Sass (Syntactically Awesome Style Sheet)
먼저 Sass를 사용하려면 환경을 세팅해주어야 한다. 본문에서 에디터는 보통 많이 사용하는 VSCode 에디터를 사용하였다. 추가로 다운 받아야 할 것은 Node.js와 Sass확장자이다.
차례대로 VSCode다운로드, Node.js다운로드, Sass확장자다운로드, 그리고 Sass 기본 설정 방법 순으로 정리하였다.
VSCode 다운로드
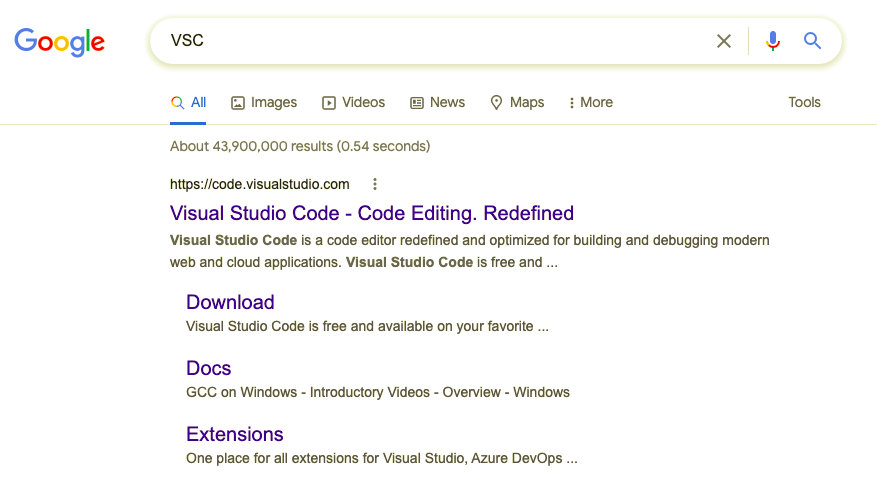
- 구글에 VSC를 검색하고 제일 처음 보이는 사이트로 들어간다.
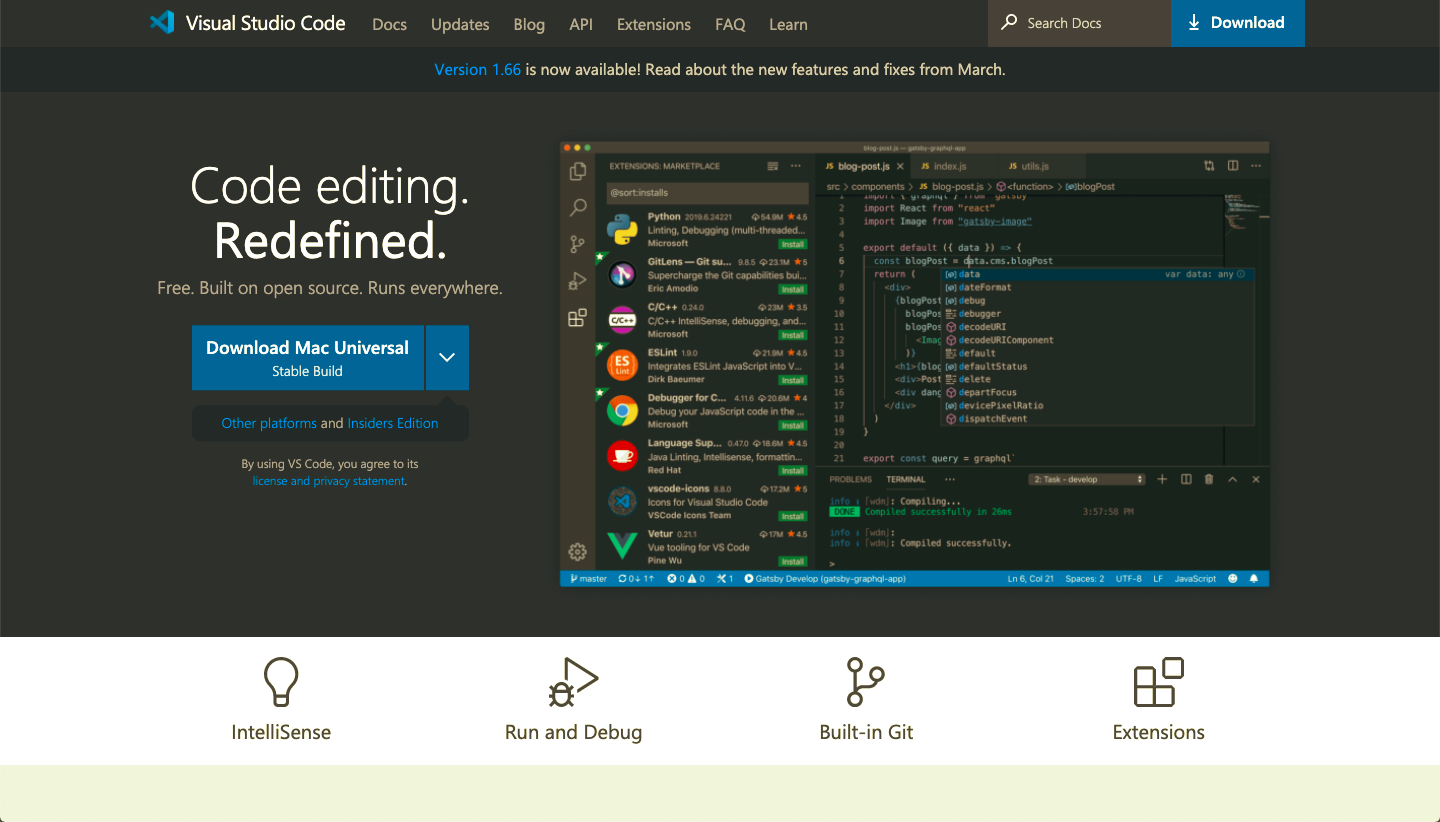
- 사이트에 들어가면 해당 화면이 보일 것이다. 오른쪽 위에 파란색 Download를 클릭해준다.
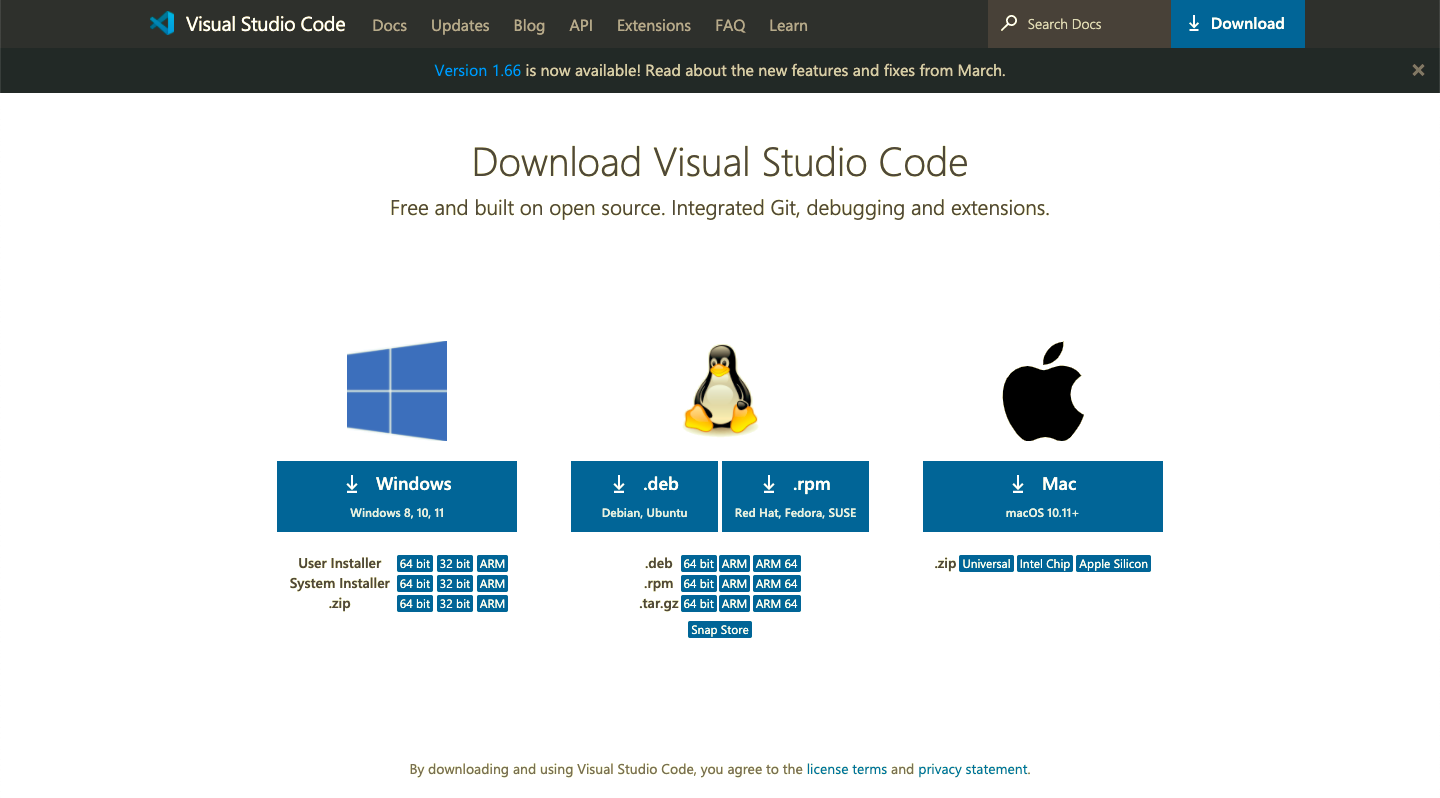
- 자신이 사용하고 있는 운영체제에 맞게 다운로드를 해주면 된다.
