figma는 디자이너들이 개발자에게 요구사항을 전달하기 위해 목업을 만들 때 사용하는 디지인 툴이다. 개발자를 준비하고 있지만 디자이너들의 툴을 사용해보며 디자이너의 시점에서 웹 개발이 어떻게 이루어지는지 알아볼 수 있었다.
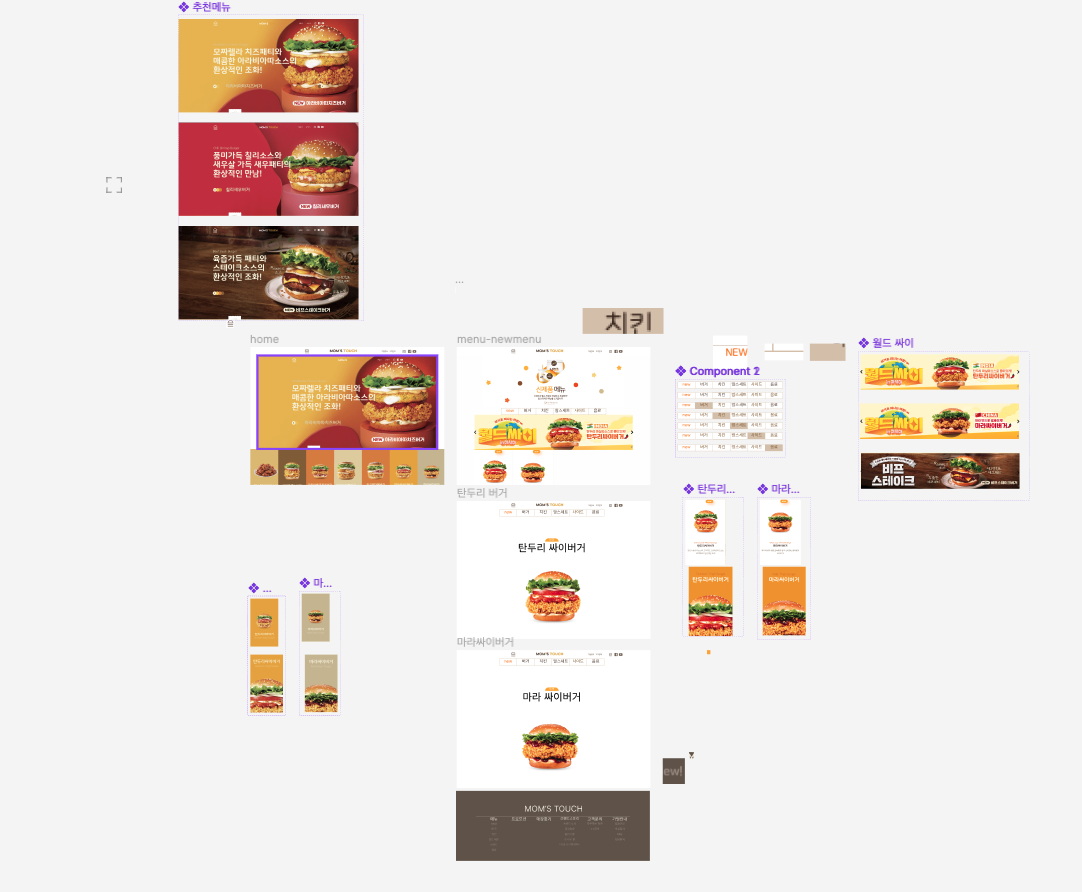
figma를 가지고 맘스터치 웹페이지를 페어와 함깨 목업을 해보았다.

동시에 같은 작업을 할 경우 혼선이 생길 것 같아서 메인 페이지와 메뉴 페이지로 구분하여 만들었는데, 그림들은 원래 페이지에서 가져왔고, 최대한 페이지가 움직이는 부분에 대해서 구현을 하려고 하였다. 나는 메뉴 페이지에 대한 작업을 맡았는데, 막상 끝나고 생각하니 개선 할 수 있는 것들은 많았지만, 시간안에 제출을 해야 했기에 참았다.

