display 속성은 요소를 어떻게 보여줄지를 결정한다.
1. block
- 기본적으로 가로 영역을 모두 채우며, block 용소 다음에 나오는 태그는 줄바꿈이 된 것처럼 보인다.
- width, height 속성을 지정할 수 있다.
2. inline
block속성과 다르게 줄바꿈이 되지 않고, 컨텐츠를 감싸게 된다.- width, height 속성을 지정할 수 없다.
3. inline-block
inline과block을 합쳐놓은 속성이다.- 기본적으로
inline속성을 가지고 있지만, 크기를 바꿀 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="block">block</div>
<div class="inline">inline</div>
<div class="inline-block">inline-block</div>
<script src="index.js"></script>
</body>
</html>div{
margin-bottom: 10px;
}
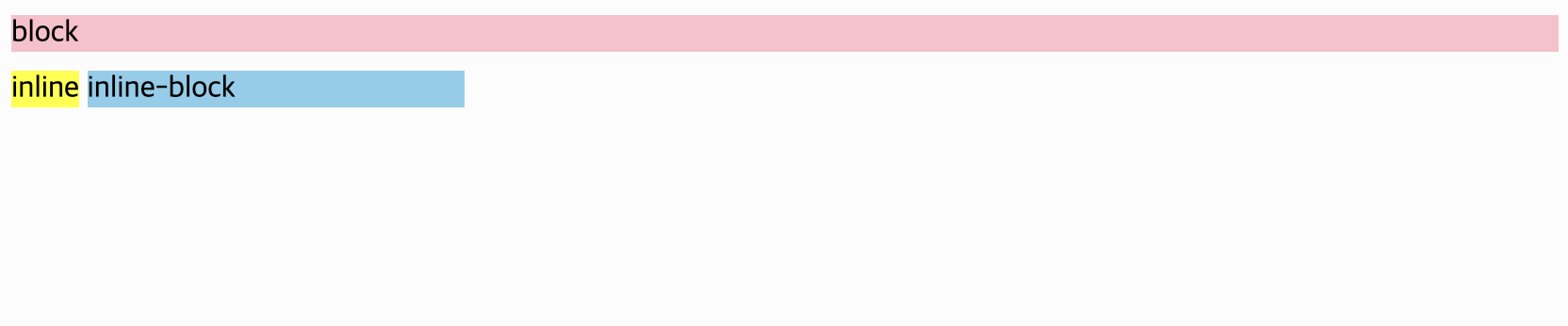
.block{
display: block;
background: pink;
}
.inline{
display: inline;
background: yellow;
width: 200px;
}
.inline-block{
display: inline-block;
background: skyblue;
width: 200px;
}
inline 속성에서 width 값을 지정해도 적용되지 않는 것을 확인했다.