이번 포스팅은 그동안 포스팅하였던 주제 중 몇 가지와 intersection observer, tailWidnw css 사용하여 실제로 뉴스기사를 주는 API를 이용해 infiniteScroll을 구현하여 실제 뉴스 기사를 받아오는 로직을 만들어 보겠다. 순서는
- 전체적인 디자인
- jsx 구성
- 사용할 css 프레임워크
- 로직구성
위의 순서로 진행하며 html,css는 너무 블로그의 길이가 길어질 것 같으므로 자세히 포스팅은 하지 않을생각이다. 개발 환경은 CORS 문제가 생길 수 있기 때문에 CRA를 통해 생성한 리엑트 환경에서 진행하겠다
전체적인 디자인
우선 디자인은 그림판으로 표현해보자면

다음과 같이 간단하게 디자인해보겠다.
jsx 구성

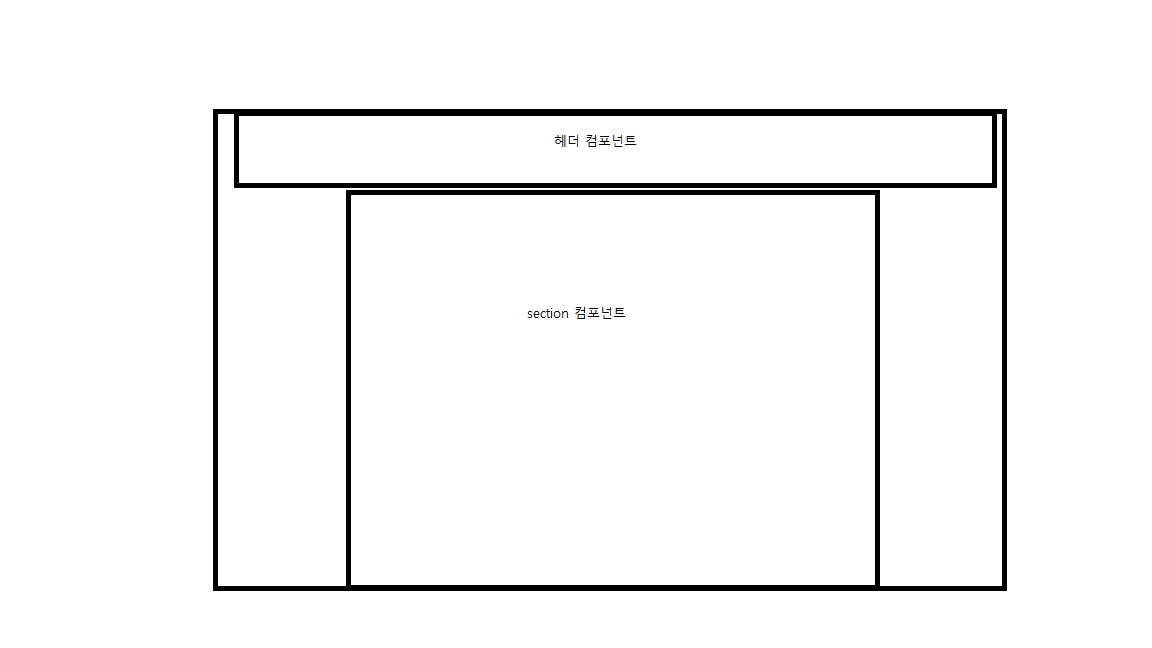
기본적으로는 다음과 같이 app.js 파일 안에 컴포넌트는 헤더와 section 컴포넌트를 분리하여 작업할 것이다 여기서 section영역은 신문 기사를 ul과 li로 작업을 할 예정인데 가독성을 위해 한곳에 모두 작성하지는 않고 li부분을 따로 서브 컴포넌트로 작업할 예정이다.
사용할 css 프레임워크
css는 css 프레임워크를 사용하여 진행할 예정이고 사용할 프레임워크는 tailwind를 사용할 것이다
완성된 디자인 화면
로직구성
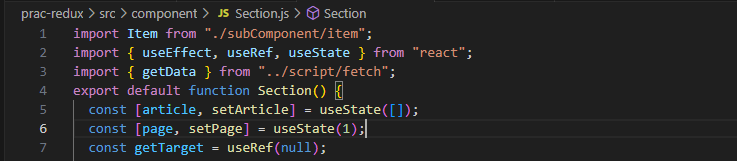
우선 구성한 로직은 받아온 기사를 map함수를 이용하여 나타내기 위해 useState 아래와 같이
article을 useState를 이용하여 선언하였다. 다른 useState들은
- page: useEffect를 이용하여 페이지의 변화가 생길시 다음 페이지를 호출 할 수 있도록 만들었다.
- loading : 해당 로직을 구현하던중 observe가 다음 기사를 불러오는 과정에서 계속 해당 observe를 감시하고 있어 여러번 호출되는 문제를 해결하기 위해 선언하였다.