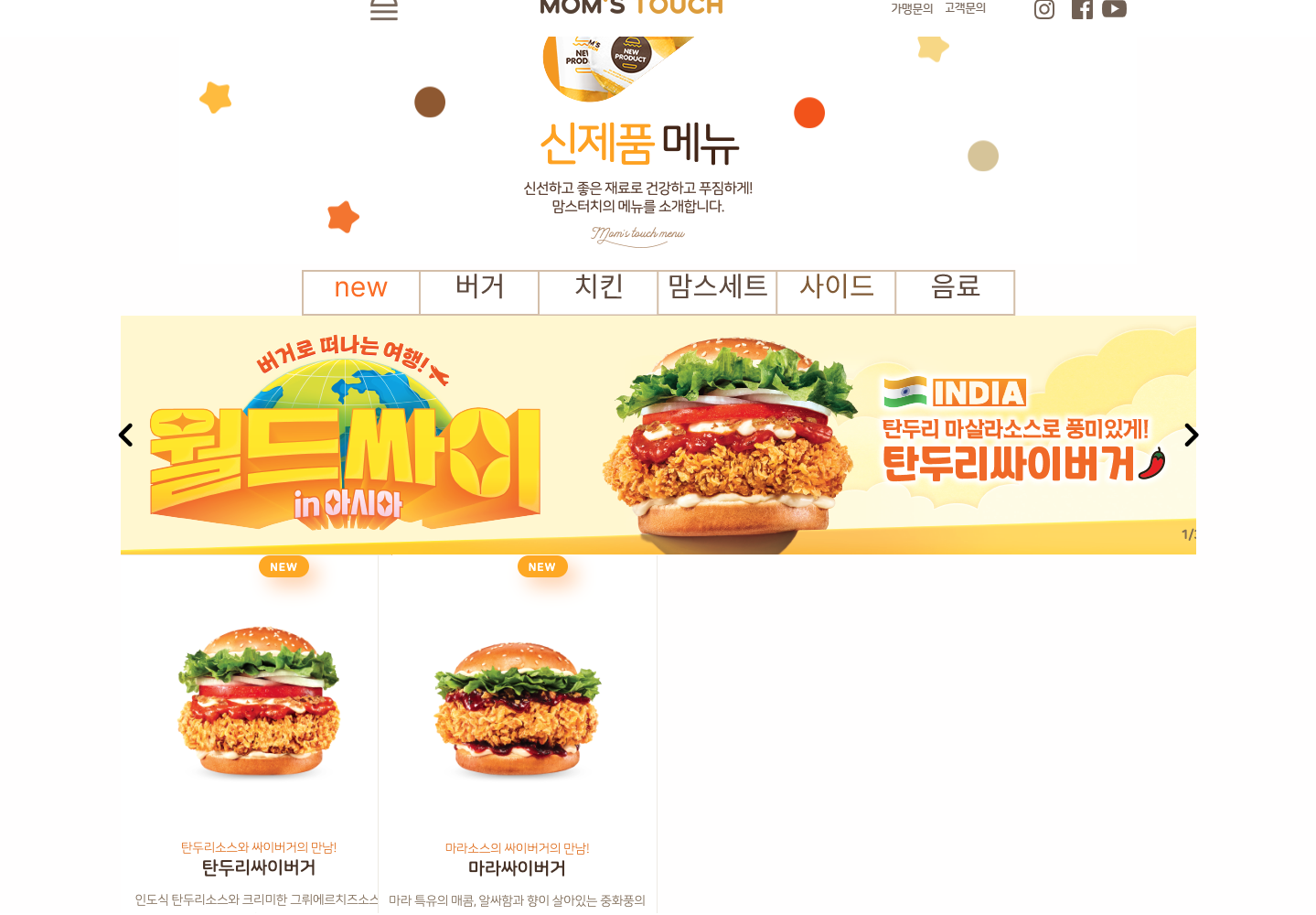
이 페이지에서는 위에 헤더 부분을 제외한 메인 페이지가 스크롤이 되고, 월드 싸이 부분에 있는 버튼 클릭시 다음으로 넘어가고, 버거를 누르면 해당 버거 정보가 있는 페이지로 넘어가는 것 등을 구현하였다. 원래 있는 페이지의 사진들을 이용하여 만들다보니 좀 쉽게 할 수 있었지만, 일일이 이런것 들을 생각해서 만든다고 하면 힘들 것 같다.

