
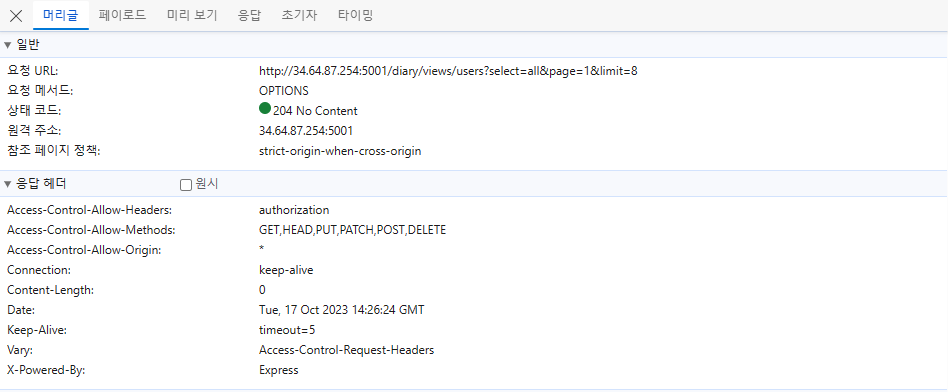
OPTIONS
HTTP 요청에서 서버에게 리소스에 대한 가능한 작업(메소드)을 요청하고 서버는 이에 대한 응답을 제공
실제로 요청된 리소스를 가져오지 않고, 리소스와 관련된 메소드 및 헤더 정보를 확인할 때 사용
- Allowed Methods: 서버는 리소스에 대해 허용되는 HTTP 메소드 목록을 반환
- Allowed Headers: 서버는 요청 헤더에 어떤 값이 허용되는지를 알려줌
- Other Metadata: 서버는 리소스에 대한 다른 메타 정보도 반환 가능
주로 웹 브라우저에서 교차 출처(Cross-Origin) 요청을 확인하고 권한 부여 정책을 적용하는 데 사용
웹 애플리케이션이 다른 도메인에서 리소스를 요청할 때, 브라우저는 OPTIONS 요청을 보내어 해당 서버가 교차 출처 요청을 허용하는지 확인하고, 허용되는 메소드 및 헤더를 확인
ex. 브라우저에서 XMLHTTPRequset 또는 Fetch API를 사용하여 다른 도메인의 API에 대한 요청을 보낼 때, OPTIONS 요청은 브라우저에서 자동으로 처리하며 권한을 부여하는 데 사용
OPTIONS /api/resource HTTP/1.1
Host: example.com
Origin: http://example.org
Access-Control-Request-Method: GET
Access-Control-Request-Headers: AuthorizationPreflight
서버에서 어떤 메서드와 어떤 header를 허용하는지 확인하는 과정이 필요 => Preflight에서 수행
CORS
Cross Origin Resource Sharing
현재 IP가 아닌 다른 IP로 리소스를 요청하ㅡㄴ 구조
Origin
요청이 시작된 서버의 위치를 나타내는 문구
클라이언트가 로그인 서버에게 HTTP 요청을 보낼 때 Origin이 다름 (다른 도메인 => Cross Origin)
Schema(https), Host(naver.com), port(80)이 같으면 Origin이 동일한 것
SOP
Same Origin Policy
2011년 RFC 6454에서 등장한 보안 정책으로 동일한 출처의 Origin만 리소스를 공유할 수 있음을 의미
이 SOP 때문에 CORS 에러 발생하는 셈
Access-Control-Allow-Origin
서로 다른 Origin에서 자원 공유를 가능하게 함
과정
- GET 요청인지, POST 요청인지 파악
- Content-Type과 Custom HTTP Header를 파악
- OPTIONS 요청을 통해서 서버가 적절한 Access-Control-*를 가졌는지 확인
- 적절한 Access-Control을 가졌다면 실제 XHR을 트리거
- 적절하지 못한 Access-Control를 가졌다면 Error를 발생시킴
- 만약 서버에서 Cross Origin에 대한 적절한 Access Control을 하지 않는다면 Preflight 과정에서 Error를 발생시키고 해당 통신을 수행하지 않게 됨
=> CORS 에러를 해결하기 위해 Access Control에 대한 명시를 해줄 것
- HTTP 통신 헤더인 Origin 헤더에 요청을 보내는 곳의 정보를 담고 서버로 요청을 보냄
- 이후 서버는 Access-Control-Allow-Origin 헤더에 허용된 Origin이라는 정보를 담아 보냄
- 클라이언트는 헤더의 값과 비교해 정상 응답임을 확인하고 지정된 요청을 보냄
- 서버는 요청을 수행하고 200OK 코드를 응답
