Sass를 처음 시작할 때 settings.json에서 상대경로를 지정하며 한번쯤은 봤을 것이다.
→ "liveSassCompile.settings.generateMap":false;
".map파일은 필요없으니 생성되지 않게 false로 지정해야한다"라고 대부분 말한다.
근데 .map파일이 뭔데 필요가 없다 그러고 필요가 없으면 왜 생겨나는 것인지 궁금해졌다.
아직 블로그를 많이 쓰지는 않았지만 지금까지 쓴 글들 중에 내가 투자한 시간이 가장 아깝지 않았다고 판단되는 공부였다 🤩
⚡️Sass/Scss의 기본에 대한 글은 따로 정리해놓았다.↓
Scss에 대해서 (p.s. 셋팅/컴파일/포맷/경로설정)
.map 파일이 존재하는 이유
구글링을 해보니!! 언제나 구글링이 답이다
열심히 땅 판 흔적 자랑 \^o^/
이 .map파일은 소스맵(.map파일)의 정보를 브라우저에게 제공하기 위한 파일인 것이다. css파일이 압축(compressed)되지 않고 .map파일이 생성된 이상 개발자들이 브라우저의 개발 툴을 통해 라.이.브로 이 .map파일을 디버깅 할 수 있는 것이다.
그리고 브라우저에서 바로 scss를 편집하고 저장까지 할 수 있다고 한다!! (아직 실전에서 사용해보진 못해서 무슨 장점이 있는지 자세히는 모르겠으니 다음에 한번 적용해봐야겠다.)(참고:https://www.sitepoint.com/using-source-maps-debug-sass-chrome/)
소스맵이란:
- 우선, 우리가 scss로 하려는 것은 여기서 모든 스타일링을 한 다음, css파일로 컴파일해서(옮겨서) 압축한 후, 브라우저에 전달하려는 것이다.
- 그렇기 때문에 브라우저에서 보는 css파일은 이미 압축된 상태이다. 개발자들이 브라우저에서 디버깅을 하거나 수정을 하고 싶을 때에는 압축된(minified transformed source) 파일보다는 원본파일(original source)에 접근하는게 더 쉬울 것이다. 여기서 transformed source라고 표현한 이유는 scss에서 css로 컴파일을 하면서 transform한 것이기 때문이며 반대로 scss는 original source이다.
- 쉽게말해, 압축된 css파일과 원본파일인 scss파일을 서로 연결해줘서 개발자들이 브라우저에서 원본파일에 쉽게 접근 할 수 있도록 하는 것이 이 소스맵이다!
그리고 이 소스맵이 에디터에서는 .map 파일로 보이는 것이다. - A source map is a file that maps from the transformed source to the original source, enabling the browser to reconstruct the original source and present the reconstructed original in the debugger.
(참고: https://firefox-source-docs.mozilla.org/devtools-user/debugger/how_to/use_a_source_map/index.html)
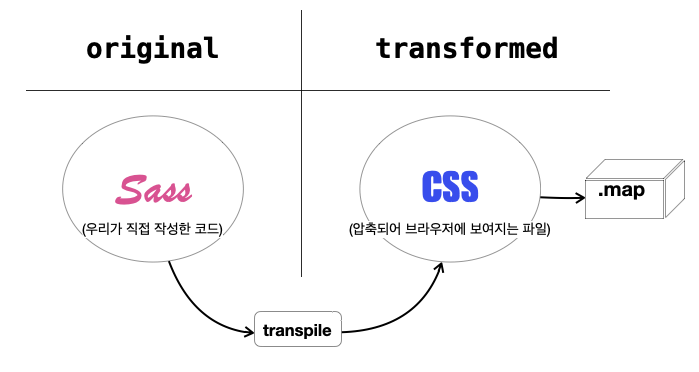
그림으로 그려본 .map 파일 동작 원리

- 우리가 작성한 scss코드는
- watch sass를 통해 compile이 되고
- css파일이 자동으로 생성됨과 동시에
3-1. .map파일도 자동으로 생겨난다. 이 .map파일은 original 소스에 연결해주는 역할을 해서 우리가 브라우저에서도 original 소스에 접근 할 수 있게 해준다.
