NestJS started with GraphQL & TypeScript
Nest는 GraphQL 애플리케이션을 빌드하는데 스키마 우선(schema first) 및 코드 우선(code first)방법을 제공
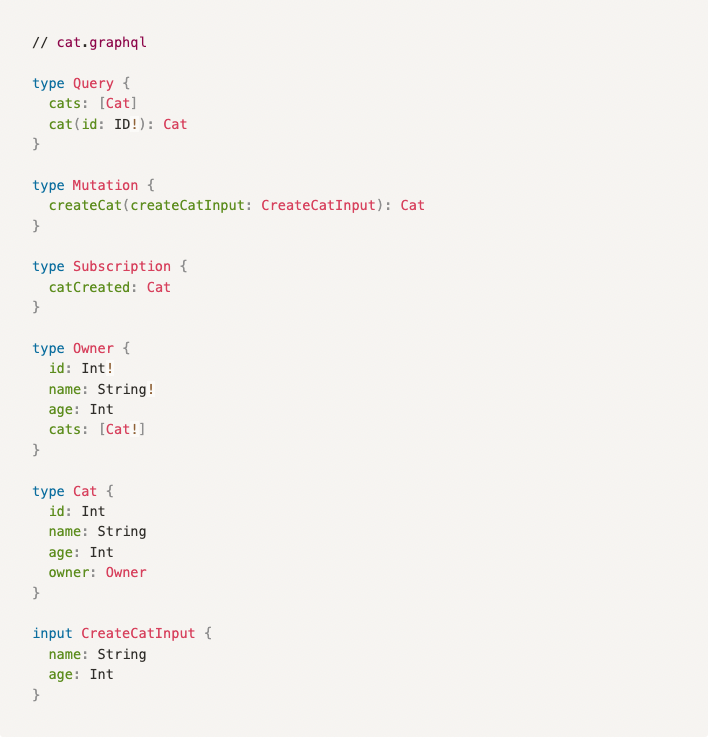
Schema First(스키마 우선)
: graphql의 schema를 먼저 정의하고, 그 schema 정의에 맞게 코드를 작성하는 방법
schema를 작성하기 위해서는 graphql의 data model을 나타내기 위해 만들어진SDL(Schema Definition Language)를 사용SDL : 모든 프로그래밍 언어와 독립적이며, 통합되는 언어
NestJs에서는 GraphQl 스키마를 TypeScript의 클래스 및 인터페이스 형식으로 구현장점
- 중복된 상용수 코드를 작성할 필요성을 줄여줌
- 전체 관계를 직관적으로 나타냄으로 팀 커뮤니케이션 장애가 적음
단점
- 실제 코드에 해당하는 Resolver는 포함되지 않으므로, 스키마 정의와 함께 Resolver가 계속적으로 동기화되어야함
- Resolver 코드와 SDL의 정의가 정확하게 일치해야함
사용방법
옵션 개체에
