flex와 grid에 적합한 레이아웃과 사용법
html과 css를 하다보면 레이아웃을 배치하기 위해 float, flex , grid를 본적이 있을 것이다. 이번 포스팅에서는 float은 이미 포스팅하였으니 flex와 grid에 대해 포스팅하려 한다.
flex의 사용법과 사용하기에 적합한 레이아웃
flex는 1차원적인 가로 혹은 세로로 이루어진 1차원적인 레이아웃을 배치하는데 효율적이다 이것이 grid와는 다른 점이라 할 수 있는데 grid는 가로 세로 둘다 배치하여야 하는 2차원적인 배치에 특화되어있다. 그럼 flex는 어떻게 사용 할 수 있는걸까?
flex의 사용법
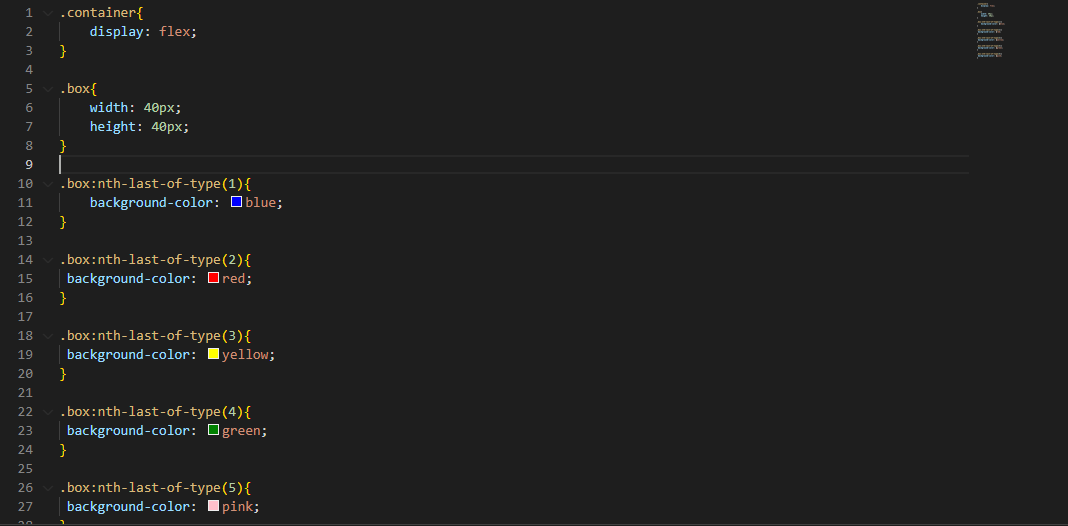
flex는 정렬이 필요한 자식 요소들의 부모 태그에 display:flex를 지정하여 사용한다. 코드는 다음과 같이
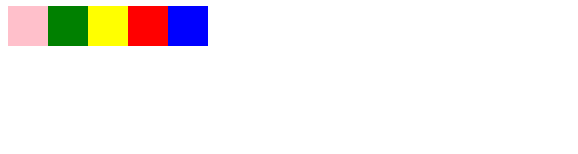
위의 코드에서 부모 태그의 class인 container에 display:flex를 적용시킨 결과이다
