Tight-coupling(강한 결합) & Dependency(의존)
강한 결합(Tight Coupling)
: 클래스와 객체가 서로
의존(Dependency)하고 있는 것특징
- 하나의 객체를 변경하게 되면, 다른 객체들도 변경을 요구되어 변경점들을 확인하고 쉽게 놓칠 수 있음
- 결합이 강하게 되어있어, 결합이 되어있지 않으면 사용을 할 수 없게 됨
- new를 선언할 때마다, 컴퓨터 메모리를 사용하게 되는데 비교적으로 강한 결합에서 new를 더 많이 사용해 메모리를 많이 잡아 먹게 됨
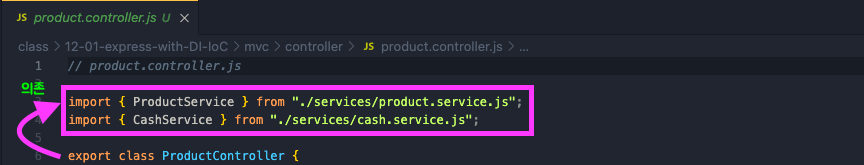
12-01-express-with-DI-IoC - product.controller.js, coupon.controller.js
ProductConrtoller가 CashService와 ProductService에 의존하고 있는 상태
= CashService와 ProductService class가 없으면, ProductController class를 정의할 수 없음
또한 CashService와 ProductService class에서 수정이 일어나게 되면, ProductController class 코드 대부분에서 변경이 일어남이런 것을 ProductController가 CashService와 ProductService에 의존성이 존재한다고 하는 것이며, 다른 말로는 강하게 결합되어 있다(Tight Coupling)라고도 부른다.
마찬가지로, CouponController가 CashService에 의존하고 있으므로 CouponController와 CashService가 강하게 결합되어 있는 것임
Loose-coupling(느슨한 결합) & Dependency(의존)
느슨한 결합(Loose-coupling)
: 객체들 간에 결합이 되어있긴 하는데 헐겁게 된 것
다른 클래스를 직접적으로 사용하는클래스의 의존성을 줄이는 것특징
- 클래스/클래스를 느슨하게 결합하여 새로운 기능을 개발하거나, 기존 기능을 수정하고 확장하는게 쉬움
- 코드의 유지 보수가 쉬움
- 테스트 대역으로 치환하기가 쉬워 유닛 테스트가 용이함
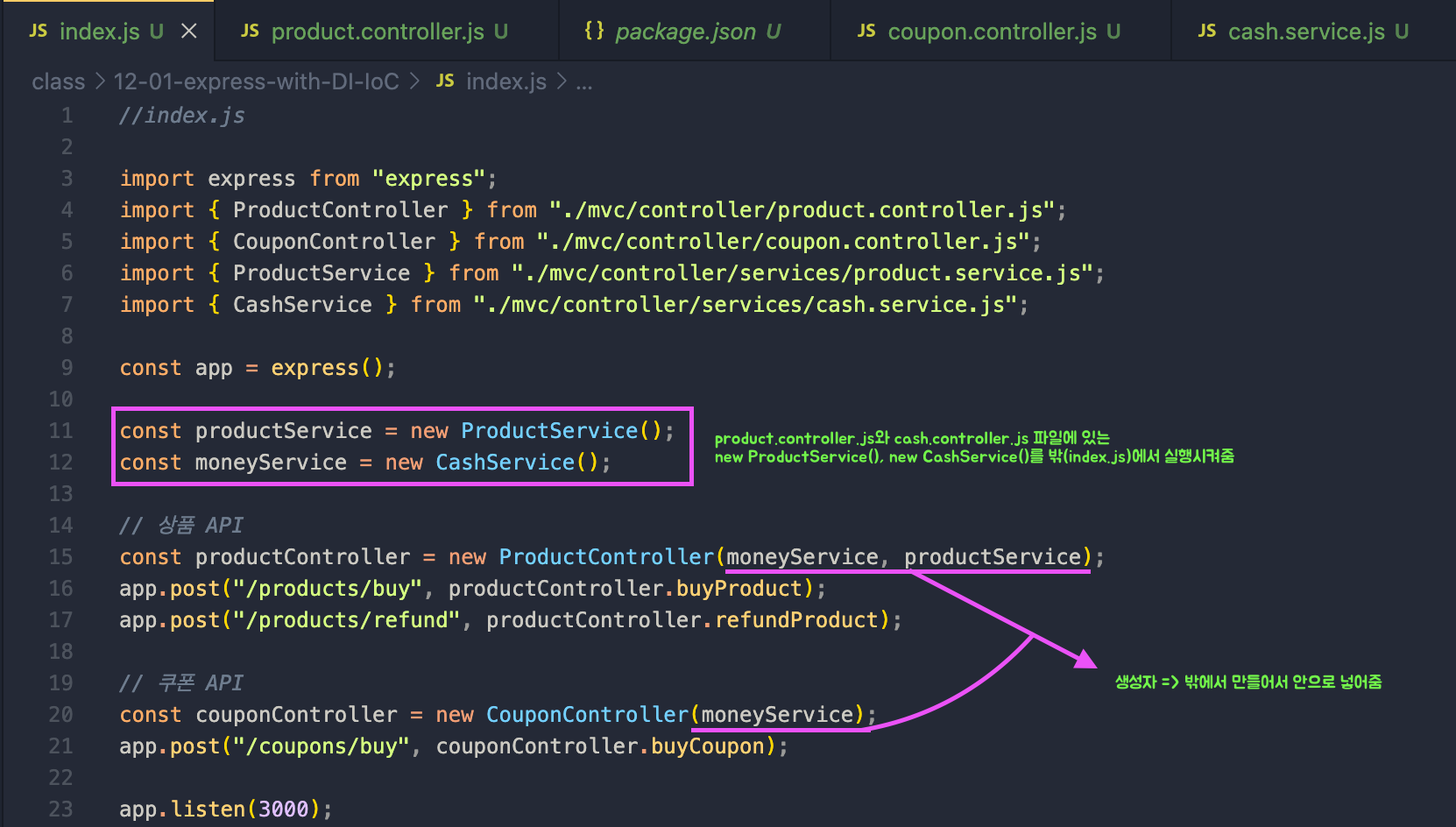
12-01-express-with-DI-IoC - index.js, product.controller.js
index.js
product.controller.js
Constructor Inject(생성자 주입)을 사용해서DI(Dependency Injection) 의존성 주입을 해줌
=> Constructor를 사용해서 DI를 해주었기 때문에, 제어가 역전 되었다고 할 수 있음
강한 결합을 사용했을 때는 모듈을 불러와야 했지만(import), 느슨한 결합은 모듈을 불러오지 않아도 됨✅ 즉, new ProductService() 는 필요 없게 되고, constructor 내부의 this.productService 에 productService 가 저장되어 있기 때문에 가진 돈 검증하는 코드와 판매 여부 검증하는 코드의 productService 앞에
this.을 붙여주어야함
이 생성자들을product.controller.js에서 받아서 사용하게 되는 것<CashService도 똑같이 수정 가능>
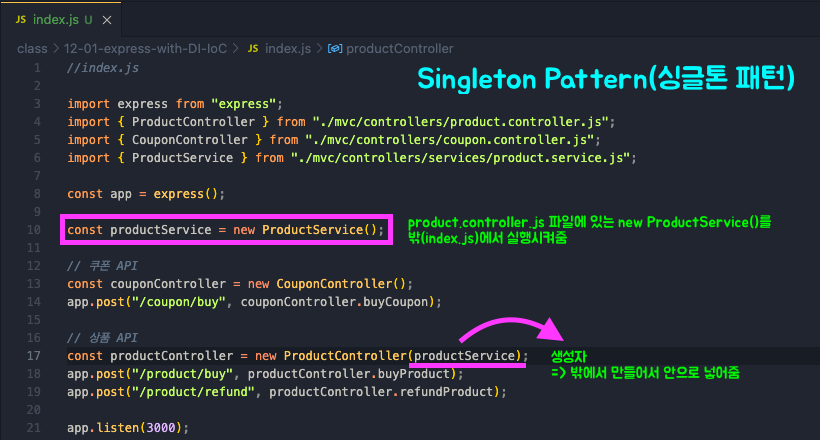
Singleton Pattern(싱글톤 패턴)과 DI(Dependency Injection/ 의존성주입)
Singleton Pattern(싱글톤 패턴)
: 비즈니스 로직을 먼저 선언 => 이렇게 하면 new 한 번으로 모든 곳에서 사용 가능
의존성 주입으로 얻을 수 있는 싱글톤 패턴의 장점
- new 한 번으로 모든 곳에서 사용 가능
- 강하게 결합되어 있는 상태에서 느슨한 결합으로 풀리게 됨
DI(Dependency Injection/ 의존성주입)
: Tight Coupling(강한 결합)을 Loose Coupling(느슨한 결합)으로 전환 시키는 방법
제어의 역전(Inversion of Control)의 기술중 하나
- 제어의 역전 : "내가 대신 제어해 줄게"
- 의존성주입 : "니가 정의한 코드(클래스, 변수 등등)를"
의존성 주입의 방법
1. Field(필드) 주입
2. Setter(수정자) 주입
3. Constructor(생성자) 주입 => 권장📍 의존성주입이면 무조건 싱글톤 패턴인가
No
=> new 를 밖으로 빼주게 되면서 싱글톤패턴이 된 것은 맞지만 의존성주입이라는 것은 밖에서 안으로 넣어주는 것이기에 같다고는 할 수 없음
IoC(Inversion of Control / 제어의 역전)
: 일반적인 디자인 패턴 중 하나
프레임워크가 dependency를 container화 시켜 생명주기를 관리
즉, dependency의 제어권이 개발자에서 프레임워크로 넘어가게 되었으며, 이를 제어권의 흐름이 변경되었다고 하여IoC(Inversion of Control)이라고 함
12-01-express-with-DI-IoC - 최종
index.js
💡 오답노트
node index.js를 하는데 계속 이 오류 저 오류 나와서 골치가 아팠다.