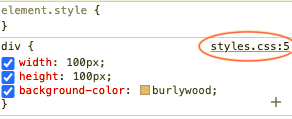
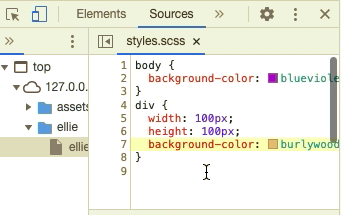
실제로 .map을 false로 설정해 놓았을 때는 .css로 나타난다.
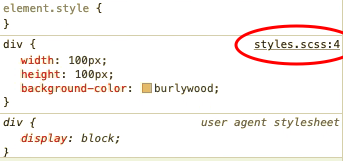
하지만 true로 설정해놓고, .map 파일이 생성됐을 때에는.scss가 바로 보인다.
개발 도구 창에서는 소스를 볼 수 있는데 바로 original source인 .scss 파일을 볼 수 있는 것이다.(맥은command, 윈도우는ctrl을 누른 상태에서 속성이나 속성 값을 클릭하면 Source 탭으로 바로 갈 수 있다.)
소스맵이 있어서 좋은점:
- 개발자들이 디버깅을 할때 브라우저에서 코드에 조금 더 쉽게 접근할 수 있다는 점.
(+update 2022.07.19↓)
개발자들이 보통 소스맵을 통해 디버깅 할 때에는 배포하지 않은 상태에서 디버깅을 하며, 소스맵으로 디버깅 하는 것이 쉽고 빠르다고 한다. 2번 단점과 연결되는데 현업에서는 남이 코드를 훔칠 수도 있고 보안상의 문제가 있기 때문에 배포할 때에 소스맵을 꼭 지우고 배포한다고 한다. 그래서 브라우저에서 디버깅 할 일은 별로 없다는 것... - 누군가가 내 웹사이트를 보고 쉽게 코드에 접근해서 공부할 수 있다는 점.
하지만 단점으로:
- 소스맵은 컴파일하는 시간이 조금 걸린다고 한다. 그래서 용량이 큰 사이트면 위험 할 수도...
- 사람들이 해당 사이트의 코드를 훔쳐갈 수 있다고 한다.
(참고:https://css-tricks.com/should-i-use-source-maps-in-production/)
정리
-
.map파일이 존재하는 이유는 브라우저에서 original source를 쉽게 접근할 수 있도록 만들기 위해서이다.
-
이러한 파일을 소스맵이라고 하는데 소스맵은 한마디로 압축된 파일과 원본코드를 연결해주는 연결고리이다. 비슷한 예로 Sass와 CSS 말고도 CoffeeScript와 JavaScript도 같은 맥락이다.
-
이 소스맵으로 개발자들은 디버깅도 할 수 있고 브라우저 즉석에서 수정도 가능하다. 하지만 용량이 크고 복잡한 파일들을 브라우저에서 수정하다 보면 꼬일 수도 있고 컴파일 시간도 걸리기 때문에 유의해야하는 점이 있다.
-
현업에서는 작업한 코드가 밖으로 유출되면 안되기 때문에 디버깅을 할 때에는 소스맵으로 한다고 해도 배포할 때에는 소스맵을 꼭 지우고 배포를 한다. 만약 브라우저에서 한 회사의 자산을 맘껏 볼 수 있다! 그러면 안되겠죠..?
-
개발을 접한지 오래 되지 않은 코린이/개린이는 사용할 일이 없기 때문에 false로 설정 하는게 대다수이다. 나처럼
참고
- https://stackoverflow.com/questions/21504611/what-are-the-map-files-used-for-in-bootstrap-3-x [.map 파일 존재의 이유]
- https://www.sitepoint.com/using-source-maps-debug-sass-chrome/ [Source Map에 대해서: 활용법]
- https://firefox-source-docs.mozilla.org/devtools-user/debugger/how_to/use_a_source_map/index.html [Source Map에 대해서: Firefox]