
to do_오늘 할 일
- 최종프로젝트 ing
retro_오늘 한 일(회고)
최종프로젝트 진행상황
오늘의 작업 :
- 튜토리얼 코드 체계적으로 관리
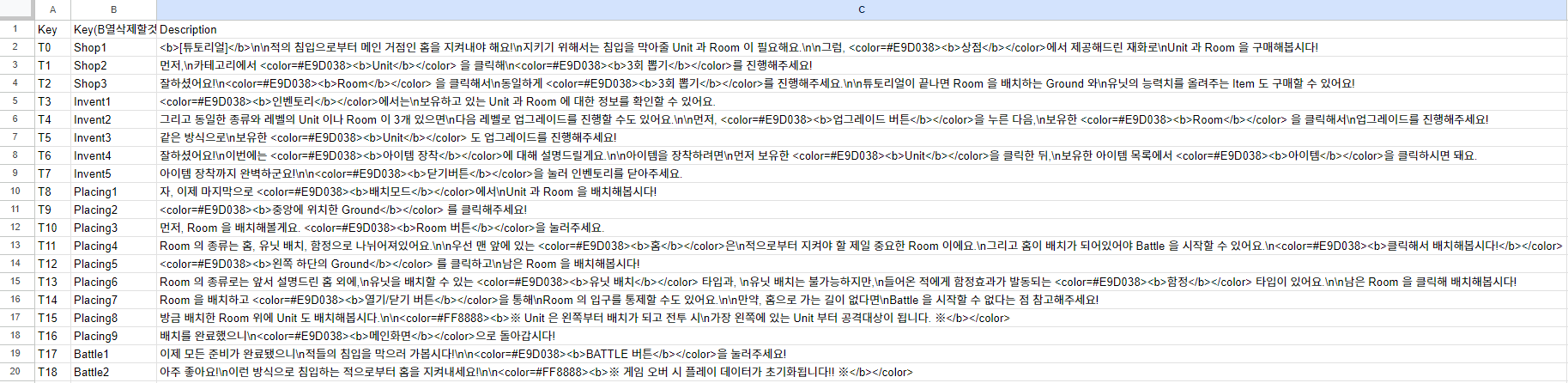
🛠 튜토리얼 내용 csv 데이터로 불러오기
기존에는 아래처럼 하드코딩으로
코드 안에 다이렉트로 string 값을 입력해서
튜토리얼 내용을 띄워주고 있었는데,
// 기존 방식
TutorialMsg_PopupUI ui = Main.Get<UIManager>().OpenPopup<TutorialMsg_PopupUI>();
ui.curTutorialText =
"<b>[튜토리얼]</b>\n\n적의 침입으로부터 메인 거점인 Home 을 지켜내야 해요!\n지키기 위해서는 침입을 막아줄 Unit 과 Room 이 필요해요.\n\n그럼, <color=#E9D038><b>상점</b></color>에서 제공해드린 재화로\nUnit 과 Room 을 구매해봅시다!";csv 파일로 TutorialData 를 만들고 Dictionary 를 활용해
상황에 맞는 데이터(string) 를 불러 오는 방식으로 진행하기로 했다.

⚠
csv 파일 작업할 때 쉼표 없는지 체크 잘 해야하고
개행은 \n 대신 <br> 로 작성해야 한다 !
⚠
// 수정 후
TutorialMsg_PopupUI ui = _ui.OpenPopup<TutorialMsg_PopupUI>();
ui.curTutorialText = Main.Get<DataManager>().Tutorial["T0"].Description;기존 방식으로 진행하다보니
문구를 하나 찾아서 수정하는 데 걸리는 시간이 너무 오래걸리기도 하고
csv 로 관리하면 한 눈에 데이터를 볼 수 있어서 시간도 세이브하고 수정 자체도 편하고 용이할 것이라고 예상 !
🛠 TutorialManager 생성
튜토리얼매니저 클래스를 만들어서
지금은 스크립트에 조잡하고 반복적으로 코드들이 들어가있다면
매니저에서 해당 내용을 함수로 만들어
그 함수를 불러 사용하는 느낌으로 진행하기로 결정 !
TutorialManager.cs
// 튜토리얼 팝업 만드는 함수 + 튜토리얼 내용 연결
public void CreateTutorialPopup(string tutorialTextKey, bool isCloseBtnActive = false, bool isBackgroundActive = false)
{
TutorialMsg_PopupUI ui = _uiManager.OpenPopup<TutorialMsg_PopupUI>();
ui.curTutorialText = _dataManager.Tutorial[tutorialTextKey].Description;
ui.isCloseBtnActive = isCloseBtnActive;
ui.isBackgroundActive = isBackgroundActive;
}
// 화살표 이미지 SetActive 해주는 함수
public void SetArrowActive(Image image, bool activeState)
{
image.gameObject.SetActive(activeState);
}
// arrow.achoredPosition 값 받아서 화살표 위치 설정해주는 함수
public void SetArrowPosition(RectTransform arrowTransform, float x, float y)
{
arrowTransform.anchoredPosition = new Vector3(x, y, 0f);
}
// DOTween x 값 받아서 화살표 움직임 설정해주는 함수
public Tweener SetDOTweenX(RectTransform arrowTransform, float x)
{
return arrowTransform.DOAnchorPosY(x, animationDuration).SetLoops(-1, LoopType.Yoyo);
}
// DOTween y 값 받아서 화살표 움직임 설정해주는 함수
public Tweener SetDOTweenY(RectTransform arrowTransform, float y)
{
return arrowTransform.DOAnchorPosY(y, animationDuration).SetLoops(-1, LoopType.Yoyo);
}
// DOTween Kill 해주는 함수
public void KillDOTween(Tweener tweener)
{
if (tweener.IsActive())
{
tweener.Kill();
}
}코드 수정
before
if (gameManager.isTutorial) // 튜토리얼 중이라면
{
tweener.Kill();
_dayArrowImg.gameObject.SetActive(false);
TutorialMsg_PopupUI tutorialUI = _ui.OpenPopup<TutorialMsg_PopupUI>();
tutorialUI.curTutorialText = Main.Get<DataManager>().Tutorial["T1"].Description;
tutorialUI.isCloseBtnActive = true;
tutorialUI.isBackgroundActive = true;
shopButton.gameObject.SetActive(false);
_inventoryButton.gameObject.SetActive(true);
_dayArrowImg.gameObject.SetActive(true);
dayArrowTransform.anchoredPosition = new Vector3(-241f, -276f, 0f);
tweener = dayArrowTransform.DOAnchorPosY(-306f, animationDuration).SetLoops(-1, LoopType.Yoyo);
}after
if (gameManager.isTutorial) // 튜토리얼 중이라면
{
_tutorialManager.KillDOTween(tweener);
_tutorialManager.SetArrowActive(_dayArrowImg, false);
_tutorialManager.CreateTutorialPopup("T1", true, true);
shopButton.gameObject.SetActive(false);
_inventoryButton.gameObject.SetActive(true);
_tutorialManager.SetArrowActive(_dayArrowImg, true);
_tutorialManager.SetArrowPosition(dayArrowTransform, -241f, -276f);
tweener = _tutorialManager.SetDOTweenY(dayArrowTransform, -306f);
}확실히 깔끔해졌다 ~ :)
🤔추가 고민 중 :
지금은 튜토리얼에서 특정 버튼을 강조하는 화살표를
필요한 PopupUI 들마다 만들어 준 상태인데
다 지우고 TutorialPopupUI 에서 화살표 만들어 이걸로 사용할까 고민중 !
