

import 이미지가 너무 많아서

interface StackItemType {
name: string;
description: string;
imgUrl: string;
}
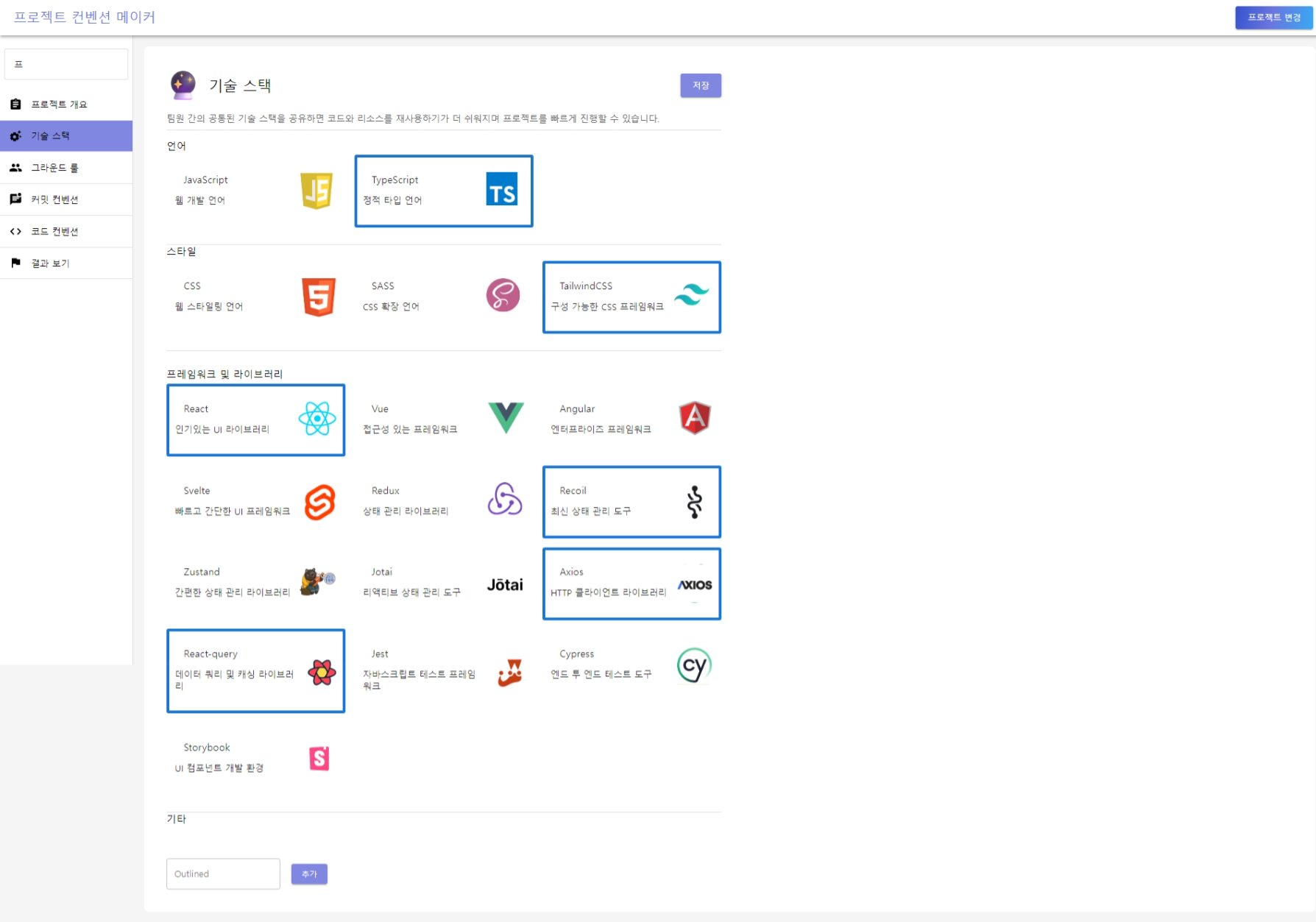
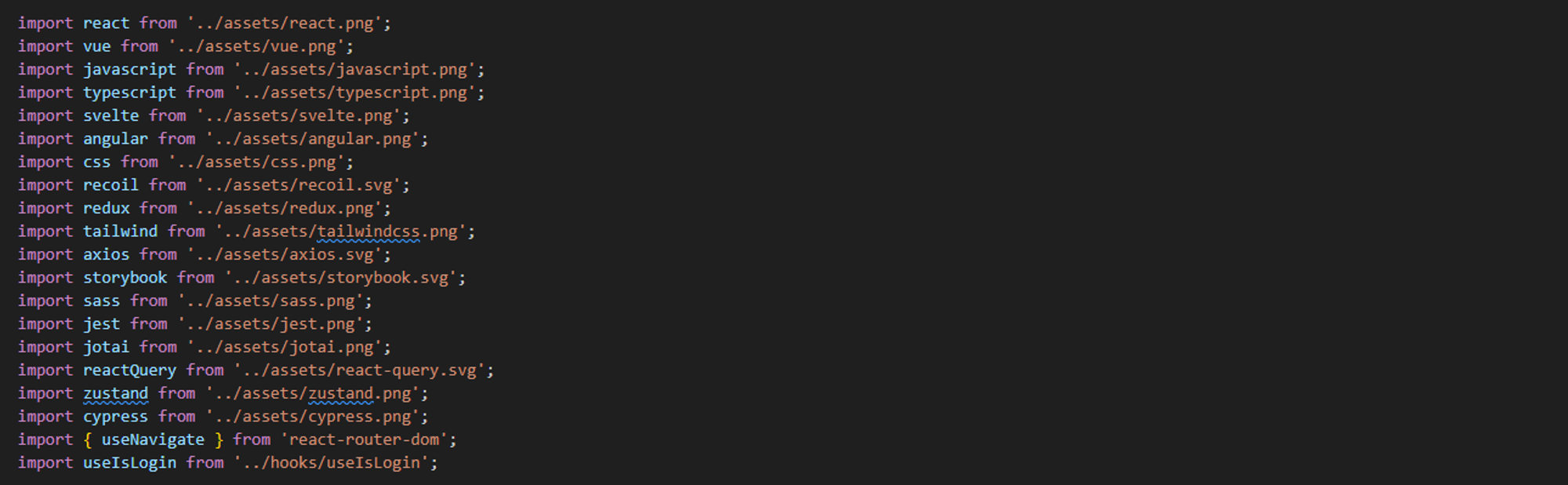
src/assets 에 아이콘 이미지 하나씩 다 넣고 map할 데이터 안에서 불러오니 이미지가 너무 많아졌다. 이건 누가봐도 성능 최적화가 필요했다. 전부 한 페이지에서 렌더링되다 보니 모든 이미지를 하나씩 불러와야했고, 깜박임 현상도 눈에 띄게 보였다. 안그래도 이틀 구현에 급해서 컴포넌트 모듈화없이 500줄 이상 하드코딩해놨더니 import문으로만 20줄 가까이 잡아먹는게 굉장히 불편,,
=> 이미지 하나만 불러와서 재사용해보자
이미지 스프라이트
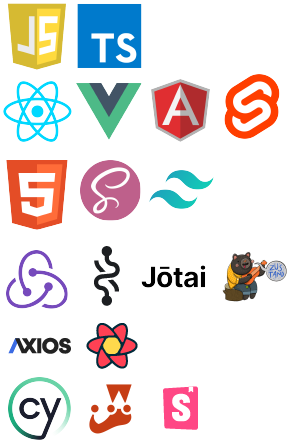
여러 이미지를 하나의 이미지로 결합하여 이미지 스프라이트 시트(Image Sprite Sheet)를 만들고, item마다 위치를 지정해줘서 나타내면 끝.
웹 페이지의 성능을 향상시키고 HTTP 요청 수를 줄일 수 있으며, 이미지의 캐싱 및 로딩 시간을 최적화할 수 있음
이미지 스프라이트 시트 제작

제인 어려운 관건은 이미지 스프라이트 시트 만드는 것,,
일단 이미 icon.png 파일들은 가지고 있었기 때문에 일러스트로 손수 제작했다
원리는 쉬운데 일러스트 사용법이 제일 어렵다,,
background-image, background-position
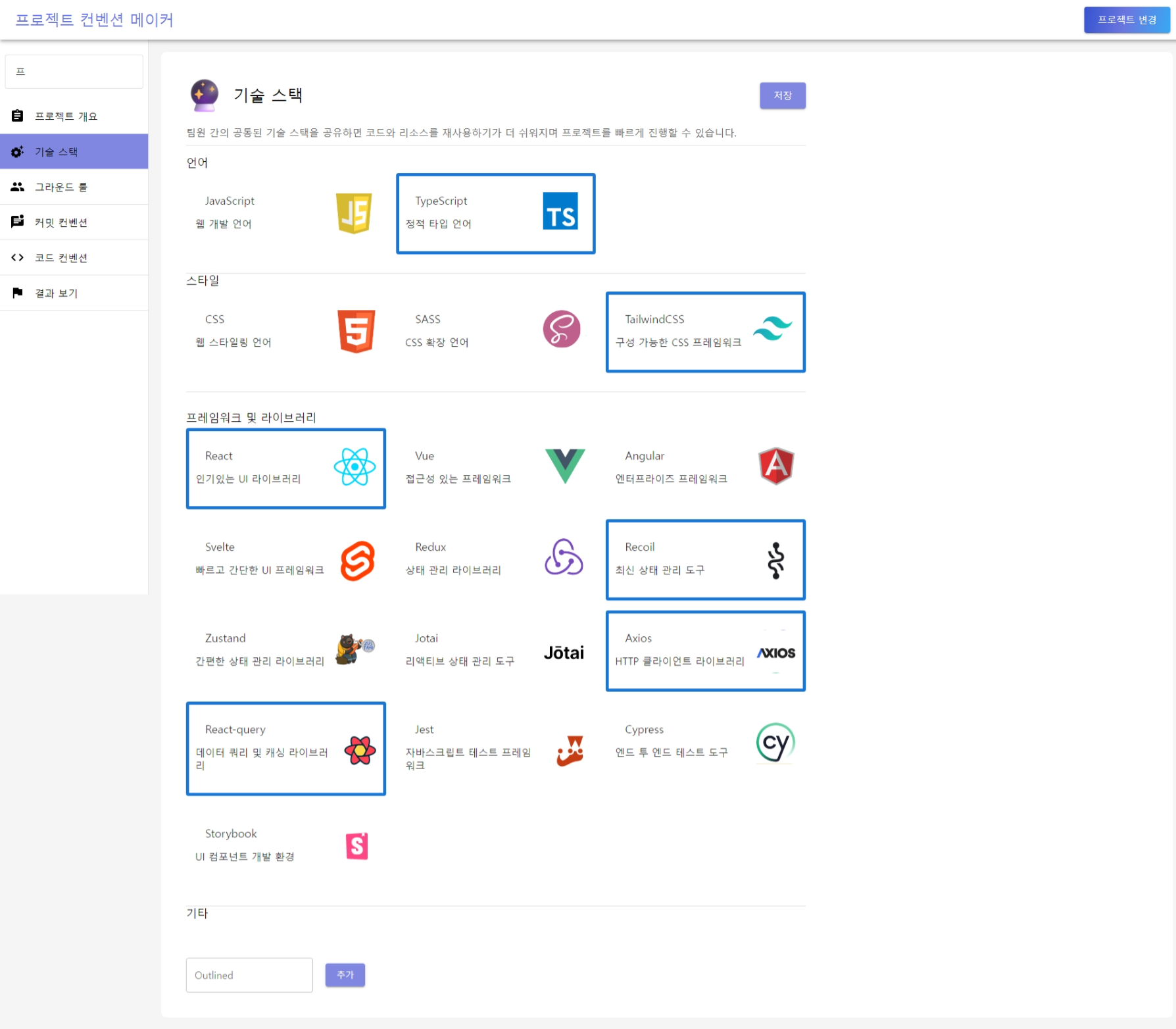
이젠 별거 없다. 해당 아이콘의 위치를 찾아서 렌더링하면 된다.
interface StackItemType {
name: string;
description: string;
