HTML/CSS/JS
1.html,css의 사전정의와 구조의 중요성

HTML 이란 무엇인가를 알기 위해 우선 HTML의 사전적 의미를 알아보자 HTML이은 마크업 언어(Markup language)로 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다. 기술적 마크업(descriptive markup)은 문서의 일부
2.html의 다양한 태그와 inline과 block 태그

HTML태그는 정말 다양하게 있는데 위의 그림은 그중 일부분만을 가져온 것이다 하지만 이 모든 태그를 외울 필요는 없다 HTML태그가 많기는 하여도 이 태그를 모두 사용하지는 않고 자주 사용하던 것만 사용하는 일이 많아 자주 사용하는 태그들 위주로만 기억해두면 편하게
3.미션1중 막혔던 사항들과 해결 방안

나는 비록 1년 6개월 전이지만 6개월정도 html/css/js등을 익힌적이 있어서 솔직히 쉽게 할 수 있을줄 알았고 내가 다 기억하고 있다 자신하였다... 하지만 이번 미션을 해보면서 이곳저곳에 막히고 조건을 제대로 확인하지 않아 5시간 정도 사용했다..가장 처름으로
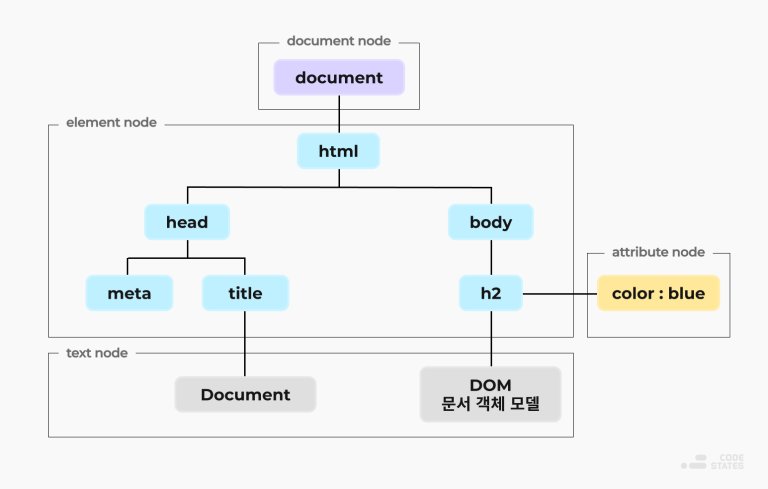
4.DOM(document object model)에 대해

DOM이란 html 문서를 프로그래밍 언어가 보다 쉽게 제어하기 위해 html 파일을 구조화한 것을 의미하며. DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. 여기서 중요한건 자바스크립트가 html 파일을 조작 하기 용이하게 한다는 점이다.(do
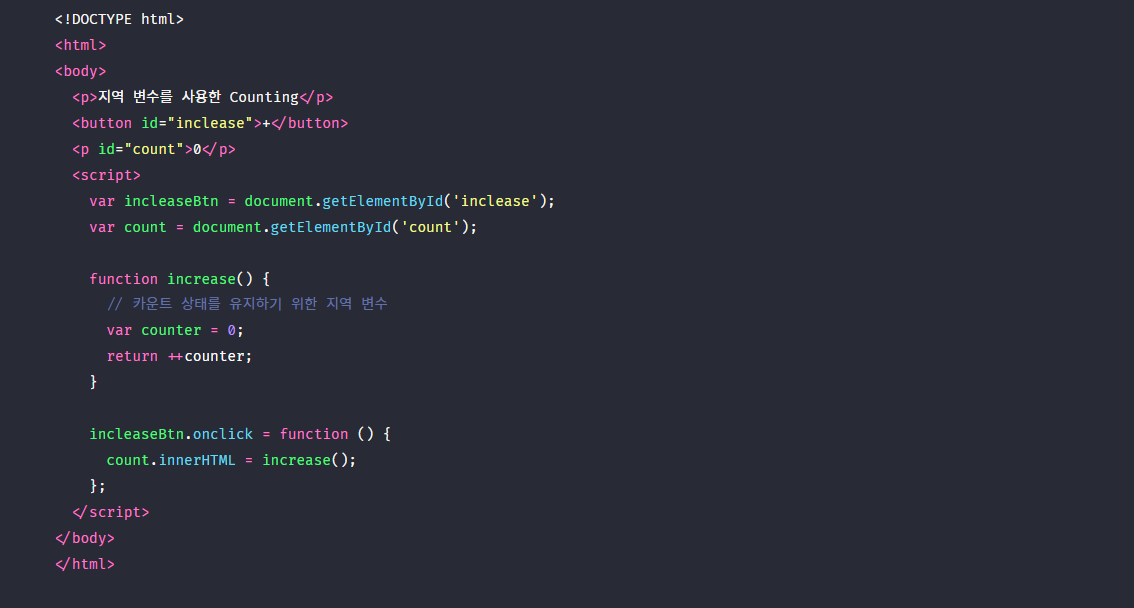
5.클로저