index.js에서는 import가 되어있는 줄 알았는데 위에 import는 써져있었으나, 실제로는 안되어있는 것들이 있었다.
import 확인을 잘 해보자product.controller.js
cash.controller.js
product.service.js, cash.service.js
실제로 구매를 할 건 아니기 때문에, console.log를 작성해서 확인해보기
💡 오답노트
여기서도 오류가 나서 날 곳이 없는데 왜 나는가 찾아보니console.log()를console.lof()로 오타를 냈다.
이런 말도 안되는 실수로 시간 많이 잡아 먹지 않도록 하자ㅜ결과 - postman 요청
api를 정상적으로 만든 것이 아니기 때문에, 포스트맨으로 요청 시 , 무한 Loading이 나옴 => 터미널 창에 나타난 console.log 확인하기
localhost:3000/products/buy
localhost:3000/products/refund
localhost:3000/coupons/buy
12-02-nestjs
: TypeScript(타입 스크립트)를 지원하는 효율적이고 확장 가능한 Node.js의 서버 애플리케이션 프레임워크
왜 NestJs를 쓰는가
: Node와 서버 측 Javascript를 위한 모듈과 라이브러리들이 존재하게 됐지만, 아키텍쳐(Architecture)의 주요 문제를 해결하지 못했기 때문에
Node.js의 단점
- 너무 제약이 없다
- 너무 자유롭다
Node.js에는 규칙이 없고, 어떤 패턴을 따라야 할지도 모르며, 사용자가 정의해서 사용해야한다.
하지만파이썬 - 장고,Java - Spring처럼 규칙이나 제약, 즉 구조와 프레임워크가 필요할 때가 있다.이런 자유로움으로 인한 장점도 있지만, 특히 프로젝트로 협업을 진행할 경우에는 문제가 생긴다.
개발자마다 다양한 아키텍쳐 패턴을 가지고 있고, 프로젝트의 규모가 커질수록 개인의 구조와 스타일의 다름으로 인해 협업 과정에 드는 소통 비용이 증가하기 때문이다.
이는 곧 생산성 저하와 유지 보수의 어려움으로 이어진다.아키텍쳐(Architecture)
NestJS는 Architecture 구조를 제공함으로써 Node.js의 주요 문제를 해결해준다.
