
이번 프로젝트 목표: react-query 정복
한 것: 타스한테 제발 에러나지 말라고 빌기
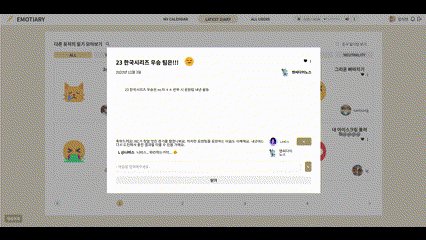
사실 그렇게 애착이 가는 프로젝트는 아니였다. 근데 혼자 코드 122,427 ++, 53,746 --.. 일단 AI가 핵심이다보니 메인 서비스에서 프론트가 할 수 있는게 없었다. 프론트단의 기능같은 경우에도 그냥 친구 요청, 수락, 거절/ 모든 유저 조회 및 탭별 조회/ 채팅기능 정도였는데, 이미 2차 프로젝트에서 경험한 것들이어서 엄청나게 신선하지 않았다. 특히 채팅은 프로젝트 끝나고 진행하면서 엄청나게 신기하고 재밌었는데, 이번에는 그냥 대충 예상이 가니까 그냥 컴포넌트 몇개 더 만드는 수준이었다. 그럼에도 이 프로젝트가 나한테 의미가 큰건, 아는 기능이다보니 개선을 많이 할 수 있었고 그에 대한 고민을 많이 했다. 특히 지난 프로젝트에서는 모르는 것에 대해 질문하기 바빴는데, 이번에는 프로젝트 구조나 네이밍 등 개선할 방안에 대해 많이 알아볼 수 있었다. 앞으로 뭘 해야하는가에 대한 고민도 컸고. 약간 2차에서 마음껏 펼쳐보고, 여러개 이미지, 프로필 이미지나 데이터를 초기화하는 등 3차에서 좋게 다듬은 느낌이다.
React-query를 써보자
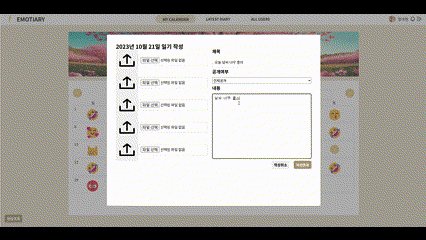
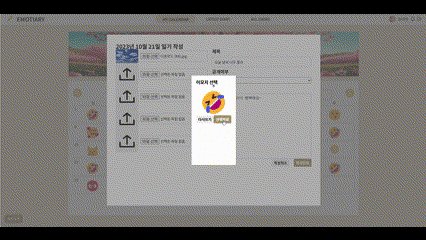
지난 프로젝트에서는 레이아웃 단계에서 모달로 글을 작성하는 바람에, 글 목록 데이터가 담겨있는 컴포넌트의 업데이트 함수를 끌고 올 수가 없었다. 어쩌면 전역상태관리를 통하거나, 커스텀 이벤트를 통해 가능할 수 있었겠지만, 마감직전이어서 구현하지는 못했다. 그러다가 차라리 모든 데이터를 저장할 수 있으면 좋겠다고 생각할 수 있었고, 그래서 react-query를 사용하기로 했다. 어쨌든 캐싱을 하면 뭐가 됐든 성능은 좋아지겠다 싶어서 결정했고, 이 리액트쿼리=캐싱이라는 잘못된 생각이 계속 나를 잡았지만 확실히 써보면서 익숙해지면서 좋은 걸 느꼈다. 생각보다 캐싱 외에도 편리함이 컸다. 로딩상태를 만들어주지 않아도 되는거나, 윈도우 포커스했을때 바로 리페치해주는게 UX적으로 좋은 것 같다. 특히 무효화 시점에 대해서 queryClient를 무조건 컴포넌트에서 실행하고 useMutation에 전달해야한다고 생각한거나, 내가 무효화시켜놓고 왜 다 무효화되는건가에 대한 의문으로 고생을 했는데, 코드를 하나씩 읽어나가면서 무효화 시점을 직접 생각해서 지정하고 컴포넌트 내 언마운트시점으로 바꿔서 오히려 좋게 할 수 있었다. 사실 아직 모르는 옵션들도 많이 있는듯한데, 그건 차차 불편함을 겪으면서 알아볼거다. 단점은 뭔가 api 요청의 통제권이 나에게서 사라진 느낌?
