Chrome ships WebGPU
수년간의 개발 끝에, Chrome 팀은 웹상에서 고성능의 3D 그래픽과 데이터 병렬 연산을 가능하게 하는 WebGPU를 출하합니다.
크롬 팀은 현재 베타 채널에 있는 크롬 113에서 웹GPU를 기본적으로 사용할 수 있게 되었다고 발표하게 되어 기쁩니다. 웹GPU는 새로운 웹 그래픽 API로 동일한 그래픽에 대한 자바스크립트 작업량을 크게 줄이고 머신러닝 모델 추론을 3배 이상 향상시키는 등 상당한 이점을 제공합니다. 이는 웹GL이 제공하지 않는 보다 유연한 GPU 프로그래밍과 고급 기능에 대한 액세스 덕분에 가능합니다.
이 웹 GPU의 초기 출시는 Chrome OS, macOS, 그리고 Windows에서 사용할 수 있습니다. 다른 플랫폼들에 대한 지원은 올해 말에 있을 예정입니다.
웹 그래픽의 새로운 여명
WebGPU는 Direct3D 12, Metal 및 Vulkan과 유사하게 최신 하드웨어 기능을 노출하고 GPU에서 렌더링 및 계산 작업을 수행할 수 있는 웹용 새로운 API입니다. WebGPU는 WebGL 계열의 API와 달리 보다 고급 GPU 기능에 대한 액세스를 제공하며 GPU에서의 일반적인 계산에 대한 1등급 지원을 제공합니다. API는 관용적인 자바스크립트 API, 약속과의 통합, 비디오 가져오기 지원, 오류 메시지가 큰 세련된 개발자 경험 등을 특징으로 하는 웹 플랫폼을 염두에 두고 설계되었습니다.
이 WebGPU의 초기 공개는 향후 업데이트와 향상을 위한 기본 요소로 사용됩니다. API는 더 발전된 그래픽 기능을 제공할 것이고, 개발자들은 추가 기능에 대한 요청을 보낼 것을 권장합니다. 크롬 팀은 또한 웹GPU 쉐이딩 언어인 WGSL에서 훨씬 더 많은 기계 학습 최적화와 추가적인 인체공학을 위해 쉐이더 코어에 대한 더 깊은 접근을 제공할 계획입니다.
WebGPU는 모질라, 애플, 인텔, 마이크로소프트 등 주요 기업들의 기부가 포함된 W3C의 "GPU for the Web" Community Group의 공동 노력의 결과입니다. 2017년 초기 설계부터 6년간 개발(90명의 기부자, 2000명의 커밋, 3000명의 이슈)을 거쳐 현재 크롬에서 첫 구현이 가능하며 파이어폭스와 사파리에 대한 지원이 진행 중입니다.
Dawn 라이브러리 for Chrome과 Wgpu 라이브러리 for Firefox 모두 독립형 패키지로 제공되며 OS GPU API를 추상화하는 뛰어난 휴대성과 인체공학적 계층을 제공합니다. 또한 이러한 라이브러리를 네이티브 애플리케이션에 사용하면 Emscripten과 Rust web-sys를 통해 WASM으로 쉽게 포팅할 수 있습니다.
브라우저 지원
이번 WebGPU의 초기 출시는 불칸이 지원되는 Chrome OS 기기, Direct3D 12가 지원되는 Windows 기기, 그리고 macOS에서 Chrome 113에서 사용할 수 있습니다. Linux, Android 및 기존 플랫폼에 대한 확장된 지원이 곧 제공될 예정입니다.
WebGPU는 현재 파이어폭스와 사파리에서 진행 중이며 크롬에서도 초기 구현이 가능합니다.

Whats's New in WebGPU(Chrome 114)
WebGPU - WebGL이 웹 브라우저에서 OpenGL을 사용하는것과 달리 플랫폼에 따라 Metal, Vulkan, DirectX 12와 같은 로우레벨 그래픽 API에 접근 할 수 있게 해 준다. 이 때문에 사실상 Compute Shader를 간신히 흉내만 내는 WebGL과는 다르게 적극적으로 웹 환경에서 GPGPU를 할 수 있게 된다.
