우리는 지난주에 휴대폰 인증번호를 생성하고, Email 템플릿을 생성하는 API를 만들어 보았습니다.
‼️ 오늘은 실제로 휴대폰 인증번호를 본인의 휴대폰으로 전송📞 해보고, 회원가입 환영 Email을 본인의 Email💌 로 전송해 보았죠?
HTTP 비동기 통신 라이브러리 axios를 사용하여 데이터를 요청해보았는데, 이때 비동기 통신 처리 방식을 동기 처리 방식으로 가능하게 해주기 위해 async-await를 사용하였습니다.
async-await는 ES2017에서 새로 등장하였습니다. 이 부분은 Promise, 자바스크립트 동작원리와도 다 연결되어 있으니, 검색을 통한 추가적 공부를 진행해 보시길 바랍니다!
우리는 휴대폰 인증번호가 제대로 발송이 될 때까지 기다려주기 위해 async-await 사용하였습니다. 프론트와 백엔드를 연결하여 API를 만들어서 포스트맨을 통해 실제로 인증번호 전송이 제대로 이루어지는지 확인해 보았습니다.
또한, 가입 환영 이메일 발송도 발송이 될 때까지 기다려주기 위해 async-await 사용해서 프론트와 백엔드를 연결하여 API를 만들어서 포스트맨을 통해 실제로 이메일 전송이 제대로 이루어지는지 확인해 보았습니다.
