이번 과제는 코드스테이츠에서 제공하는 디자인을 이용하여 앱을 만드는 것이었다. 아무 코드가 없는 상황에서 앱을 완성하는 것은 처음이라 어려움은 예견 되있었다.
1. git project
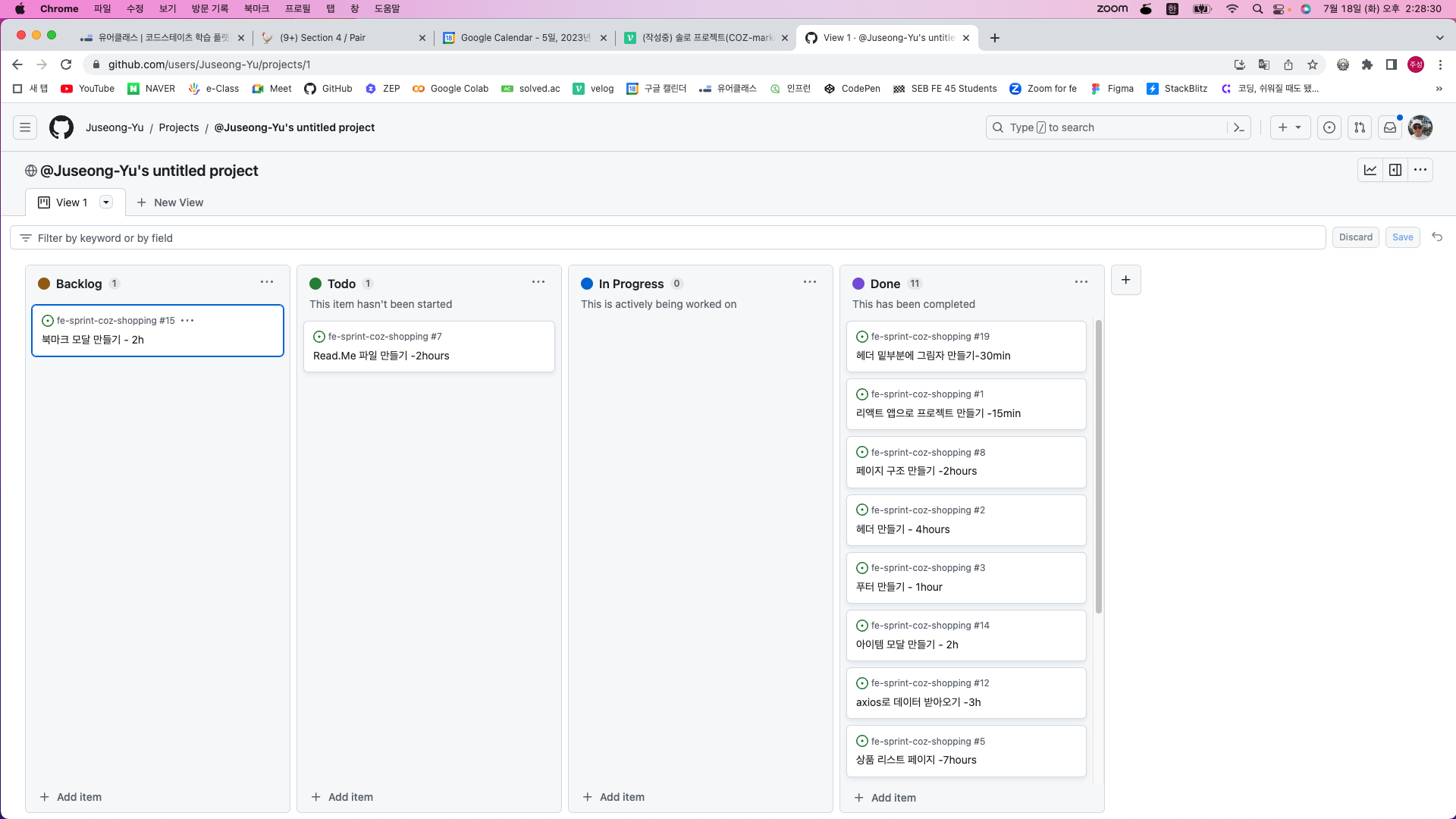
기본적인 리포지토리를 구성한 뒤에 가장 처음에 할 일은 git project를 구성하는 것이었다. 이것또한 처음 작성해보는 것이어서 일단 기본적인 구조를 작성한 뒤에 프로젝트를 진행하면서 구현을 해야 할것 같은 부분들에 추가를 하면서 진행을 하였다.

