🌈 Styling text : color
.red {
color: #ff0000;
}here, property is color, value is #ff0000(HEX RGB or red)
.box {
color: #155724; /* text color */
background-color: #d4edda; /* BG color */
border-color: #c3e6cb; /* border color */
}text, background, border has different property for each.
🌈 Styling text : font
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}you can set any fonts with "font-family" property. but it is only available as long as computer has the fonts you want to use.
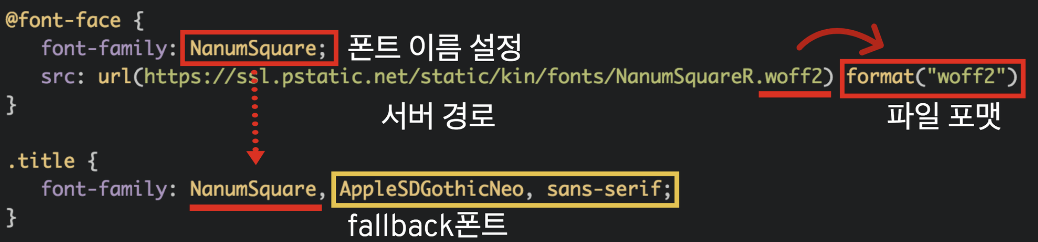
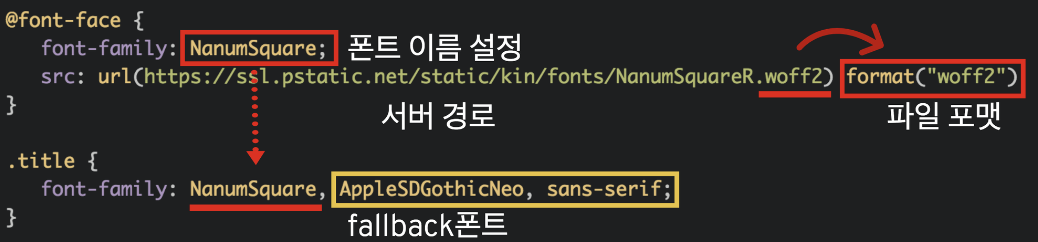
So now you can use technology which is....
For more details, visit this website.

🌈 Styling text : size
.title {
font-size: 24px;
}property is "font-size"
💡Units you should know
1. absolute unit : px, pt... unusal
2. relative unit : %, em, rem, ch, vw, vh...
in general, "rem" is good.
size of root(Browser default font size) is 1rem and you can use it by adjusting it to 2rem if you want to double it. 0.8rem if you want to make it smaller.
🌈 Styling text : others
🔍 thickness : font-weight
🔍 underline : text-decoration
🔍 letter spacing : letter-spacing
🔍 line height : line-height
🔍 position : text-align(value: left, right, center, justify)
🔍 Indent(들여쓰기) : text-indent
<style>
p {
text-indent: 2rem;
}if you want to search for more CSS property and information, open
this website.