No User, No technology. 토스의 Slash22중에 본 후에, 정리를 하고싶었던 세션이다.
우리도 시스템화 시켜서 뭔가를 접목시켜볼 수 있지 않을까? 하는 생각을 들게하였던 운영적인 소모값을 줄이기 위한 좋은 디자인 시스템을 개발하셨고, 정말 유용하게 들었다.
늦게 정리하게 된 것은, 나의 귀차니즘 때문에 :)
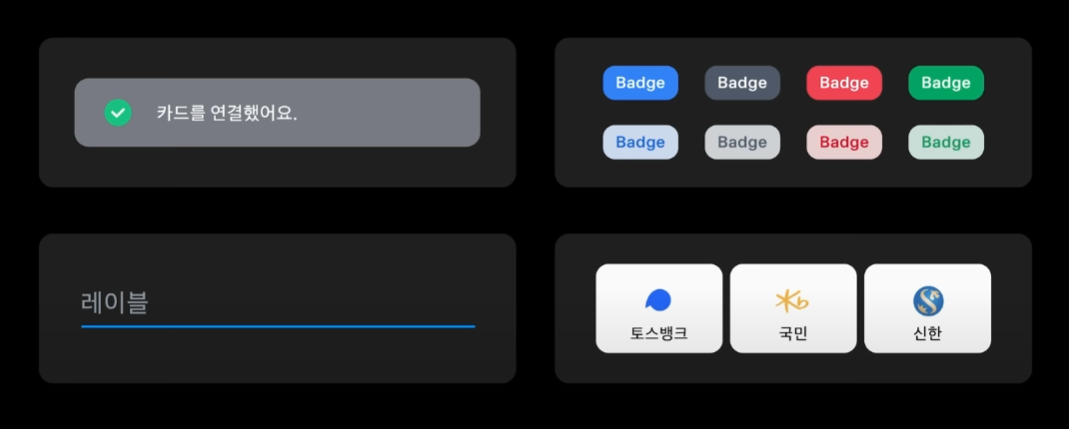
UI 컴포넌트화
TDS Kotlin DSL
- DSL 내부에 자연스럽게 코틀린 코드를 추가
- 개발프로세스에서의 엔지니어링 경험과 생산성 향상을 위함
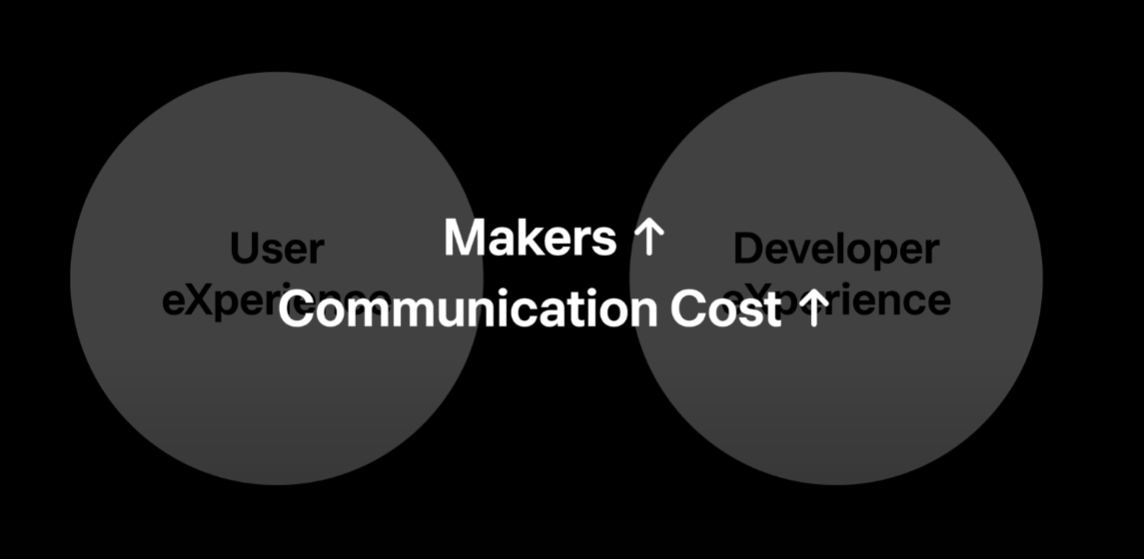
커뮤니케이션 비용의 간소화의 필요성을 느꼇으며, 사용자 경험의 일관화/개발자 경험의 일관화 를 위한 새로운 고민을 시작하게 됨. 토스는 무엇보다 쉽고 간편한 서비스를 지향하기 때문
5000원 송금이 완료되었습니다.
