노션을 잘 쓰고 있던 와중에 무료 블록을 다 사용해버렸다는 문구가 뜨며 저는 이제 Obsidian(이하 옵시디언)으로 갈아타게 되었습니다.

그동안 옵시디언을 주 노트앱으로 써보고 싶었지만 뭐언가 노션에서 쓰던 것처럼 마크다운만으로는 예쁘게 정리가 안되어서 미루고 미뤄왔는데요, 노션이 유료가 되버리면서(ㅠ) 옵시디언을 쓰기로 마음 먹었습니다. 이제부터 저의 것으로 만들어보려 합니다.
메모앱, 근데 이제 플러그인을 곁들인..
Obsidian is the private and flexible writing app that adapts to the way you think.
Obsidian.md
옵시디언은 노션과 같은 매모앱입니다. 노션과 다른점이 있다면, 훨씬 자유롭다는 것입니다. 테마, 폰트 등 내 마음대로 꾸밀 수 있고 템플릿 만들기, 데이터뷰 조회, 폴더 정렬 등 다양한 기능들을 플러그인 형태로 자유롭게 다운받아 사용할 수 있습니다.
이번 글에선 노션에서 Database를 사용해 만든 가계부를 옵시디언의 Dataview로 만드는 방법을 소개해볼까합니다.
직접 플러그인을 만들어 사용하고 싶지만 우선은 있는걸 활용해서 만들어봅시다!
Dataview
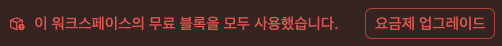
저는 노션에서 표보기 형태로 가계부를 써왔습니다.
고정지출이 얼마나 있고, 합해서 얼마이고, 이체가 됐는지에 대한 여부 등등 돈을 애껴쓰기 위해 달마다 적어서 관리하고 있습니다.

대문자 P인 저에게는 요 기능만큼 잘 써지던 가계부 템플릿이 없었기에 옵시디언에서도 그동안 써오던 형식으로 만들어보려고합니다.
.
.
.
.
.
엿보기!

.
.
.
.
.
Dateview 플러그인
Dataview 라는 플러그인을 사용하였는데, 노션처럼 테이블에서 데이터를 직접 수정하는게 아니더라구요.
그래서 기존 템플릿대로 만드는 방법을 못찾나 생각하던 찰나 다시 생각해보니 노션도 어쨌든 각 항목마다 페이지가 있고 페이지의 property가 테이블의 열로 들어갑니다.
그렇다면!
하나의 행에 해당하는 페이지를 직접 만들어서 테이블로 만들면 될 것 같습니다.
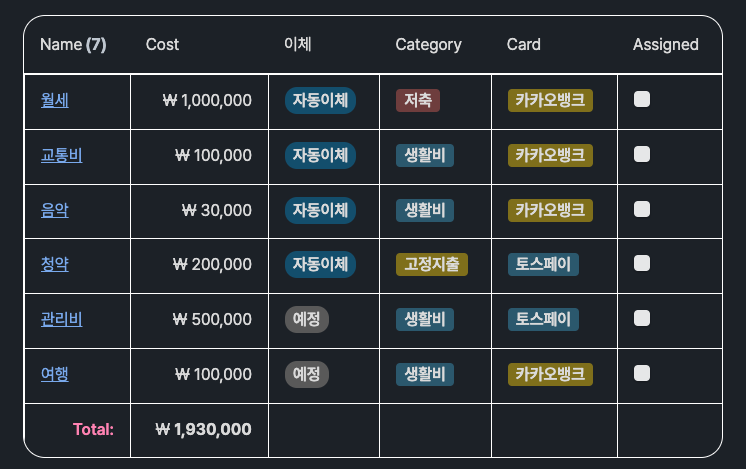
테이블을 그리기 위한 페이지 생성
- 우선 생활비, 고정지출, 저축 등등 항목들을 페이지로 만듭니다.

