Class
: 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀로, 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성
즉, 물건 만드는 설명서라고 생각하면 된다.
11-01-class-and-OOP
index.js
결과
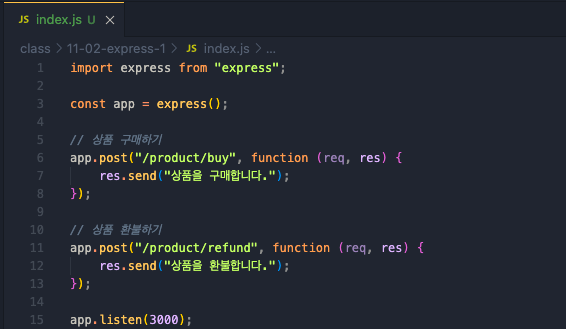
11-02-express-1
index.js
실제 DB와 연결은 안되지만, express를 이용해 상품 구매하기, 상품 환불하기 api 만들기
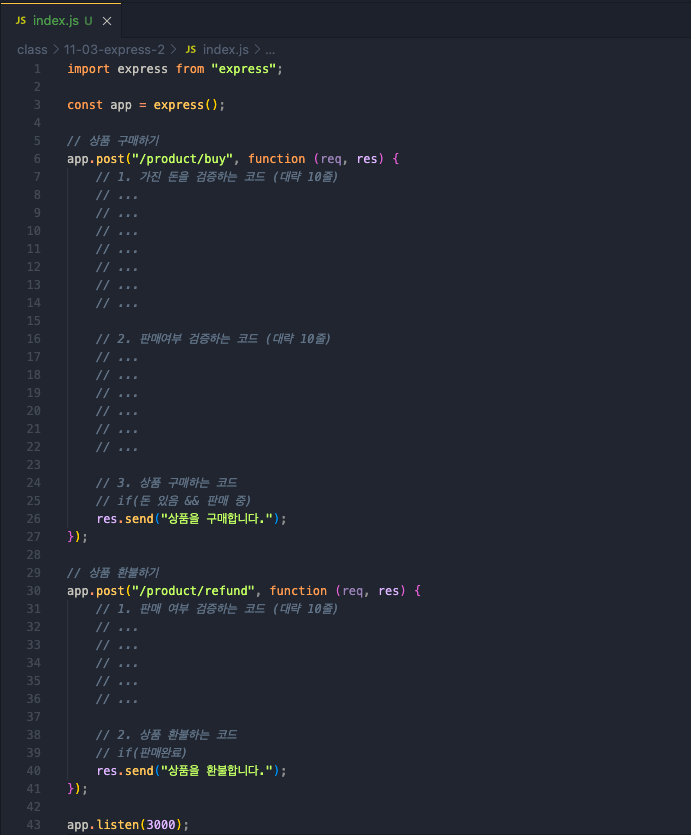
11-03-express-2
index.js
실제 검증하는 로직을 작성하지 않았지만, 여기서 알 수 있는 점은 객체지향프로그래밍(OOP)를 하지 않으면 코드의 길이가 너무 길어져 가독성이 떨어지게 된다.
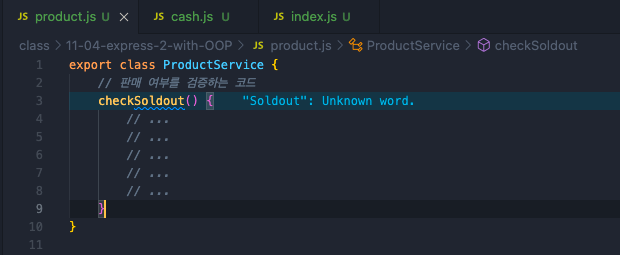
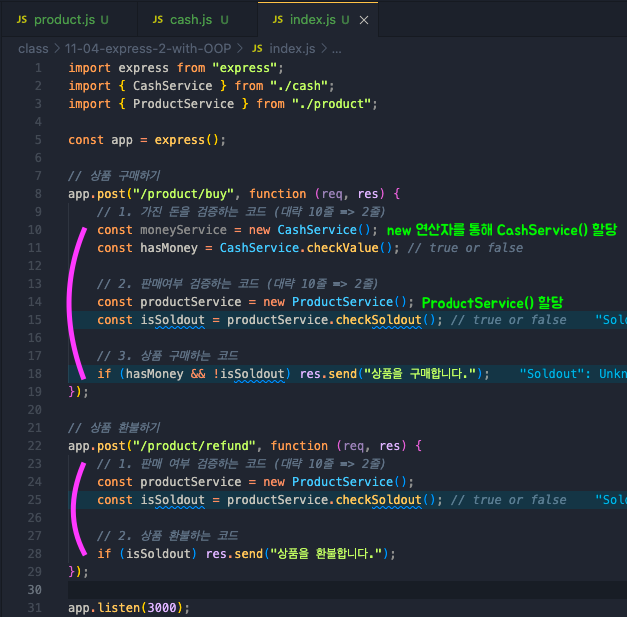