imgPosition: string;
}
const LANGUAGE_LIST: StackItemType[] = [
{ name: 'JavaScript', description: '웹 개발 언어', imgPosition: '-4px -2px' },
{
name: 'TypeScript',
description: '정적 타입 언어',
imgPosition: '-85px -8px',
},
];
const FRAMEWORK_LIST: StackItemType[] = [
{
name: 'React',
description: '인기있는 UI 라이브러리',
imgPosition: '-3px -80px',
},
{
name: 'Vue',
description: '접근성 있는 프레임워크',
imgPosition: '-73px -80px',
},
{
name: 'Angular',
description: '엔터프라이즈 프레임워크',
imgPosition: '-143px -80px',
},
{
name: 'Svelte',
description: '빠르고 간단한 UI 프레임워크',
imgPosition: '-213px -70px',
},
{
name: 'Redux',
description: '상태 관리 라이브러리',
imgPosition: '-3px -250px',
},
{
name: 'Recoil',
description: '최신 상태 관리 도구',
imgPosition: '-70px -240px',
},
{
name: 'Zustand',
description: '간편한 상태 관리 라이브러리',
imgPosition: '-220px -245px',
},
{
name: 'Jotai',
description: '리액티브 상태 관리 도구',
imgPosition: '-140px -240px',
},
{
name: 'Axios',