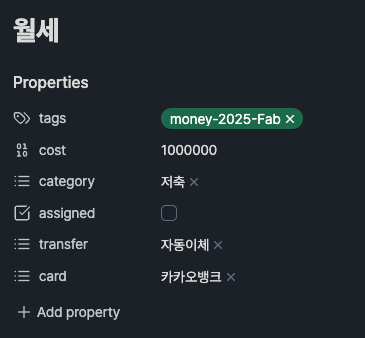
- 페이지에 property를 만듭니다. 저의 경우 소비 카테고리, 소비내역, 지출경로 등을 추가합니다.

테이블 그리기
테이블을 조회할 페이지를 만들고 테이블을 그리는 코드를 작성합니다.
제가 사용한것은 dataview의 자바스크립트 문법이며, 기본 문법은 이러합니다.
```dataviewjs
const table = await dv.query(`
TABLE WITHOUT ID
file.link as Name
cost as Cost
transfer as 이체
category as Category
card as Card
assigned as Assigned
FROM "02. Area/Money/2025/Feb"
SORT category desc
`)```- dv.query - dataview의 query 메소드로 테이블을 그릴 수 있음.
- TABLE - 테이블 뷰를 쓸 때 사용하는 용어다. TABLE외에도 LIST 등이 있음.
- WITHOUT ID - WITHOUT ID 없이 그린다면 파일이름과 링크가 걸려있는 FILE 열이 자동으로 생김. 이 열을 표시하고 싶지 않다면 WITHOUT ID를 추가 하면 되고, 다른 이름으로 표시하고 싶다면 file.link as Name으로 설정하면 됨.
- as - property 이름을 추가해서 테이블 헤더에 원하는 이름으로 표시 할 수 있음. ex:
cost as Cost를 넣는다면 페이지에 cost property가 들어가고, 테이블 헤더에는 "Cost"라는 이름으로 표시됨. - FROM - 어느 폴더에서 페이지들을 가져올건지 경로를 기입
- SORT - 정렬을 할 수 있습니다.
- Header와 Cell들을 집어 넣습니다.
if ( table.successful ) {
dv.table(table.value.headers, table.value.values)
} else {
dv.paragraph("~~~~\n" + table.error + "\n~~~~")
}
꾸미기
제가 필요한 가계부 정리 기능은 이게 전부이긴 합니다.
하지만 저는 이쁜게 최고이기 때문에 숫자도 천단위로 나누고, 카테고리도 칩으로 만들고 테이블도 테이블답게 꾸며보겠습니다.
```dataviewjs
const query = QUERY_ARRAY.map((q) => `${q.dataKey} as ${q.name}`).join(', \n')
const table = await dv.query(`
TABLE WITHOUT ID
file.link as Name
cost as Cost
transfer as 이체
category as Category
card as Card
assigned as Assigned
FROM "02. Area/Money/2025/Feb"
SORT category desc
`)
if ( table.successful ) {
const sumOfCost = table.value.values.map(a => a[1]).reduce((tmp, curr) => tmp + curr, 0).toLocaleString()
const tableHeaders = table.value.headers.map((header) => {
return `<span style='margin:14px 0;font-weight:400; font-size: 16px; '>${header}</span>`
})
table.value.values.push(["<span style='float: right'><strong>Total:</strong></span>", `<span style='font-weight:700;'>${sumOfCost}</span>`])