Node.js 다운로드
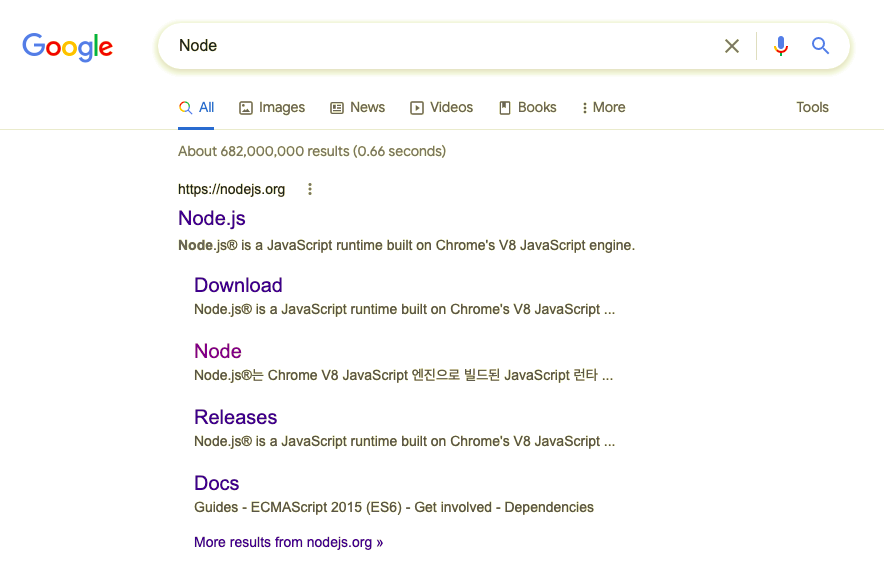
- 구글에 Node라고만 쳐도 Node.js를 다운받을 수 있는 사이트가 나온다.
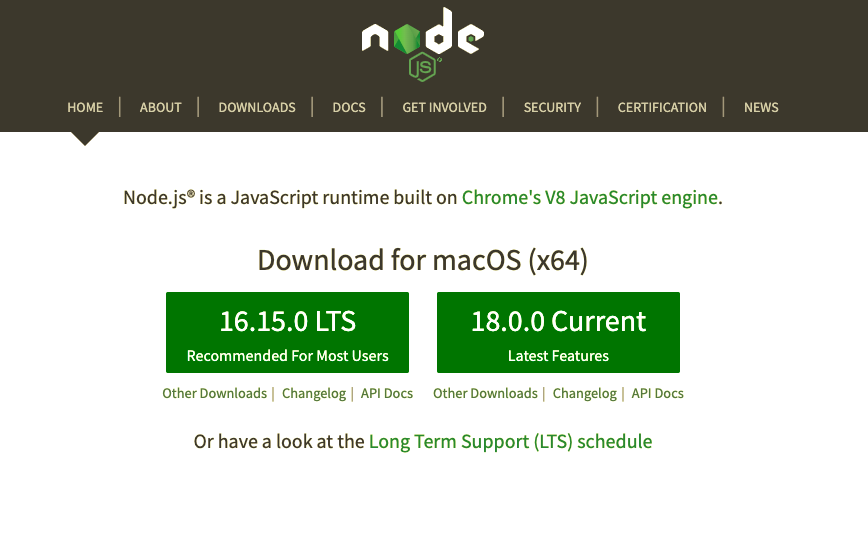
- 사이트에 들어가면 마찬가리고 다운로드 하라는 두개의 버튼이 있는데,
왼쪽은 사이트에서 권장하는 조금 더 안정 된 버전이고,
오른쪽은 가장 최신 버전이다.
