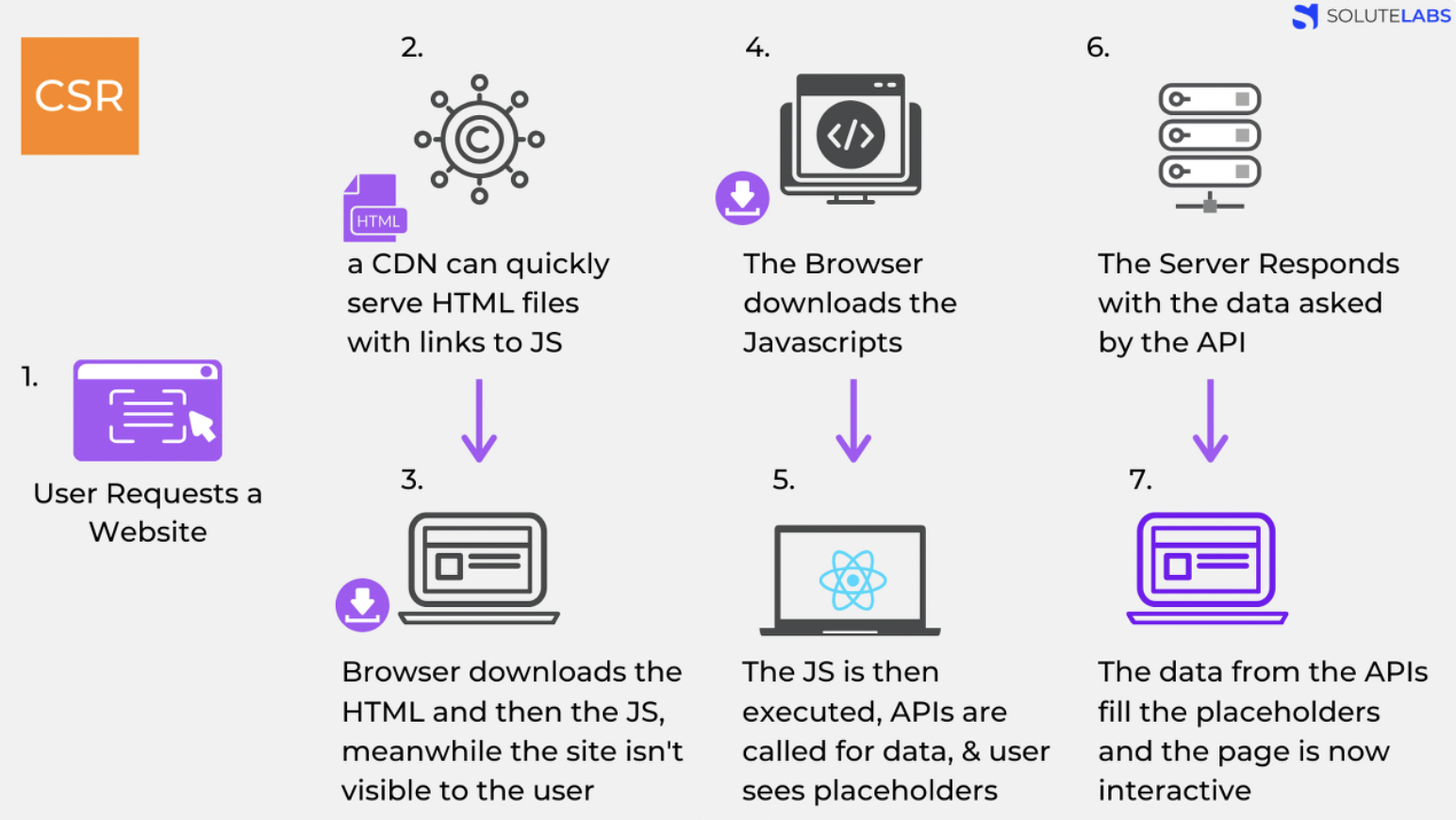
📌 CSR (Client Side Rendering)
렌더링이 클라이언트 쪽에서 일어나는 방식.
→브라우저에서 자바스크립트로 콘텐츠를 렌더링 하는 것.