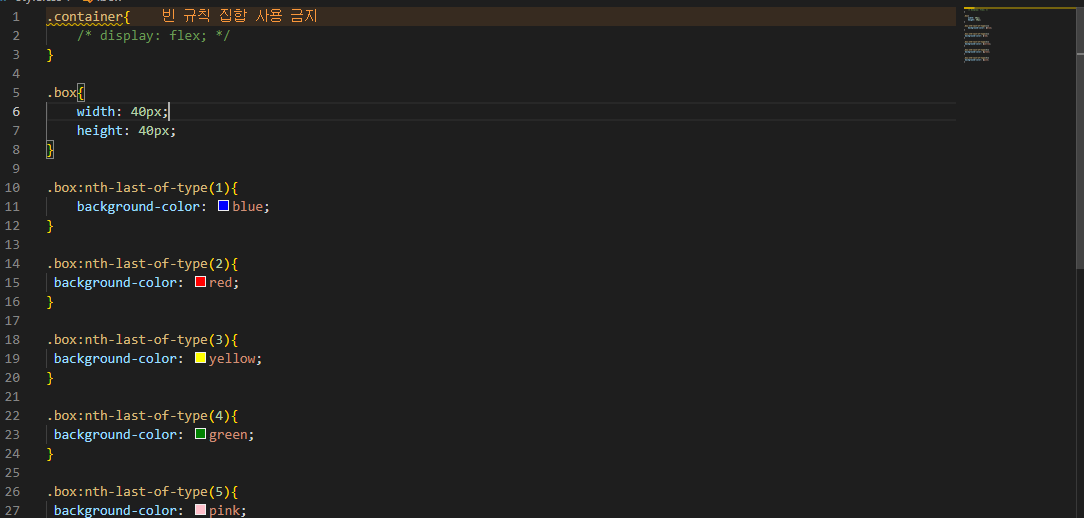
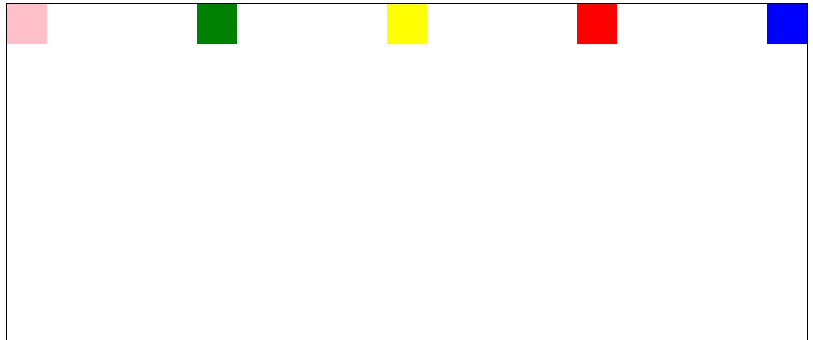
(적용을 하지 않은 모습)
위의 이미지를 보면 딱 보고 알았을테지만 flex를 적용시키면 기본적으로 flex-direction:rows 라는 값이 자동으로 할당되어 가로로 정렬되게 된다.
flex의 속성과 설명
flex와 grid는 정말 많은 속성을 가지고 있어 전부 포스팅 하지는 못하고 필자가 지금까지 하면서 가장 많이 사용했다고 생각되는 속성 몇가지씩만 할 것이다
flex-direction
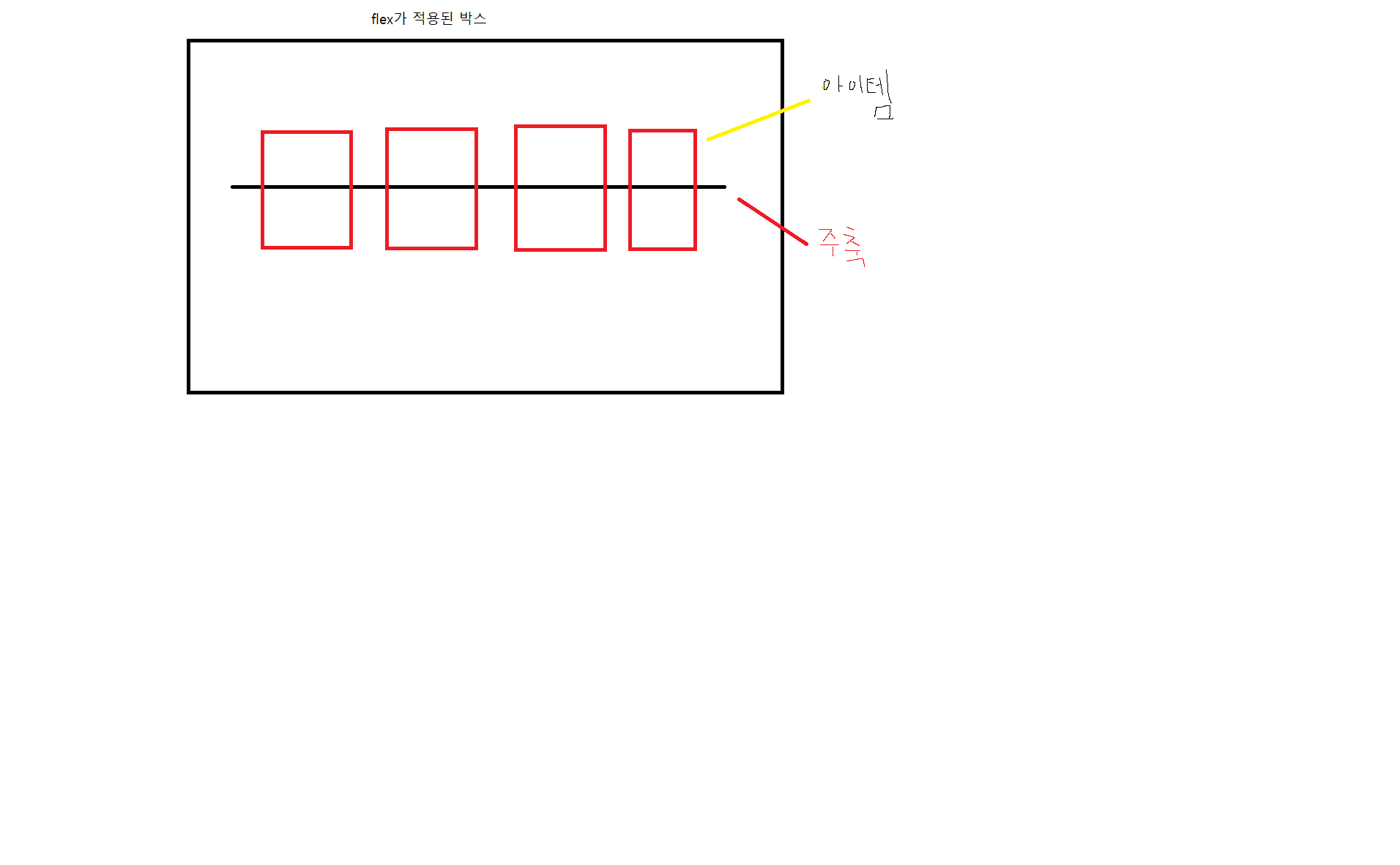
앞서 언급한 flex-direction이라는 속성이다 해당 속성은 flex의 메인축을 알 필요가 있는데

주축은 위의 이미지의 검은색 막대기라고 생각하면 된다. 아이템들은 저 검은색을 막대기를 따라 정렬이 이루어지는 형태이다 즉 flex를 적용할때 가로로 정렬되는것은 현제 이미지와 같이 주축이 가로로 눕혀진 상태라고 보면 된다. 그럼 flex-direction이라 속성을 알았읜 속성값을 한번 알아보자