아무거나 받으면 된다지만 다들 왼쪽 것을 많이 다운 받길래 나도 왼쪽 것으로 다운받았다.
- VSCode와 Node.js가 전부 다운로드 되었다면, VSCode로 들어가서
새 터미널을 열어준다.
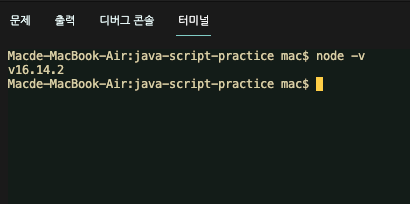
- Node.js가 잘 깔렸는지 확인하기 위해 터미널에
node -v를 입력해주고 버전을 확인한다. 버전이 잘 나온다면 잘 다운로드 된 것이다.
Sass 확장자 설치
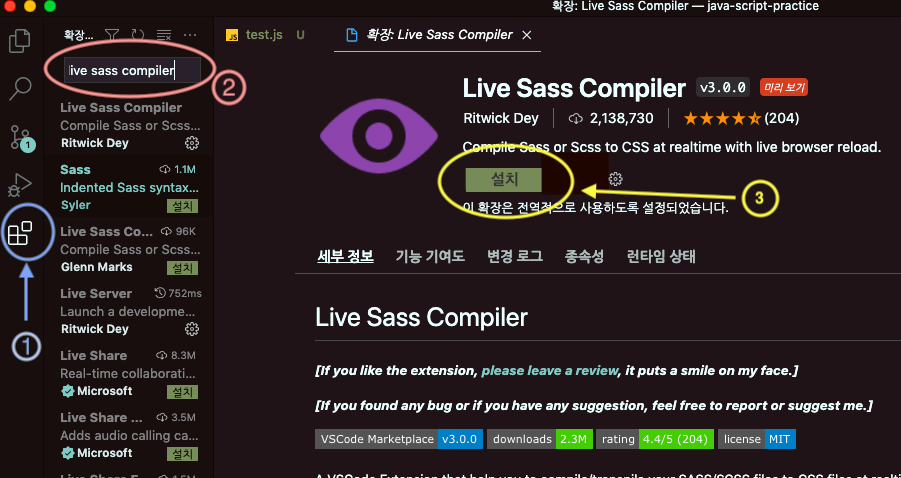
VSCode에서 아래 사진 상의 1번 아이콘을 클릭한 후 검색창에 live sass compiler라고 치면 확장자가 나온다. 설치 클릭하면 끝!
포멧/경로 설정
- 맥에서는
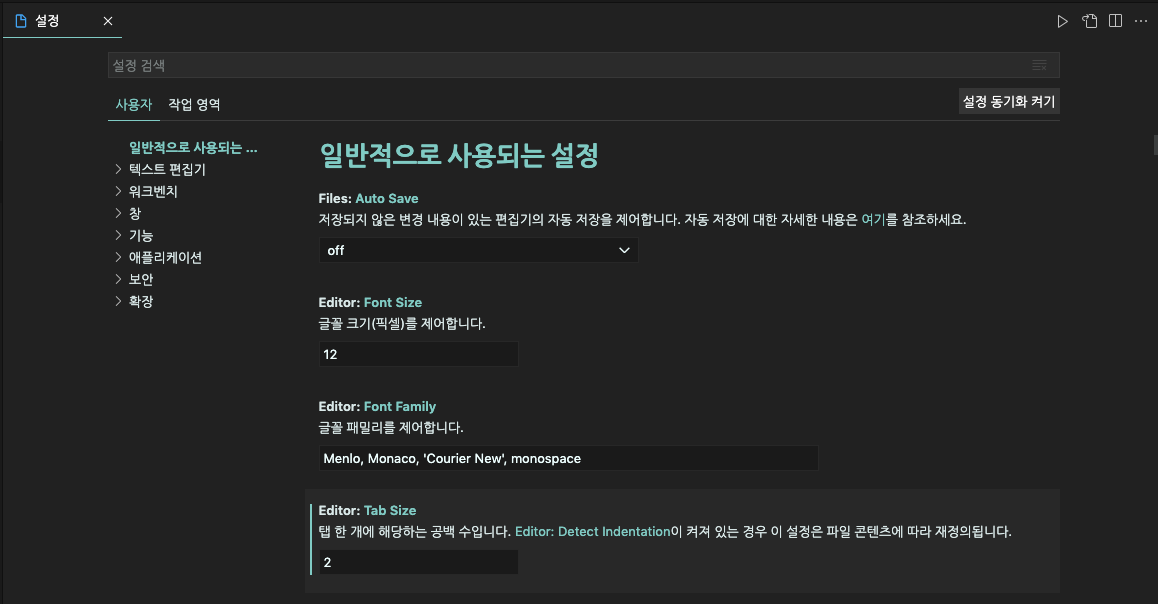
command+,윈도우에서는ctrl+,단축키를 눌러 VSCode의 설정으로 가준다.