const tableValues = table.value.values.map((value) => {
const cost = value[1]
const transferList = value[2]
const categoryList = value[3]
const cardList = value[4]
const transferBGColor = {
자동이체: "#134E6C",
예정: "#595959",
완료: "#1E7C19"
}[transferList?.[0]]
const categoryBGColor = {
저축: "#6E3D3D",
생활비: "#2B586D",
고정지출: "#7F6F1B",
월별: "#0F4622"
}[categoryList?.[0]]
const cardBGColor = {
카카오뱅크: "#7F6F1B",
토스페이: "#2B586D",
신한K패스: "#0F4622",
}[cardList?.[0]]
const transferChip = getRoundChip({ list: transferList, bgColor: transferBGColor })
const categoryChip = getRectangleChip({ list: categoryList, bgColor: categoryBGColor })
const cardChip = getRectangleChip({ list: cardList, bgColor: cardBGColor })
const filtered = [
"<span style='color: black'>" + value[0] + "</span>",
`<span style='float: right'>₩ ${value[1].toLocaleString()}</span>`,
!!transferList ? transferChip : "",
!!categoryList ? categoryChip : "",
!!cardList ? cardChip : "",
...value.slice(5, value.length - 1),
value.at(-1) === false ? "⬜️" : value.at(-1) === true ? "✅" : ""
]
return filtered
})
dv.table(tableHeaders, tableValues)
} else {
dv.paragraph("~~~~\n" + table.error + "\n~~~~")
}
// UTILS
function getRoundChip ({ list, bgColor }) {
return `<span style='white-space: nowrap;background-color: ${bgColor}; padding: 4px 8px; border-radius: 12px;font-weight:600'>${list}</span>`
}
function getRectangleChip ({ list, bgColor }) {
return `<span style='white-space: nowrap;background-color: ${bgColor}; padding: 2px 8px; border-radius: 4px;font-weight:600'>${list}</span>`
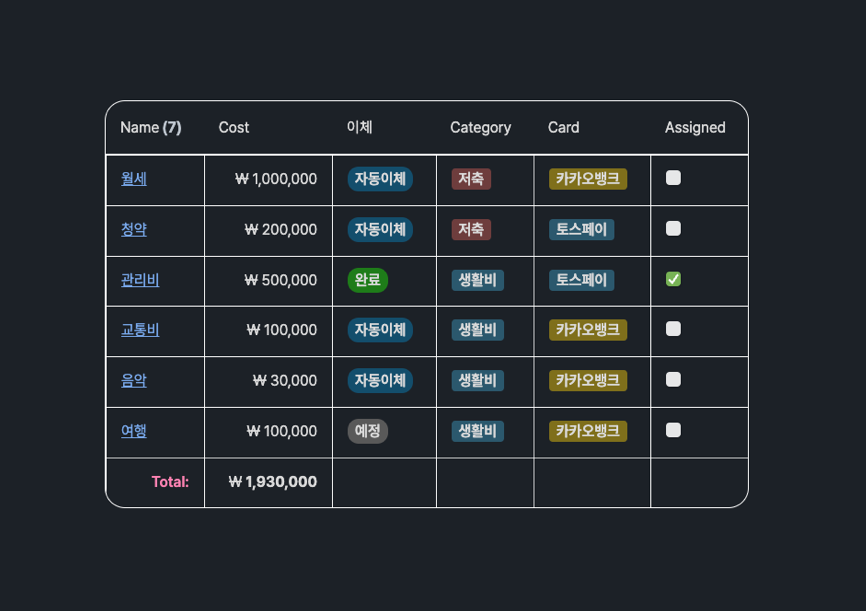
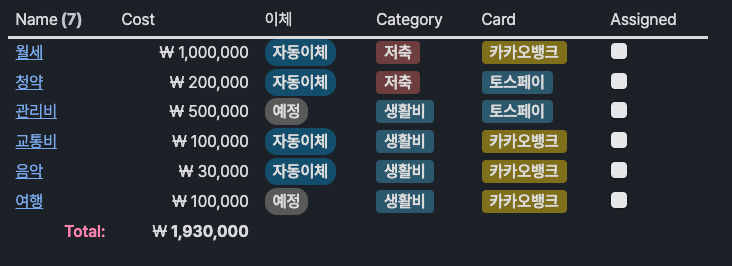
}```cost 값들에 toLocaleString 함수를 넣어 숫자를 보기 쉽게 만들었고, 고정지출 내역 합계도 넣어봤습니다.
카테고리별로 색깔이 다른 칩을 만들고, assigned 값에 따라 체크박스와 체크된 박스를 표시해줍니다.