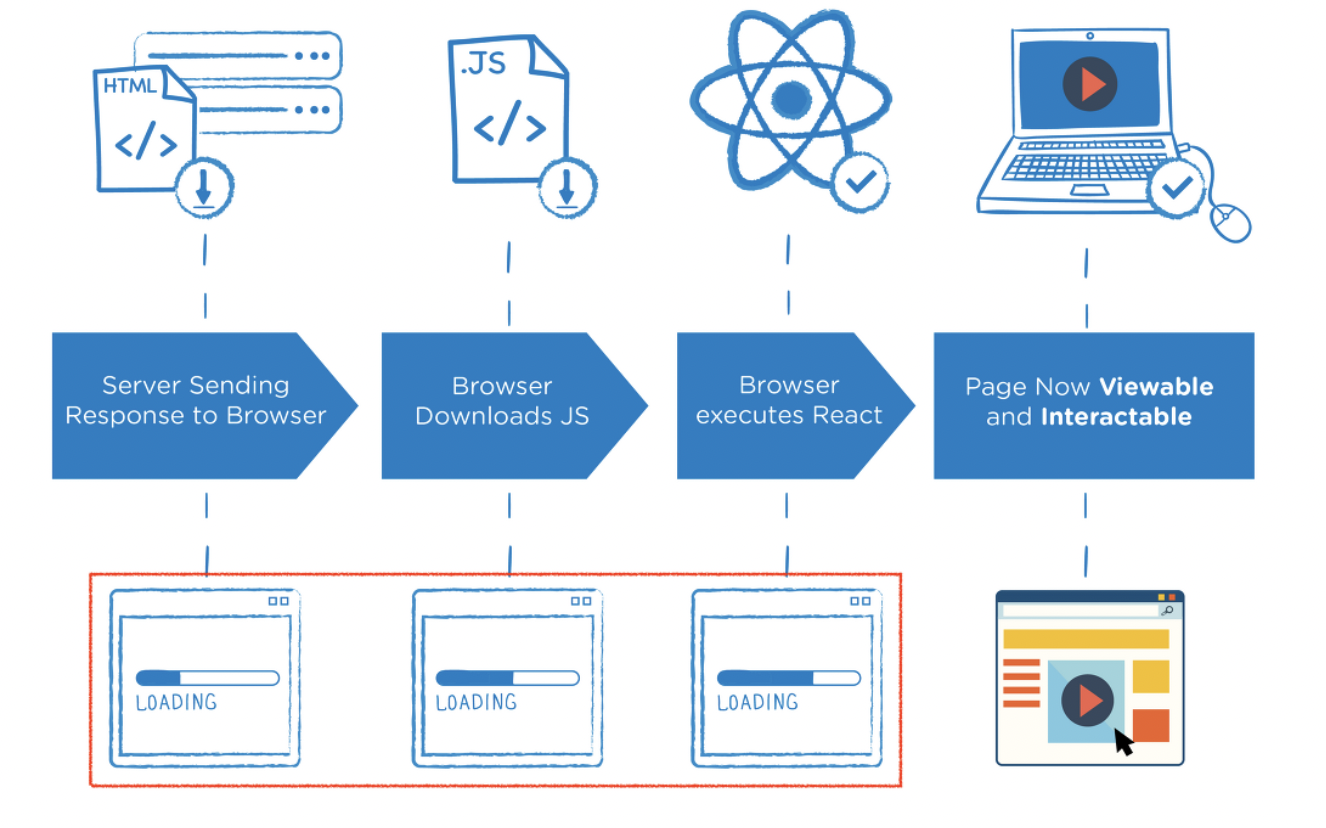
자바스크립트가 모두 다운로드 되고 실행되기 전까지 사용자는 볼 수 없다.
- 브라우저에서 빈 html 파일을 내려받은 후 사용자의 요청에 따라 js 코드를 통해 렌더링 하는 방식
- 초기에 js 파일을 모두 내려받기 때문에 로딩 속도가 오래 걸린다.
- 필요할 때만 데이터를 서버에 요청하므로 페이지 전환이 빠르고 서버에 부담이 적다.
- 하지만 처음 html 파일이 비어있어 검색엔진최적화(SEO)에는 문제가 있다.