NestJS는 node.js의 프레임워크로, 규칙과 구조가 없었던 node.js를Python - Django,Java - Spling수준으로 만들어 줌
=> 개발자들의 아키텍쳐 통일, 소통 비용 절감, 확장성 있고 효율적인 개발 가능
NestJs의 특징
- 효율성
개발자와 팀이 고도로 테스트 가능하고, 확장 가능하며, 느슨하게 결합되고 유지관리가 쉬운 애플리케이션을 만들 수 있는즉시 사용 가능한 애플리케이션 아키텍처를 제공
그 외에도TypeScript기반의 Framework이며Dependency Injection(의존성주입),Inversion of Control(제어의 역전),Module을 통한 구조화 등 생산성에 용이- 안전성
TypeScript를 적극적으로 도입하면서 서버 어플리케이션 개발 시 발생 가능한 오류들을 사전에 방지할 수 있도록 함
또한 세부적인 Module로 나누어져 있기 때문에 독립적인 Unit Test를 쉽게 작성 가능하도록 구현되어 있다.- 확장성
Module Class를 지원
각 Module은 비슷한 기능과 개념들을 Class 한 곳에 담아 캡슐화하고 서로 Import가 가능하도록 구현되어있음
이러한 Module 구조는 아키텍쳐를조직적(Organize)으로 가져가게 하고느슨한 결합(Loose Coupling)을 가능하게 만들어확장성(Extensible)과테스트 가능성(Testable)을 높인다.설치 방법
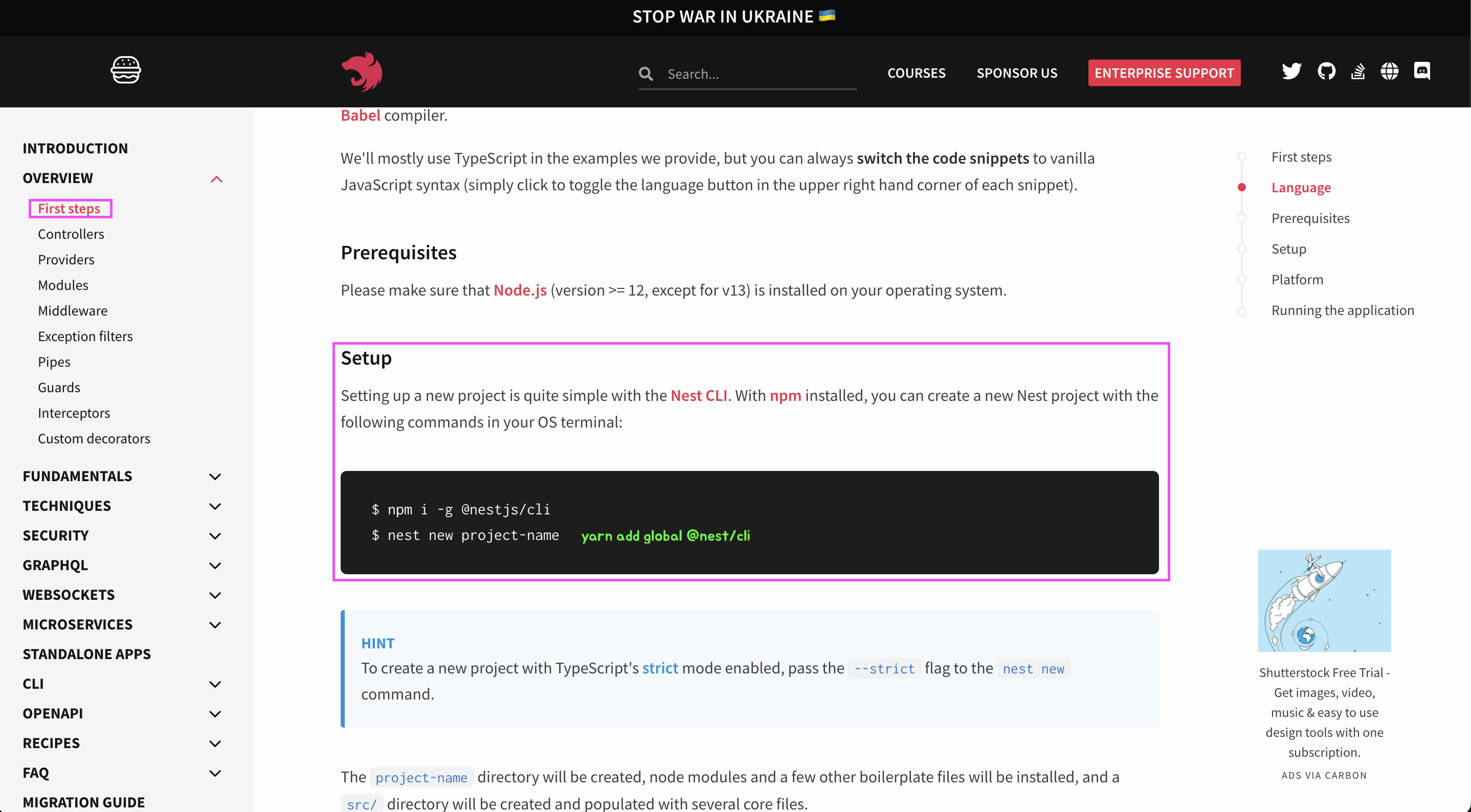
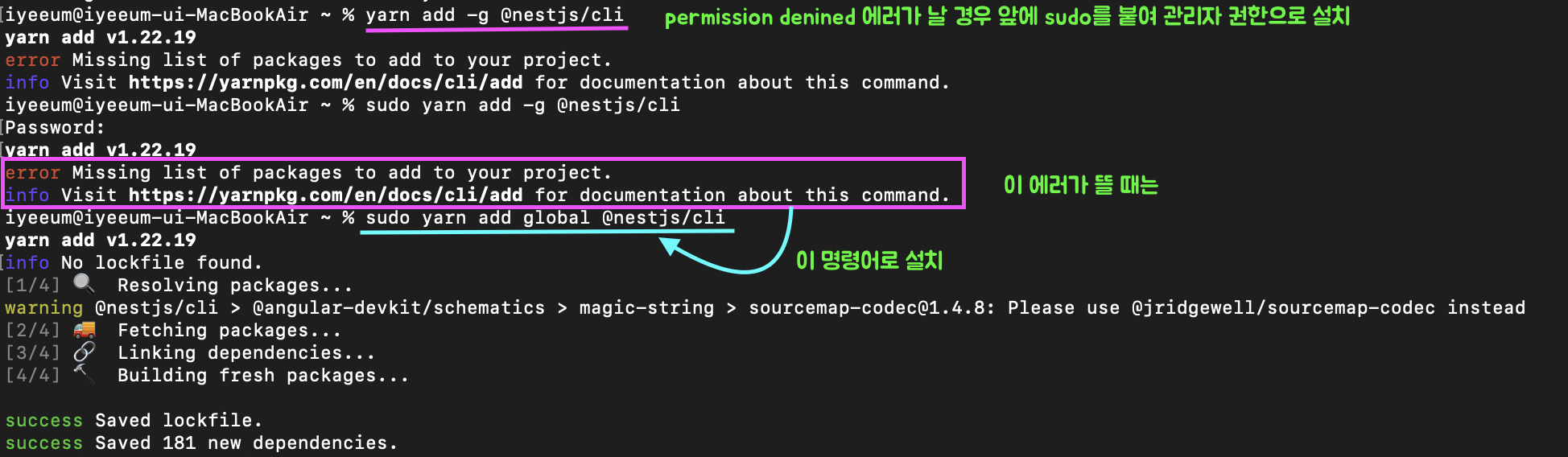
NestJs 설치
버전 확인
nest 명령어로 버전 확인이 안될 때는 앞에 npx를 붙여준다.
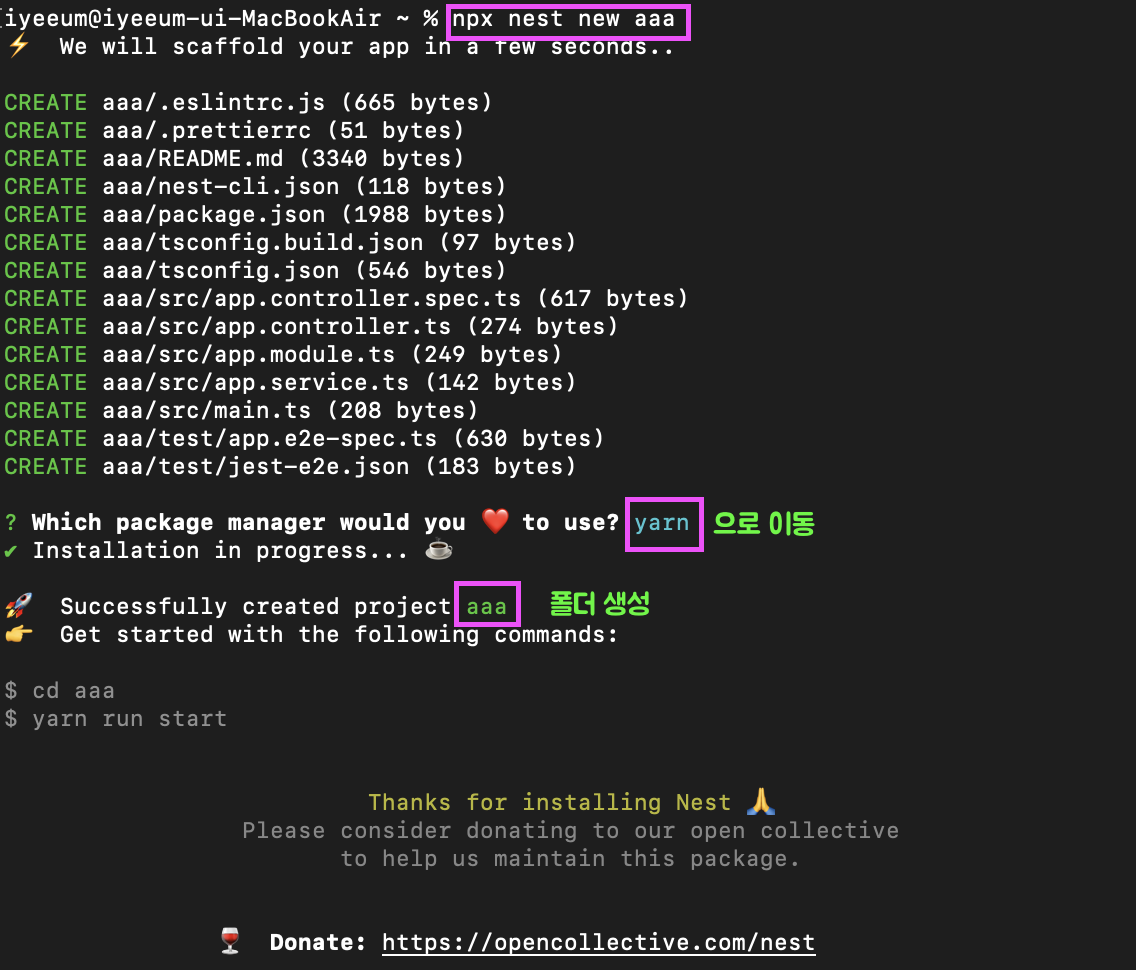
nest 프로젝트 생성
1. 터미널로 생성
2. git clone으로 생성
NestJs .git 파일 관리
NestJs를 만들게 되면 여러 파일들이 만들어지는데 그 중에는 .git 파일도 자동으로 만들어진다.
하지만, 이미 최상단에는 .git 파일잉 숨긴 파일로 존재하고 있다.
그렇게 되면 git 파일이 2개 이상 존재하게 되므로git add,commit후push를 할 때 에러가 발생된다.
그렇기 때문에 NestJs를 만들 때 자동 생성된 .git 파일을 삭제해줘야한다.
