cors란
: 교차 출처 리소스 공유(Cross-Origin Resource Sharing)
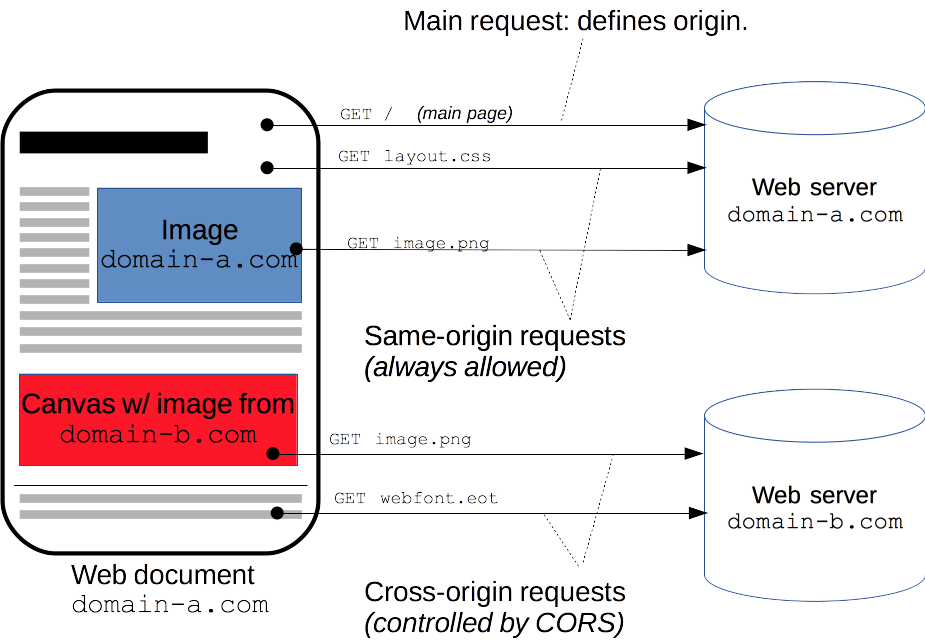
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행한다.
출처 : MDN
cors요청은 언제하는가
프론트엔드가 XMLHttpRequest를 사용해서 그 브라우저의 데이터를 객체형식으로 요청하는 경우.
보안 상의 이유로 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한한다.
CORS 체제는 브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원한다.
최신 브라우저는 XMLHttpRequest 또는 Fetch와 같은 API에서 CORS를 사용하여 교차 출처 HTTP 요청의 위험을 완화한다.
- CORS를 사용하는 request 종류
Fetch, XMLHttpRequest API
Web font(CSS 내 @font-face에서 cross domain font 사용 시)
WebGL texture
drawImage()로 canvas에 그린 image/video frame