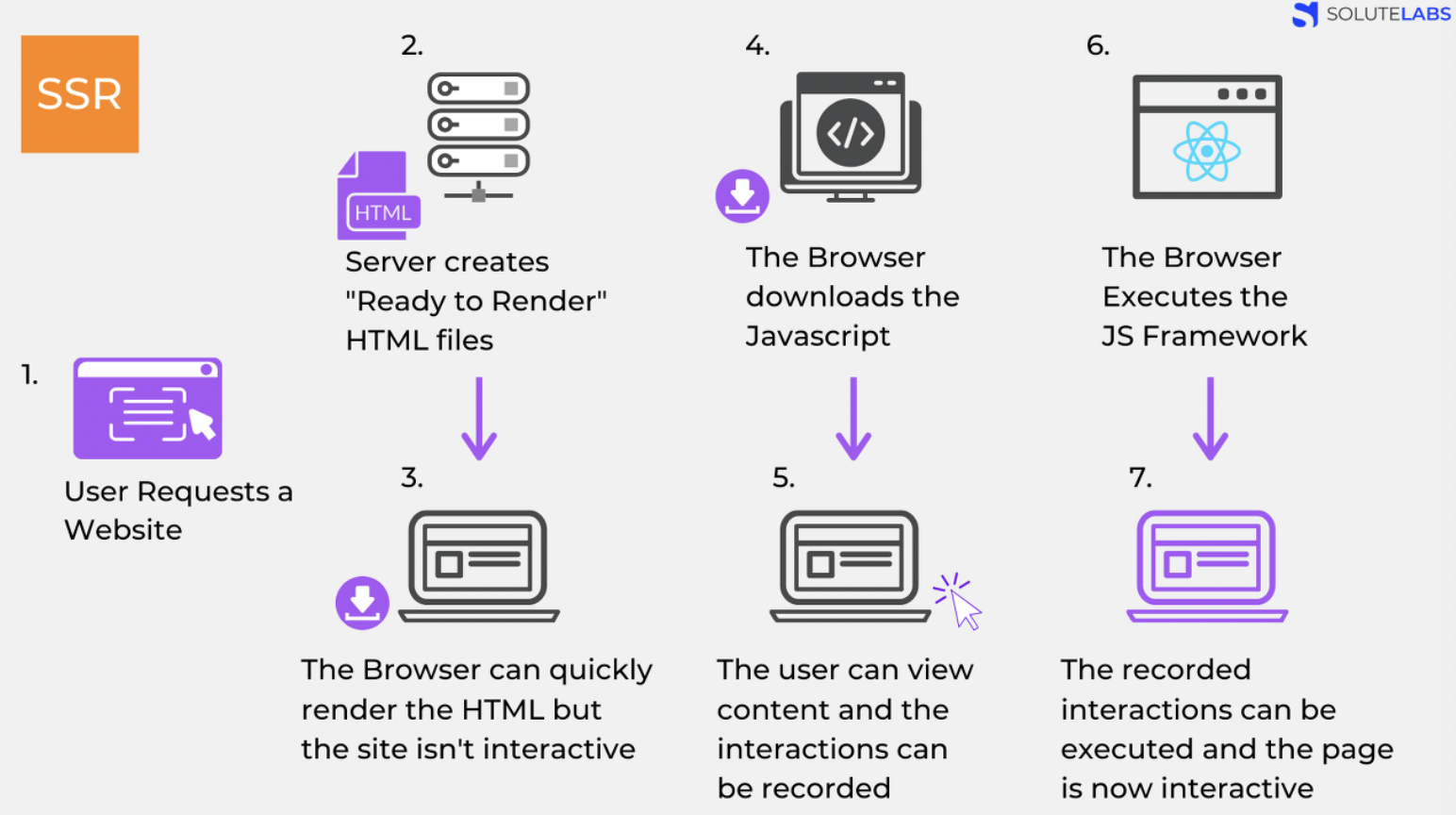
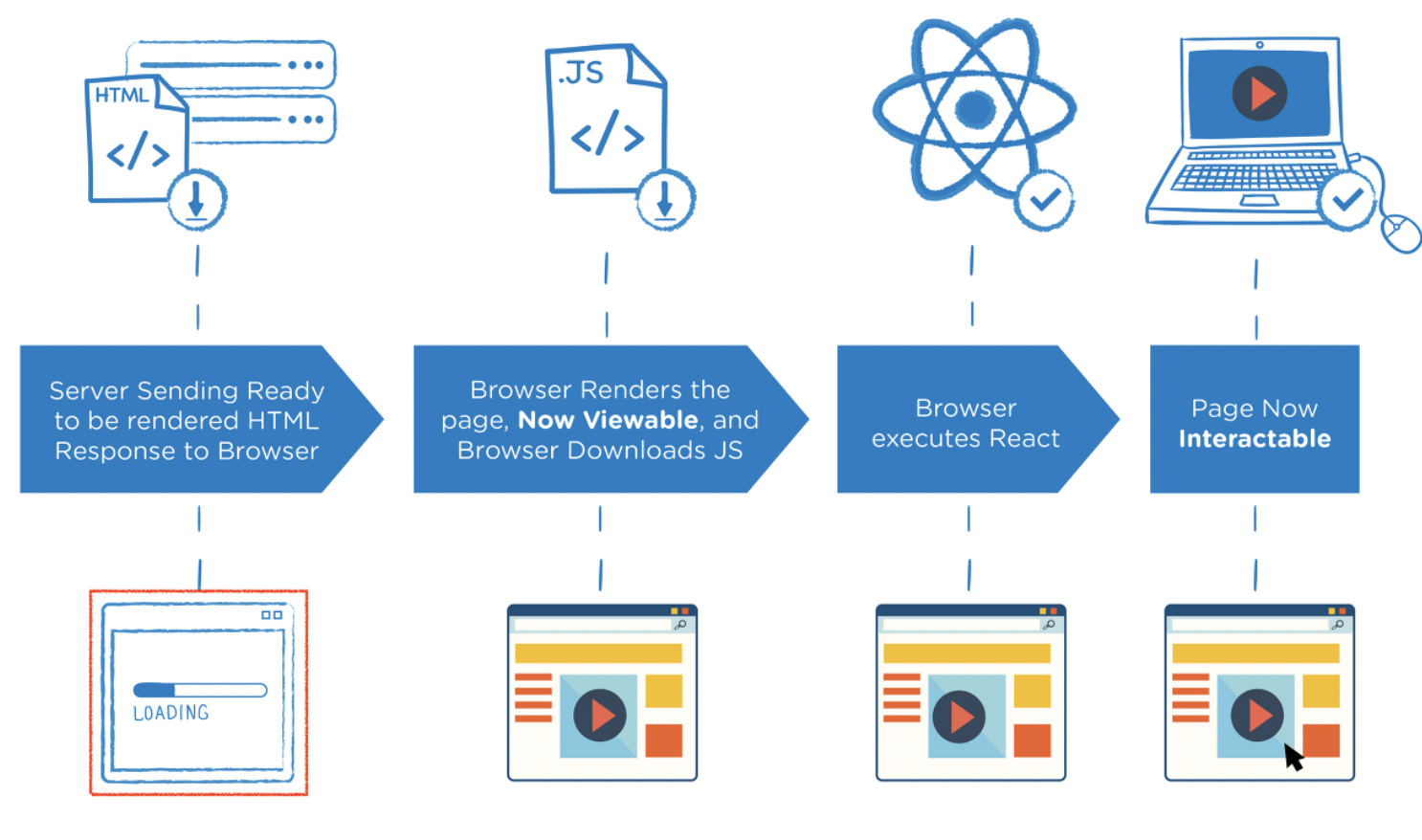
📌 SSR (Server Side Rendering)
서버에서 렌더링 준비를 마친 상태로 클라이언트에 전달하는 방식.


서버에서 이미 렌더가능한 상태로 클라이언트에 전달되기 때문에 사용자는 자바스크립트가 다운로드 되는 동안 볼 수 있다.
- 서버에서 모든 파일을 다 읽어들인 후에 클라이언트에 보여지므로 초기 사용자에게 보여지는 화면 속도가 빠르다. 즉, 검색엔진최적화에 효과적이다.
- 페이지를 다시 새로고침 할 때마다 모든 페이지를 재렌더링 하기 때문에 화면 깜빡임 현상이 나타난다.