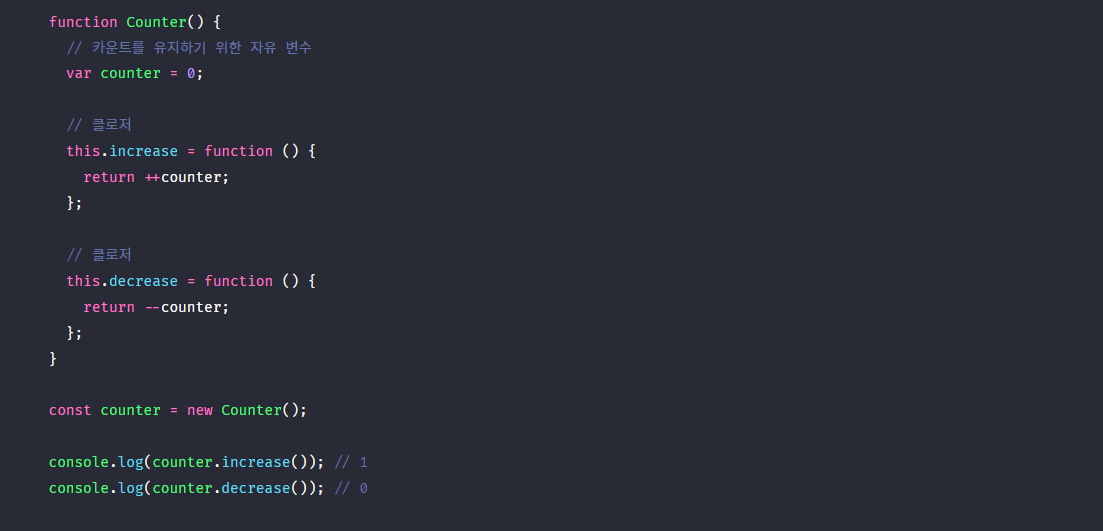
클로저는 무엇인가? 클로저는 반환된 내부함수가 자신이 선언됐을 때의 환경(Lexical environment)인 스코프를 기억하여 자신이 선언됐을 때의 환경(스코프) 밖에서 호출되어도 그 환경(스코프)에 접근할 수 있는 함수를 말한다. 클로저를 사용하면 어떻게 되는가
6.동기와 비동기에 대해

