CSS 에서는 flexbox도 있지만 Grid를 사용해서 반응형 웹사이트를 쉽게 만들수 있다.
Grid를 사용하기 위해서는 부모 element에 display:grid를 넣어줘야한다.
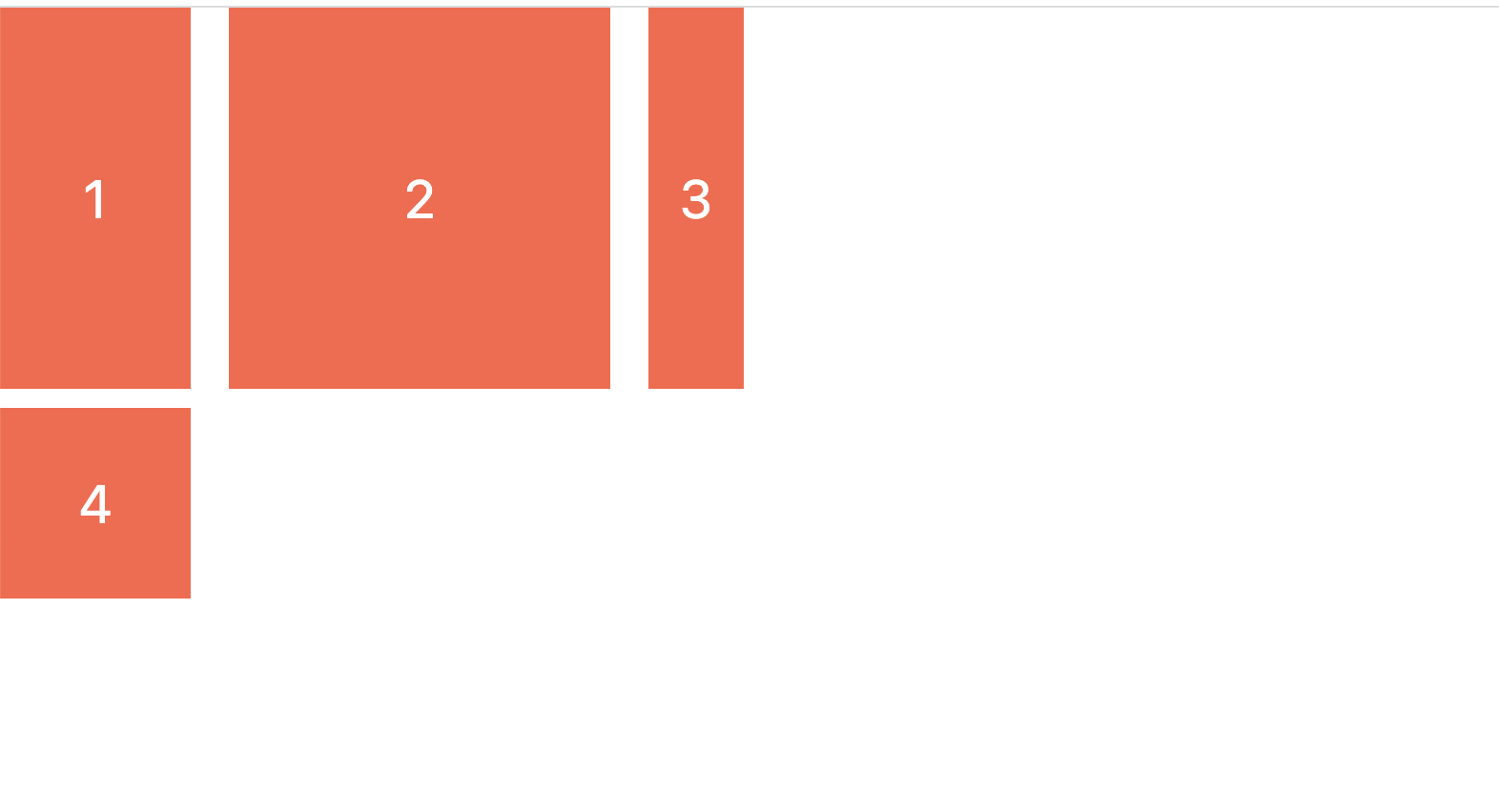
.father {
display: grid;
grid-template-columns: 100px 200px 50px;
grid-template-rows: 200px 100px;
row-gap:10px;
column-gap: 20px;
}
grid-template-columns 는 세로 열의 그리드 생성을 해준다.
