1. position 속성 - relative, absolute, fixed
position : 요소의 위치를 정의하며, top, bottom, left, right 속성과 함께 사용하여 위치를 지정한다.
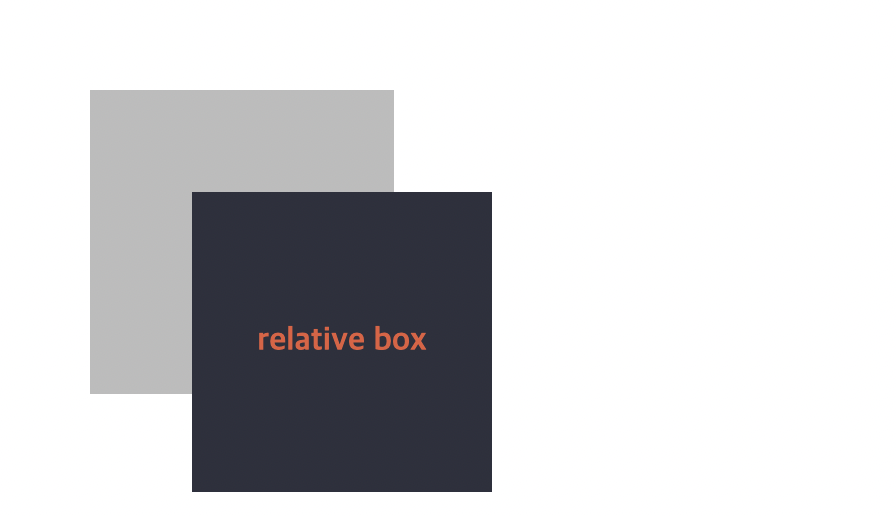
- relative (상대위치) : 기본 위치를 기준으로 좌표 프로퍼티(top, bottom, left, right)를 사용하여 위치를 이동시킨다.
<!DOCTYPE html>
<html>
<head>
<style>
body { margin: 0; }
.parent {
width: 150px;
height: 150px;
background: #bcbcbc;
border: 1px solid #bcbcbc;
margin: 50px;
}
.relative-box {
position: relative;
top: 50px; left: 50px;
background: #2E303D;
color: #e55c3c;
font-weight: bold;
text-align: center;
line-height: 150px;
}
</style>
</head>
<body>
<div class="parent">
<div class="relative-box">relative box</div>
</div>
</body>
</html>
박스가 배치될 때 다른 블록 요소에 영향을 주지 않고 배치된다.
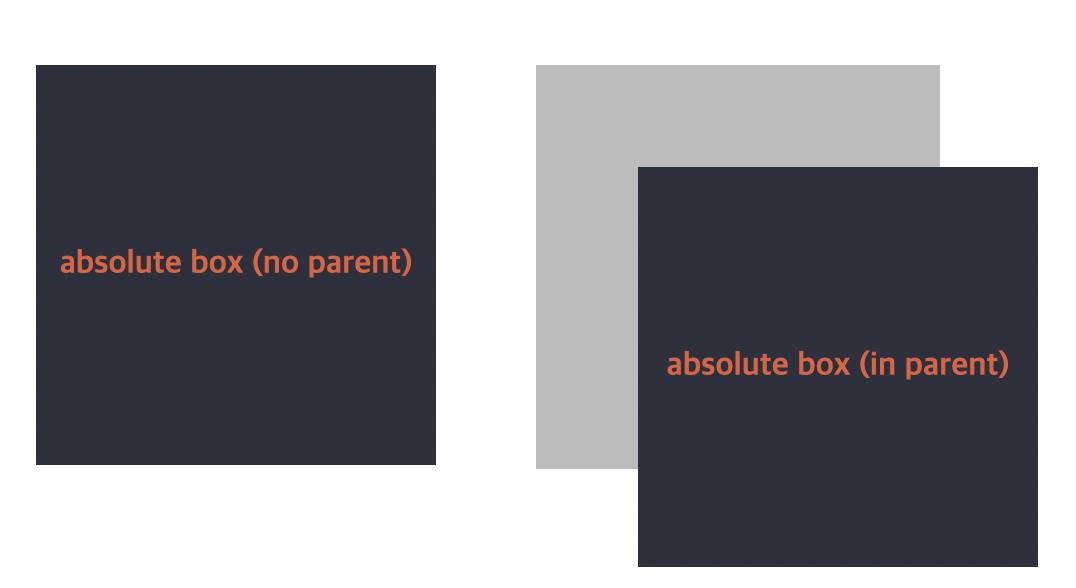
- absolute (절대위치) : 부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(top, bottom, left, right)만큼 이동한다. 즉, relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다. 따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative를 정의해야한다.
