
또한 필요로 하는 기능을 직접 작성없이, 다양한 기능들을 모아 모듈이라는 것으로 만들어 패키지화 한 npm(노드 패키지 매니저)과 패키지 매니저의 종류 중 하나인 페이스북에서 개발한 yarn 또한 배워보았습니다. 이 둘의 차이점은 어떠한 것이 있는지 검색을 통하여 공부해보세요!
다음으로는 간단한 함수들을 만들어 보면서 API에 대해 배워보았습니다.
API는 쉽게 말해 하나의 기능을 하는 함수라고 볼 수 있었죠. 이러한 API들은 프로그램들이 서로 상호작용하는 것을 도와주는 매개체 역할을 합니다.
끝으로 가독성과 유지 보수를 위해 로직을 분리하는 방법 중의 하나인 퍼사드 패턴🏰에 대해서도 배워보았습니다. 하나의 파일에 모든 코드들이 담겨 있는 것을 각각의 파일로 나눠 기능별로 분리하면서 코드 리팩토링 해보았죠.
이를 다른 파일에서 사용할 수 있도록 내보내주기 위해 export를, 가져와서 사용하기 위해 import를 사용한다는 것 또한 배워보았습니다.
1주차 목표
오늘의 목표
브라우저 없이 사용하는 Javascript
1. Node.js
: 자바스크립트 실행도구
기존 HTML, CSS, Javescript는 브라우저 안에서만 실행이 가능했다.
하지만 node.js를 통해 브라우저 밖에서도 실행할 수 있게 되었다!2. npm
: 자바스크립트 기능 코드 사이트
node를 설치하면 자동으로 설치됨3. yarn
: 페이스북이 만든 자바스크립트 기능 코드 다운로드
기존 npm의 다운 속도가 너무 느리다고 생각한 페이스북이 만듦
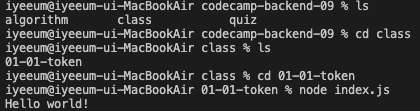
node로 자바스크립트 파일 실행하기
class 폴더 안에 01-01-token 폴더 안에 있는 index.js를 실행시켜줬다!node로 인증번호 토큰 생성하기
function getToken() { // 랜덤한 6자리 숫자를 String 타입으로 출력해줘 const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0"); console.log(result); return result; } getToken();프리 캠프 때 6자리 인증번호를 생성하는 코드를 작성했었는데, 거의 3달전 이야기여서인지 기억이 전무후무,,
코드를 말로 풀어본다면 Math.random() 으로 임의의 숫자를 가져오는데 * 1000000 을 곱해서 소수가 아닌 정수 6자리를 불러왔다.
하지만 이러면 6자리 인증번호로만 사용할 수 있어서 재사용성이 떨어진다!!!!!!
이럴 때 사용자가 원하는 숫자를 매개변수로 받아와 그 숫자만큼 10에 제곱해서 나오게 해준다면 더 유용하게 쓸 수 있었다!!!!완성코드
function getToken(count) { const result = String(Math.floor(Math.random() * 10 ** count)).padStart( count, '0' ); console.log(result); // 만들어진 토큰 출력 return result; }참고
🙋 제곱을 해주는 연산자는 ** 입니다.👀 그런데 만약 토큰을 실행할 때 음수를 받으면 어떡하지?
이런 상황을 막아주기위해서 예외처리를 해줄 수 있었다!!!
예외처리 방법으론 여러개가 있지만 보통 if문이 가장 많이 사용된다!!!
if문을 사용해서 조건을 넣어줘 함수의 안전성을 높여봤다!!!!코드예시
if (count === undefined) { console.log('에러 발생!!! 갯수를 제대로 입력해 주세요!!!'); return; }
node로 토큰 생성 API만들기
핸드폰 번호(phone)와 토큰의 자리수(count)를 입력받아,
- 휴대폰 번호의 자릿수가 맞는지 확인하고
- 인증 토큰을 원하는 자릿수 만큼 만들고
- 핸드폰 번호에 토큰을 전송하는
함수
createTokenOfPhone를 만들어 최종적으로 토큰 생성 API를 만들어보았다!
퍼사드 패턴
위에서 api를 만들 때, 하나의 함수 안에 3가지 기능을 다 넣어줬다.
이럴 때 나오는 문제점들이 있는데
- 코드를 한눈에 알아보기 힘들다
- 오류가 났을 때 어느 로직에서 문제가 발생했는지 알기가 쉽지않아 수정이 어렵다
이렇기 때문에 실무에서는 로직을 다 분리해서 api를 생성한다!!!!
💫 **Facade Pattern**퍼사드는 '건물의 정면'이라는 뜻입니다.
간단하게 설명하면, 안에 여러가지 복잡한 로직이 있더라도,
밖에서 보이는 정면에 있는 함수에서는 비교적 간단하게 흐름을 파악할 수 있습니다.