- row
- column
- reverse-row
- reverse-column
다음과 같이 4가지의 속성이 있는데 위의 2가지는 flex-direction을 설명하는 과정에서 설명했으니 나머지 2가지를 해보겠다.
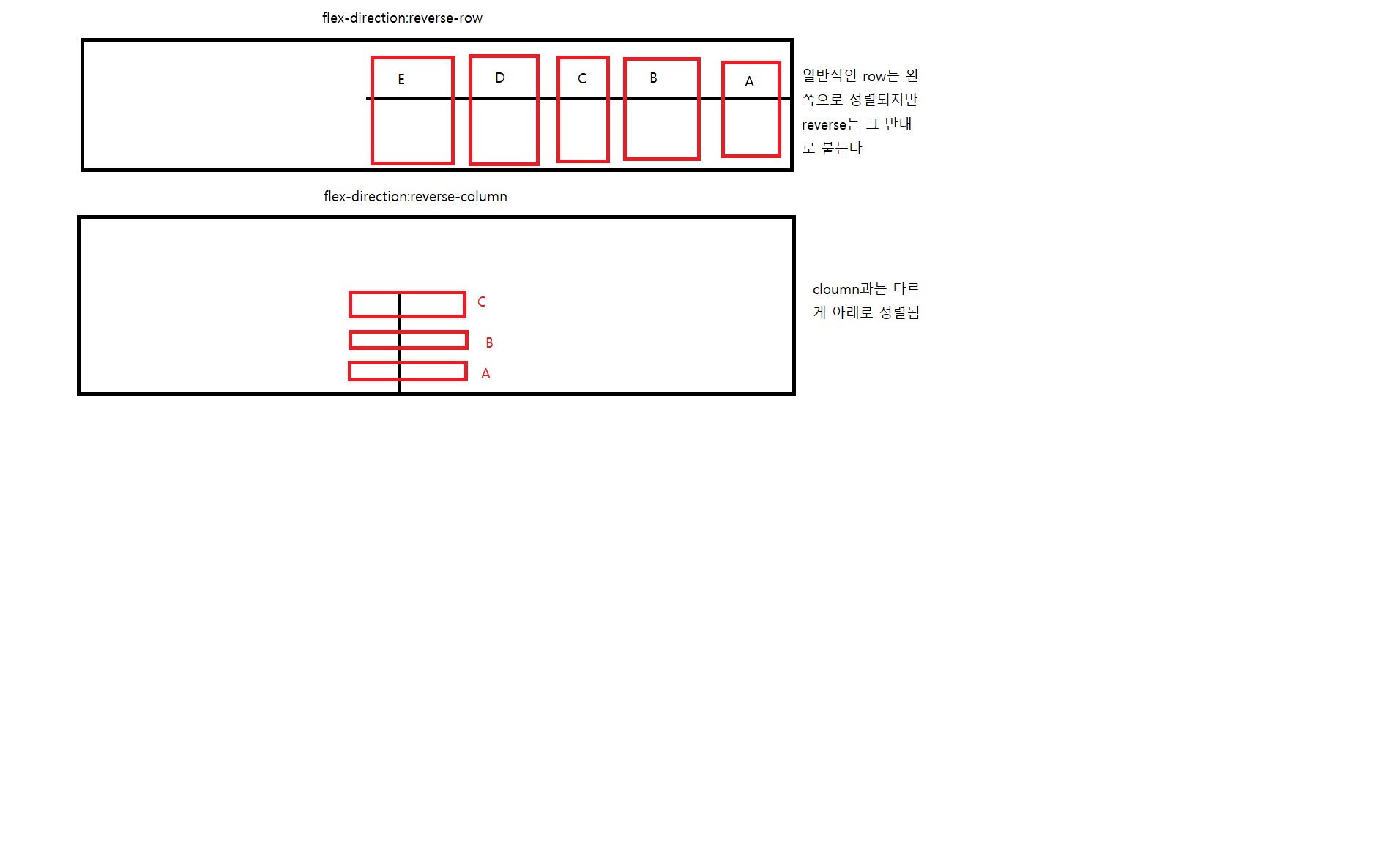
reverse-row 와 reverse-column은 기본적인 주축정렬은 위의 속성과 동일하지만 정렬되는 방식의 차이가 있다.

위의 이미지에 기존과 다른점을 함께 써두었지만 박스를 잘 보면 박스가 반대로 정렬되어 a b c d의 순이 아닌 e d c b a같이 반대가 된다는 특성이 있다.
justify-content
이 속성은 아이템을 주축 방향으로 정렬하는 것이다. 텍스트로 하면 이해가 잘 안 될 수도 있으니 그림으로 표현해보자면 다음과 같다