오! 그럼 이제 조금은 보기 좋아졌죠?
저는 여기서 만족하지 못하고 테이블도 꾸며보려합니다. 테이블의 경우 dataview의 테이블을 직접 건들여야해서 css snippets를 추가해야합니다.
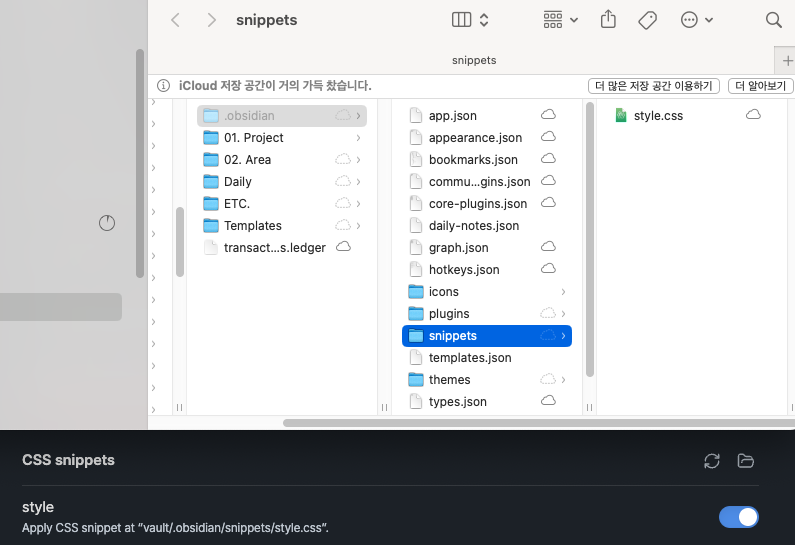
CSS 파일 추가
cmd + , > Appearance > CSS snippets 에서 토글을 열고 snippets 폴더안에 css 파일을 추가합니다.

.dataview.table-view-table {
// 테이블의 틀을 그립니다. border, border-radius 등등
}
.dataview.table-view-table tr {
// 테이블 안의 cell 프레임을 꾸밀 수 있습니다.
}
.dataview.table-view-table th {
// 테이블 안의 헤더를 꾸밀 수 있습니다.
}
.dataview.table-view-table td {
// 테이블 안의 cell을 꾸밀 수 있습니다.
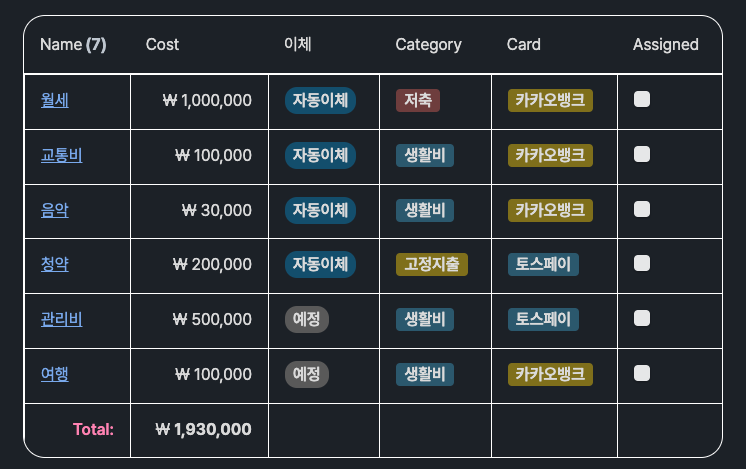
}최종!

그럼 이제 해당 항목의 페이지로 가서 property를 수정하면, 테이블에서도 한눈에 볼 수 있게 됩니다!
| Before | After |
|---|---|
 |  |