typePaths속성을 추가
typePaths:GraphQLModule이 작성할 GraphQL SDL 스키마 정의 파일을 찾아야하는 위치를 나타냄
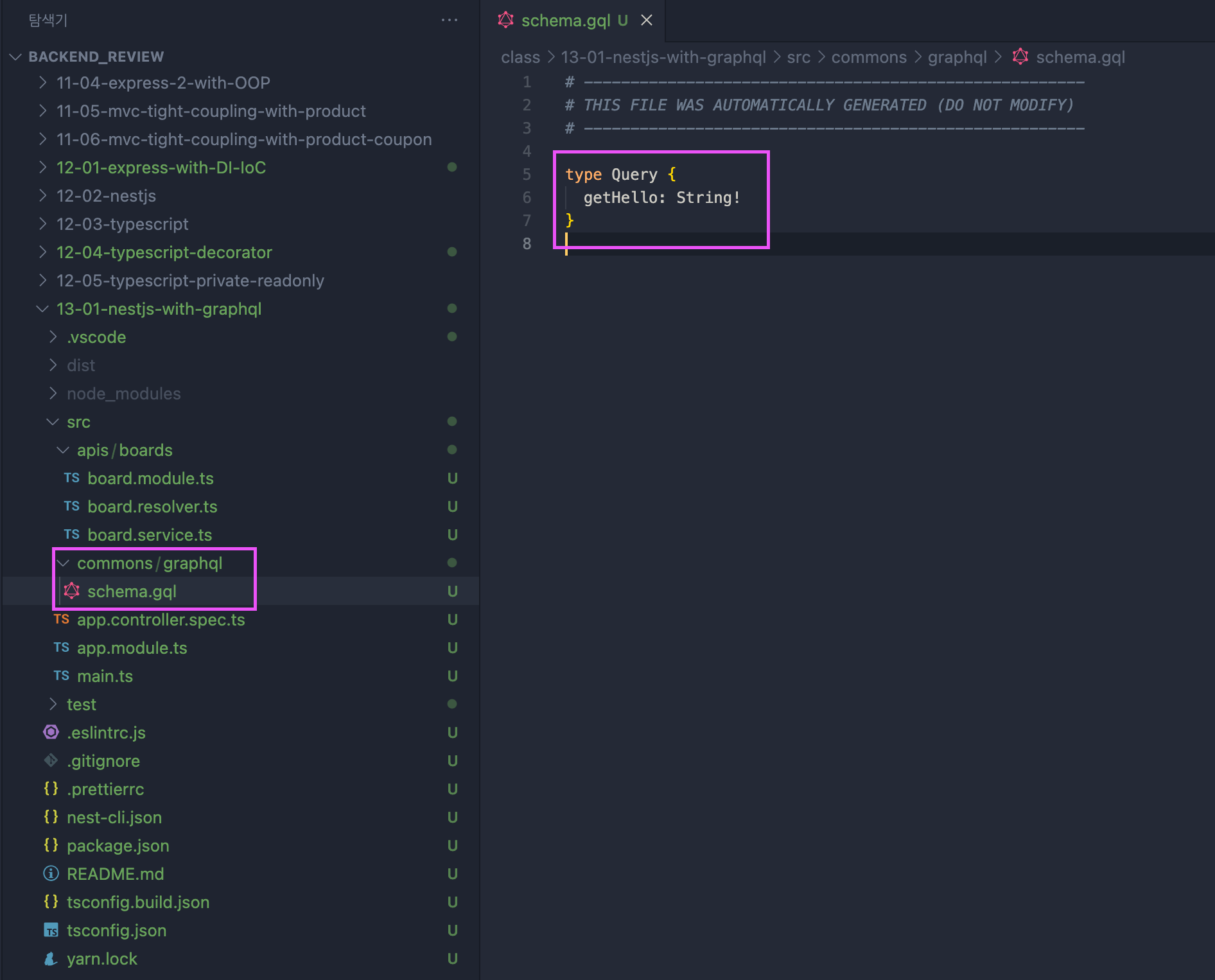
.graphql로 스키마를 직접 작성해준다.Code First(코드 우선)
: 데코레이터와 TypeScript 클래스를 사용하여 먼저 작성한 Resolver를 기반으로 해당 GraphQL 스키마를 자동 생성
=> TypeScript로만 작업하고 언어 구문 간의 컨텍스트 전환을 피하려는 경우 유용한 방법장점
- Schema와 Resolver간의 type safety를 보장
- 코드 중복이 최소화 됨
단점
- SDL과 비교해서 직관적이지 못함
사용방법
옵션 객체에
autoSchemaFile속성을 추가
autoSchemaFile: 자동으로 생성된 스키마가 생성될 경로한 줄 정리
schema first는 graphql schema를 먼저 작성한 후, typescript 클래스나 인터페이스를 생성해 주고,
code first는 typescript로 클래스를 만들면 해당 클래스에 해당하는 graphql schema를 자동으로 만들어 준다.