11-04-express-2-with-OOP
product.js
판매 여부 검증하는 코드 분리
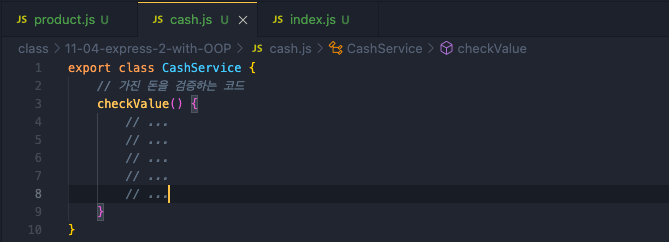
cash.js
가진 돈을 검증하는 코드 분리
index.js
분리된 로직 new 연산자를 통해 새로 선언한 변수에 할당
이렇게 만드는 이유
- 동일하게 메서드를 재사용이 가능
- 추후에 유지 보수도 간편
디자인 패턴
: 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 '규약'을 통해 쉽게 쓸 수 있는 형태로 만든 것
종류
- 스트래티지 패턴
- 옵저버 패턴
- MVC 패턴
- 등등
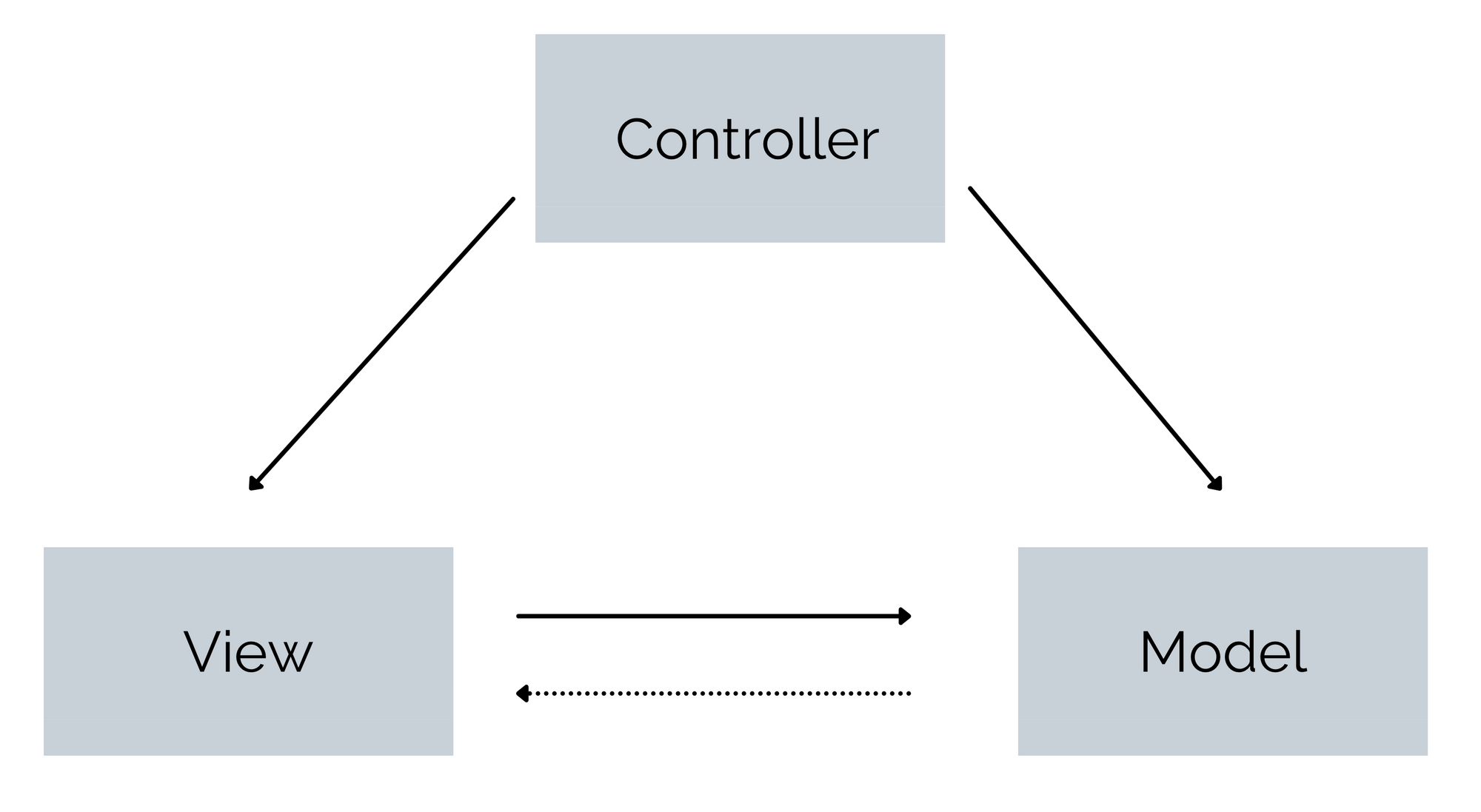
MVC 패턴
: Model, View, Controller의 약자
하나의 애플리케이션이나 프로젝트를 구성할 때, 그 구성요소를 세 가지의 역할로 구분한 패턴위의 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 됨
왜 사용하는 가?