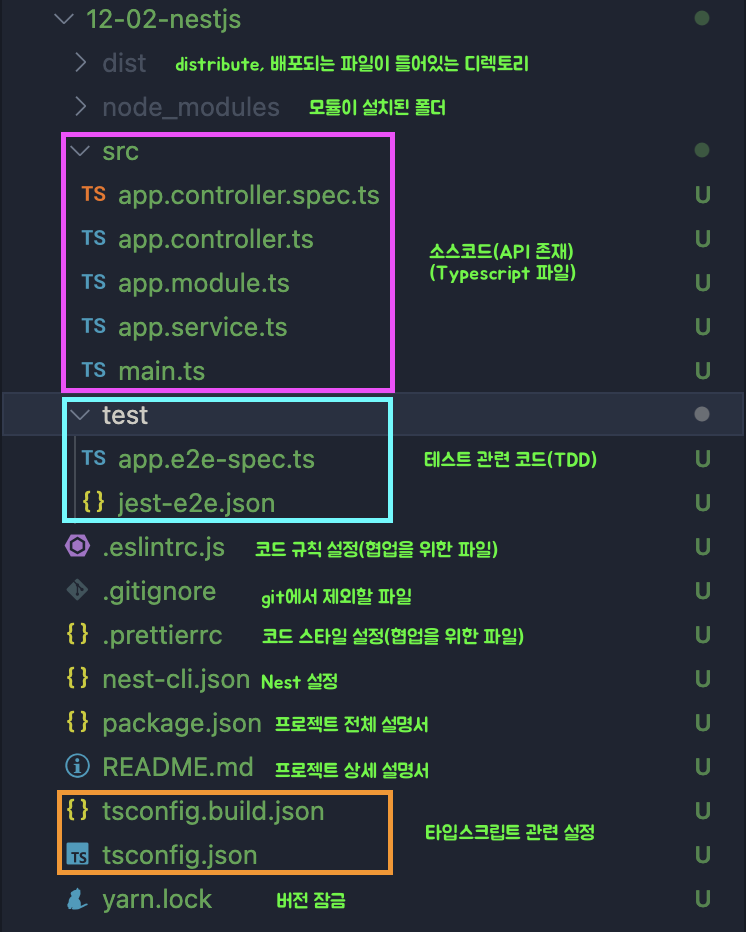
NestJs 폴더 구조
보일러 플레이트(초기 폴더 구조)
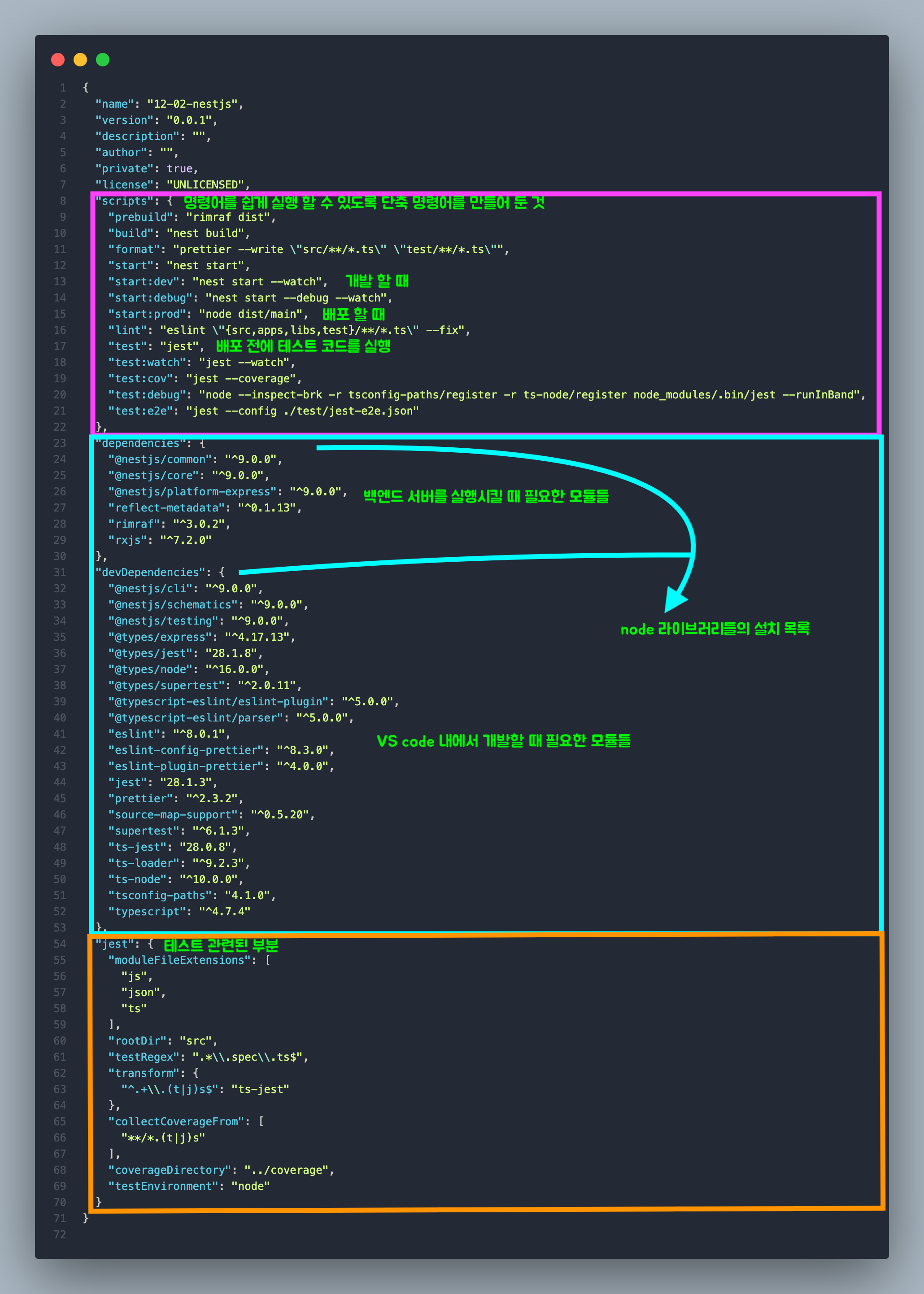
NestJs Package.json
: 프로젝트 전체 설명서
eslint vs prettier
설치: VS code의
Extensions에 들어가서Prettier-Code formatter,ESLint설치
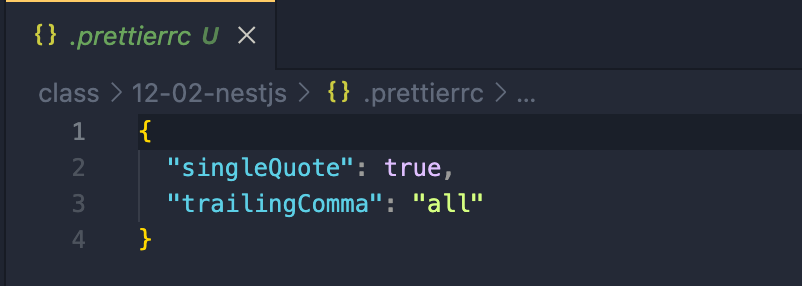
.prettierrc
- singleQuote : “ “ 를
‘ ‘ 로 통일시켜주는 것- trailingComma : 문장 제일 끝에
콤마( , )를 자동으로 붙여주는 것
체크를 하게 되면 코드 수정 후 파일을 저장할 때, prettier가 적용되는데,
사용하지 않기로 했다. 체크를 하면 한 사람만 적용이 되기때문에, 협업을 할 때 불편할 수 있다.
