
to do_오늘 할 일
- 알고리즘 문제풀기
- 팀과제 ing
retro_오늘 한 일(회고)
팀과제 진행상황
오늘의 작업 :
- BGM 볼륨 에러 수정
- 게임 화면 밝기 조절
- 시계 만들기
게임 화면 밝기 조절
(밝기 조절을 위한 Slider 미리 준비하기 (min value 0 max value 1))
-
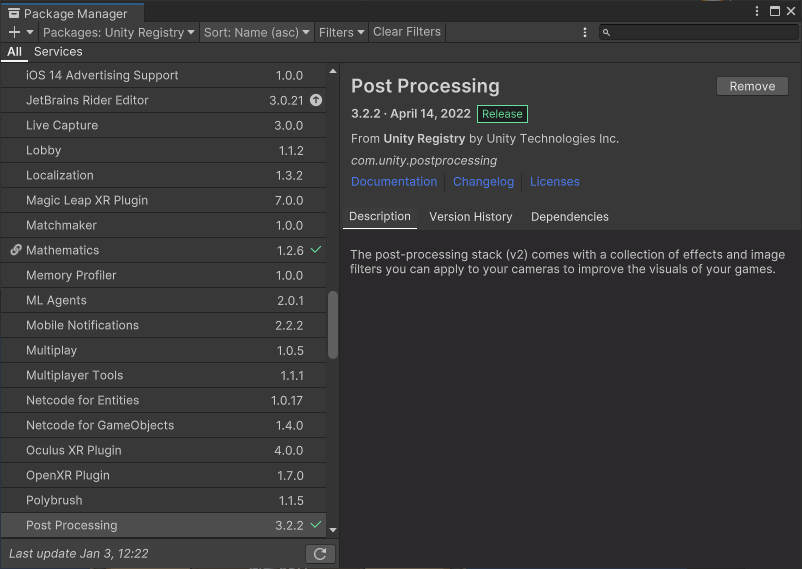
패키지 Post Processing 설치

-
Main Camera 에 Post-process layer 컴포넌트 추가
-
Layer 에 Postprocessing 추가하기
-
Post-process layer 컴포넌트의 layer 에 Postprocessing 설정하기
-
Brightness 오브젝트 생성 (Canvas 에 넣기)
-
생성한 오브젝트의 layer 를 Postprocessing 으로 설정하기
-
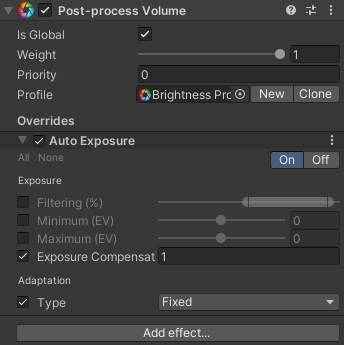
오브젝트에 Post-process Volume 컴포넌트 추가하기
IsGlobal 체크, Profile New 버튼 누르기(Scenes 에 Profile 생김),
Add Effect 클릭 - Unity - Auto Exposure - Exposure Compensation 클릭


-
UI 도 밝기 조절 영향 받게 하려면
- Main Camera 아래에 New Camera 만들고,
- New Camera 에서 AudioListener 컴포넌트 삭제
- 그리고 Post-process Layer 컴포넌트 추가하고, Layer 를 Postprocessing 으로 설정
- New Camera 의 Camera 컴포넌트에서 Depth 를 1 로 설정, Clear Flags 는 Depth Only 로 설정. Culling Mask 는 UI 로 설정.
- Main Camera 의 Camera 컴포넌트에서 Culling Mask 는 UI 만 제외해주기
- Canvas 의 Canvas 컴포넌트에서 Screen Space - Camera 로 변경. Render Camera 에 New Camera 넣어주기
-
Brightness.cs 생성 후 Brightness 오브젝트에 달아주기
using UnityEngine.UI;
using UnityEngine.Rendering.PostProcessing;- Slider, PostProcessProfile, PostProcessLayer, AutoExposure
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Rendering.PostProcessing;
public class Brightness : MonoBehaviour
{
[SerializeField] private Slider brightnessSlider;
[SerializeField] private PostProcessProfile brightnessProfile;
[SerializeField] private PostProcessLayer layer;
private AutoExposure exposure;
// Start is called before the first frame update
private void Start()
{
brightnessProfile.TryGetSettings(out exposure);
}
public void AdjustBrightness(float value)
{
if (value != 0)
{
exposure.keyValue.value = value;
}
else
{
exposure.keyValue.value = .05f;
}
}
}
-
Slider 의 On Value Changed 에 Brightness 오브젝트 넣어주고, Brightness - AdjustBrightness 설정해주기
-
테스트해보면 밝기가 서서히(Progressive) 어두워지거나 밝아지거나 하는데, 이게 싫다면 Brightness 오브젝트의 Post-process Volume - Auto Exposure - Adaptation 의 Type 을 Fixed 로 변경해주기
-
Brightness.cs 의 Start 함수에
AdjustBrightness(brightnessSlider.value);추가
// 게임 플레이 전에 설정되어 있는 slider 의 value 값에 맞춰서 게임 플레이 시 밝기가 조절되어 있을 것이다.
시계 만들기
준비물 : 시계 배경 이미지
-
빈 오브젝트 생성(Clock)
-
안에 UI - Image 추가해서 시계 이미지 넣기
-
UI - Image 통해서 시곗바늘 만들기
-
시곗바늘의 Anchor 는 중앙, Pivot 은 중앙하단 으로 세팅
-
ClockUI.cs 생성 후 Clock 오브젝트에 달아주기
using UnityEngine;
public class ClockUI : MonoBehaviour
{
private const float RealSecondsPerIngameDay = 60f; // 게임 속에서 60초가 하루 라고 가정.
private Transform clockHandTransform;
private float day;
private void Awake()
{
clockHandTransform = transform.Find("ClockHand");
}
private void Update()
{
day += Time.deltaTime / RealSecondsPerIngameDay;
float dayNormalized = day % 1f;
float rotationDegreesPerDay = 360f;
clockHandTransform.eulerAngles = new Vector3(0, 0, -dayNormalized * rotationDegreesPerDay); // 시계방향으로 하려면 z축 회전이 - 로 돌아야한다.
}
}
코드 이해하자 !