그리고 오늘 API 연결을 위해 사용한 환경변수인 API KEY, Secret KEY 등은 본인만의 KEY입니다. 따라서 공용 repository에 올라가게 되면 도용 위험이 발생합니다. 그래서 우리는 .env 파일을 만들어 환경변수를 분리해주었습니다. 그런 다음 gitignore 파일에 추가하여 Github repository에는 올라가지 않도록 관리해 주었습니다.
이러한 KEY 값들은 앞으로도 계속 만나게 됩니다. 중요하게 관리되어야 하니, 앞으로도 주의해주세요!
2주차 목표

오늘의 목표

Axios
: HTTP 비동기 통신 라이브러리
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- Async/Await(ES7) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변경
6일차에는 axios를 사용해서 데이터를 요청하는 작업을 배워보았다!
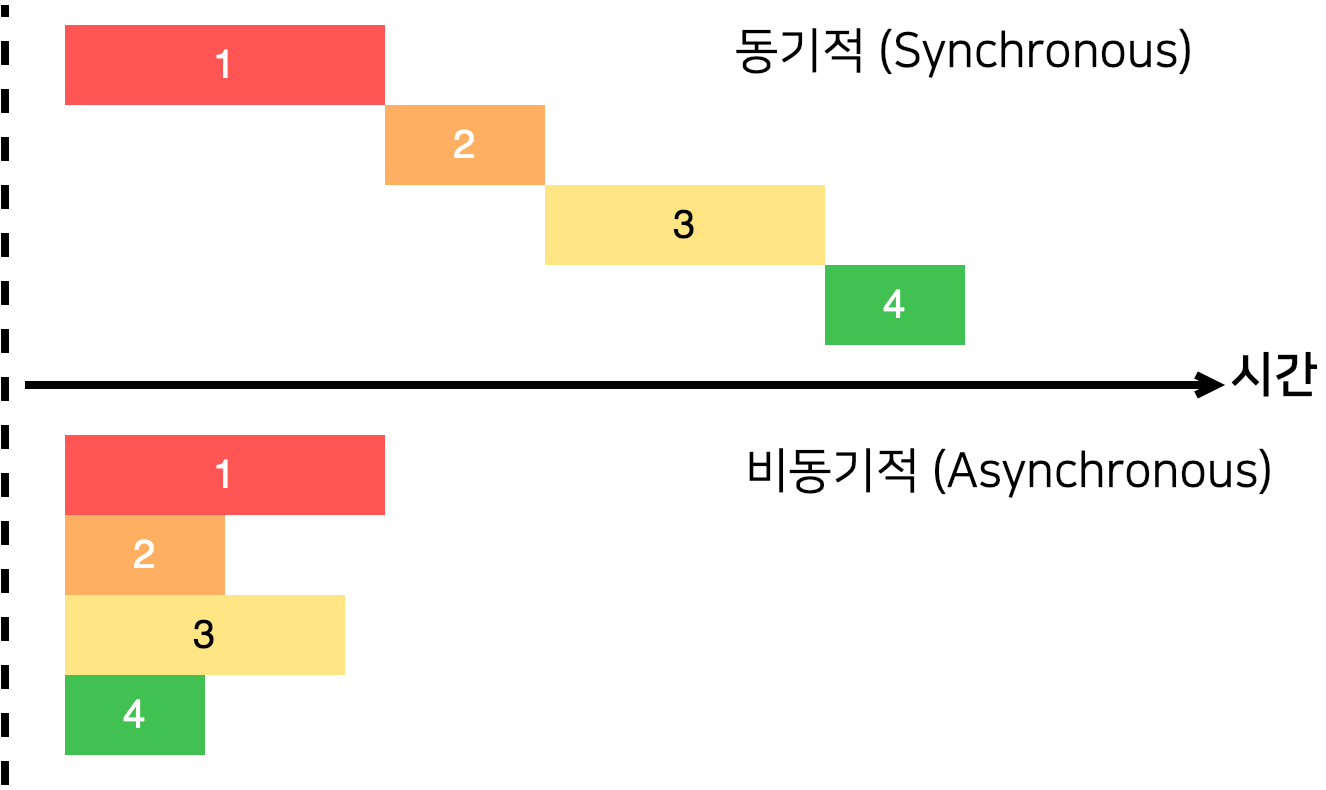
이 때, 통신처리방식이 두가지로 나뉘는데, 동기적 통신과 비동기적 통신이다!
동기와 비동기(async/await)
1. 동기
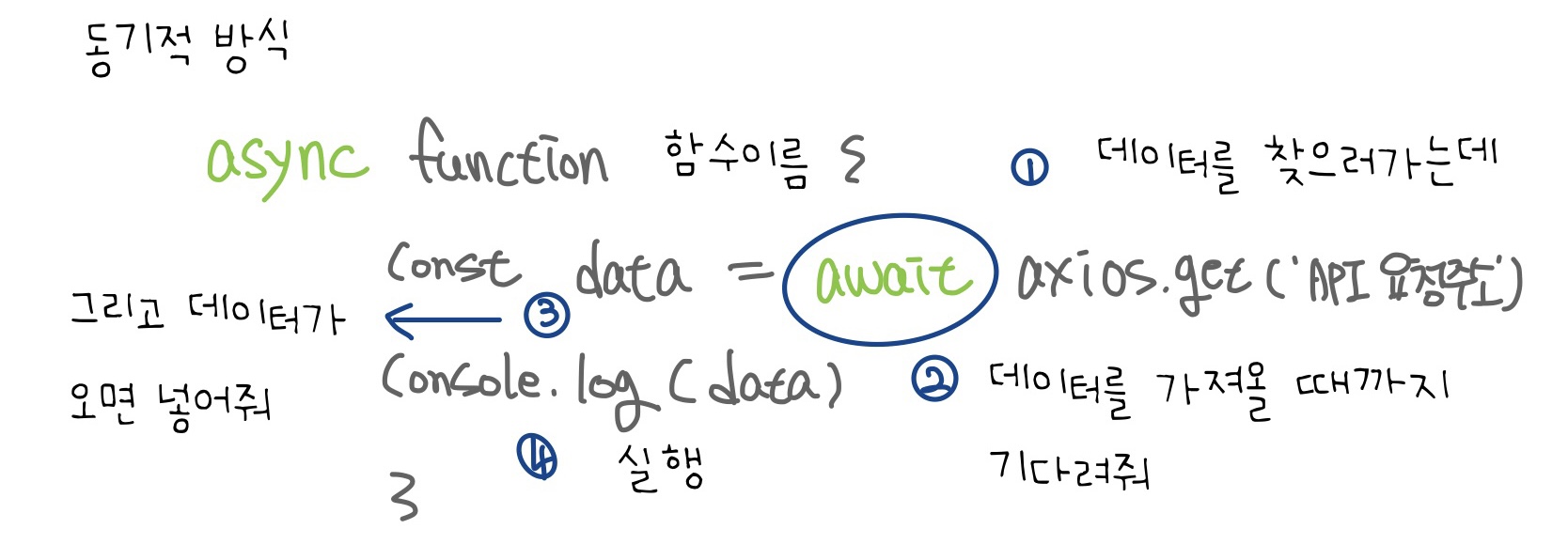
: 동기적 방식이란 서버 작업이 끝날 때까지 기다렸다가 작업이 끝난 후 다음 작업을 요청 하는 것이다!
