a. position
- html 코드와 상관없이 원하는 어느 위치에나 요소를 그릴 수 있다.
- relative, absolute, fixed 가 주로 사용된다.
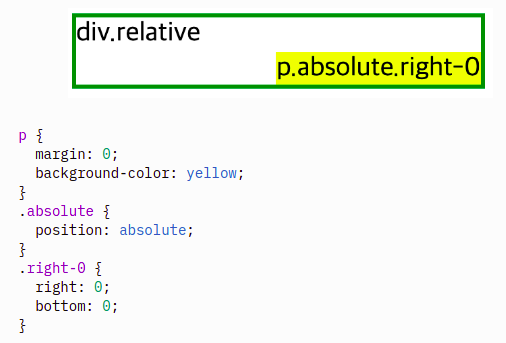
relative
-> position: relative;
: 이 자체로는 특별한 의미나 효과가 없으며, top, right, bottom, left와 같은
속성이 추가되어야 해당 위치로 이동할 수 있다.
absolute
-> position: absolute;
: 특정 부모에 대해 절대적인 위치에 요소를 둘 수 있다. 부모 중에 position이 relative, fixed, absolute 중 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다. 일반적으로는 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여한다.

-> 원래 p tag는 block 속성이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하나, inline 속성처럼 내용의 크기만큼만 너비가 생겼음. 이는 absolute 값을 갖게 되면 나타나는 효과.
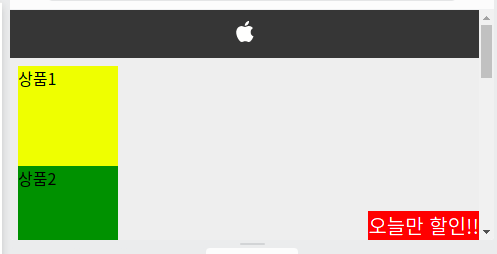
fixed
-> 뜻 그대로 '고정'시켜준다. 부모가 필요없다. 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.


b. inline, block
block
- block 요소 바로 옆에 다른 요소를 붙일 수 없음.
- 항상 새 줄에서 시작하며 좌우로 최대한 늘어난다.
inline
- block 요소와 반대의 성질을 갖는다.
- inline 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다.
- 텍스트만큼의 영역만 자리를 차지한다.
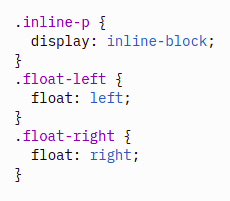
-> block, inline 둘 다 css를 통해 얼마든지 성질 변환이 가능하다.

: block 의 성질을 갖게된 inline tag

: inline 성질을 가진 span tag 가 block 성질의 p tag와 같은 성질을 갖게 됨.
* 추가 : none;
: display: none; 값을 주게 되면, 해당 요소는 화면에서 보이지 않는다.
-> interactive 한 웹을 구현하기 위함(검색창의 목록이 안보이다가 나타나는 것)