2. 코드 작성하기
create-react-app으로 시작해 코드를 작성 하였다. react 훅으로 useState와 useEffect를 사용하였으며, 페이지 전환은 react-router-dom을 이용하여 작성하였다. 페이지마다 css를 따로 작성하였으며, 전체 구조적인 css는 맨 상위 js파일에 작성을 해주었다.
3. npm run start로 확인하기
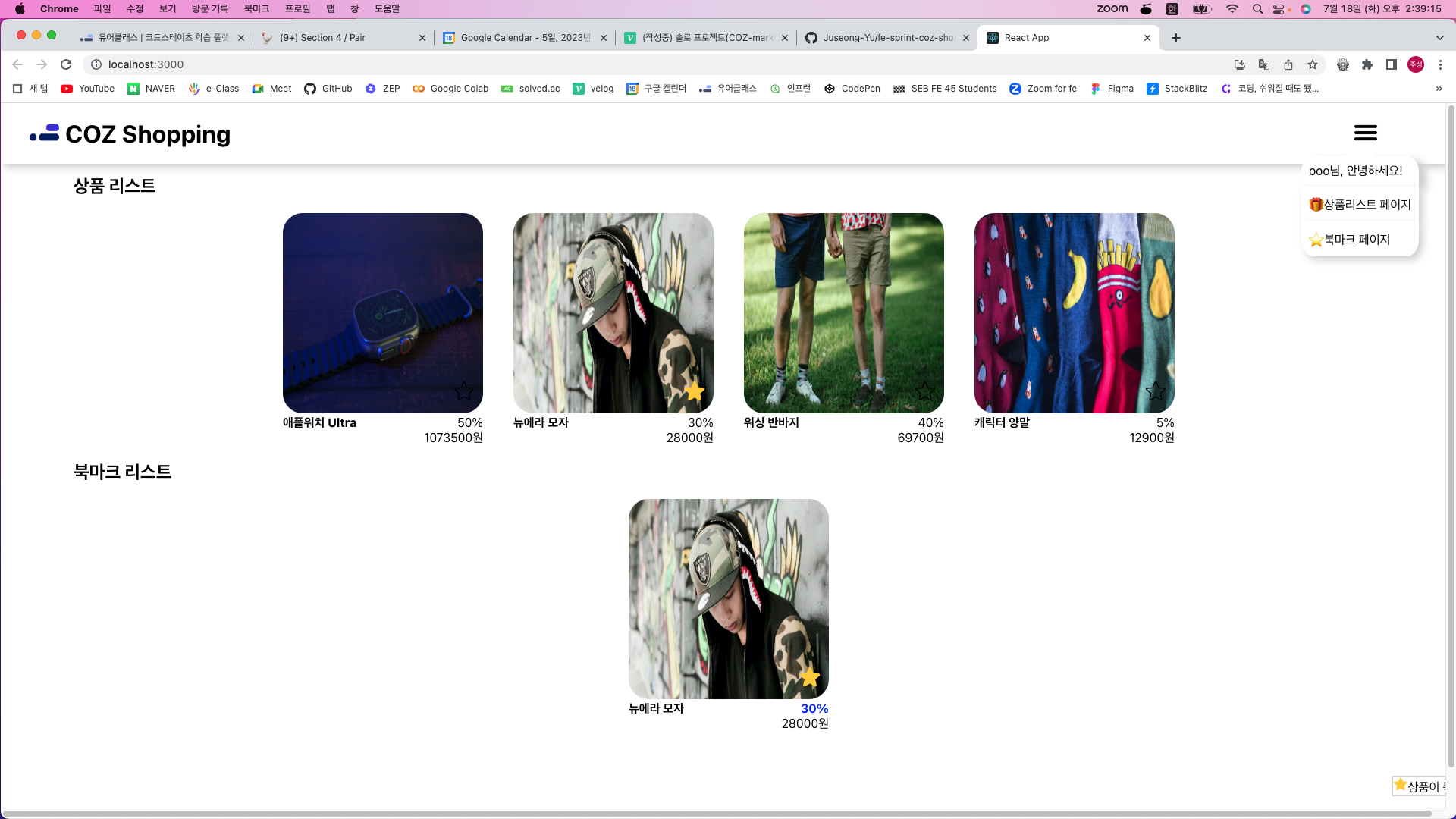
코드를 작성하며 계속해서 npm run start를 이용해 확인하며 작성을 하였다.

4. 회고하기
잘한 점: 그래도 목표하는 정도까지는 구현을 한것 같고, 어느정도 웹이 동작을 해주어서 참 다행이었다.
고칠 점: 너무 많긴 한데.. 다음에는 styled-component를 적극적으로 활용하여 중복된 css및 코드가 적게 되도록 해야겠다. 처음 시작할 때 코드를 어떻게 짤지에 대한 생각을 조금 더 하고 시작을 해야겠다. 토스트 부분이 잘 안되서 해결을 못하였다.(오른쪽 밑에 뜨는 창) 블로그나 read.me 파일같을 것들을 어떻게 쓸지 생각을 하며 중간중간 써두었으면 조금더 좋은 회고나 설명이 되었을 것 같다.
코드 리뷰
코드스테이츠에서 코드 리뷰를 보내주었는데, 내가 고쳐야 겠다라고 생각한 부분들에 대한 이야기가 다 나와서 신기했다. 역시 개발자는 코드를 보는 눈이 다른 것 같다. 하지만 고칠 힘이 없다..ㅠㅜ
- 북마크를 상태가 아닌 localStorage를 사용해서 구현해보시면 좋을 것 같습니다.
- 중복되고 있는 코드들은 컴포넌트로 묶어서 분리하면 좋을 것 같습니다. 특히 아이템과 필터가 눈에 띄네요. 페이지마다 같은 코드가 반복되고 있어요!
- 컴포넌트의 경우 파일 이름도 대문자로 맞춰주시는 것이 좋습니다.
- modal 상태를 App에서 만들어놓고 사용하지 않고 계시네요. 지금은 각 페이지에서 모달 상태를 또 만들어서 쓰고 있는데, App에서만 관리하도록 만들어 전역에서 관리하면 좋겠습니다.
- 상품리스트와 북마크 페이지에 있는 필터 기능에서 어떤 유형이 선택되어있는지 표시되면 좋겠습니다.
- 전체적으로 Figma 디자인과 조금씩 차이가 나는데, 디테일하게 맞추는 작업을 해보셔도 좋겠습니다.



이 글은 정말 인상적이었습니다.