구조, 네이밍은 귀찮아도 생각하고 가자
useQuery같은 경우는 /src/get에 다 넣었고, useMutation은 어떻게 할까 생각하던 중, src/mutation에 다 넣었다. 당연히 post, put, delete를 전부 다 넣었는데, 이게 점점 뒤로 갈수록 많아져서 힘들었다. 중반 즈음에 결국 구분이 필요하다고 생각해서 /src에 get, post, put, delete 함수를 넣었다. 사실 1차나 2차때는 구조에 대한 생각을 전혀 안했는데, 3~4주차에 1주차의 내가 구조를 어떻게 잡았는지 기억이 안나서 그냥 무한 토글을 했다. 무한 토글의 늪에 빠지고 나니까 프로젝트 구조를 처음부터 잘 잡고 가야한다는걸 알아버렸다.. 특히 src/pages에 페이지별로 나누고 그안에 컴포넌트, 스타일, 테스트 다 집어넣고 페이지명.컴포넌트명.tsx로 파일이름을 설정해보니 찾기가 훨씬 편했다. 인생이 둔감한 나한테 너무 어렵지만 불편함을 계속 인지하고 해결해야할거같다.. 사실 지금 이거 때문에 디자인 패턴에 관심이 가기 시작했다. 코치님이 컴포넌트 컴포넌트 디자인 패턴을 알려주셨는데, 이제 웹 화면을 할 수 있는 단계 이후에는 코드에 철학을 담는게 실력이 되는 것 같다. 내가 recoil보다 redux를 좋아하는 것처럼, 누군가는 철학이 담긴 내 코드를 더 좋아하겠구나 싶다. 하지만, 디자인 패턴은 일단 자바가 진입장벽이다.. 코드 철학에 대한건 다 자바라서 눈물난다.
완벽한 서비스에 대한 집착을 버리자
서비스를 만들겠다고 기획을 들어가게 되면 여러가지 기능을 생각하게 되고, 비밀번호 변경/ 탈퇴 등 보수적인 기능들도 당연히 넣게 된다. 하지만 사실 그게 없다고 해도 괜찮은 거같다. 오히려 메인 서비스를 흐리게 된다. 사실 여기에 대해서는 의문이긴 하다. 애초에 내가 감당할 수 있는만큼 기능을 넣었고, 사실 다 감당했으니까 별문제 없는거 아닌가 싶다가도, 기능을 많이 넣은만큼 내 시선을 벗어난 api가 생겨버리니까 문제였다. 백엔드 한분한분같은 경우는 라우터 완성하면 된거지만, 프론트 입장에서는 전체 백엔드분들이 끝나야 api 하나 하나를 확인을 할 수 있어서 어려웠다. 메인 기능 api가 완성되니까 댓글 api는 거의 붙여만 놓은 수준이다. 특히 put, delete같은 경우는 생각을 안하면 영원히 안하게 되니까 지금도 내가 뭘 안했는지 잘 모르겠다. 2차때 이걸 느껴놓고 인정안하고 갔는데, 뼈져리게 체감했다. 뒤늦게 애자일 방법론에 대해 알아가면서 결국에 완벽한 서비스는 없고 시간을 들여서 완벽한 서비스로 나아가야한다는 걸알았다. 결국에 무한 개선이 답일 뿐이다.
나도 백을 알아야한다
res.data가 객체 안에 객체 안에 배열안에 내가 원하는 데이터가 있길래, 그냥 내가 원하는 데이터만 주면 안되나 하는 생각이 항상 있었다. 이런 점들은 GraphQL적으로 생각해서 그런거같다. 그리고 내가 db에 어디에 있고, 누구와 관계가 연결되어있는지 알아서 api 요청할때 어디의 어떤 요청을 주라고 말할 수 있어야하는 것 같다. 그리고 id로 조인하고 조인해서 두개의 테이블로 가져오는게 생각보다 딜레이가 있었다. 말은 하지 않았지만, 이런 경우에는 그냥 api를 하나 더 만들어서 요청을 비동기로 하는게 나았을거같다. 이런 점들이 프론트가 백을 알아야하는 이유다. 애초에 SDD했다면 이런 일이 없었기 때문에 데이터베이스 공부는 해야한다. 뭐 그냥 어쨌든 나는 백에서 주는 데이터를 요리하는 입장이기 때문에, 재료에 대해서는 알아야한다. 하지만 스프링은 싫으니까 QL해야지. 그리고 웹소켓하면서 느낀건데, 더 깊게 안 배우는건 상관없지만 어쨌든 다룰 줄은 알아야한다. 솔직히 QL도 그렇고 흥미로운 기능들은 백과 프론트의 연결에서 나오는것같다. 네트워크 지식도 필요하겠지만,, 프론트만 하는것도 아직 벅차지만,,
방법론도 배우자
매일 11시에 스크럼을 진행했는데, 스크럼에 참여하면서도 이걸 왜하는지 이해가 안갔다. 사실 실시간으로 하고 있는걸 매번 커밋으로 남기다 보니, 굳이 말로 해야나 의문이 들고 커밋을 안 남겼는데 왜 했다고 하는건가 싶었다. 여지껏 했다, 하겠다 해놓고 결국 안한분들이 많았기 때문에 안 보이면 안 믿게 되는 내 문제도 있었다. 애초에 모든 api가 나를 향하고 있으니까, 나는 진행상황을 다 알고 있어서 나혼자 공유의 필요성을 못느낀걸수도 있다. 그러다가 진짜 애자일 스크럼을 진행하는 이유와 방식을 알아보면서 스크럼의 필요성을 알게되었다. 여지껏 내가 한건 그냥 어제 놀지않았음을 증명하는 수단이었다. 스프린트와 백로그, 그에 대한 관리자가 없었기 때문에 그럴 수밖에 없었다. 목표가 없다보니 진행상황 공유에서만 그쳤고, 그 다음 방향에 대한 이야기를 할 시간이 없었다. 저번주엔가 개발자들 사이에선 PM이 베짱이로 보인다는 글을 보고 웃었는데, 기획자는 연결을 위해 꼭 필요한 존재였다.. 원래는 이번 프로젝트 후기도 애자일 방법론을 배워서 애자일 방식의 회고를 진행하고 싶었는데, 각잡고 책읽을 시간이 없어서 포기했다. 언젠간 꼭,,?