자바스크립트 최적화
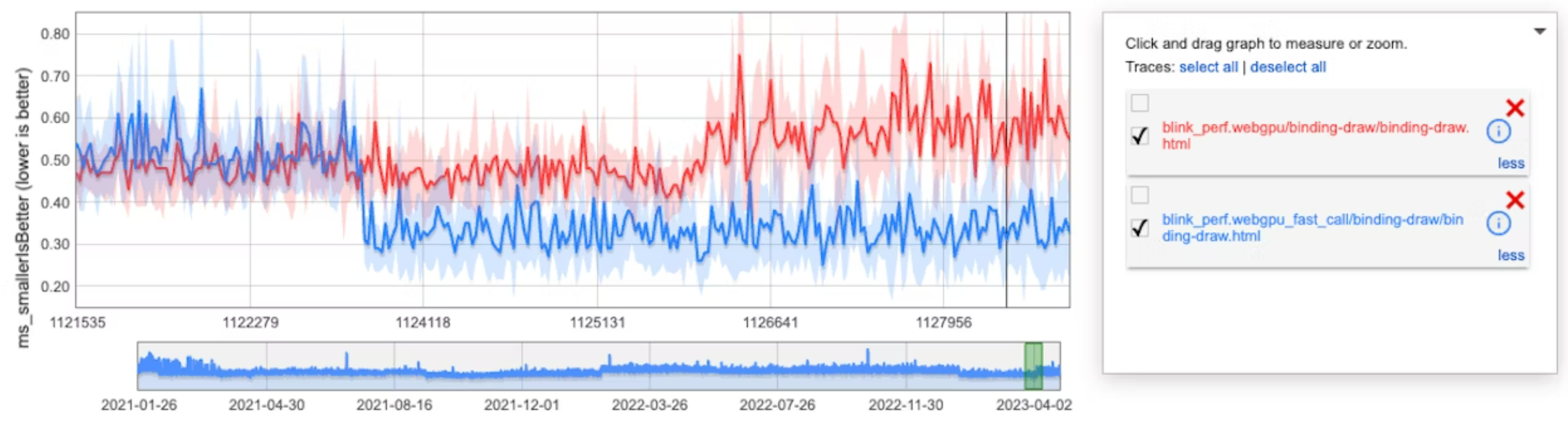
크롬 기여자들은 V8 자바스크립트 엔진에서 생성된 코드에서 Blink 렌더링 엔진에서 C++ 핸들러로 호출하는 오버헤드를 줄임으로써 GPU ComputePassEncoder, GPUenderPassEncoder 및 GPUcommandEncoder 메서드의 WebGPU 성능을 향상시켰습니다.
다음 마이크로벤치마크는 자바스크립트에서 호출되는 CPU 시간이 10K 드로우 당 약 0.5ms에서 10K 드로우 당 약 0.3ms로 40% 향상되었음을 보여줍니다.

출처 : What's New in WebGPU (Chrome 114)
getCurrentTexture() on unconfigured canvas throws InvalidStateError
구성되지 않은 캔버스에서 GPUCanvasContext getCurrentText() 메서드를 호출하면 이제 WebGPU 사양에 따라 OperationError 대신 InvalidStateError가 발생합니다.
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateErrorWebGPU의 장/단점
요약하여 잘 설명된 영상이 있어 가져온다.
노마드 코더는 진짜 쉽게 쉽게 알려준다. 최고다.
영상 한번 보면 정말 쉽게 알 수 있는것 같다. King King Nomad Coders
WebGPU의 장점과 가능성
- 새로운 브라우저 API
- 웹사이트가 크로노스의 Vulkan, 마이크로소프트의 Direct3D, 애플의 Metal과 대화하게 해준다
- 브라우저가 이해하는 새로운 명령어의 집합
- 현재 Chrome과 곧 출시될 Firefox 및 Safari 의 브라우저는 WebGPU의 명령을 받아 브라우저가 설치된 컴퓨터의 API를 사용하여 GPU와 대화할 수 있게 됨
0* 이제 웹사이트가 유저의 GPU를 사용하고 제어할 수 있게 된다는 것- 이전에는 웹에서 3D 게임을 실행할때 성능에 제한이 있었음, 그러나 다운로드 없이 바로 브라우저에서 실행할 수 있게 됨
- GPU는 머신러닝 모델의 훈련과 실행에 많이 사용되는데, 이는 GPU가 병렬 연산에 능숙하기 때문에, WebGPU를 사용하면 WebGL에서 불가능하였던 브라우저에서 직접 연산을 수행하는 GPU의 기능에 엑세스 할 수 있음
Web GPU의 단점
- 웹사이트가 GPU와 대화할 수 있다는것인데, 이것을 이용해 유저의 GPU를 이용해 암호화폐를 채굴하여 리소스 및 배터리를 소모할 수 있다.
- 또는 웹에서 유저를 익명화 하거나 추적하는데 잠재적으로 사용 될 수 있다.
(이건 무슨뜻이지?)
원문 출처(1): Chrome ships WebGPU
원문 출처(2): What's New in WebGPU(Chrome 114)
참조(1): 드디어 WebGPU 혁명이 왔다 - 노마드 코더 Nomad Coders