용어정리
- ls : list, 현재 위치에 있는 파일 알려줘
- mkdir : make directory, 파일을 만들어줘
- pwd : print working directory, 현재 위치를 알려줘
- cd 파일명 : change directory, 다른 디렉토리로 들어가줘
- cd ../ : 상위 폴더로 옮겨줘
- cp -R 기존폴더명 새로운폴더명 : 새로운 폴더명으로 기존 폴더(그 안에 있는 파일들까지)를 복사해줘
- rm -rf 폴더명 : remove, 그 폴더(그 안에 있는 파일들까지) 삭제해줘
- node --version(node -v) : node 버전 표시
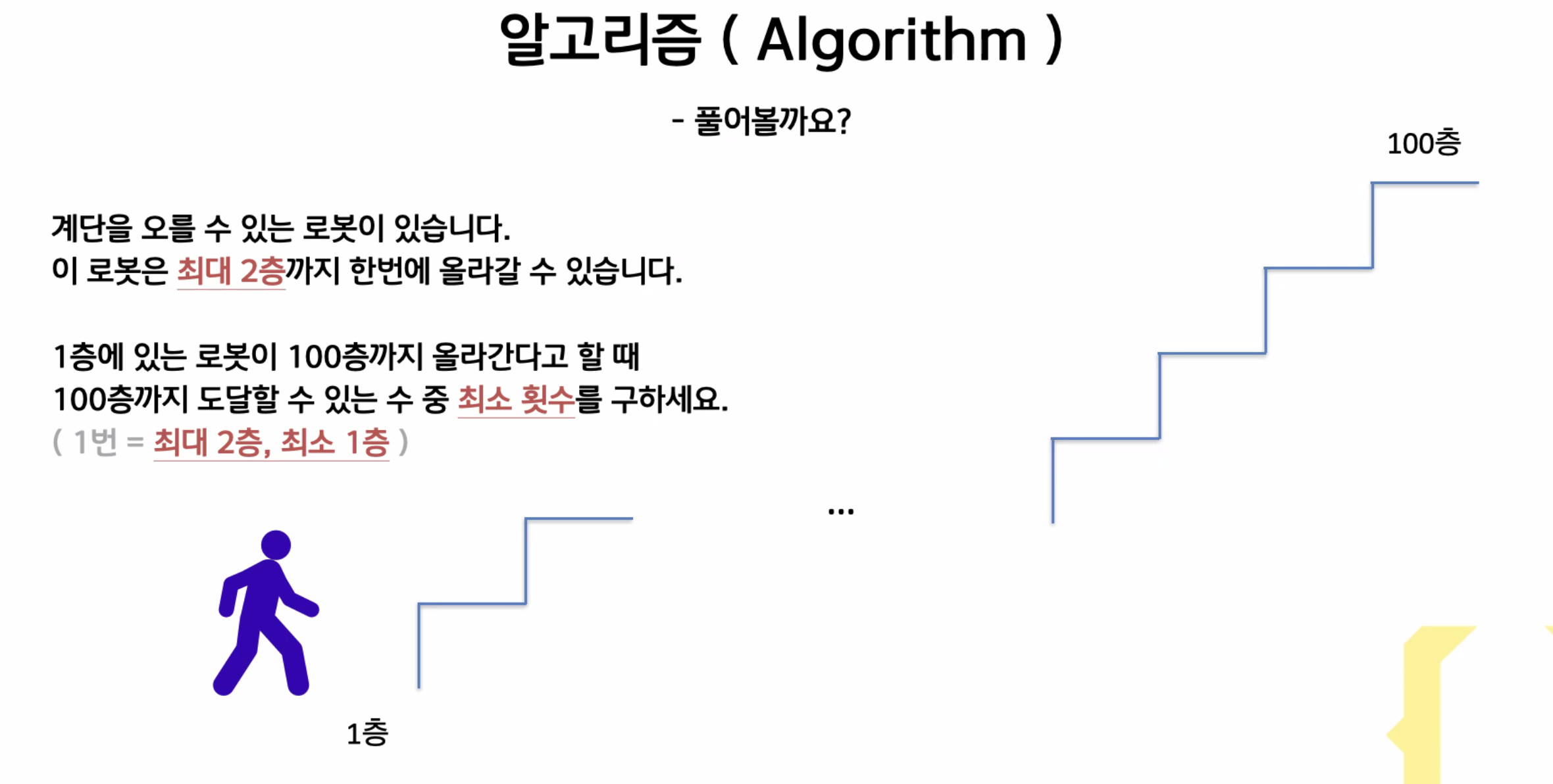
알고리즘 오리엔테이션
1일차 연습문제
// 1일차 연습문제 const limit = 100 const answer = Math.floor(limit / 2) console.log(answer)git add .
git commit -m ''
git push origin master
회고
백엔드 1일차가 시작되었다.
백엔드 수업은 개인적으로 프론트 수업을 들었을 때 아쉬웠던 점을 생각하면서 결심을 한게 있었다.
무조건 수업에 충실하기
수업할 때 조금의 딴짓만해도 걷잡을수 없다는걸 이미 경험했기 때문에 했던 결심이었다.
잘하는 사람들이 정말정말 많다!!!
거기서 나도 잘하는 사람이 되려면 계속 지켜야한다고 생각했따!!!!!!
미루지말고 바로바로 할 수 있는 사람이 되어보쟈!!!!