이렇게 얘기하면 어려운 정의같지만 대표적인 예로는
게시물 등록과 완료, 불러오기 등 하나의 api만 사용해야 할 때 동기적 방식을 사용해야한다!
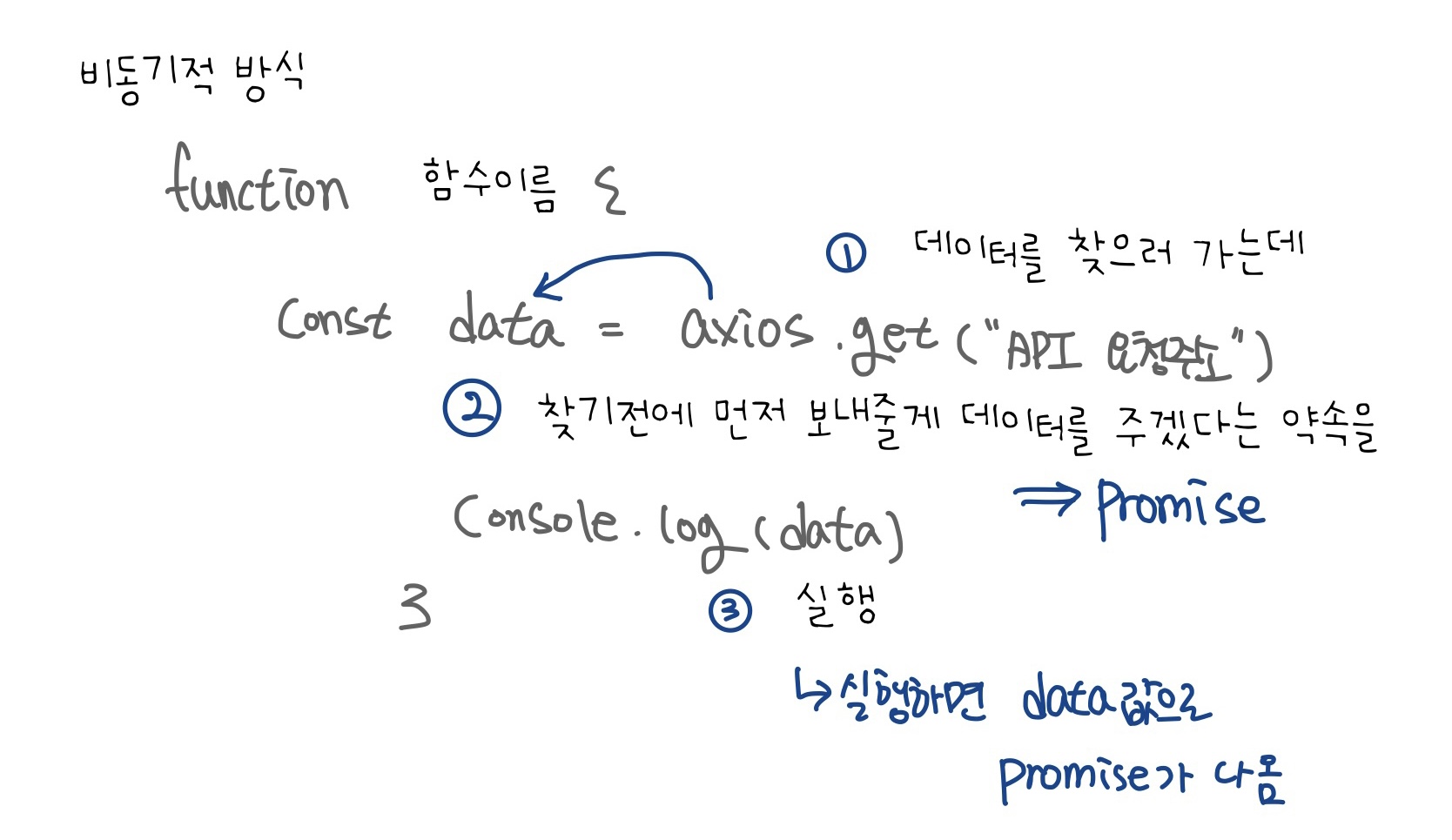
왜 그러냐면 게시물 등록을 할 때 등록도 되기 전에 조회를 요청해버리면 값이 없기때문에 내가 원하는 값이 아닌 그 값을 넣어주기로 약속한다는 promise만 들어온다! 그래서 동기적 방식을 사용해야한다!!!