11-04 파일에서 한 것처럼 파일을 구분하면 각각 맡은 기능에만 집중을 할 수 있으며, 유지보수성, 애플리케이션의 확장성, 유연성이 증가, 중복코딩의 문제점을 해결할 수 있다.
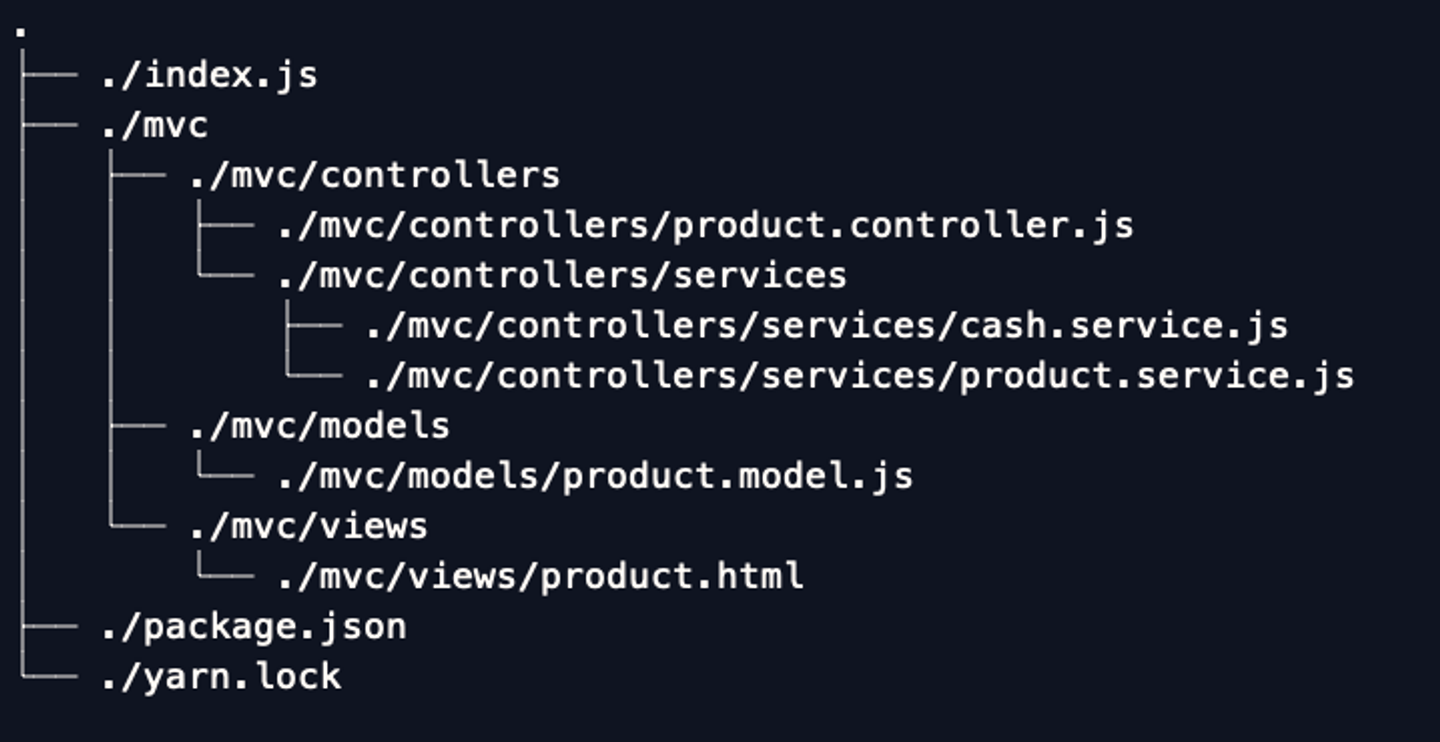
11-05-mvc-tight-coupling-with-product
디렉토리 구조
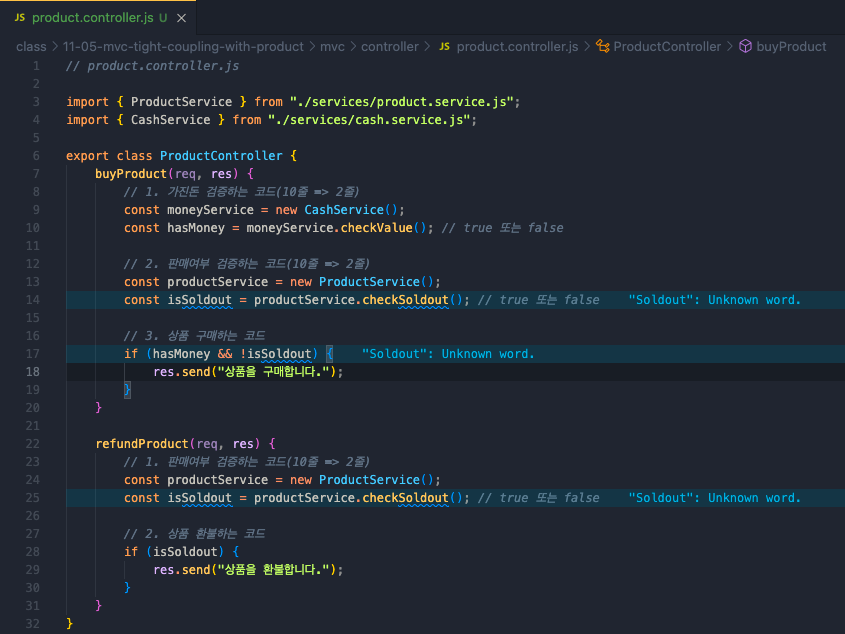
product.controller.js
이 전에는index.js에 모든 API요청에 대해서 라우팅을 해서 비즈니스 로직을 실행시킴이럴 때의 단점
1. 가독성 저하