- 누구나 쉽게 이해할 수 있는 커뮤니케이션을 위해서, 토스의 보이스 톤에 맞추어 바꾸게 된다면, 남녀노소 누구나 쉽게 받아들일 수 있는 '5000원을 보냈어요.' 로 고쳐볼 수 있다.
UX writing tool - 보이스톤 메이커
- 친근하고 쓰기쉬운 서비스의 제공을 위해, 서비스의 시스템화, 광범위하게 고칠 수 있게 함. 보이스톤 메이커를 개발함.
- 일관성 있는 토스의 보이스톤을 위해 문구를 간결하고 캐쥬얼하게 쓸수 있는 도구.
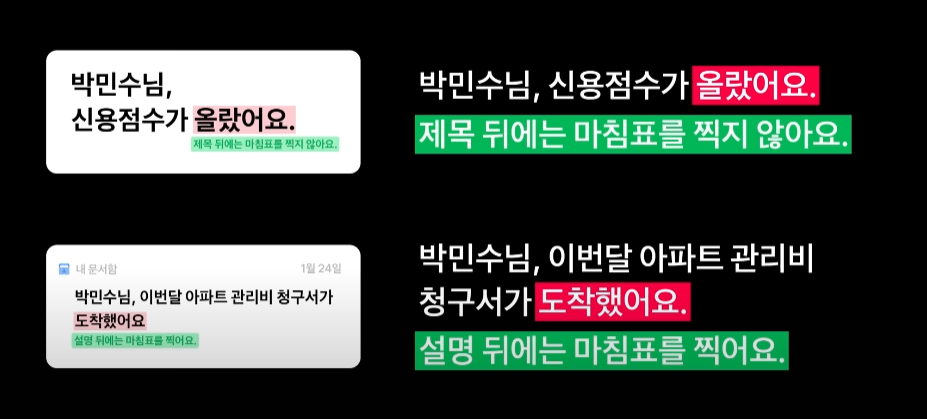
<주요 적용 사항>
-
불필요한 한자어 표현 -> 한글로 수정, 혹은 삭제
-
글자수 줄이기
-
명령조/경어체의 제거 어미 통일, 해요체로 통일
-
수동형 문장을 능동형으로 수정
-
실제 앱에서 이미 출시된 이후에 단계에서 Writing 이슈가 발생되고, 더 많은 팀원이 관심을 가질 수 있는 방법이 필요하였음
- 이 규칙들을 개발자들도 활용할 수 있도록 Lint로 제공. 토스 앱 사이에 작성된 Literal String 사이에 토스 보이스톤에 맞지 않는 것을 체크해 개발단에서 한번 더 체크 함.
- Lint는 자바나 코틀린 뿐만이 아닌 XML에서도 동일하게 동작하게 됨. 문구를 다듬는 별도의 과정이 아니더라도, 개발자들이 이슈를 대응하며 개발사일로 내에서도 능동적으로 대응이 가능 할 수 있음.
- In-App overlay 형태의 보이스톤메이커
- 코드에 적용된 Lint 로직을 개선하여, 앱을 테스트하면서도 사용할 수 있는 앱 내재 도구
앱의 UI 구성을 해치지 않기 위해 Activity 최상위 레이어에 배치하여 사용. - 개발자용 디버그 앱에서 사용할 시, 서버에서 제공하는 보이스톤 규칙을 앱 실행시 API Sync하여 새로운 규칙이 생겼을 때, 항상 최신의 규칙을 따르도록 함.
- 코드에 적용된 Lint 로직을 개선하여, 앱을 테스트하면서도 사용할 수 있는 앱 내재 도구
- 보이스톤 메이커의 단순 단어 규칙, 컴포너트 규칙, 예외규칙이 충분히 고도화 된다면 수많은 사용자들이 일관적이고 간편한 금융서비스를 사용할 수 있다고 판단 됨.