<!DOCTYPE html>
<html>
<head>
<style>
body { margin: 0; }
.parent {
width: 200px;
height: 200px;
background: #bcbcbc;
border: 1px solid #bcbcbc;
margin: 50px 0 0 300px;
position: relative;
}
.absolute-box {
position: absolute;
height: 200px; width: 200px;
top: 50px; left: 50px;
color: #e55c3c;
font-weight: bold;
text-align: center;
background: #2E303D;
line-height: 200px;
}
</style>
</head>
<body>
<div class="parent">
<div class="absolute-box">absolute box (in parent)</div>
</div>
<div class="absolute-box">absolute box (no parent)</div></body>
</html>
다른 블록 요소의 배치에 영향을 주고 본문 요소와 겹칠 수 있다.
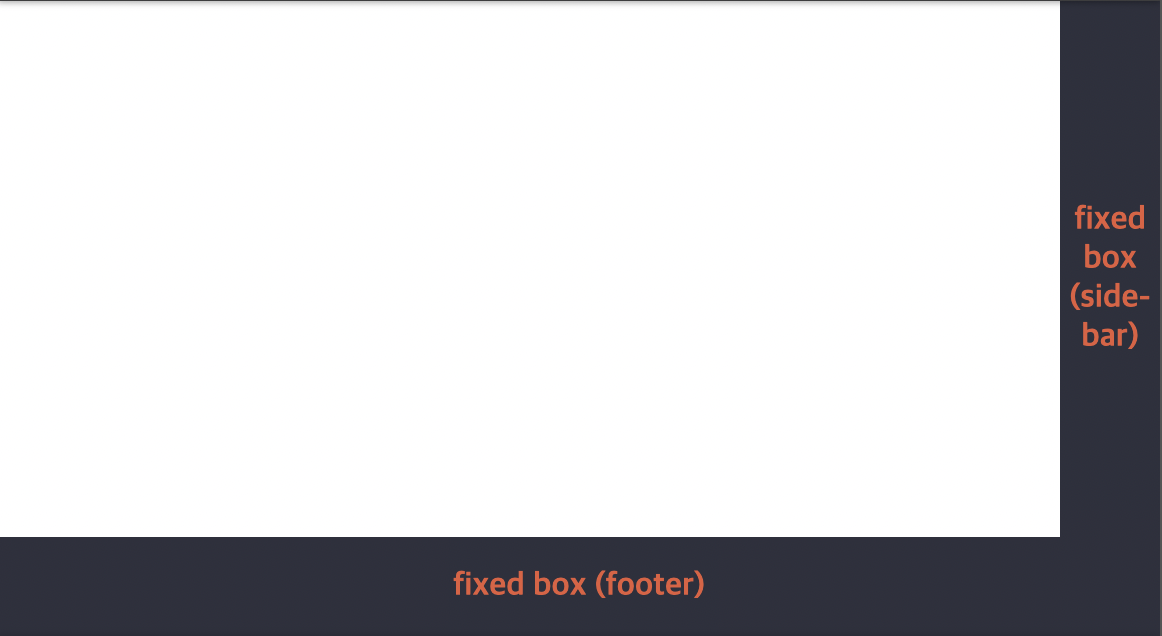
- fixed (고정위치) : 부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킨다.
<!DOCTYPE html>
<html>
<head>
<style>
body { margin: 0; }
.fixed-box {
position: fixed;
color: #e55c3c;
font-weight: bold;
text-align: center;
background: #2E303D;
}
.sidebar {
width: 50px;
height: 100%;
top: 0;
right: 0;
padding-top: 100px;
}
.footer {
width: 200px;
width: 100%;
height: 50px;
bottom: 0;
left: 0;
line-height: 50px;
}
</style>
</head>
<body>
<div class="fixed-box sidebar">fixed box (side-bar)</div>
<div class="fixed-box footer">fixed box (footer)</div>
</body>
</html>
스크롤이 생성되어도 사라지지 않고 지정한 위치에 있다.