우선 자세한 정리저넹 동기와 비동기 처리방식에 대해 간략하게 설명하고 가야할 것 같아 이것부터 작성하고 가겠다.동기식 처리 모델은 코드를 위에서 아래로 순차적을 실행시키는 방법이다 이 방법의 특징으로는 위에서 작업이 길게 걸리는 작업을 하고 있다면 해당 작업이 끝날때
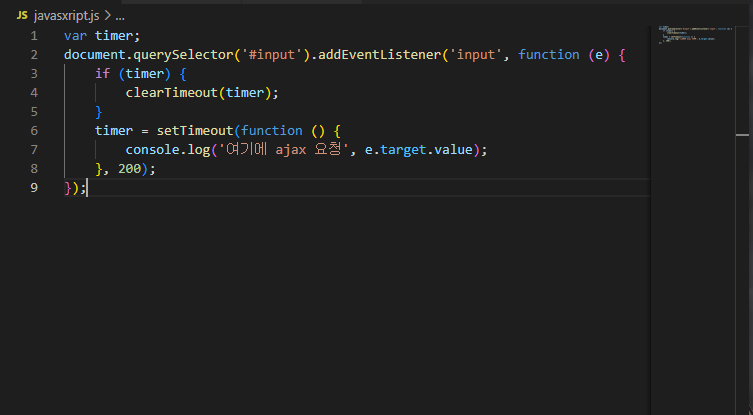
7.이벤트함수의 요청을 제어방법

이벤트함수
8.폰트 preload와 웹 폰트 최적화

이번 포스팅은 폰트의 preload, 웹 폰트만을 사용하여야 하는 상황에서의 웹 폰트 최적화 방법에 대해 포스팅하려 한다. 우선 폰트 preload에 대해서 먼저 알아보고 웹 폰트 적용 방법, 웹 폰트 최적화에 대해 알아보겠다. 폰트 preload하는법 우선 prel
9.Animation 최적화 기법에 대한 글

이번 포스팅에서는 css animation을 최적화하는 방법에 대해 포스팅 하려 한다. 우선 이번에 소개할 주제는브라우저가 랜더링하는 순서와 방법리플로우(reflow)리페인트(repaint)애니메이션 최적화 방법하드웨어 가속하드웨어 가속을 적용시키는 방법주의 사항위와
10.a 태그에 함께 사용되는 속성 noreferrer, noopener, nofollow에 대해

noreferrer, noopener, nofollow은 a태그와 함께 사용되는 rel속성의 속성값들이다 우선 각각의 사용 목적이 다른데 하나하나 알아보도록 하자우선 noreferrer에 대해 알아보자 우리가 a태그의 target의 속성값을 \_blank로 주었다고 가
11.FLEX와 GRID에 대해

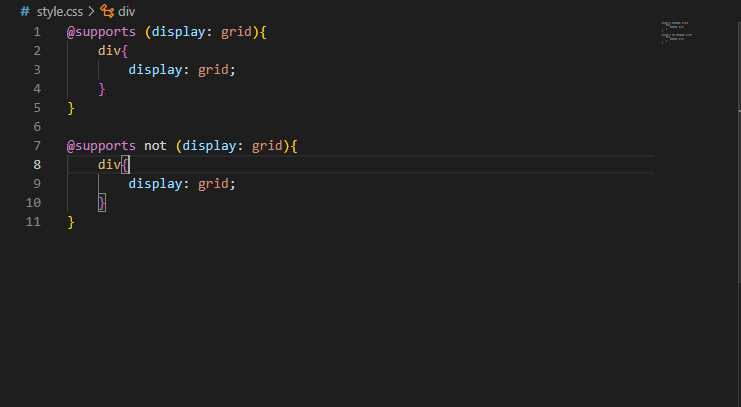
html과 css를 하다보면 레이아웃을 배치하기 위해 float, flex , grid를 본적이 있을 것이다. 이번 포스팅에서는 float은 이미 포스팅하였으니 flex와 grid에 대해 포스팅하려 한다.flex는 1차원적인 가로 혹은 세로로 이루어진 1차원적인 레이아
12.sessionStorage localStorage IndexedDB 각각의 차이에 대해

sessionStorage는 크롬을 기준으로 개발자 도구 -> 상단의 Application -> Storage에 sessionStorage로 로 들어가면 각 브라우저 탭별로 접근이 가능하다 이 저장소의 특징으로는휘발성 데이터여서 해당탭을 끄는 순간 데이터가 사라진다.각
13.http와 https에 대해