협업을 할 때는 모두 일괄 적용될 수 있게 Settings 부분을 코드로 만들어서 사용한다.setiings.json
TypeScript 폴더 구조
main.ts
: 처음에 실행되는 부분
앞으로 만드는 API들은 3개의 파일이 하나의 세트로 만들어짐
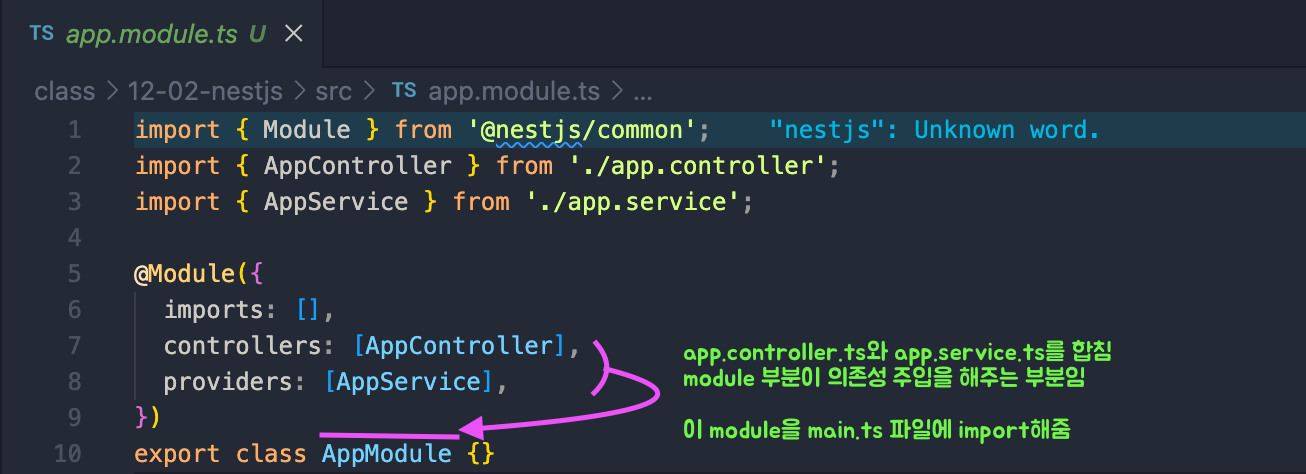
app.controller.tsapp.module.tsapp.service.tsapp.module.ts
app.controller.ts
만약 post 로 받고싶다면 @Get 이 아닌 @Post를 import 해와서 사용하면 됨
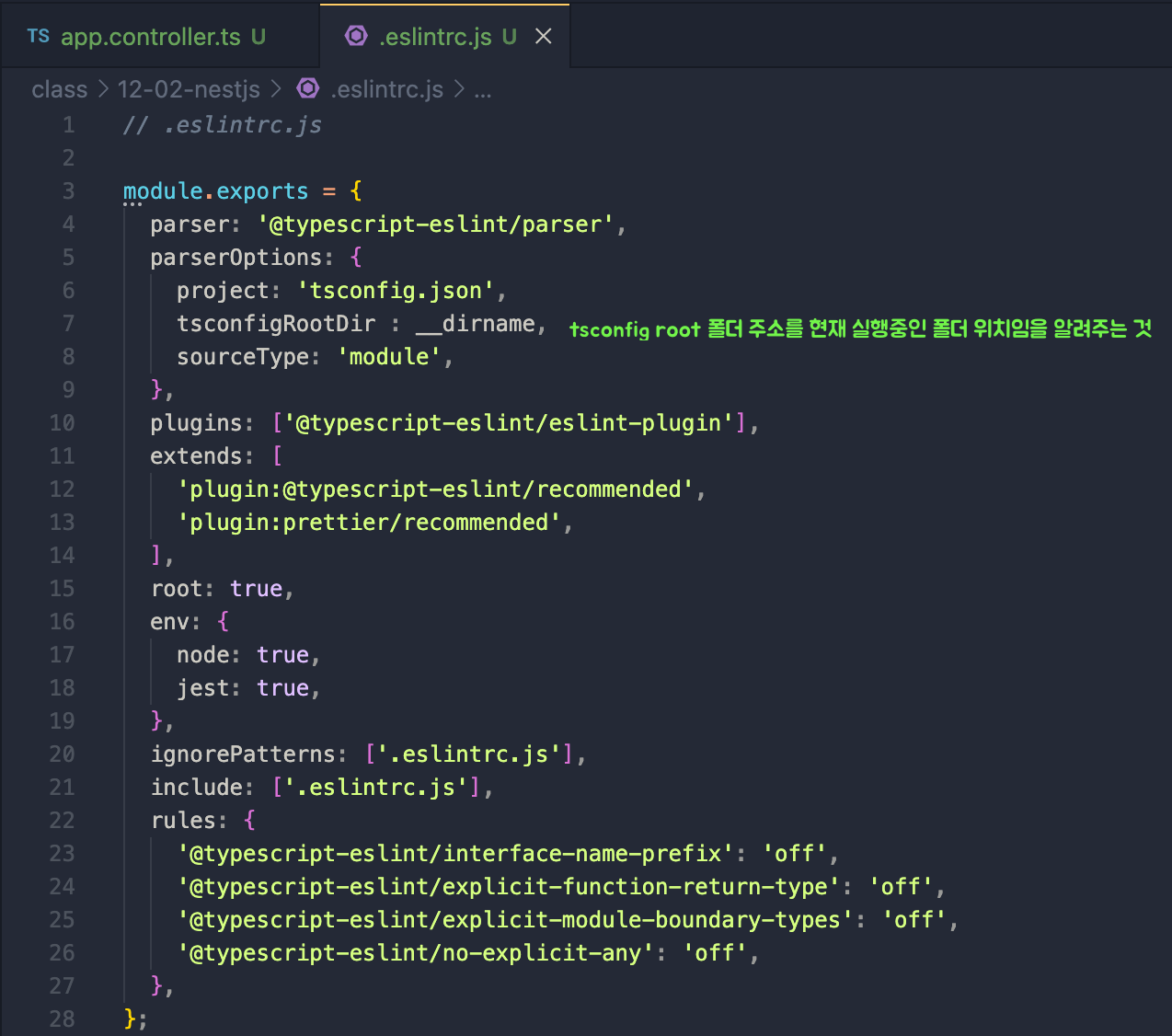
📍 참고
- import 에서 eslintrc 에러가 나타난다면 eslintrc가 tsconfig.json 파일 위치를 찾지 못해서 나타나는 에러이므로 .eslintrc.js 파일을 아래와 같이 수정
- 에러가 계속 발생된다면 파일을 껐다가 다시 켜기
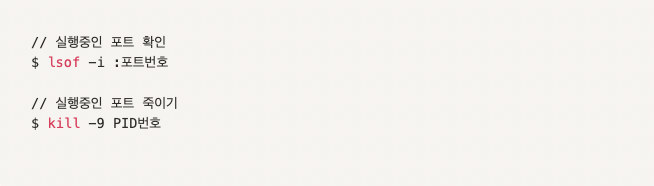
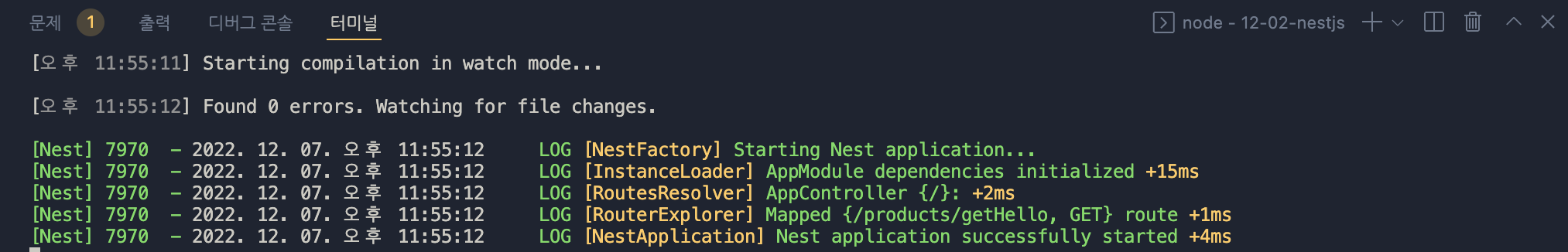
- already in use :::3000 Error 가 발생하게된다면 3000번 포트가 이미 열려져있는 상태라서 발생되는 오류이기에 기존에 열려있던 3000번 포트를 닫아준 후 다시 실행
결과
TypeScript
: 자바스크립트에 타입을 부여한 언어
자바스크립트의 확장된 언어라고 볼 수 있다. 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환해 주어야 한다.