출처: 벨로퍼트와 함께하는 모던 자바스크립트javascript는 기본적으로 동기적 방식이다!
for문으로 예를 들어보면 i가 0부터 5가 되기전까지 숫자를 반복해줘야지 밑에서 result에 그 값을 더해줄 수 있었다!
1번째 줄이 끝나야 2번째 줄을 실행시키고 2번째 줄이 실행되면 3번째 줄이 실행되는 것과 같다!let result = 0 for(let i=0; i<5; i++){ result += i }하지만 외부 api 요청기능들은 대부분 비동기적 방식으로 작동된다!
그렇기 때문에 동기적 방식을 사용하는 방법으로는 비동기 작업을 수행하고자 하는 함수앞에 async를 써주고, 함수 내부에서 동기적 방식으로 바꿔주고 싶은 위치에 await를 써준다!
2. 비동기
: 비동기적 방식이란 먼저 실행된 서버 작업이 종료 여부와 상관없이 바로 다음 작업을 요청 하는 것!
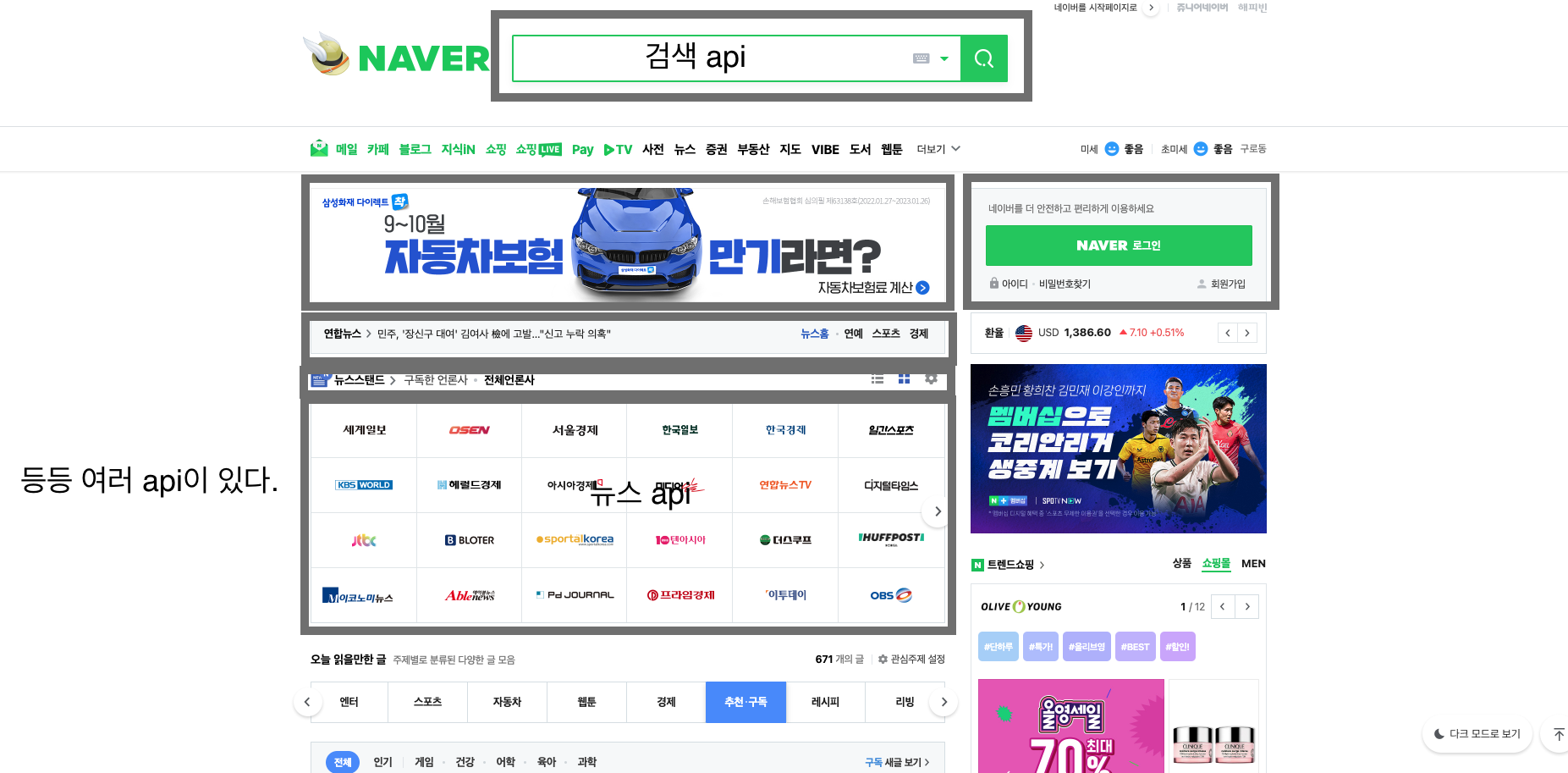
대표적인 예로는 네이버 화면만 보아도 알 수 있다!!
이렇게 네이버 화면을 보면 수많은 버튼이 있다.
그 말을 수 많은 api들이 있다는 건데, 이 모든 걸 한 화면에 보여준다!
만약 동기적 방식이었다면 검색창의 작업이 끝나면 그 밑에 로그인 창이 뜨게 나오겠지만,
비동기적 방식이여서 다른 코드의 작업과 상관없이 바로 다음코드들도 떠주는 거였다!!!
정리해서 얘기하자면 동시에 여러 일을 할 때 사용하는 것이 비동기적 방식이었다(한 화면에 여러가지 api를 동시에 사용할 때!)
위에서 외부 api 요청 기능들은 대부분 비동기적 방식으로 작동된다고 했는데, 그 대표적인 예로는 axios,fetch 등이 있다!
SMS & Email 전송하기
async/await를 사용해서 휴대폰 인증번호와 이메일을 진짜 보내주는 것을 해봤다!!
프론트와 백엔드를 연결해서 API를 만들고 포스트맨을 통해 실제로 인증번호 전송이 제대로 이루어지는지 확인할 수 있었다!