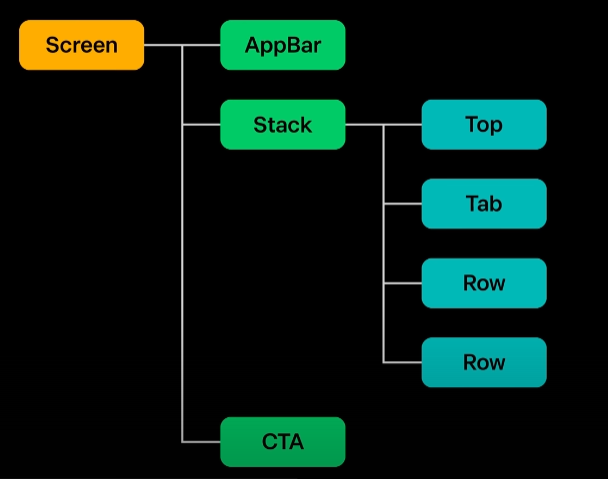
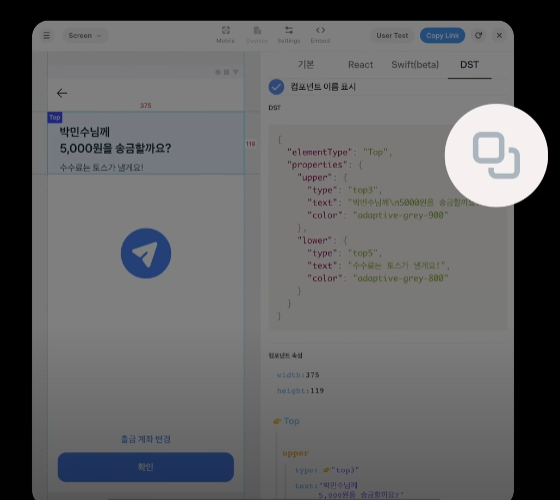
DST(Desing Syntax Tree)
-
개발을 진행하며 iOS Web Android 등의 다른 이름의 같은 스펙이 섞이게 됨.
- 하여, 디자인된 화면을 기계가 해석할 수 있는 Syntax Tree로 구성하였음.
-
모든 플랫폼이 같은 스펙의 씬택스 트리를 인터페이스로 사용할 수 있기에 하나의 DST로 모든 플랫폼이 같은 화면을 구성할 수 있음.
-
복잡한 비즈니스 로직의 단순화
- 트리는 정의된 설곅 구조에 따라 JSON 으로 표현하고, 각 플랫폼에 제공되 각 플랫폼의 화면을 구성하는 인터페이스로 사용하게 됨.
- 실제 동작을 위해서는 각종 이벤트 헨들링, 상태관리 스펙이 필요.
- Server Driven UI
- View
- Event
- API
- +a
-
서버 드리븐 UI로 배포하여, 네이티브 업데이트 없이 유연하고 빠르게 대응 할 수 있도록 함.
- 이렇게 모든 플랫폼이 같은 언어를 가지고 커뮤니케이션을 하고, DST를 거치는 하나의 통로를 가지게 되면 개발자들 사이의 Usecase 파편화를 간소화 하게 될것으로 기대.
DST to Code
- DST로 표현된 TDS 컴포넌트를 안드로이드 UI로 변환하는 도구를 개발함.
- 각 플랫폼에 종속적인 동작을 추가 구현할 수 있도록 도움을 줌.
- 복사한 JSON을 안드로이드 스튜디오 창에서 코틀린코드에 붙여넣기만 하면 DST가 TDS DSL 코드로 변환된 상태로 옮겨짐. 개발자는 코드를 더 건드리지 않아도 적절한 컴포넌트를 구성하는데 문제가 없다.
- 이때 필요한 임포트 라인들도 함께 추가됨.
- DST에 명시된 속성이 이미 기본값이라면 생략되어 불필요한 코드가 추가되지 않도록 함.
- XML도 동일함.
- XML 코드가 추가될 위치에 해당하는 parent layout tag를 붙여넣어질 TDS 컴포넌트의 성질에 따라 적절한 layout parmeter가 함께 변환된다.
- DST JSON 검증 - 오작동 예방, 사람이 반복적으로 처리하는 요소를 최소하고, import , Layout Parameter를 미리 추가함
- 각 속성의 기본값 처리를 최대한 생략하여 UI 코드를 구현하기 위한 직접 조작하거나 추가해야하는 코드의 양이 줄어들게 됨.
- TDS 사용가이드 또한 자연스럽게 익히게 됨
- Android Studio Plugin 으로 배포되어 필요에 따라 사용여부를 결정하며, 개발자들의 개선사항에 대한 업데이트를 쉽고 빠르게 받을 수 있음.
정리된 내용을 바탕으로 우리팀에도 적용할 수 있는 것들이 있는지 판별하고 논의를 진행해 보아야겠다. 저 UI 컴포넌트들을 관리하는게 가장 마음에 든다.
요즘 컨퍼런스들을 보고 느끼는 것은, 개발자가 '안된다' 라고 말하는 건 도대체 어떤것일 까이다. 대단한 사람들이 너무 많아서 보고 배울게 너무 많다 :)