이 변환 과정을 컴파일(compile)이라고 한다.왜 TypeScript를 사용하는가
- 에러의 사전 방지
- 코드 가이드 및 자동 완성(개발 생산성 향상)
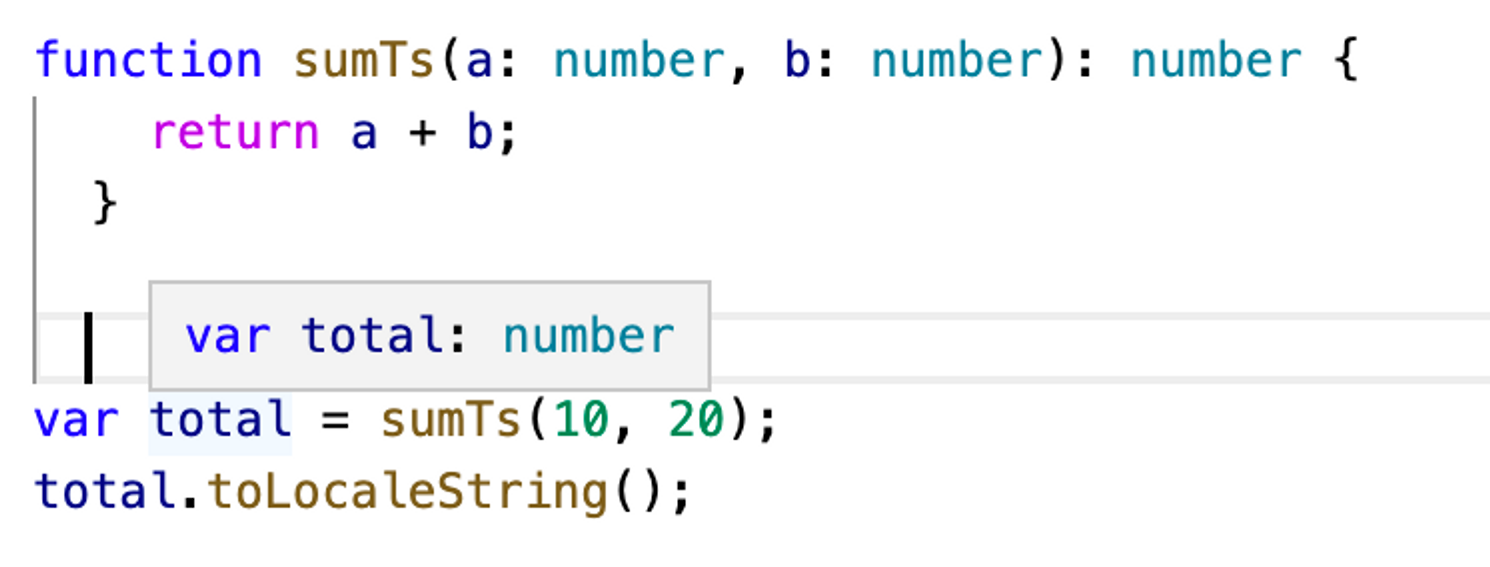
변수
total에 대한 타입이 지정되어 있기 때문에 VScode에서 해당 타입에 대한 API를 미리 보기로 띄워줄 수 있다.
12-03-typescript
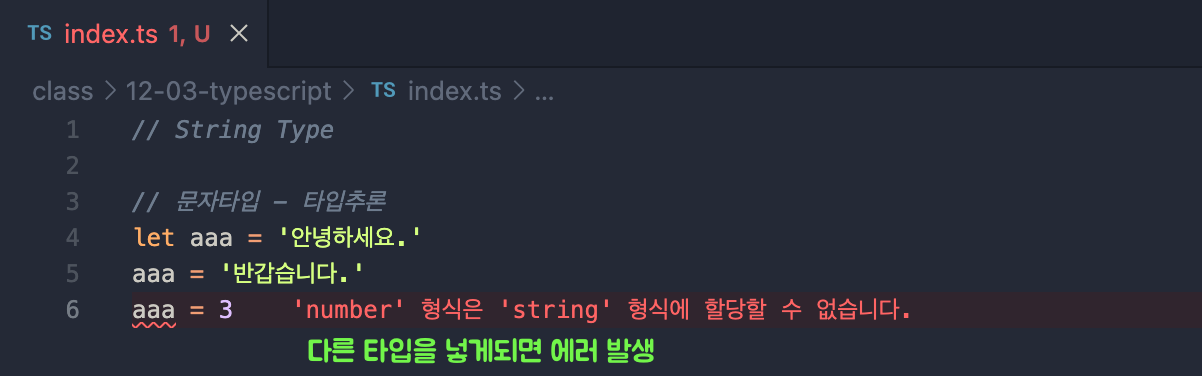
index.ts
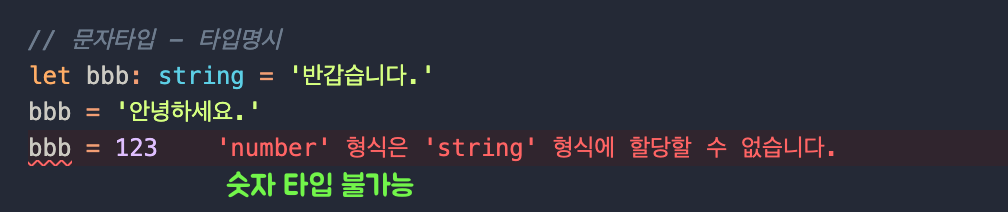
String Type - 타입추론
TypeScript는
Type 추론이 가능하기에 타입명을 굳이 입력하지 않아도 처음 들어간 값의 타입으로 자동으로 만들어짐String Type - 타입명시
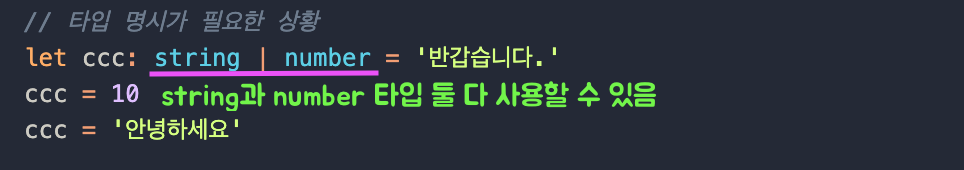
bbb에string타입을 지정해주면bbb에는string타입만 허용String Type - 타입 명시가 필요한 상황
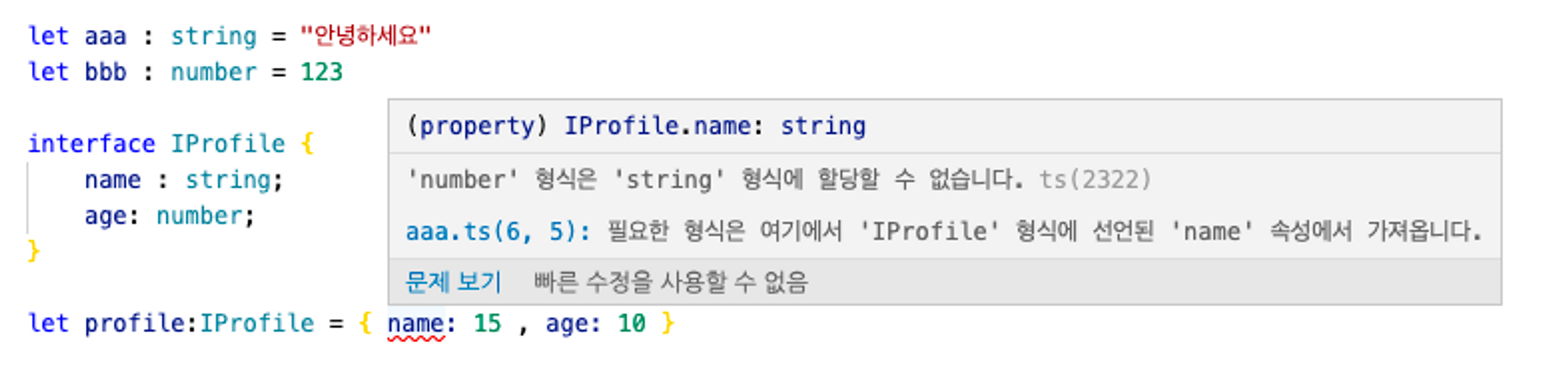
서로 다른 타입을 통시에 사용할 때에는 타입 명시가 필요하다.