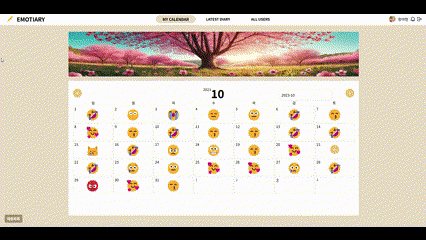
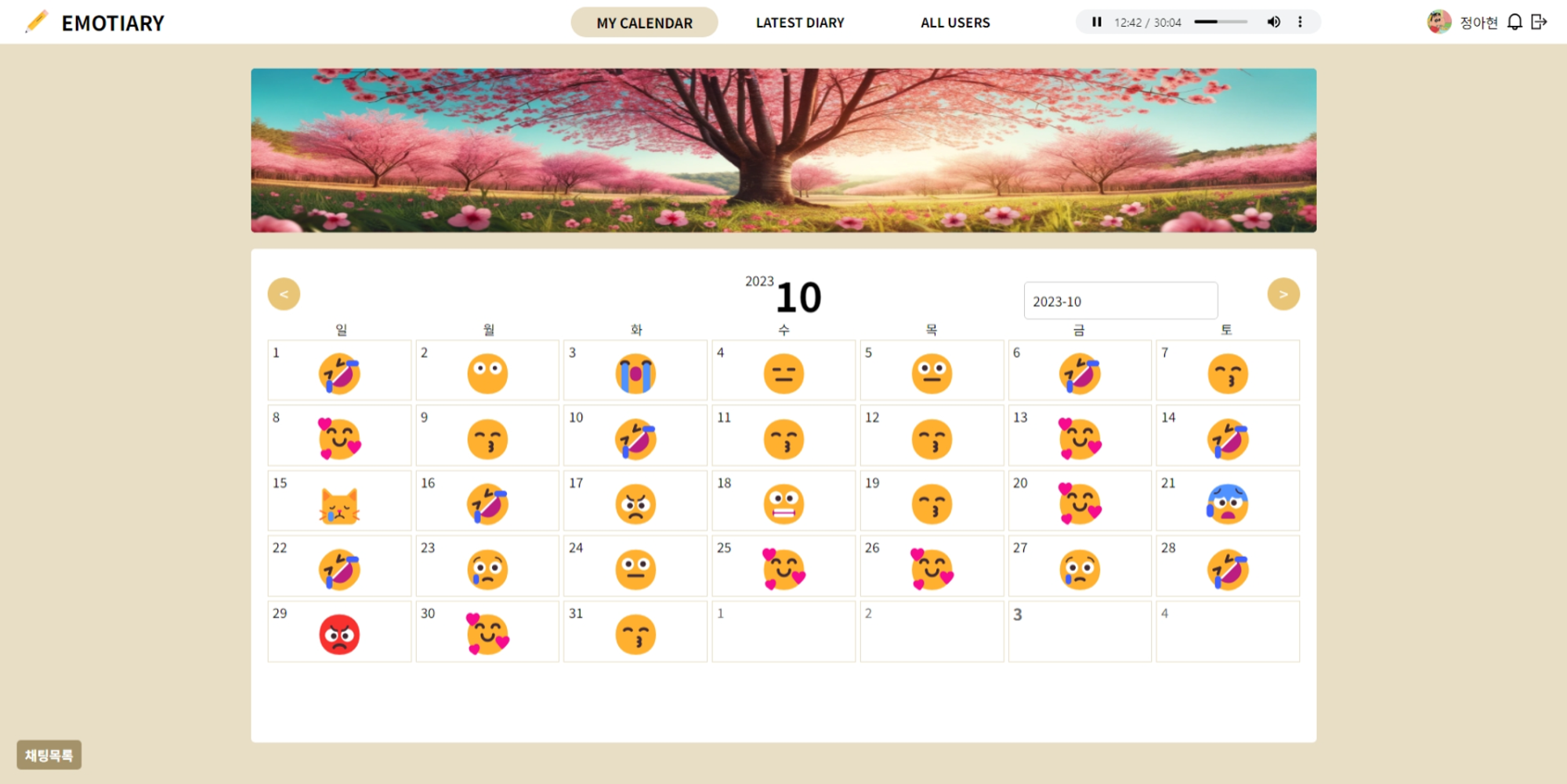
Emotiary(Emotion + Diary)
🔗 레포: https://github.com/a-honey/emotiary
🔗 위키: https://github.com/a-honey/emotiary/wiki