오늘은 class와 MVC 패턴에 대해 배웠습니다.
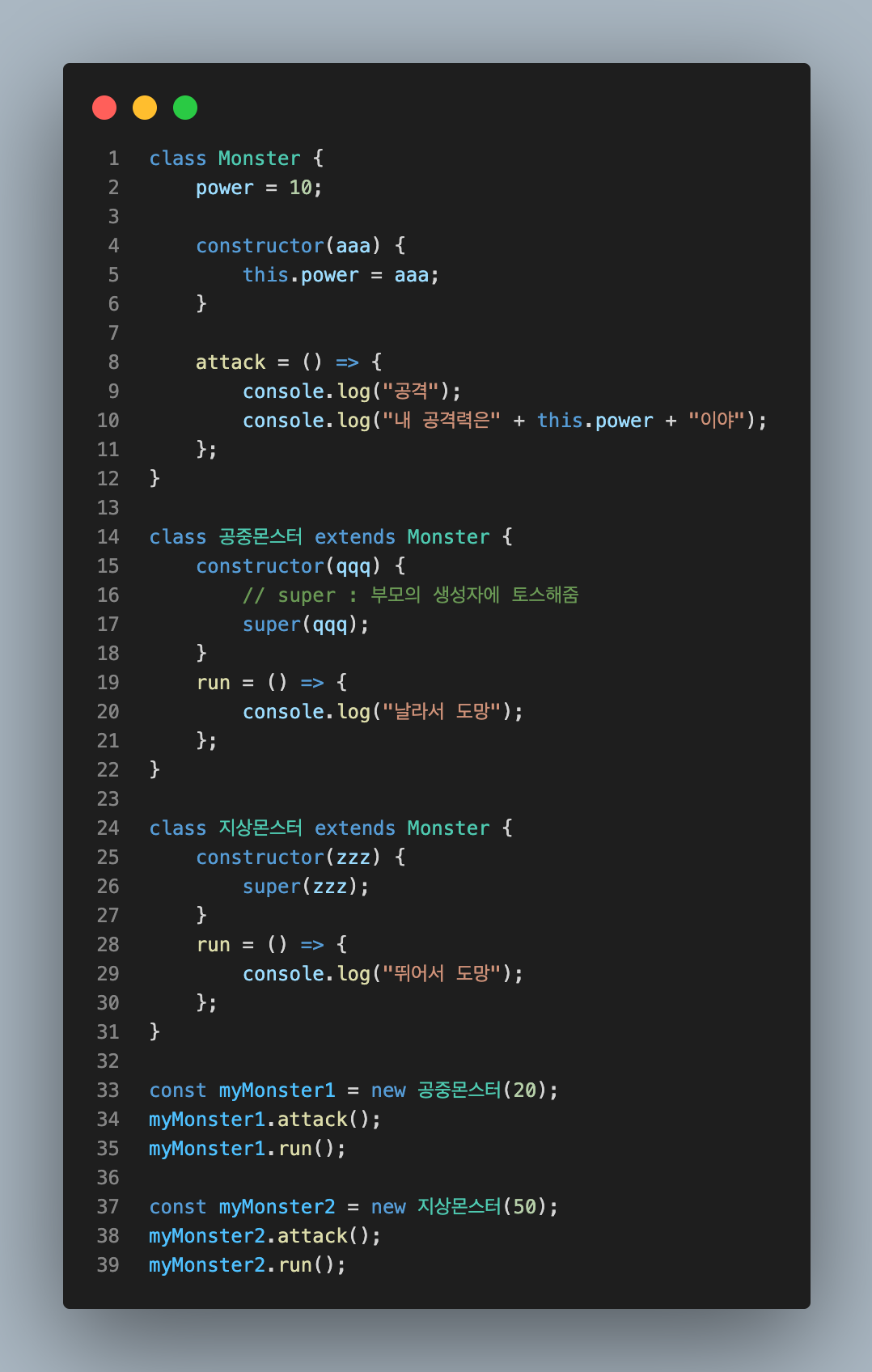
먼저, 클래스가 어떤 것인지 알아보기 위해 몬스터 클래스를 직접 만들어봤습니다.
몬스터가 할 수 있는 행동(공격 등)을 함수로 만들고, 상태 값(power)을 constructor로 정해주었습니다. 이렇게 몬스터 클래스를 한번 만들어주면, 이를 이용해서 조금씩 다른 파워를 가진 몬스터를 쉽게 생성할 수 있습니다.