Number Type
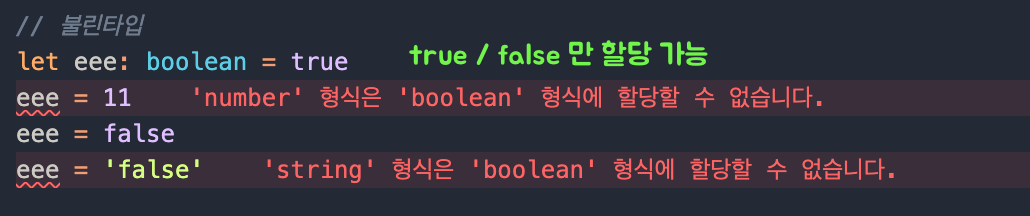
Boolean Type
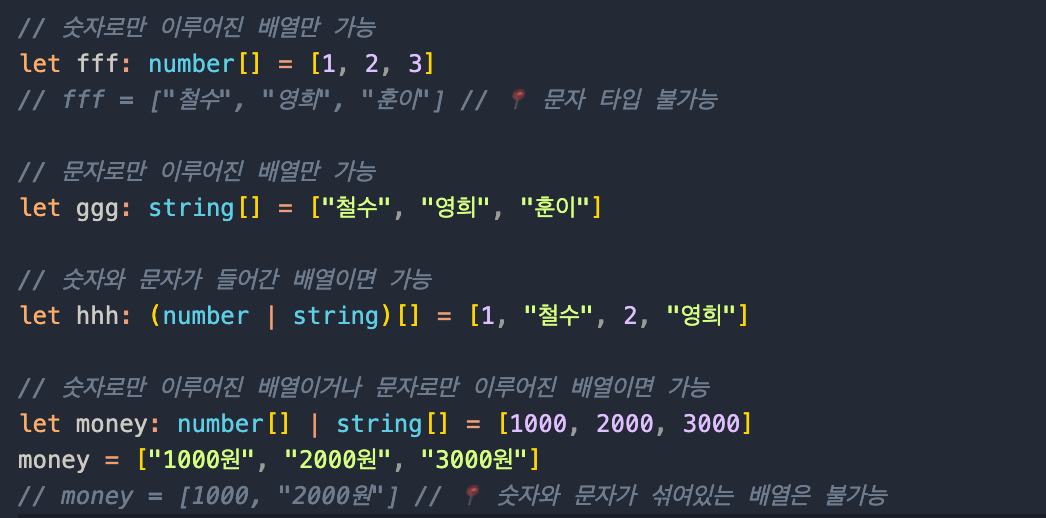
Array Type
유니온 타입(Union Type)이란 자바스크립트의 OR 연산자(
||)와 같이 A이거나 B이다 라는 의미의 타입
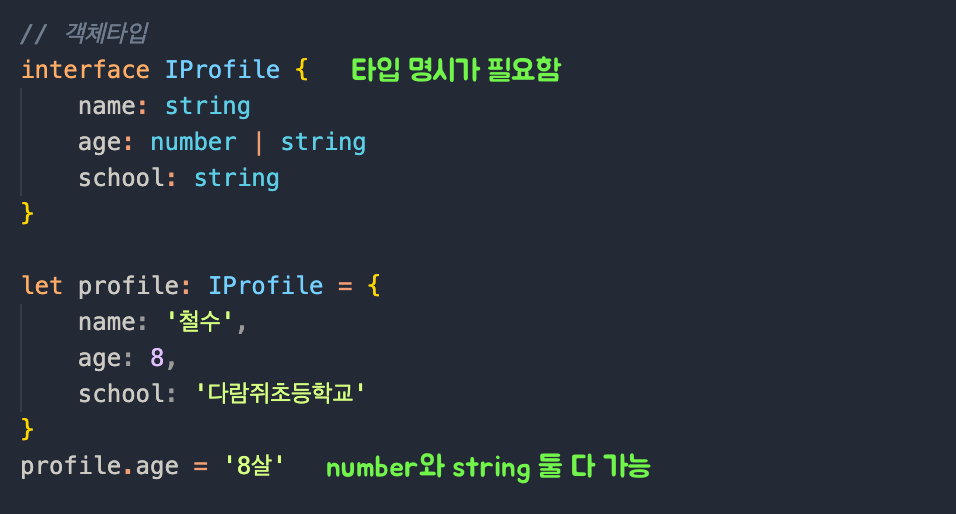
타입스크립트에서는|을 사용해 OR 연산을 함Object Type
:Object(객체)의 타입을 지정할 때는interface를 사용하게 됨
interface : 상호 간에 정의한 약속 혹은 규칙을 의미
타입스크립트에서의interface는 보통 다음과 같은 범주에 대해 약속을 정의할 수 있다.
- 객체의 스펙(속성과 속성의 타입)
- 함수의 파라미터
- 함수의 스펙(파라미터, 반환 타입 등)
- 배열과 객체를 접근하는 방식
- 클래스
Function Type
12-04-typescript-decorator
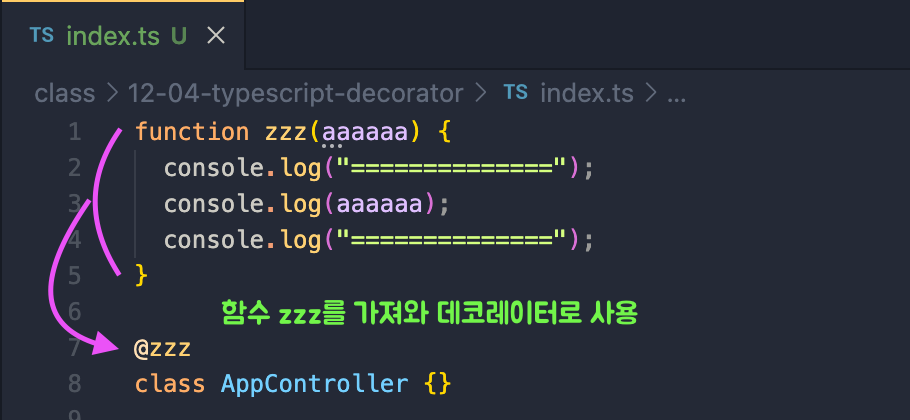
Decorator
: 실행하려는 사용자가 구조를 수정하지 않고 기존 객체에 새로운 기능을 추가할 수 있도록 하는 디자인 패턴
일반적으로 데코레이트 하려는 함수의 정의 전에 호출된다.
데코레이터는 함수를 인수로 얻고 대가로 새로운 함수로 돌려주는 callable(전달받은 object 인자가 호출 가능한지를 판단)구조 이다.커맨드 라인이나
tsconfig.json에서experimentalDecorators옵션을 추가해줘야한다.데코레이터는 앞에서 말한 것처럼 “클래스”, “메서드”, “접근자”, “프로퍼티”, “파라미터”에 적용할 수 있다.
