
로그인
사용자가 시스템에 접근하거나 동작을 수행하는 것을 제어하고 기록하기 위한 컴퓨터 보안 절차
사용자가 시스템에 액세스하기 위해 시스템에 식별자 정보를 입력하는 것
컴퓨터 보안 절차의 필수적인 부분
보안을 염두에 두고 설계된 운영 체제의 일반 사용자 계정에 로그인하면 해당 사용자는 시스템의 제한된 파일 및 프로그램 세트에만 액세스 가능
루트 계정에 로그인하면 해당 사용자는 시스템의 모든 파일 및 프로그램에 대한 액세스 권한을 얻음
로그인은 액세스를 제한할 뿐만 아니라 시스템 로그 파일(시스템에서 발생한 이벤트의 기록이 포함된 자동 업데이트 파일)에 자동으로 입력되는 데이터 형식의 감사 추적도 제공 => 시스템 관리자가 정기적으로 연구하거나 의심스러운 활동 또는 시스템 손상 징후가 있는 경우 연구 가능
- 사용자 식별(BE)
- 접근 및 동작 제어(BE)
- 권한이 없는 자원에 접근하지 않는 구조 만들기
- 권한이 없는 자원의 존재를 모르도록 하기
- 로그인/로그아웃 만들기
- 인증 정보 관리하기(JWT, Session)
JSON Web Token
토큰 => 신원 증명
토큰 자체가 스스로의 유효성을 검증하는 완결성을 가진다 => 서버에서는 토큰 내용만 확인
로그인 요청 => 토큰 발급 및 전달 => 토큰 보관 => 토큰을 사용해 요청
토큰이 있는가? => 로그인 => 인증정보 확인 & 토큰 발급(규칙에 맞게 신규 토큰 생성)
토큰이 유효한가? => 토큰 유효성 검증(복호화 & 내용 확인)
토큰 사용
HEADER
암호화 규칙
토큰 타입
PAYLOAD
토큰 데이터
SIGNATURE
암호화를 위한 데이터
- 시크릿 키 노출 주의
- 데이터 복호화로 인한 정보 유출
- 토큰 탈취
쿠키 JWT 저장시, 악성 사이트로 인해 브라우저가 쿠키를 자동으로 전송했을때 악성 사이트가 가로챔
세션
사용자의 로그인 이후 로그아웃 혹은 로그인 만료까지의 기간
세션 방식 로그인
사용자 로그인이 유효한 시간 동안 서버에 세션 아이디를 기록해 두고 인증에 사용하는 방식
서버에서 세션을 생성하고, 쿠키를 통해 전송
HttpOnly 플래그를 통해 JavaScript에서 해당 쿠키에 액세스하지 못하도록 설정함
JWT와 Session
JWT
서버/백엔드 비용 감소
프론트엔드 복잡도 높아짐
보안상 세션보다 조금 더 위험
Session
서버/백엔드 비용 대폭 증가
프론트엔드 인증 쉬워짐
보안상 약간의 향상
- 동시접속자 수, 서비스 규모, 앱/웹 동시운용 여부, 팀 내 인력구성, 일정 등을 고려하여 선택
Access Token과 Refresh Token
Access Token은 메모리에 발급(짧은 시간 유효)
Refresh Tokendms HttpOnly Cookie로 발급 JS로 접근 불가
요청 => 'Access Token이 만료되었습니다' => Refresh 요청 => 새 Access Token 발급 => 신원 확인
