
ES가 모양?
ES란 ECMAScript의 약자로 자바스크립트의 표준, 규격을 나타내는 용어다! ES 뒤에 붙는 숫자는 버전을 의미한다!
ES6 특징
1. let과 const
코드캠프 프리캠프 때 나는 let, const, var를 배웠었는데, 알고보니 let과 const는 ES6부터 생긴거였다!!!
예전에는 var를 통해서만 변수를 선언하고 할당했다면, 이후부턴 let과 const가 지원된다.
- let : 재선언은 불가하지만 재할당은 가능한 변수
- const : 재선언, 재할당 둘 다 불가능한 변수
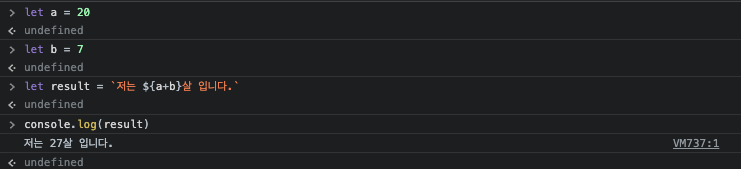
2. Template leterals (템플릿 리터럴)
``(백틱)을 사용한다!
기존에는 "" + 변수 이런식으로 연결해줬다면 템플릿리터럴은 이걸 한번에 나타낼 수 있는 도구이다!
사용방법
3. 객체 리터럴
객체 안에서 함수를 사용하는 것이 가능해서 이 전보다 코드를 간결하게 써도 객체를 선언하는 것이 가능해졌다!
그렇기 때문에 객체를 생성하기 위해 클래스를 정의하거나 new 연산자를 사용하지 않고 객체를 생성할 수 있다.
사용방법
var person = { name: 'Lee', sayHello: function () { console.log(`Hello! My name is ${this.name}.`); } } var person = {}
4. 화살표 함수
함수 표현식보다 단순하고 간결한 문법으로 함수를 만들 수 있다.
let sum = (a, b) => a + b;
5. 구조분해할당
구조를 분해해서 할당하기위해 사용!
객체나 배열에서 사용되는데 값을 분해하고 그 각각의 값을 변수에 새로 할당한다!!!const arr = [1, 2, 3] const [one, two, three] = arr console.log(one) // 1 console.log(two) // 2 console.log(three) // 3
6. String 함수
includes, statrsWith, endsWith 함수가 지원된다!
소듕한 includes,,,,