- getTarget : getTarget은 리엑트의 useRef훅을 이용하여 노드를 가져오기 위해 선언했다.
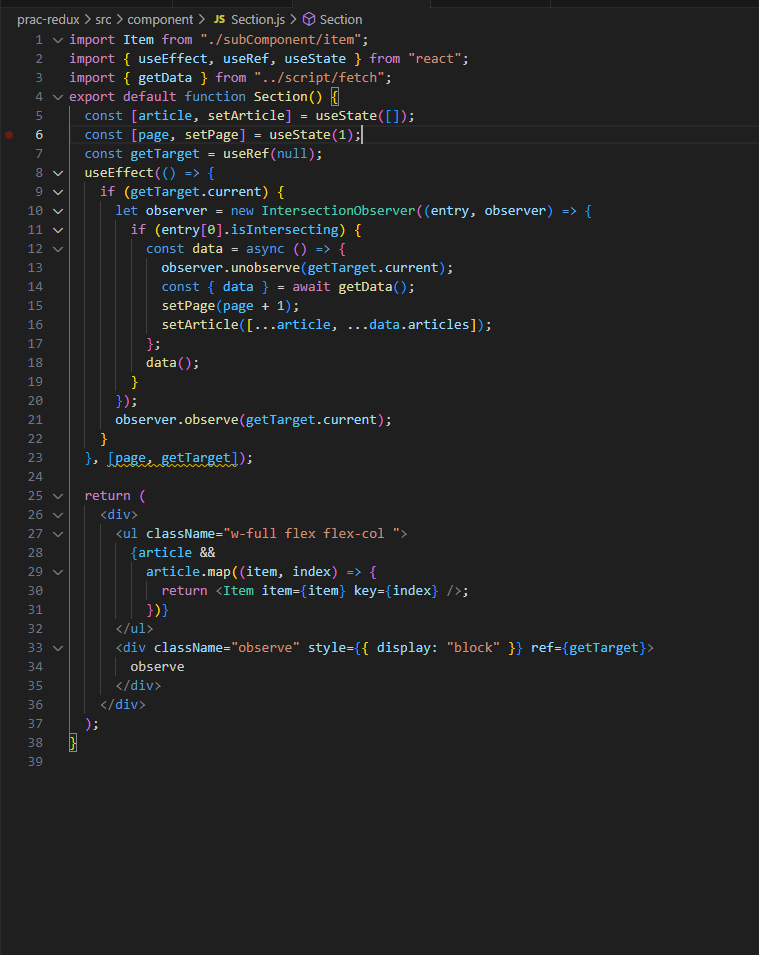
전체 구성
위에서 만든 전체적인 코드를 보면 우선 모든 노드가 생성된 후에 작동해야 함으로 useEffect를 사용하여 작업하였다. 그리고 의존성 목록(배열)으로는 page가 바뀔때 그리고 target노드가 생성되었을때 실행이 되어야 함으로 page와 target을 넣어주는 모습이다. 그리고 미리 만들어두었던 데이터를 불러오는 모듈을 가져와( 이는 아래에 이미지로 첨부하였다 ) 바뀐 페이지를 인자값으로 넣어 다음 페이지 데이터를 불러온다 이 과정에서 보면 unobserve가 사용되었는데 이는 다음 데이터를 불러오는 과정에서 계속 target을 observe하고 있어 데이터를 무한정 불러오게 되는 일이 생겨 이를 방지하고자 한번 target을 인지하면 이를 중단하고 데이터를 불러오면 다시 감시하는 방법을 사용하여 중첩으로 계속 불러오는 현상을 막은 것이다
useEffect문 안에 async로 데이터를 가져온 이유
이에 대해 궁금해 할 수 있을 것 같아 조금 추가하여 설명하자면 데이터를 불러오는데 return된 데이터는 promise 객체를 반환하게 되어 다시 .then을 사용하거나 필자와 같이 async await를 사용하여 json데이터로 가져오는 작업이 필요하기 때문이다.(useEffect안에 사용 안하고 다른 방법도 있을 수 있지만 찾아봐도 못 찾아서 다음과 같이 작성하였다 ㅠ)
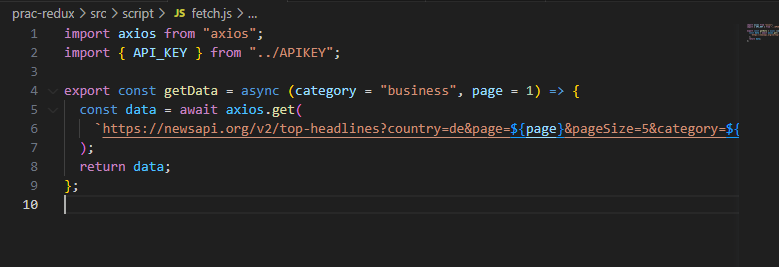
getData구성
필자는 다음과 같이 axios를 사용하여 불러왔다.