그리드를 생성할때 px를 넣어줘도 되지만 fr 대부분 사용한다. fr은 박스의 높이 넓이를 부모의 높이 넓이의 맞게 자동적으로 설정 해준다.
display: grid;
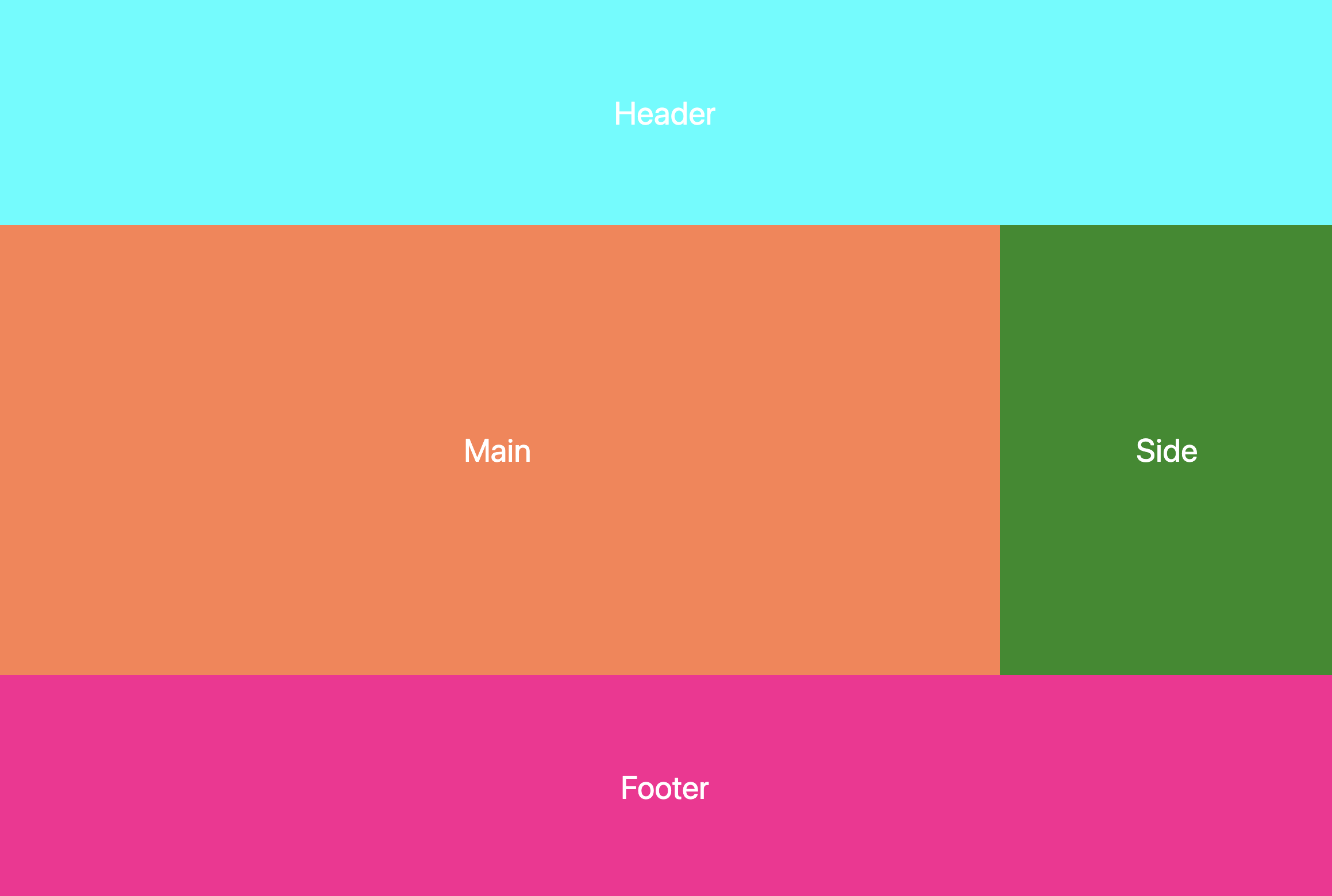
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr;
grid-template-areas: "a a a a"
"b b b c"
"d d d d";
}
header {
background-color: aqua;
grid-area:a;
}
section {
background-color: coral;
grid-area: b;
}
aside {
background-color: forestgreen;
grid-area: c;
}
footer {
background-color: deeppink;
grid-area: d;
}grid-template-areas와 grid-area를 활용하면 간단히 header 와 footer 등의 박스들의 위치를 간편히 설정 할수 있다.
부모 엘리먼트에서는 grid-template-areas를 이용하여 웹사이트의 큰 틀을 설정하고
자식 엘리먼트에서는 각각 grid-area를 설정하여 박스들을 어디에 위치하게 할지 설정 할수 있다.

grid-template: "a a a a" 1fr
"b b b c" 2fr
"d d d d" 1fr / 1fr 1fr 1fr 1fr;
}
grid-template를 사용하면 위의 3가지의 코드를 줄일수 있다. 일단 자식 grid-area에서 선택된 박스들의 위치를 설정하고 그옆에 rows의 크기를 선택한다. / 오른쪽에는 columns의 크기를 넣어주면 된다.