기존 주축은 이해하기 쉽게 계속 가운대에 그렸지만 align-items와 같은 속성이 없을때는 다음과 같이 기본적으로 위에 있기 때문에 justify-content를 사용해 가운데로 정렬하면 다음과 같이 나온다. 그럼 본격적으로 해당 속성의 값을 알아보겠다.
- center
- flex-start
- flex-end
- space-around
- space-between
- space-evenly
-
center: center속성은 이름 그래도 가운대로 정렬하는 속성값이다 사용하게 된다면 위의 이미지 처럼 나올것이다.
-
flex-start: 주축의 가장 앞쪽에 정렬되는 속성값이다(위의 그림에서 왼쪽으로 모두 붙는다 생각하자)
-
flex-end : flex-start의 반대로 주축의 끝 지점으로 정렬된다(위 그림에서 오른쪽으로 모두 붙는다 생각하자)
-
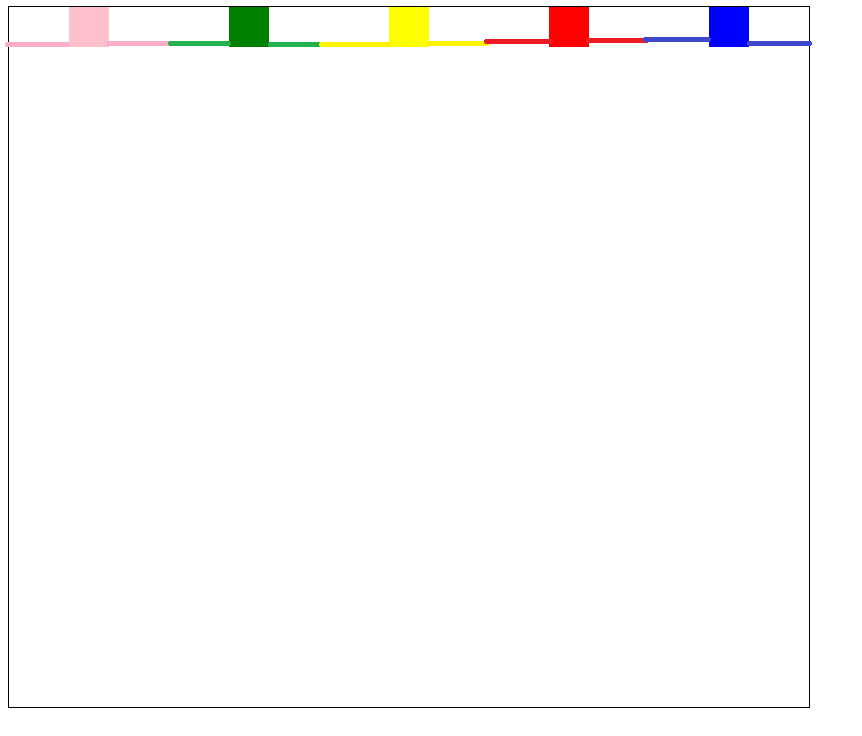
space-between: 아이템들의 간격을 일정하게 만들어준다
위의 이미지처럼 양옆은 딱 붙이고 그 사이의 아이템들이 균등한 간격을 같는다
-
space-around: 아이템들에 곂치지 않는 일정한 공간이 생긴다.