메세지를 실제로 보내기 위해서 Coolsms을 사용해봤다!(진짜 비쏴)
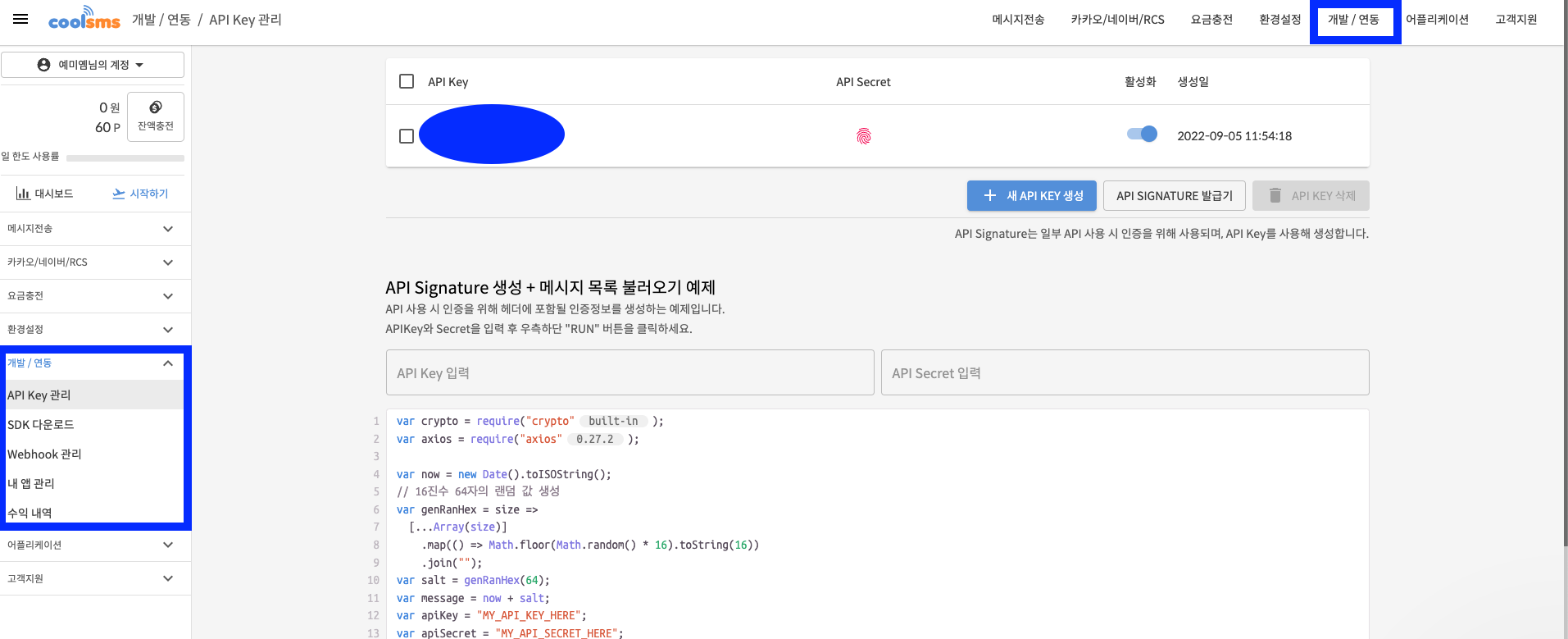
가입하고 연동 페이지를 보면 api key와 secret number를 확인할 수 있다!
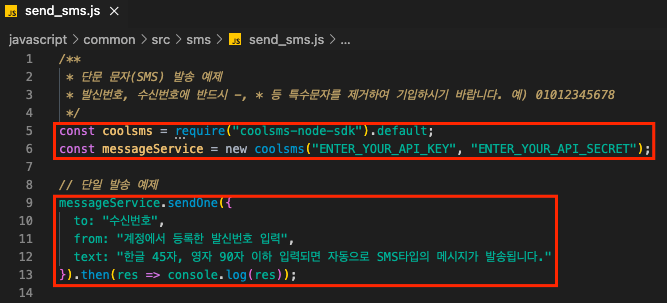
단문 문자를 보낼 때는 coolsms Node.js SDK를 확인해보면 아래처럼 sendOne({객체})를 넣어줘서 사용했다!
2건 이상의 문자를 보낼 때는 sendMany([{객체}])로 써준다!!
sendMany는 여러가지 객체를 넣기 때문에, 배열안에 넣어준다!참고
💡 SDK?
SDK란, Software Development Kit의 약자로 개발자가 앱을 커스텀할 수 있도록 제공해주는 일종의 도구 모음과 같은 개념입니다.
실제 제품을 제작하는데 도움이 되는 추가 상품이라고 여겨지며, 포함되는 내용물은 제작사마다 차이가 존재합니다.