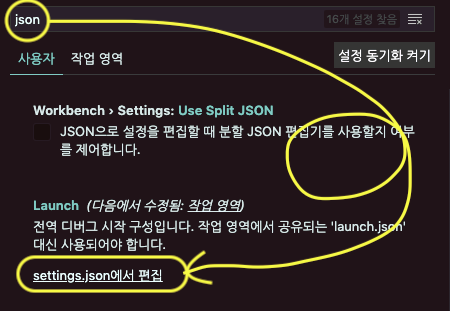
- 설정 검색란에 json이라고 치고 settings.json에서 편집으로 들어가 준다.
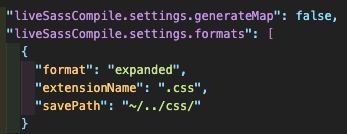
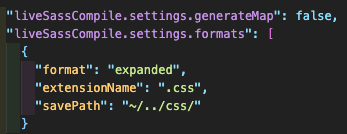
3. 우선 첫줄에 generateMap은 .map 파일을 추가로 생성할 것이냐는 건데 이 파일은 잘 안쓰기 때문에 보통 false로 지정하라고 한다.
↓true로 작성하면 css파일과 css.map파일이 동시에 생성된다.↓
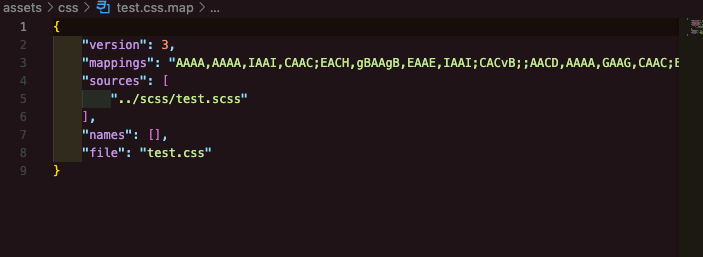
.map파일 속 모습↓
scss에 무언가를 작성할 때마다 3번줄 "mappings":에 어떤 코드들이 촤르륵 생긴다.
map. 파일을 그냥 false로 해버리라는 말에 그럴거면 왜 생겨나는 것인가 의문이 들어버렸다...💭
⚡️map파일에 대해 야무지게 써버린 글↓
https://velog.io/@a_in/Scss-map
다시 settings.json으로 돌아와서...
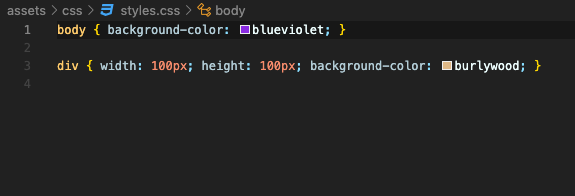
4. "format"은 코드를 어떻게 정리할 것이냐 묻는 거다.↓"expanded"↓
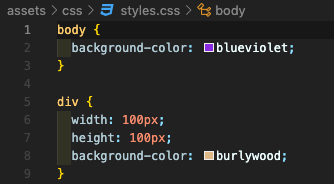
: css와 같은 구조이다.