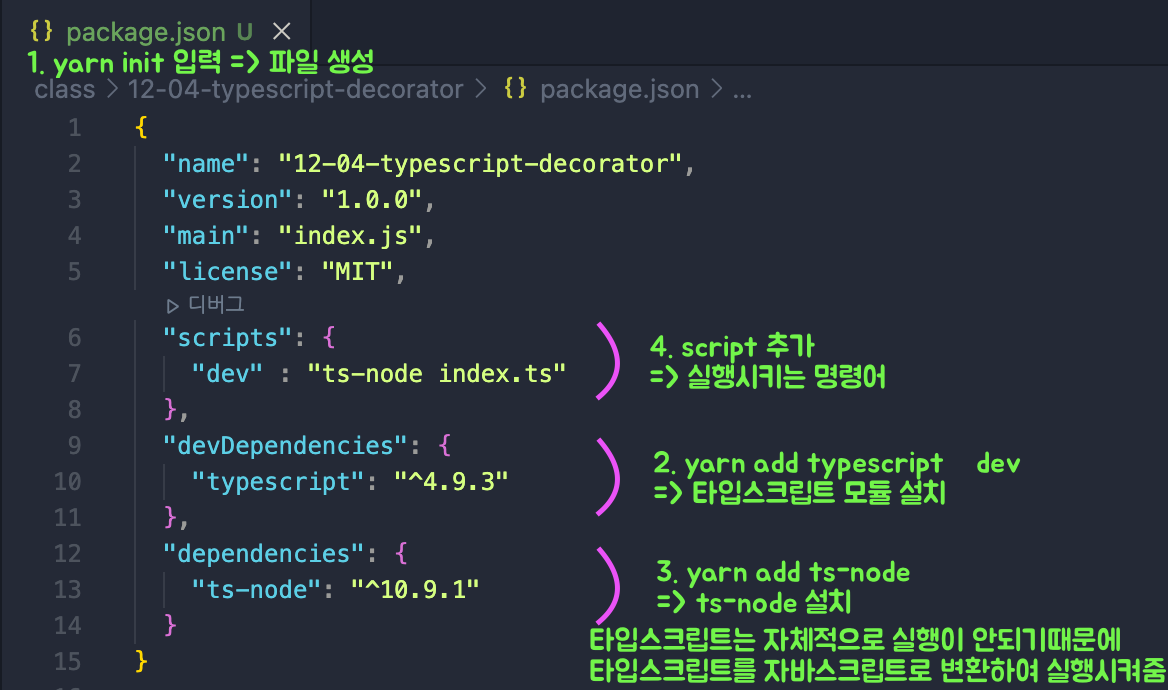
package.json
tsconfig.json
index.js
결과
12-05-typescript-private-readonly
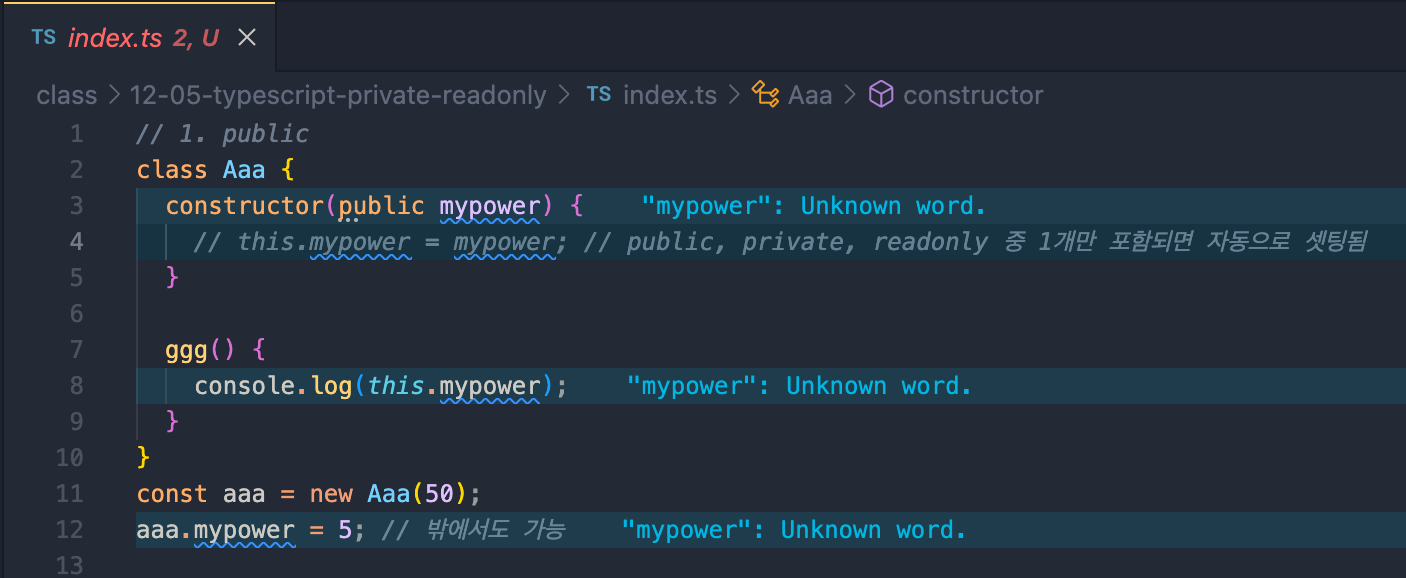
index.ts
public
public을 사용한다면 public이 붙은 변수, 메소드는 어떤 클래스에서라도 접근이 가능해진다.
따라서, mypower 앞에 public을 붙여주지 않는다면 Aaa 클래스 안에서 mypower를 사용할 수 없게된다.
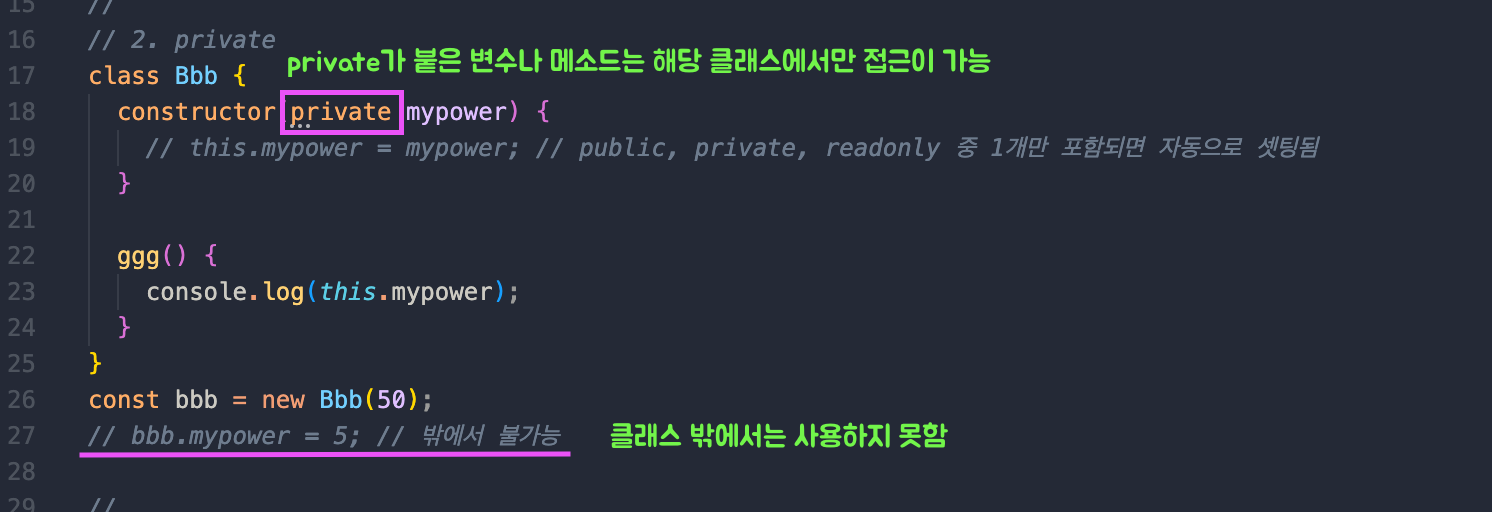
public을 사용해 줌으로써, 클래스 내부뿐만 아니라 클래스 밖에서도 사용 가능해진다.private
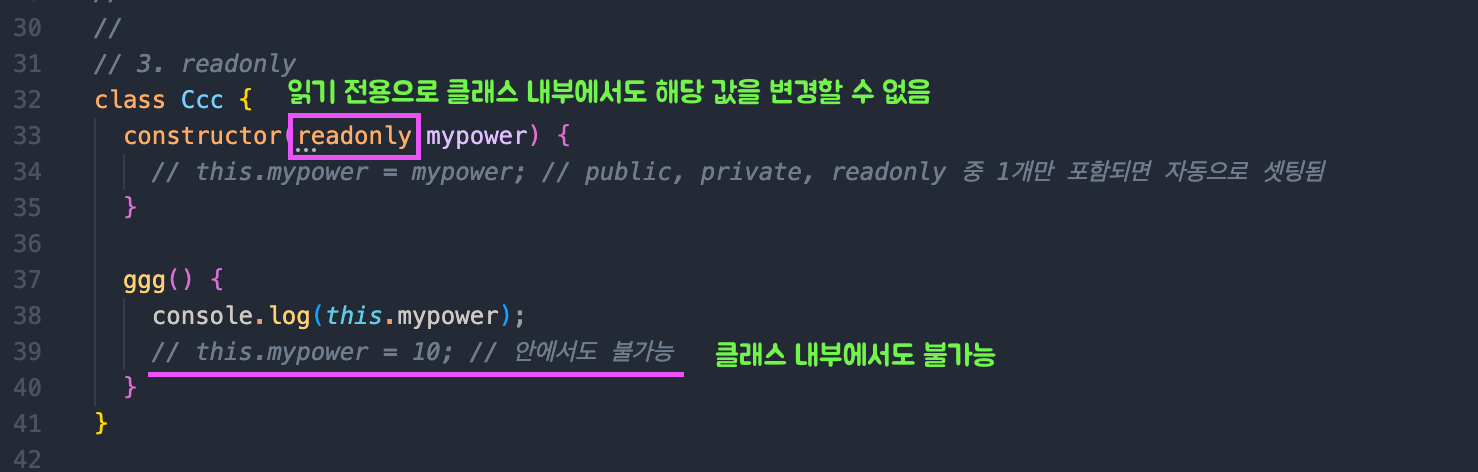
readonly