해당 이미지는 space-around를 사용한 이미지이다. 각 박스별로 차지하는 공간을 색으로 구분하여 표시하였는데 보면 각각의 공간을 차지하기 때문에 아이템과 아이템 사이는 상당히 벌어져 있는 모습을 보인다 space-evenly는 around와는 다르게 공간이 곂쳐 일정하게 모든 공간이 똑같다 생각하면 쉬울 것이다. -
space-evenly: 아이템들이 곂치는 공간을 갖는다.
위의 between과는 다르게 모든 아이템들의 사이 공간이 일정한 값을 같는다.
필자가 곂친다는 이렇게 말한는게 이해하기 쉬울 것 같아 말한거지만 곂친다는 표현보다는 일정한 공간을 갖는것이다.
align-items
flex의 주축과는 좀 다른 개념으로 먼저 그림으로 설명을하자면

다음과 같이 보조축이 있다고 생각하면 이해하기 쉬울 것 같다. justify-content가 아이템들을 좌우로 정렬했다면 align-items는 보조축을 따라 수직축으로 이동시키는 속성이다. 바로 해당 속성의 값을 알아보자
- center
- flex-start
- flex-end
- baseline
- cetner : 보조축의 가운데로 아이템들을 옮긴다.
- flex-start: 보조축의 시작점으로 아이템을 옮긴다.
- flex-end: 보조축의 끝으로 아이템을 옮긴다
- baseline: 베이스라인을 기준으로 아이템을 정렬한다

(베이스 라인은 글자의 위치가 흩트러지지 않도록 위의 이미지와 같이 기준이 되는 선을 말합니다)
grid의 사용법에 대해
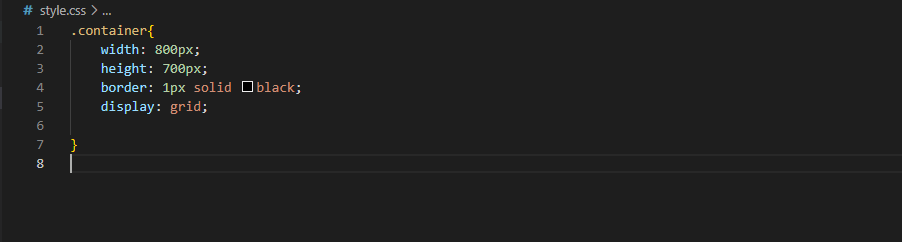
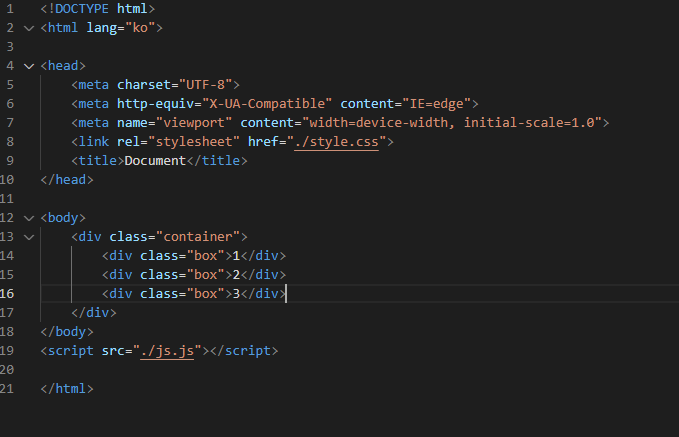
grid는 flex와 처음 사용법 자체는 다른게 거의 없다. flex가 부모 태그에 display:flex를 주었듯이 grid 또한
display:grid를 주면 되는것이다.