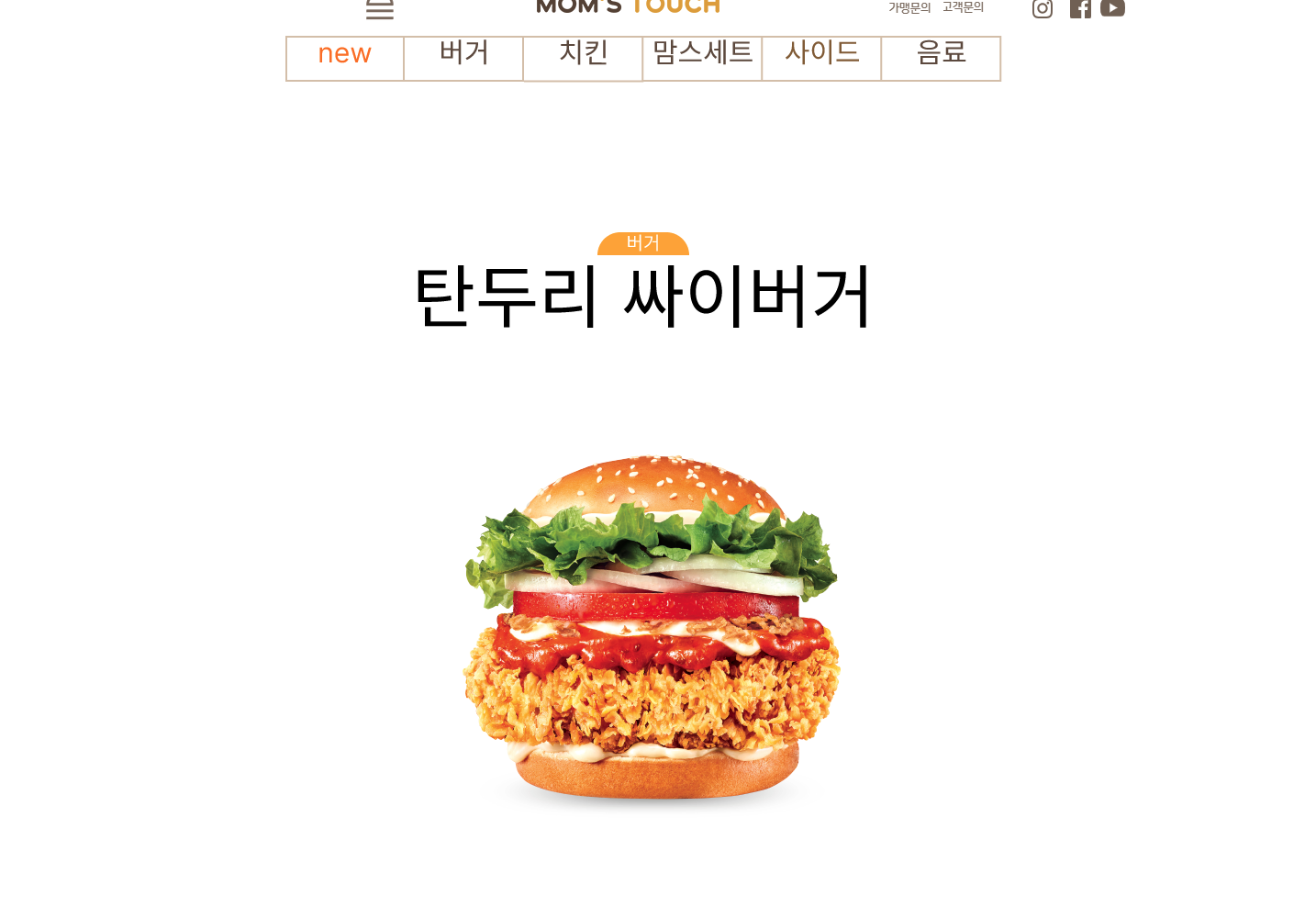
이전 페이지에서 누르면 나오는 햄버거 새부 설명 페이지이다.
이날 맘스터치 페이지 클로닝 하다가 햄버거가 급 땡겨서 버거킹을 먹었다.