위에 예제에서는 100px 200px 50px 세가지의 그리드를 생성한다.
grid-template-rows 도 마찬가지로 가로 행의 그리드 생성을 도와준다.

Grid에는 Grid Lines이 있다 각각의 그리드 gap 사이의 번호가 있는데 번호를 이용해서 셀을 그리드를 채울 수가 있다.
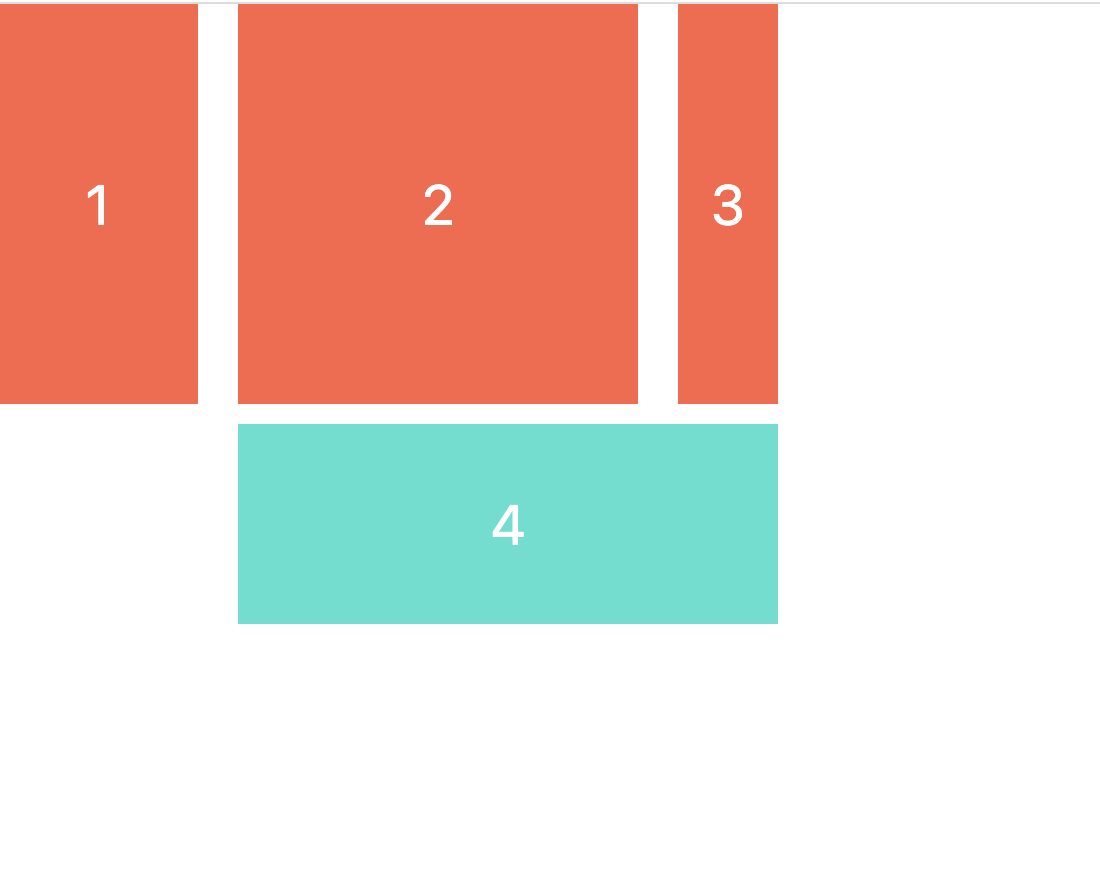
.child:last-child {
background-color: turquoise;
grid-column-start: 2;
grid-column-end: -1;
}위에 코드에서 grid-column-start와 grid-column-end를 이용해서 그리드의 시작점과 끝라인을 선택한다.

음수를 사용하면 굳이 그리드 라인을 셀 필요없이 라인의 끝라인을 선택 할수 있다.
.child:last-child {
background-color: turquoise;
grid-column: 2 / -1;
}grid-column를 사용하면 코드를 간결하게 사용할수 있다. grid-row도 마찬가지 이다.
라인 숫자를 이용해서 박스의 그리드를 선택할수 있지만 span을 이용하면 더욱 직관적이다. grid-column: span 2 / span 4; 를 한다면 그리드 2 부터 4까지 선택 할수 있다.