다음과 같이 container안에 box 클래스를 가진 div 3개를 만들고 생성한 모습이다 뭔가 flex만 적용했을때의 반대 모습같이 생겼다. 이제 grid의 속성들에 대해 알아보자
grid-template-columns
grid는 flex와는 다르게 가로 영역 , 세로 영역을 모두 일일이 지정해줄 수 있는데 grid-template-columns는 가로 영역을 지정하는 속성으로 부모태그에 사용한다
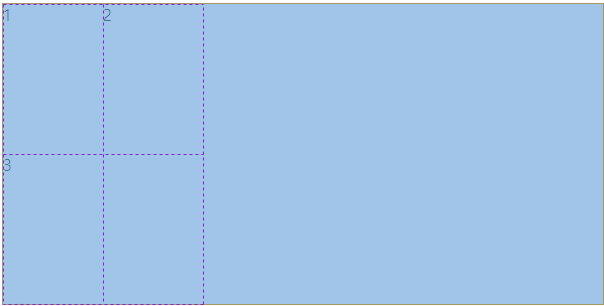
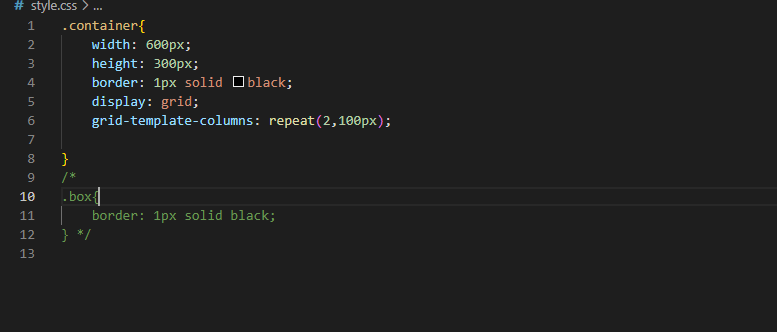
다음과 같이 속성을 100px 100px로 지정하면 1번과 3번이 위치한 자리의 가로 영역이 100px 2번이 위치한 자리의 가로 영역이 100px이 된다. 이렇게 자신이 원하는 만큼 계속 늘릴 수 있지만 위의 예제처럼 100px계속 반복되는 레이아웃이라면 어떻게 할까?
- repeat(갯수,크기)
계속 반복되는 문제는 위의 repeat을 사용하여 해결 할 수 있는데 일일이 지정하지않고 다음과 같이
아까 보았던 것과 동일한 결과가 출력되는걸 알 수 있다!
grid-template-rows
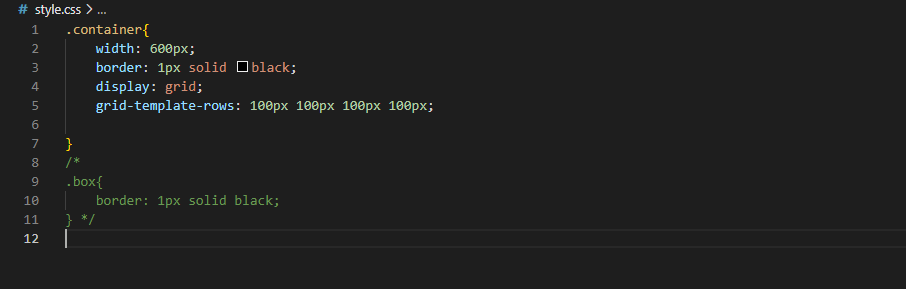
columns가 가로를 지정하는 것이라면 rows는 세로를 지정해주는 속성이라 할 수 있다. 사용방법은 repeat의 사용법을 포함해 완전히 똑같다