http는 클라이언트와 서버가 통신하기 위한 프로토콜이다. http에 대해 설명하기 전 네트워크의 기초가 되는 7레이어에 대해 알아볼 피룡가 있을 것 같다.해당 그림은 ISO(국제표준화기구)에서 제정한 OSI 모델이라고 하는 네트워크에서 통신을 할때 사용이 되는 초창기
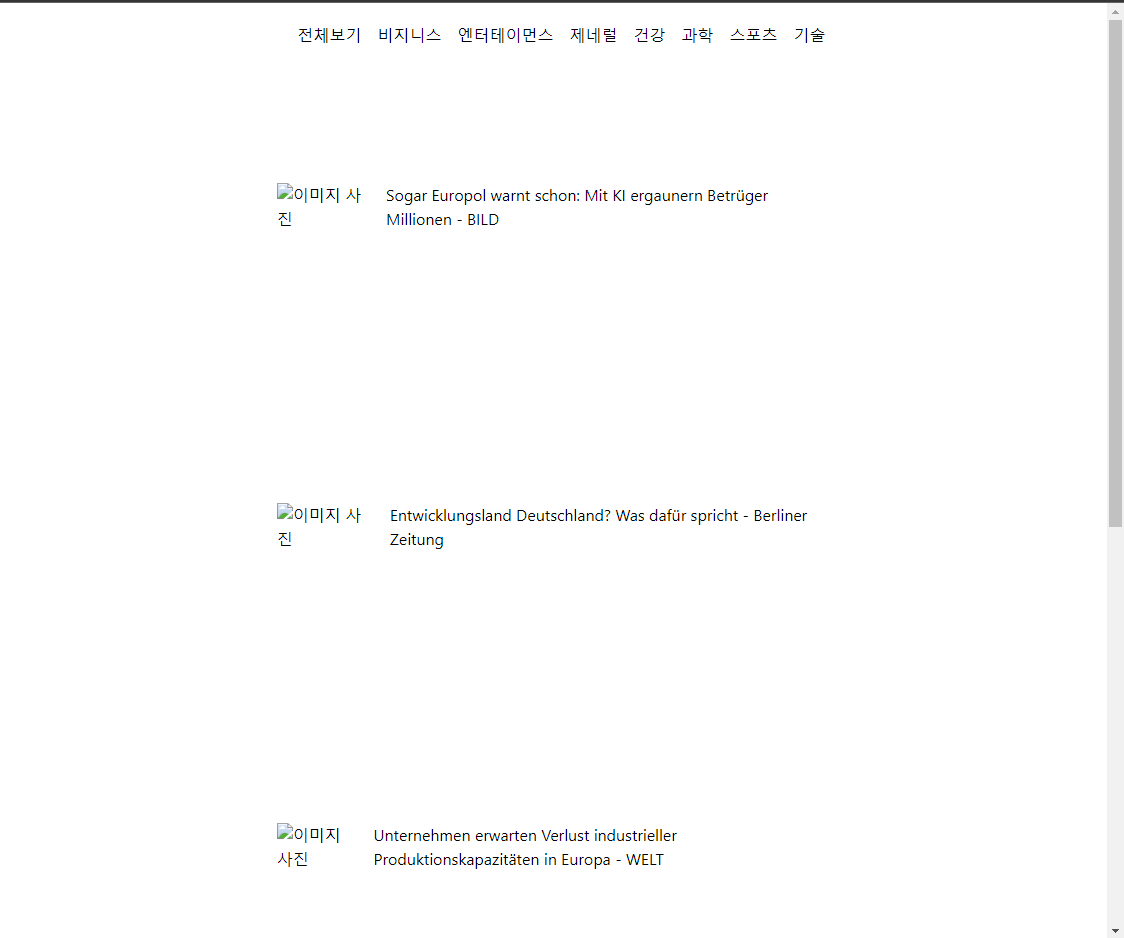
14.infiniteScroll 구현

이번 포스팅은 그동안 포스팅하였던 주제 중 몇 가지와 intersection observer, tailWidnw css 사용하여 실제로 뉴스기사를 주는 API를 이용해 infiniteScroll을 구현하여 실제 뉴스 기사를 받아오는 로직을 만들어 보겠다. 순서는 전체적