description: 'HTTP 클라이언트 라이브러리',
imgPosition: '-3px -308px',
},
{
name: 'React-query',
description: '데이터 쿼리 및 캐싱 라이브러리',
imgPosition: '-73px -308px',
},
{
name: 'Jest',
description: '자바스크립트 테스트 프레임워크',
imgPosition: '-73px -370px',
},
{
name: 'Cypress',
description: '엔드 투 엔드 테스트 도구',
imgPosition: '-3px -374px',
},
{
name: 'Storybook',
description: 'UI 컴포넌트 개발 환경',
imgPosition: '-143px -374px',
},
];
const STYLE_LIST: StackItemType[] = [
{ name: 'CSS', description: '웹 스타일링 언어', imgPosition: '-0px -160px' },
{ name: 'SASS', description: 'CSS 확장 언어', imgPosition: '-80px -160px' },
{
name: 'TailwindCSS',
description: '구성 가능한 CSS 프레임워크',
imgPosition: '-150px -160px',
},
];이정도만 하면 된다..!^^!
일러스트 사용을 잘 못해서 아이콘 위치를 제각각으로 두는 바람에 위치를 하나씩 확인해야했다. 그리드 펼쳐놓고 하면 그냥 계산으로 때려넣을 수 있을듯
결국 map할 때마다 이미지스프라이트 시트를 불러오는게 아닌가?
=> 아님.
스프라이트 이미지를 불러오는 추가적인 HTTP 요청이 발생하지 않음
브라우저는 이미지를 한 번 다운로드한 후 캐싱하므로 같은 이미지를 다시 다운받지 않음
때문에 초기 로딩 시간을 줄이고 네트워크 대역폭을 절약 가능