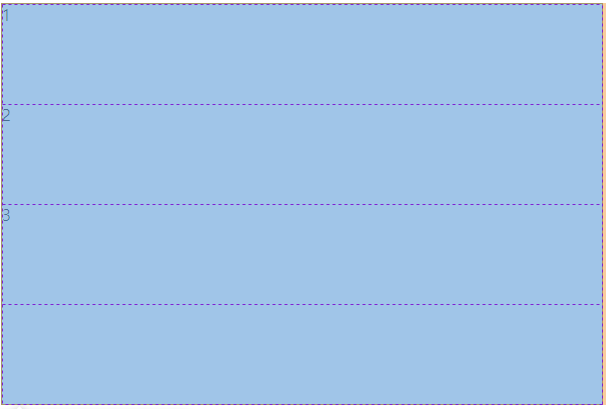
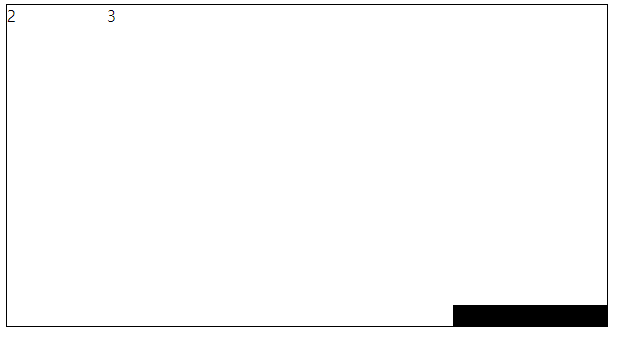
위의 이미지에서는 기존에 이미 div를 3개 만들어서 해당 div들이 공간을 차지하기 때문에 영역을 4개를 지정해 지정 되었다는 것을 보여주기 위해 100px로 4개를 만들었다.
(마지막의 빈칸이 4번째로 만든 100px이다)
grid-template-areas
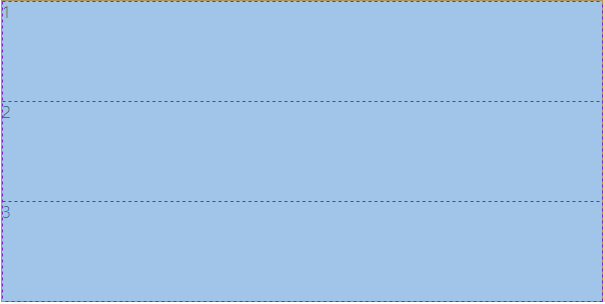
개인적으로 grid의 공간을 가장 직관적으로 활용 할 수 있도록 해주는 속성이라 생각한다. 해당 속성은 각각의 공간별로 이름을 지정하여 공간을 병합하거나 따로 지정하는걸 편리하게 해준다. 사용 방법은
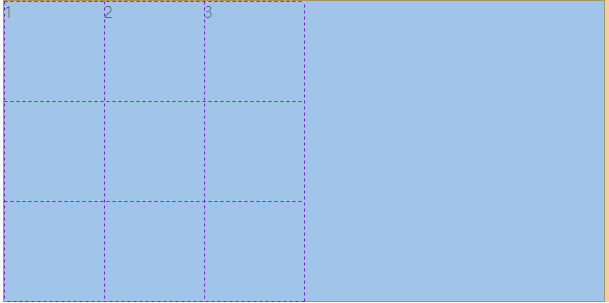
이렇게 공간이 있다고 하면(보라색으로 영역이 나누어진 부분만 사용함) 1, 2, 3들이 들어간 한칸 한칸 이름을 지정해줄 수 있는 것이다 1이 들어간 부분에 one이라는 이름을 지정해줘보겠다
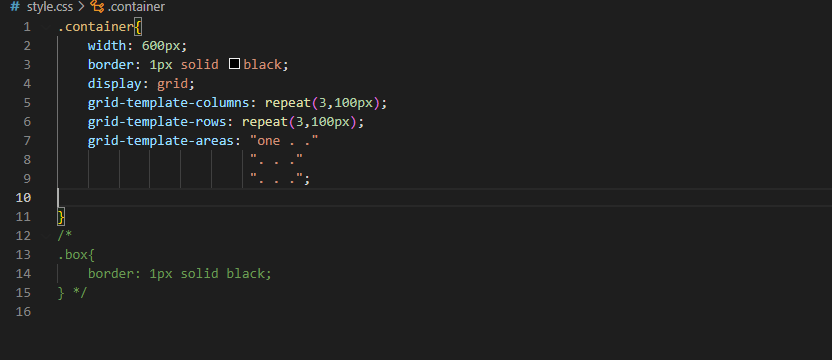
