프론트엔드 개발자가 디자인을 직접 만들지는 않지만, 디자인을 받아 구현하는 역할을 하기 때문에 디자인적인 요소에 대한 생각을 하는 것도 중요할 것 같다. ui와 ux의 정의와, 어떤 점이 ui와 ux에서 중요한지 그리고 실제 개발 전 어떻게 디자인을 구성하는 지 등을 배우며 웹개발을 할 때 디자인이 어떻게 되는지를 알아볼 것이다.
UI&UX 의 정의
UI는 user interface로 사용자와 컴퓨터가 상호작용하는 시스템을 의미한다. 여기서 웹개발을 할 때에 생각해야할 부분은 GUI (graphical user interface)인데, 사용자가 그래픽적으로 컴퓨터와 상호작용 하는 것을 의미한다. 프론트엔드 엔지니어가 주로 다루는 ui는 gui를 의미한다.
UX는 user experience로 사용자가 경험하는 모든 것을 의미한다. 예를 들어 어떤 게임 앱을 사용자가 샀다고 하면 그 게임에 대한 홍보, 게임 다운로드의 편의성, 게임 플레이의 즐거움, 게임의 기능 등 여러가지가 ux에 포함 될 수 있다.
UX는 UI를 포함하는 개념으로 사용된다. UI와 UX는 상호 연관되어 있어 보통 한 부분을 고치면 다른 부분이 좋아지고, 한 부분을 잘못 만들면 다른 부분에도 문제가 생긴다.
UI 디자인의 패턴
UI에는 개발자들이 자주 사용하는 패턴이 있는데, 이것들을 잘 익혀주면 좋을 것 같다.
모달 (Modal)
기존 화면에 오버레이 되어 나타나는 창으로, 팝업창 비슷한것이라고 보면 된다. 기존 화면을 클릭하면 기존화면으로 돌아가며, 모달창은 닫아진다.
토글 (Toggle)
토글은 on off를 지정할 때에 많이 사용되는 것이다.
예시)

탭 (Tab)
탭은 콘텐츠 분리를 위해 사용하는 것이다.
예시)

태그 (Tag)
태그는 사용자가 콘텐츠를 설명하는 키워드를 작성하는 것이다. 블로그에 많이 사용한다.
예시)
자동완성 (Auto complete)
검색창에서 검색 할 것의 일부분만 검색해도 사람들이 많이 검색한 순으로 검색 추천이 나오는 것이다. 너무 많은 추천이 나오면 보기 힘들기 때문에 갯수 제한을 해주는 것이 좋다.
드롭다운 (Dropdown)
버튼을 누르면 선택이 가능한 창이 나오는 것이라 생각하면 된다.
아코디언 (Accordion)
원래는 제목만 나와있는 ui에서 클릭을 하면 내용이 나오도록 하는 것이다.
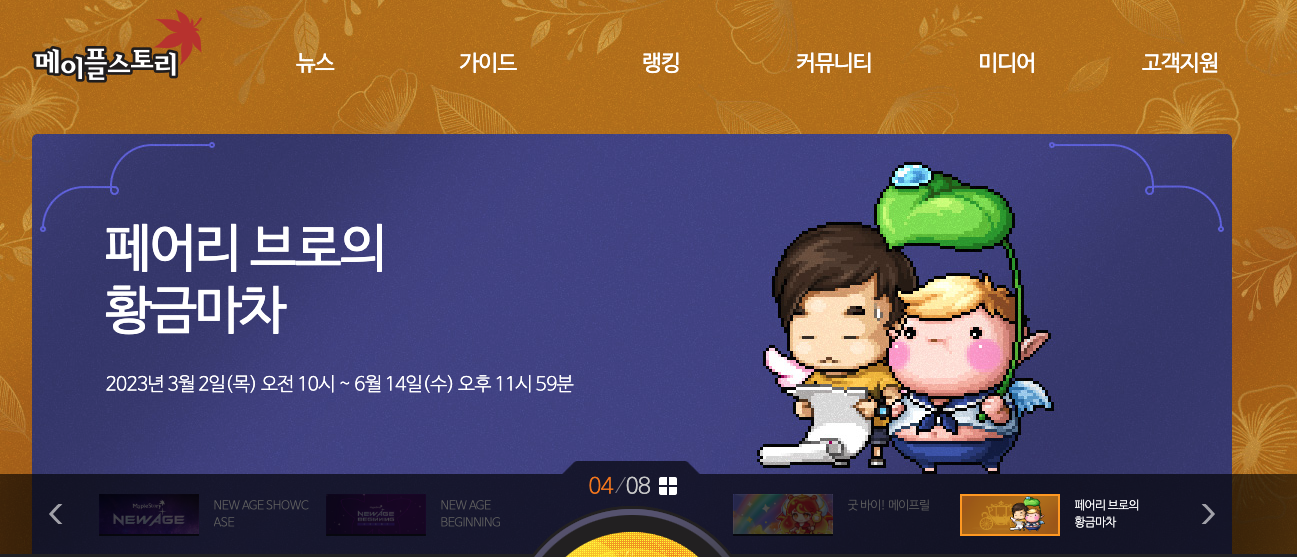
캐러셀 (Carousel)
컨베이어밸트 처럼 순서대로 원하는 ui가 나오는 것을 의미한다.
예시)