이런 클래스의 특성을 활용해 express 서버를 만들어봤습니다. (OOP)
중복되는 로직을 클래스로 분리해 재사용했기 때문에 코드가 짧아지고 유지 보수가 더 편해졌습니다. 하지만 이렇게 분리하면서 파일이 많아져 폴더가 복잡해졌기 때문에 이를 정리하기 위해 MVC 패턴을 적용했습니다.
Node로 서버를 만들 때, 따로 정해진 구조가 없기 때문에 편하지만 그만큼 개발하는 사람마다 방식이 달라져 협업에 어려움이 있을 수 있습니다. 그래서 이런 디자인 패턴을 사용하게 됩니다.
내일은 드디어 Nest 프레임워크를 배우게됩니다. Nest는 정해진 방식이 있습니다. MVC 패턴과 비슷하기 때문에 오늘 숙제를 통해서 기존 API에 MVC 패턴을 적용해 연습해보면 Nest를 배우는 것에도 도움이 됩니다!!
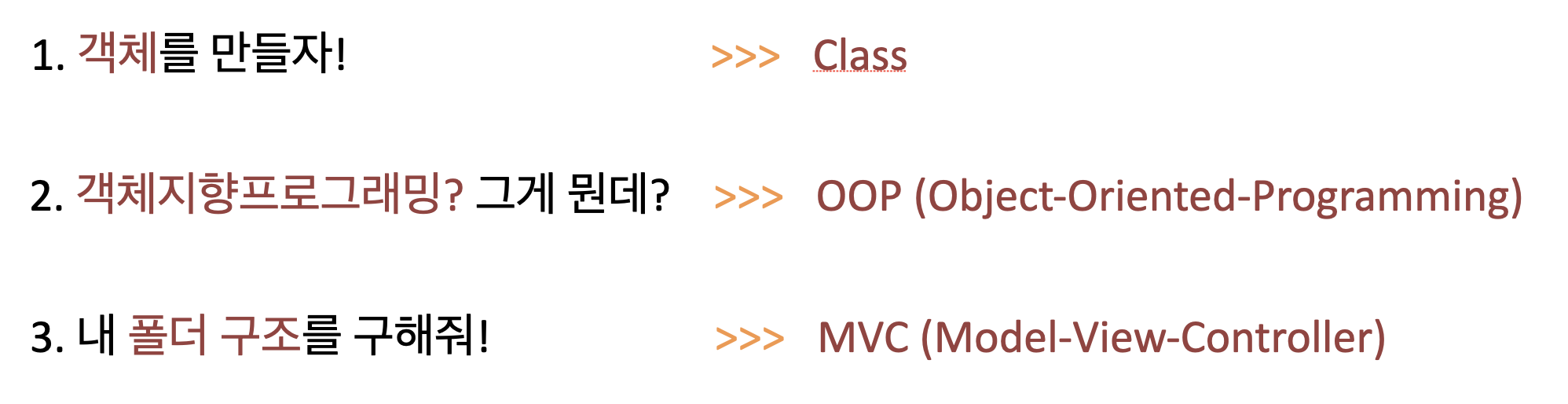
3주차 목표

오늘의 목표

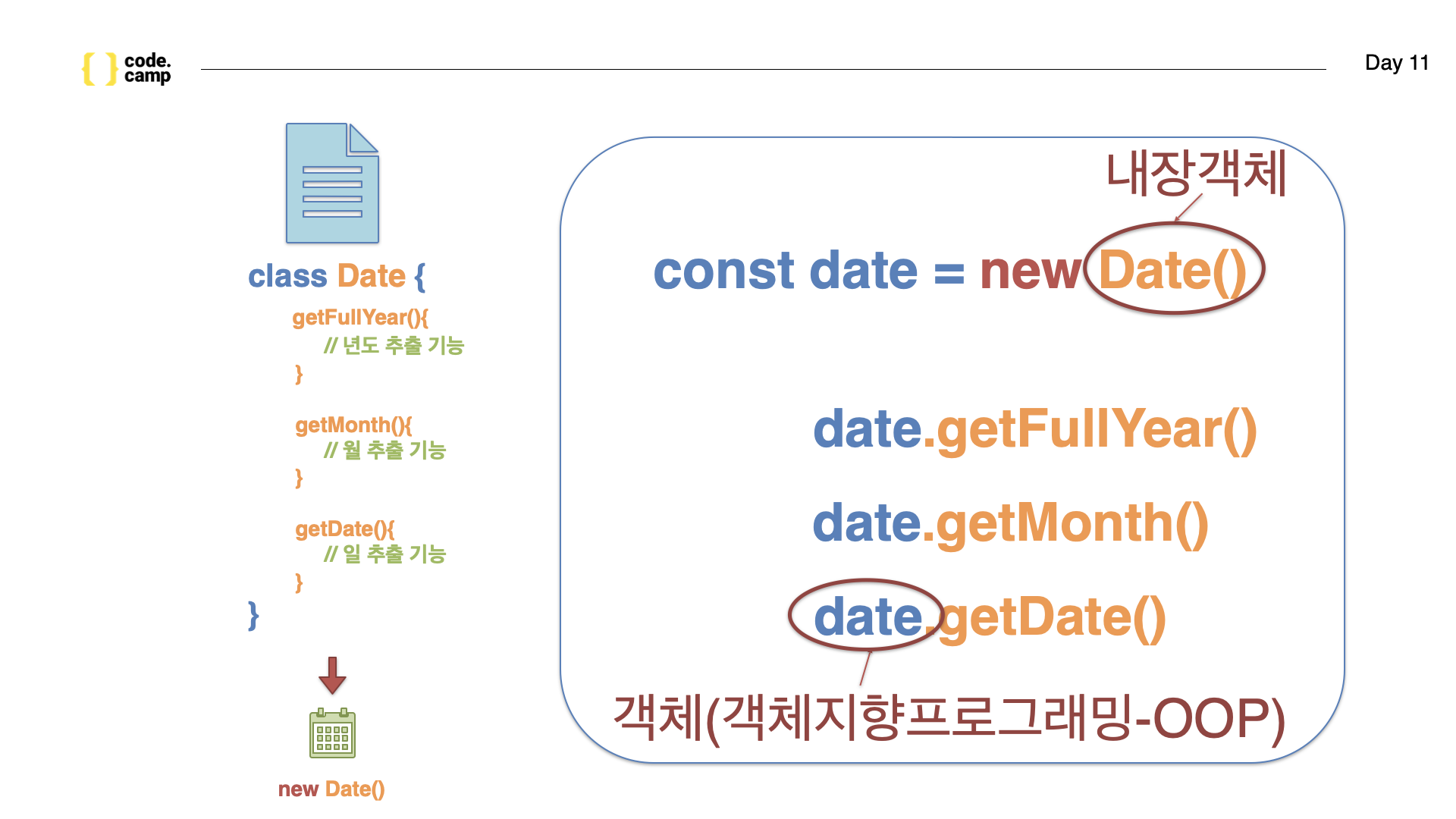
Class
: class란 물건을 만드는 설명서이다!
기존에 mini_Project를 진행 했을 때, app.get, app.post 등의 api를 만드는 것들을 했었다!
하지만 이런 방식은 아직 작게 프로젝트를 만들 때는 로직을 금방 찾을 수 있지만, 수십, 수백개가 된다면 얘기는 달라진다!!!
그렇기 때문에 만약 board 등록과 조회를 하는 api들이 있다면 board라는 이름으로 class 한개로 모아줄 수 있다는 얘기다.
결론은 규모가 커지면 커질 수록 유지보수를 위해 class로 묶어주는게 필요하다!!
객체지향프로그램(OOP)
: 객체로 묶어서 프로그래밍하는 방법
class에서는 extends를 사용할 수 있는데, 부모 객체를 상속받아서 자식 객체에서 부모의 기능을 사용할 수 있다!
MVC
: 디자인 패턴 중 하나로, Model, View, Controller의 약자이다.
프론트엔드 때, 폴더구조를 container-presenter 구조로 나눴던 것처럼,
백엔드에서도 Model, View, Controller의 구성 요소에 따라 구분되어있는 패턴인 것 같다고 생각이 들었다!!!왜 이렇게 구분을 해서 사용되는 것인지
제일 자주 말을 들은 것은 유지보수성이었다!!폴더가 구분되어 있으니까 문제가 생길 때 금방 찾을 수 있는 장점을 계속 강조하셨다!!