코드는 다음과 같이 row를 만든만큼 ""으로 층을 만들고 column을 만든만큼 한칸씩 띄우면서 이름을 지정해주면 각각의 공간에 이름이 부여되는식이다 중간중간에 . 이 있는 이유는 이름을 지정해주지 않는 공간일때 사용한다 그럼 나머지 2와 3에도 이름을 two three를 부여해보겠다
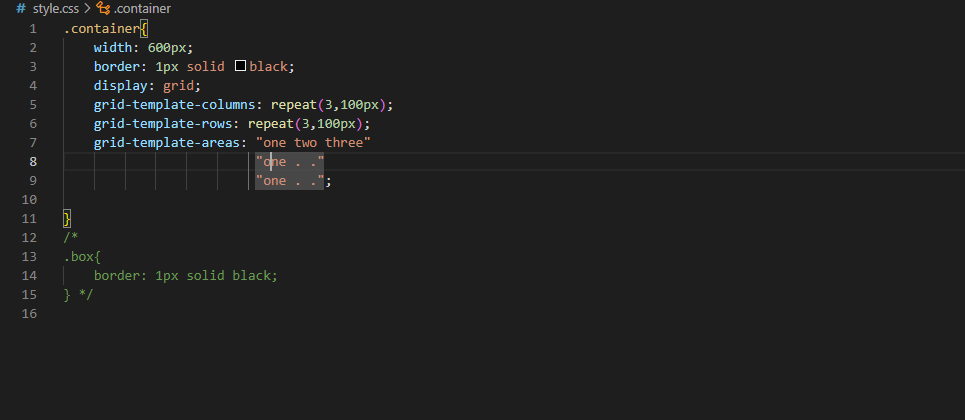
다음과 같이 부여 할 수 있다. 만약 one이라는 공간을 한줄을 모두 사용하고 싶다면 아래와 같이
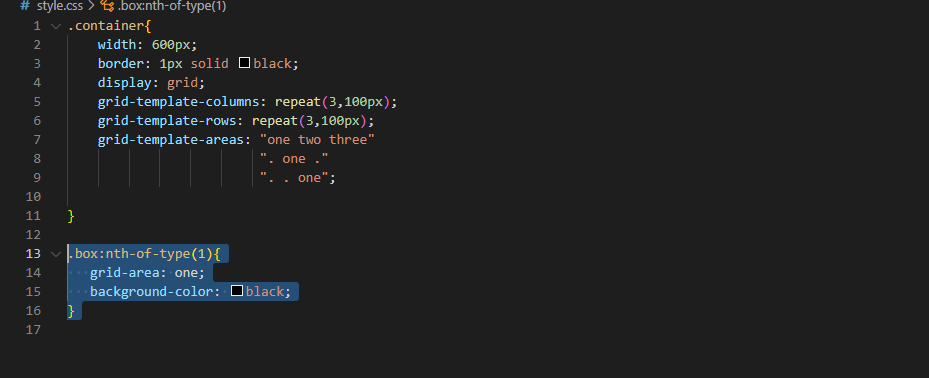
지정해줄 수 있다 이제 이걸 적용해주기 위해 첫번째 box클래스에 적용시켜 보겠다.
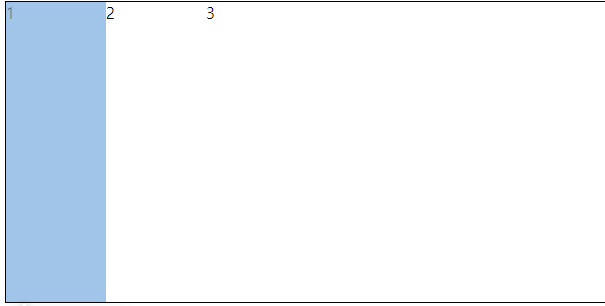
다음과 같이 grid-area를 통해 원하는 box들에게 적용시켜줄 수 있다. 이렇게 적용하고 결과를 보면
다음과 같이 한줄의 공간을 모두 사용하는 것을 알 수 있다.
( 왼쪽의 여백은 브라우저의 기본 스타일링을 초기화하지 않아서 생긴 것이다 )
하지만 이것을 사용할때 주의할점은 대각방향으로는 영역을 사용 할 수 없다는 것이다.
하려고 하면 다음과 같이 이상한 레이아웃이 완성되니 주의하자
너무 많은 속성들이 남아 있지만 여기서 끝~
flex와 grid에 대해 정말 조금만 포스팅 했지만 너무 길어져서 해당 포스팅은 여기서 끝내고 더 궁금하다면 아래의 주소를 들어가 좀더 익혀보는걸 추천한다.
flex,grid 잘 알려주는 사이트