CSS Shapes from images
cors 시나리오
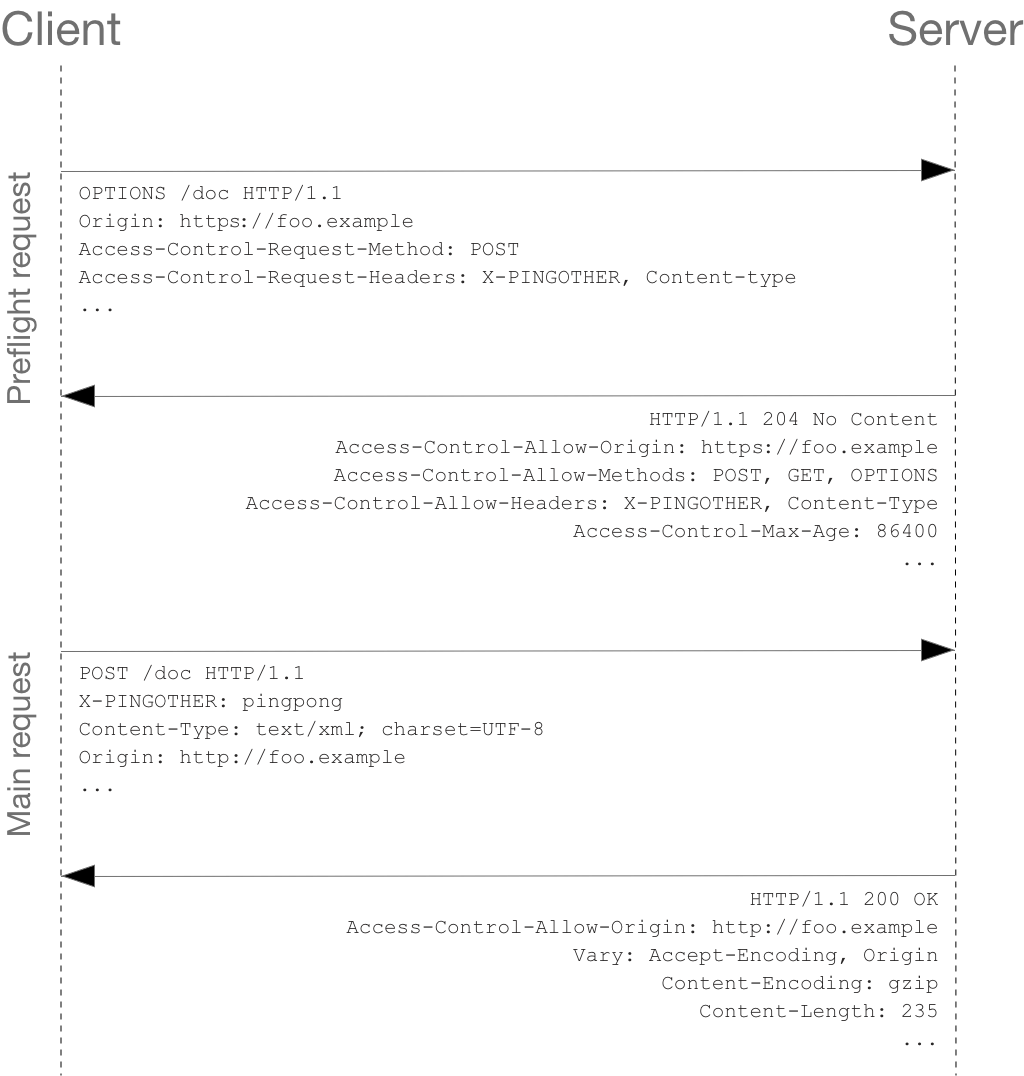
1. Preflight 방법
- 리소스를 공유해도 되는지 미리 확인하는 절차이다.
- 출처가 다르지만 리소스를 공유할 수 있는 권한을 주는 과정을 의미한다.
- HTTP OPTION request method를 사용한다.
-> 서버가 승인하면, 클라이언트는 실제 HTTP request를 보낸다.
-> cross-site requests를 서버에서 지원하지 않으면 에러를 respond한다.
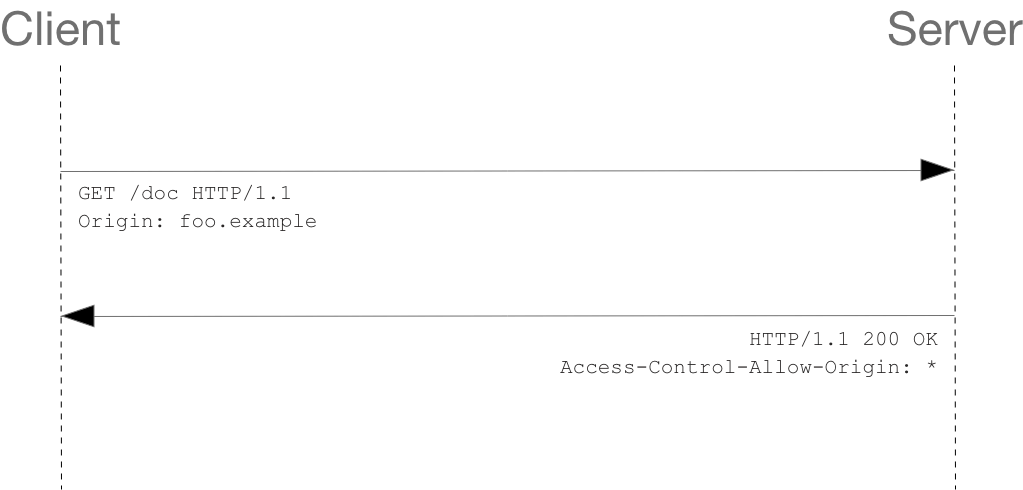
2. Simple requests 방법
preflight 방법이 아닌 서버가 자동으로 특정 조건을 충족하는 request message를 받으면 CORS 관련 헤더를 포함해 response message를 보낸다.
3. credentialed requests
- HTTP cookies, HTTP authentication 정보를 담은 request를 생성하면 된다.
- 서버가 Access-Control-Allow-Credentials: true를 응답해주면 된다.