페이지네이션 (Pagination)
컨텐츠를 페이지 별로 표시해 주는 것으로, 블로그나 웹툰등 다양한 곳에 사용된다.
예시)
무한 스크롤 (Infinite Scroll, Continuous Scroll)
말그대로 컨텐츠가 있다면 스크롤시 무한히 나오는 것이다. 다만 그것이 한번에 로딩 되면 안되고 스크롤이 로딩이 되있는 끝부분을 만날 때마다 추가적으로 서버에 요청하여 로딩이 되어야 한다.
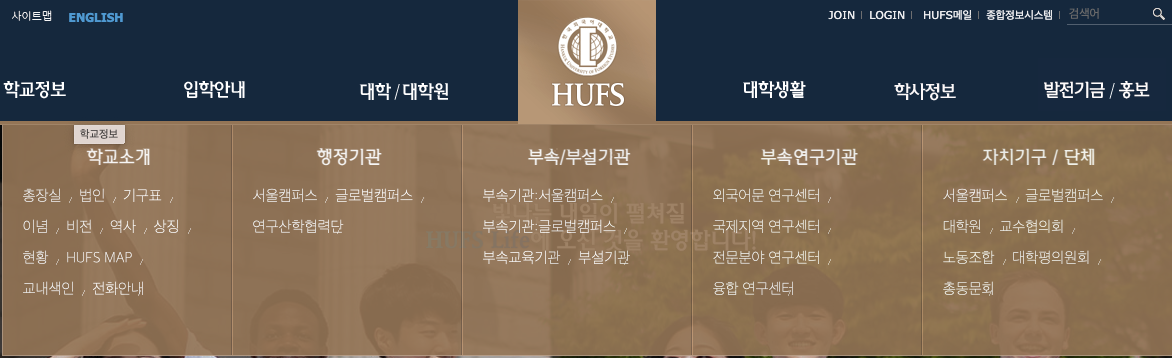
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB와 LNB는 페이지의 최상단 메뉴와 그 세부 메뉴를 의미한다.
예시)

그 외에 많이 사용되는 패턴들은 이 페이지에 누군가 정리를 하였다. 패턴
그리드 시스템
그리드 시스템은 css에서도 학습을 한 내용인데, 웹 페이지를 세로로 분리하여 디자인 하는 것이다. 여기에는 margin, column, gutter라는 속성이 있다. margin은 왼쪽 오른쪽 공백을 의미하고, column은 세로로 분리된 공간, gutter은 그 공간을 분리하는 벽이라고 생각을 하면 된다.
말로 하니 잘 모르겠댜... 직접 만들어 봐야 이 방법이 어떻게 동작하는 지 알 수 있을 듯 하다.
User Flow
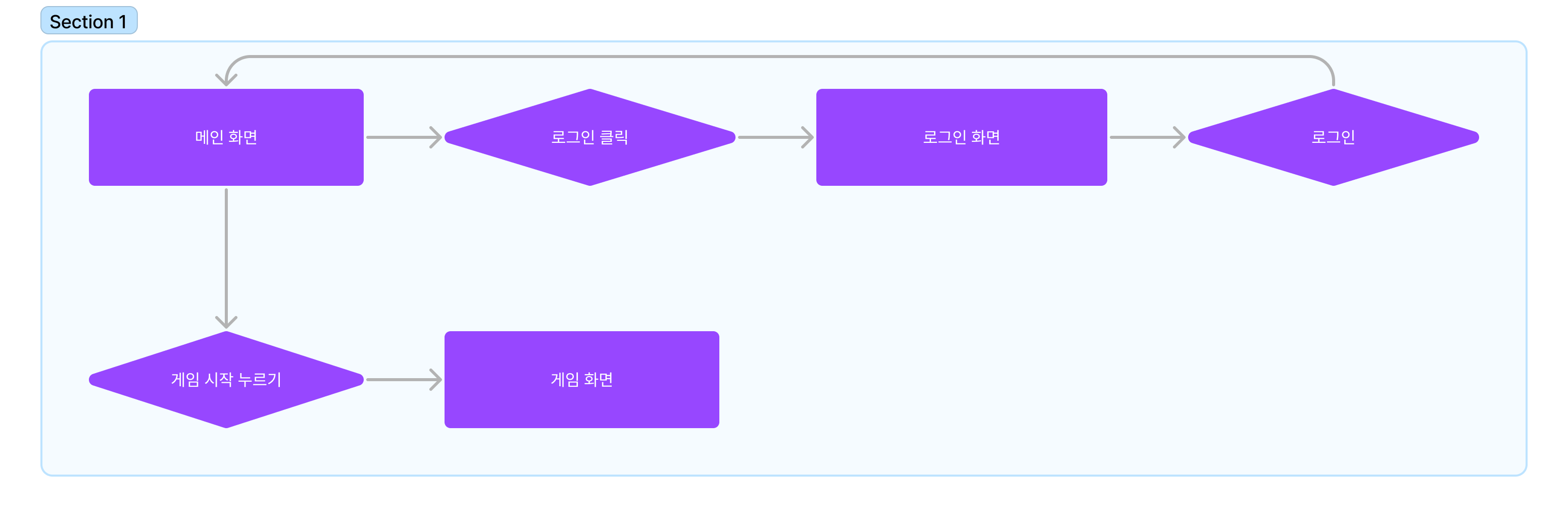
user flow는 말그래도 사용자 흐름으로 사용자가 어떤 서비스를 이용할 때 다음에 할 수 있는 행동을 다이어그램으로 정리하는 것을 의미한다.
1. 직사각형: 사용자가 볼 화면
2. 마름모: 사용자가 할 행동
3. 화살표: 연결
예시)