↓"compact"↓
: compact의 뜻은 [밀집한][촘촘한]같은 뜻이 있는데 이 뜻처럼 한줄로 줄여져 있어 위에 expanded보다는 조금 더 촘촘한 모양이다.
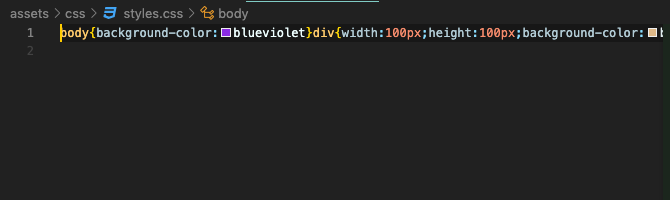
↓"compressed"↓
: compressed는 영단어 뜻 그대로 [압축된] 이라는 뜻이다.
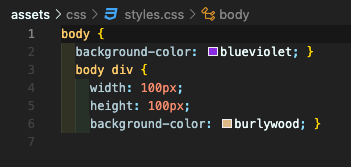
↓"nested"↓
:nested도 마찬가지로 영단어 뜻 그대로 중첩되어있다. sass문법과 비슷하게 생겼다.
- "format"다음에 있는 "extensionName"은 scss를 저장하면 어떤 파일을 생성할 것인지 정하는 것이다.
- "savePath"는 저장할 경로인데 이걸 잘 설정해줘야 다음 프로젝트를 할 때 헤매지 않는다....
~/../css/.scss파일이 저장되어있는 폴더(scss)가 위치해있는 폴더(assets)에 css폴더를 저장해 이 폴더에 css파일을 저장하겠다는 의미이다.
그래서 보통은 styles.scss파일을 하나 만든다음 다른 scss컴포넌트들을 styles.scss에 한번에 @import하는게 편하다../css/scss파일의 상위폴더가 있는 폴더안에 css폴더에 저장하겠다는 의미이다./assets/css/assets폴더안에 css폴더에 저장하겠다는 의미다.
주의할점:
- scss파일을 만들때에는 파일명 맨 앞에 '_'를 붙혀야 한다(예: _menu_header.scss) 붙이지 않으면 해당 파일과 같은 이름의 css파일이 또 생기기 때문이다.
- 새로 생성한 scss파일은 꼭!!! import해주기~!
Sass와 Scss
Sass는 CSS의 전처리기로 CSS를 브라우저로 압축해서 보내기 위해 더 쉽고 간편하고 유연하게 사용 할 수 있는 확장자라고 볼 수 있다.
Sass의 주 syntax가 바로 Scss이고 이는 Sass의 버전 3부터 나왔다고 한다.
Scss가 사람이 쓰기에 가독성이 조금 더 좋아서 Sass보다 많이 쓰고 있는 추세이다.
Sass문법:
div width: 100px height: 100px background-color: gold .inside-box width: 50px height: 50px background-color: olive border-radius: 15pxScss문법:
div { width: 100px height: 100px background-color: gold .inside-box { width: 50px height: 50px background-color: olive border-radius: 15px } }
Sass와 Scss의 장점과 단점 등 더 자세한 정보는 geeksforgeeks사이트를 참고해보면 쉽게 이해 할 수 있다!↓
geeksforgeeks: What Is The Difference Between Scss and Sass?
Sass의 주 기능
CSS와는 다르게 부모태그안에 자식태그의 스타일링을 적을 수 있다.
예시1)
div{ width: 100px; height: 100px; backgournd-color: gold; .inside-box { width: 50px; height: 50px; border-radius: 15px; background-color: olive; } }
속성 중첩 가능.
예시2)
div{ width: 100px; height: 100px; backgournd-color: gold; font:{ size: 14px; weight: 700; } }
selector 중첩 가능.
예시3)
div{ width: 100px; height: 100px; backgournd-color: gold; &::before { content: ''; width: 7px; height: 7px; border-left: 1px solid black; border-top: 1px solid black; transform: rotate(45deg); } }
@mixin과 @include
예시4)
@mixin arrow { content: ''; width: 7px; height: 7px; border-left: 1px solid black; border-top: 1px solid black; transform: rotate(45deg); } div{ @include arrow; }
예시5)
@mixin text($size, $weight) { font-size: $size; font-weight: $weight; } div{ @include text(14px, 700); }
연산자를 이용해 사람이 직접 계산하지 않고 이미 정해진 변수에 맞춰서 쉽게 스타일링 할 수 있다.