2. 유지 보수 비용 증가해결 방법
기능에 따라 route 경로를 분리
route에 따른 controller를 작성
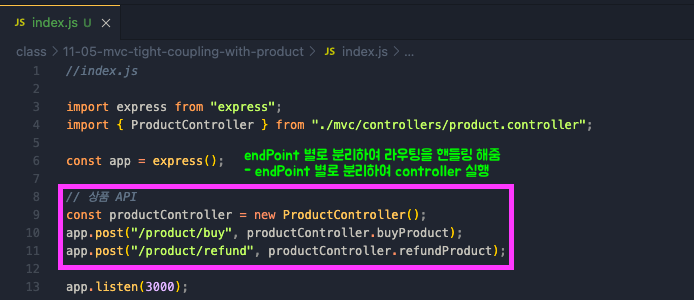
index.js
11-06-mvc-tight-coupling-with-product-coupon
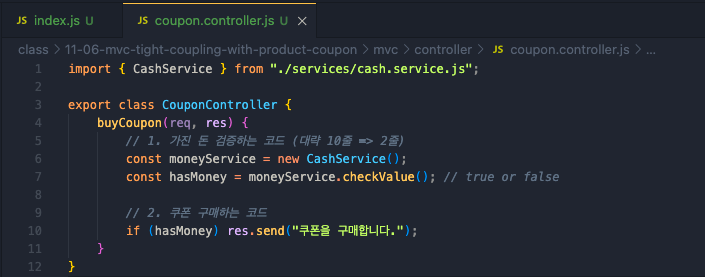
coupon.controller.js
쿠폰을 구매하는 기능 분리
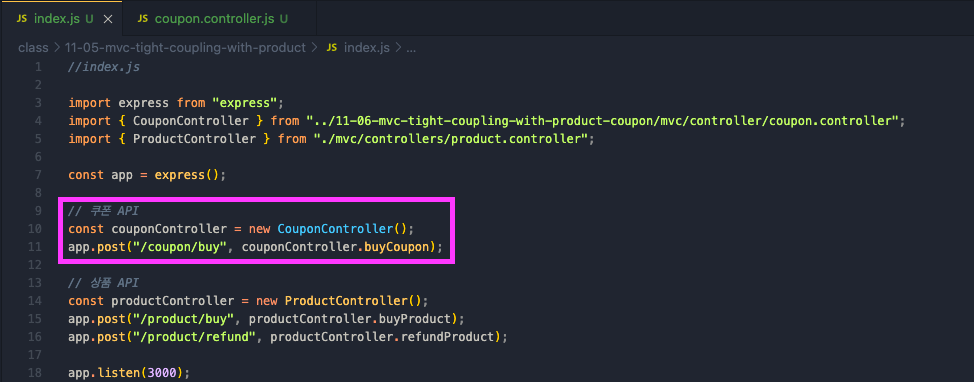
index.js
라우팅을 핸들링 할 수 있게 쿠폰 API 로직 추가