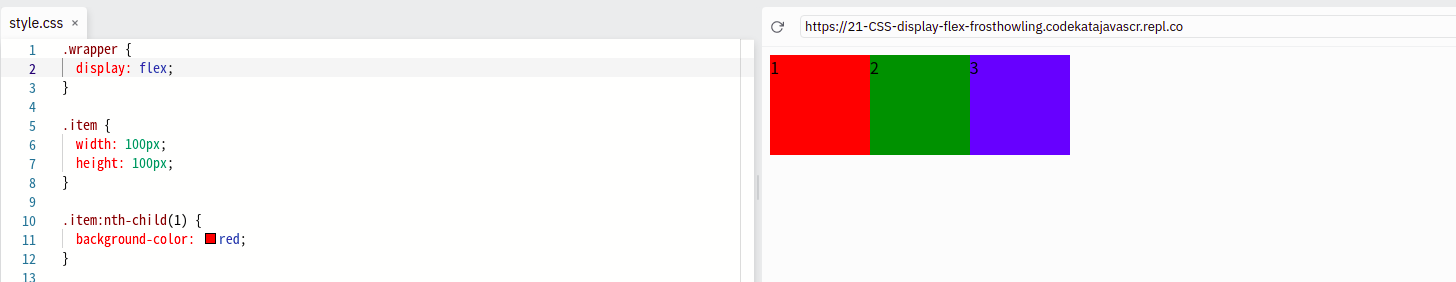
flex : 좌측과 상단이 기본 위치

*위치값을 지정하지 않았지만, 자동으로 좌측 상단으로 정렬되었음
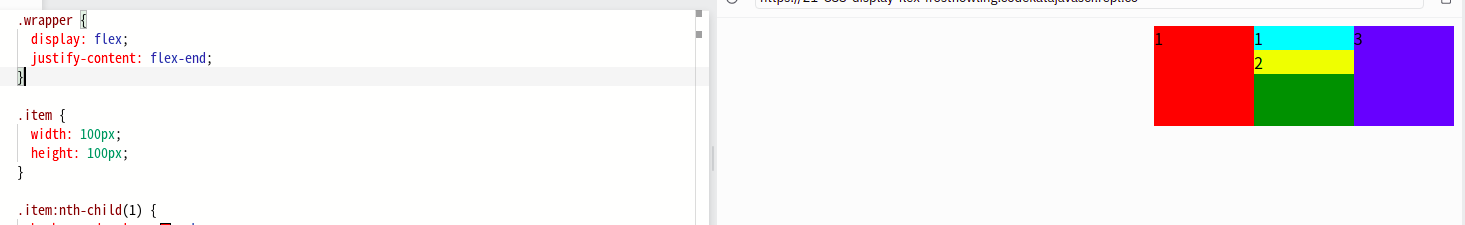
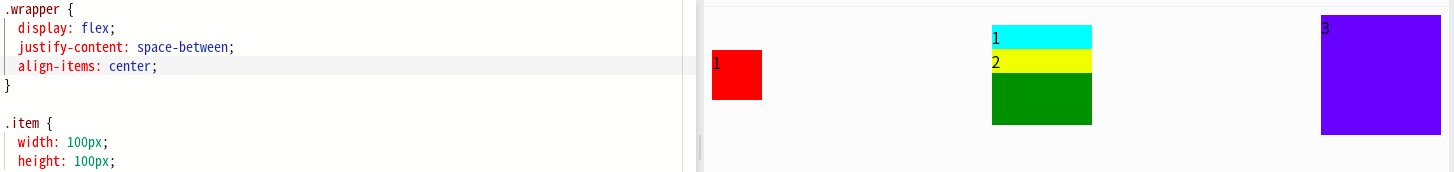
justify-content : flex tag에서 가로축 정렬을 담당함
[flex-end(우측정렬), center(가운데정렬), space-between(간격정렬)]
-
flex-end

-
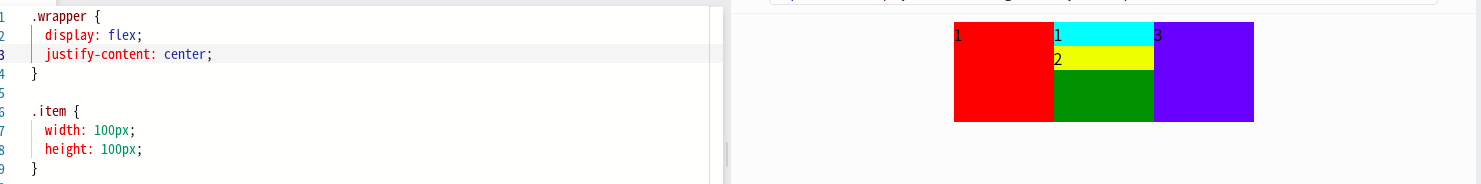
center

-
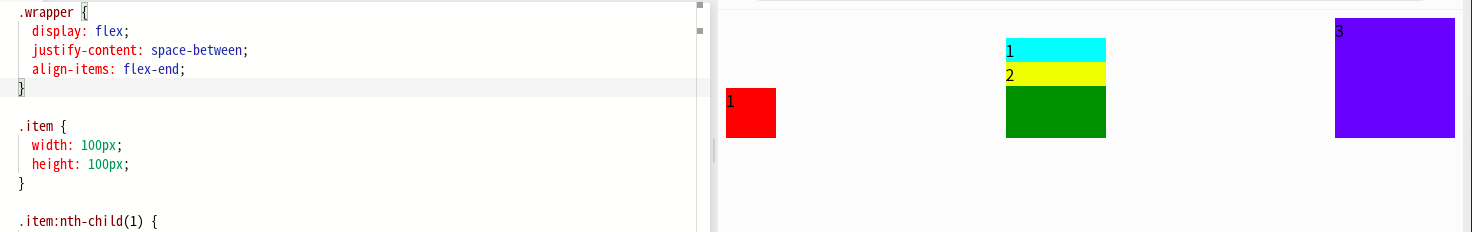
space-between

align-items : flex tag에서 세로축 정렬을 담당함
[flex-end, center]
- flex-end(지정된 block의 바닥으로 정렬됨)

- center(block의 세로축 중앙으로 정렬됨)

-> 추가로 flex-direction 속성으로 좌우반전 정렬, 종횡정렬 등 여러 기능이 있지만, 자주 활용되지는 않는다.
--> too much 한 혼용은 코드와 개발자를 혼란스럽게 하기 쉽다.