$main-padding: 16px; div{ padding: $main-padding; } .inside-box{ padding: -1 * $main-padding; }
정리
- Sass는 css의 고급진 버전이라고 생각하면 된다.
- Sass에서 스타일링을 하면 하나의 CSS 파일에 전부 컴파일이 되고 이 CSS파일이 최종적으로 브라우저로 이동한다.
- Sass 확장자를 다운 받은 후 기본 설정에서
"liveSassCompile.settings.generateMap"이란 속성을 true로 설정해주면 .map 이란 파일이 같이 딸려나온다.
3-1. 이 .map파일은 Scss와 CSS을 연결해주는 연결고리이고 우린 이 .map파일을 통해서 브라우저에서 바로 Scss 파일에 접근할 수 있다.(자세한 내용은 .map파일에 관한 velog 참고)
3-2 하지만 공부하고 있는 단계에서는 잘 쓰이지 않기 때문에 false로 설정해준다. - savePath 잘 설정하기..!!!!!
- scss파일명은 꼭 언더바(_)를 앞에 붙혀서 사용하기. 안그러면 css파일이 여러개가 생김.
참고
- https://sass-lang.com/documentation/at-rules/mixin [Sass mixin]
- https://www.geeksforgeeks.org/what-is-the-difference-between-scss-and-sass/#:~:text=SASS%20(Syntactically%20Awesome%20Style%20Sheets,of%20the%20existing%20CSS%20syntax. [Sass/Scss]
- https://heropy.blog/2018/01/31/sass/ [Sass/Scss]
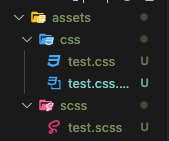
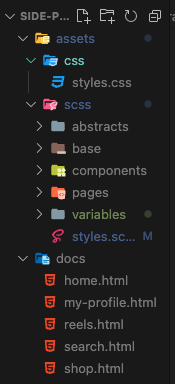
디렉토리 구조
- assets폴더 안에 css폴더와 scss 폴더 생성
- css폴더에는 모든 scss들을 담을 styles.css파일 생성

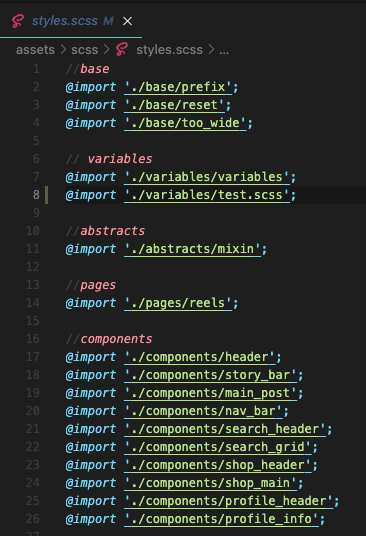
- scss폴더에는 각종 scss 파일들과 이 파일들을 묶어줄 styles.scss파일 생성

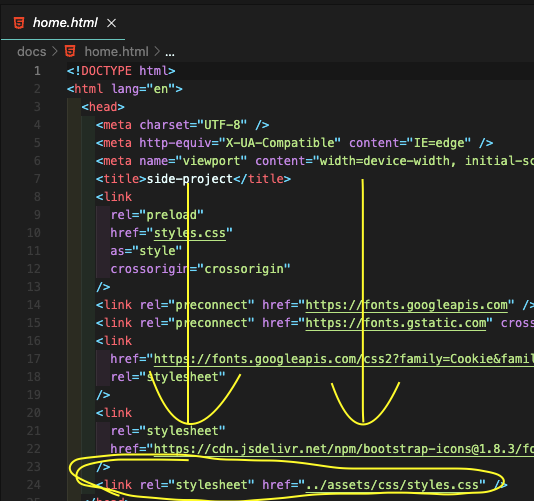
- html에는 css 파일을 가져와준다.

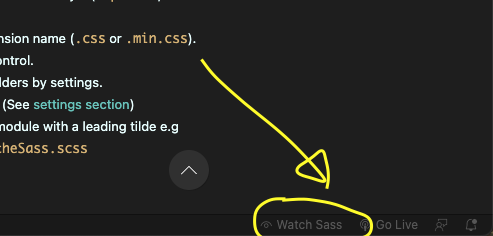
- Watch Sass를 클릭하여 실행해준다.