Refresh Token 사용하기
응답을 받았을때 만료되었다고만 응답할 경우 토큰 재발급을 요청
instance.interceptors.response.use(
(response) => {
return response;
},
async (error) => {
if (error.response.status === 403) {
const response = await instance.post(
'/users/refresh-token',
getRefreshToken,
);
localStorage.removeItem('token');
localStorage.setItem('token', response.data.data);
return;
}
return Promise.reject(error);
},
);
생각하기
사용자가 첫 진입했을때, localStorage에 저장된 토큰이 만료됐는지 여부
토큰을 복호화하면 만료 시간이 나오는데, 현재 시간과 비교해서 만료 체크 후 새로 요청
리프레시 토큰이 살아있는데, 일반 토큰이 만료됨
리프레시 토큰이 만료되면, 일반 토큰이 만료된 상태, 토큰이 만료됐으니까, 재로그인 필요함
알아서 리프레시 토큰을 발급, 일반 토큰 발급, 메인 이동
일반 토큰은 있는데, 리프레시 토큰이 없는 경우
부정한 접근
토큰을 어디에 저장할 것인가
- Cookies
- Local Storage
- Session Storage
- 서버 측 데이터베이스에 저장할 수도 있음
- 모바일 앱에서는 안전한 저장소(ex. Android Keystore, iOS Keychain) 등
localStorage
데이터가 사용자가 직접 삭제하지 않는 이상 영구적으로 보존됨
브라우저를 닫아도 데이터는 유지됨
동일한 도메인의 모든 페이지에서 접근 가능
여러 탭 또는 창 간에 공유됨
Session
브라우저 세션이 유지되는 동안에만 유효
브라우저를 닫거나 세션이 종료되면 데이터가 삭제됨
동일한 세션(브라우저 창 또는 탭) 내에서마 접근 가능
다른 브라우저 세션 간에 데이터공유가 되지 않음
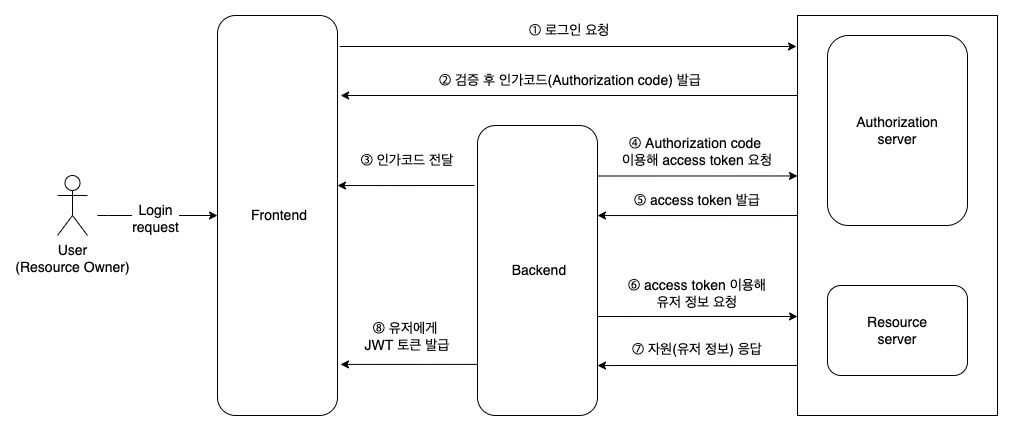
OAuth
Open Authorization
허가된 다른 서비스를 통해 기존 서비스의 권한을 위임하는 것
- 개별 서비스 서버에 OAuth 인증 요청
- 서버가 클라이언트에 OAuth 로그인용 링크 전달
- 원본 서비스에 인증 요청 및 타 서비스 정보 전달
- 원본 서비스가 클라이언트에 타 서비스 전용 토큰 전달
- 클라이언트에서 서버에 타 서비스용 토큰과 동작 요청
- 받은 토큰과 시크릿 키를 이용해 원본 서비스에 동작 요청
- 원본 서비스에서 전달된 토큰과 시크릿 키 확인 후 동작 승인
- 동작 수행 및 응답
유저가 서버에 로그인 요청하면, 리다이렉션으로 구글에게 값을 얻어서 다시 서버에 요청
서버가 구글에 값 확인을 요청하면 승인 후 서버가 클라이언트에게 토큰 전송