13-01-nestjs-with-graphql(code first 실습)
GraphQL 설치와 폴더 구조 셋팅
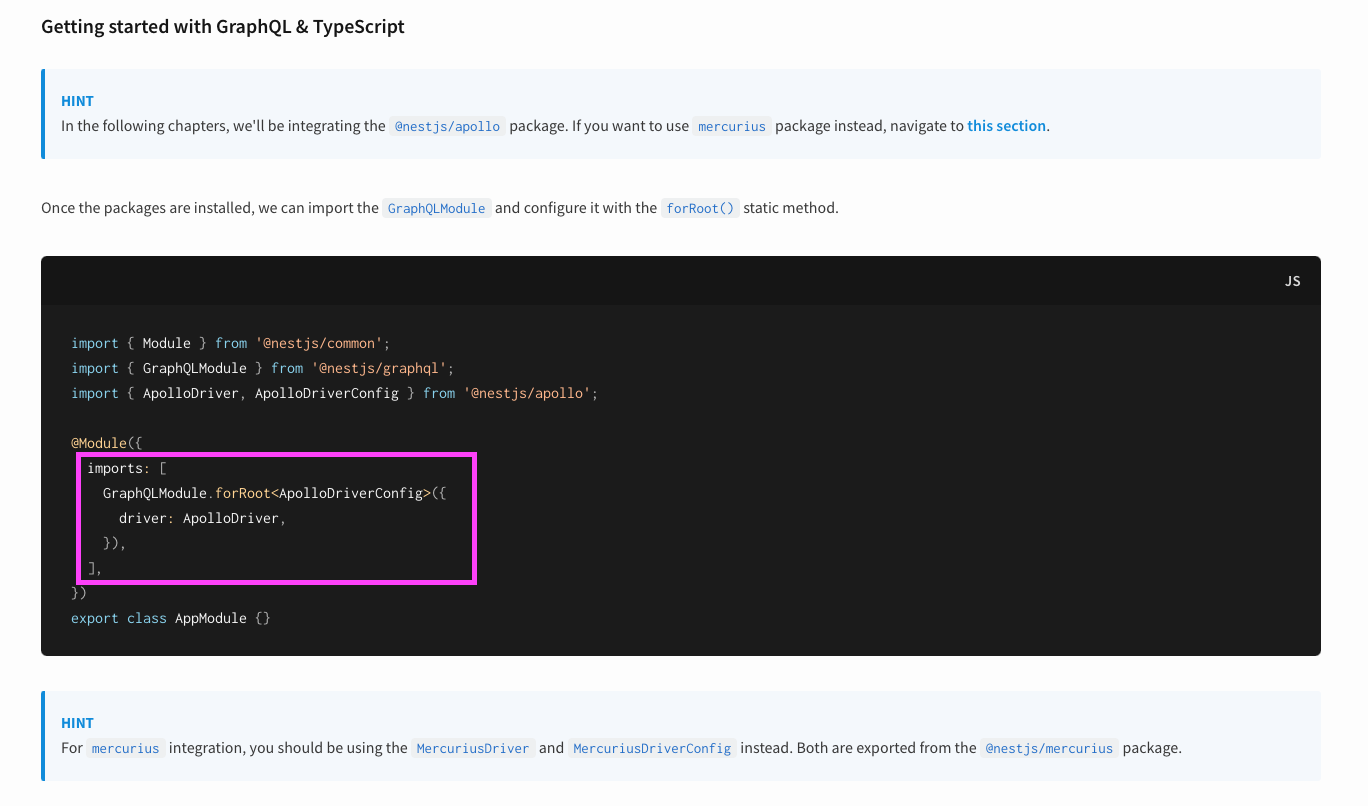
GraphQL 설치
GraphQL 셋팅
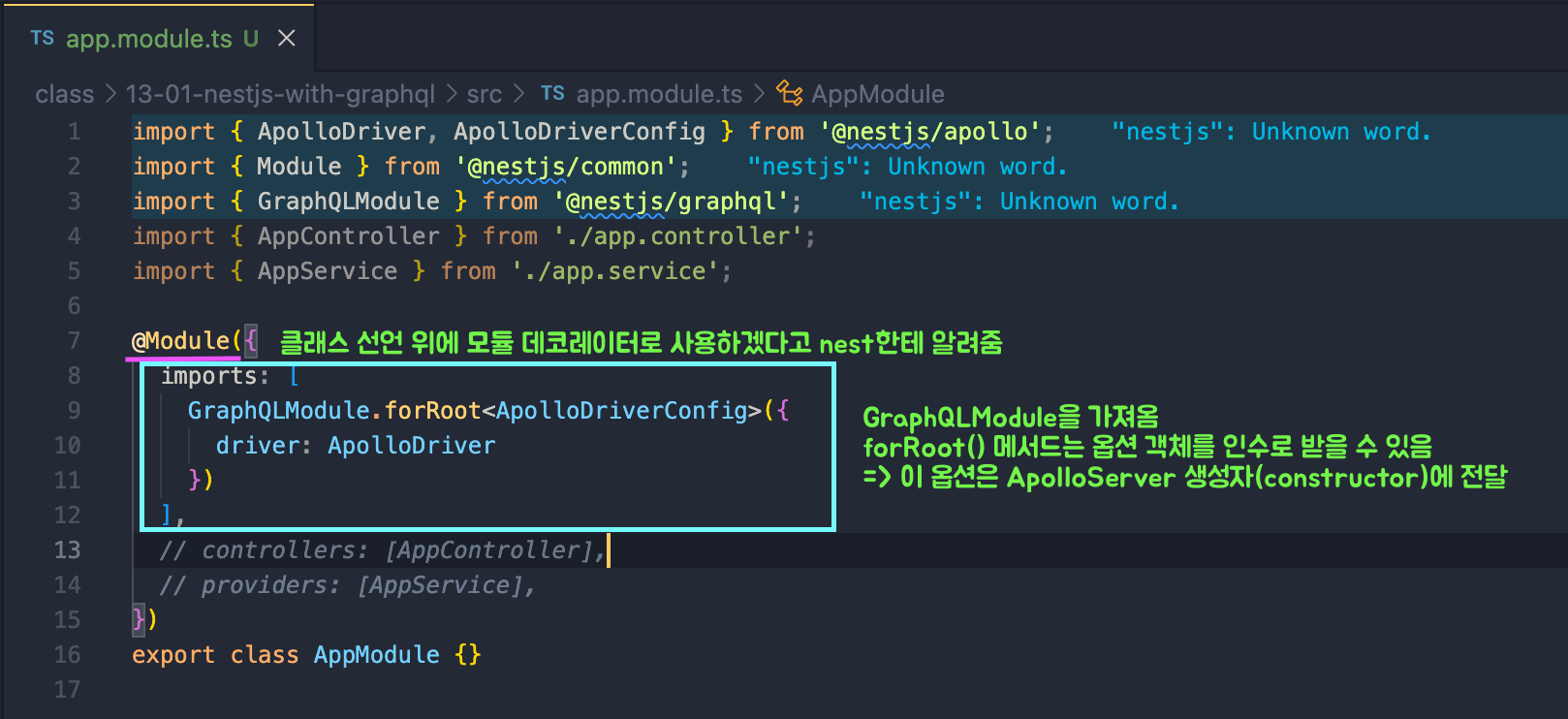
app.module.ts
추후에 api를 만들 예정이기 때문에
controllers와providers는 주석처리
app.controller.ts와 app.service.ts 파일 삭제
src폴더에apis폴더와common폴더를 만들어줌
apis: API 폴더common: 모든 API 에서 공통적으로 사용되는 것들을 따로 빼놓는 폴더
apis폴더 안에boards폴더를 만들어줌
boards 폴더 안에는게시물 관련 API가 들어감
그렇기 때문에 boards 폴더 안에board.module.ts,board.resolver.ts,board.service.ts파일을 만든다.
.module.ts: .resolver.ts + .service.ts 합쳐주는 파일.resolver.ts: 실질적 API 로직
- .controller.ts 와 같은 파일로 이름만 다른 파일입니다. 앞으로 controller 대신에 resolver 를 사용
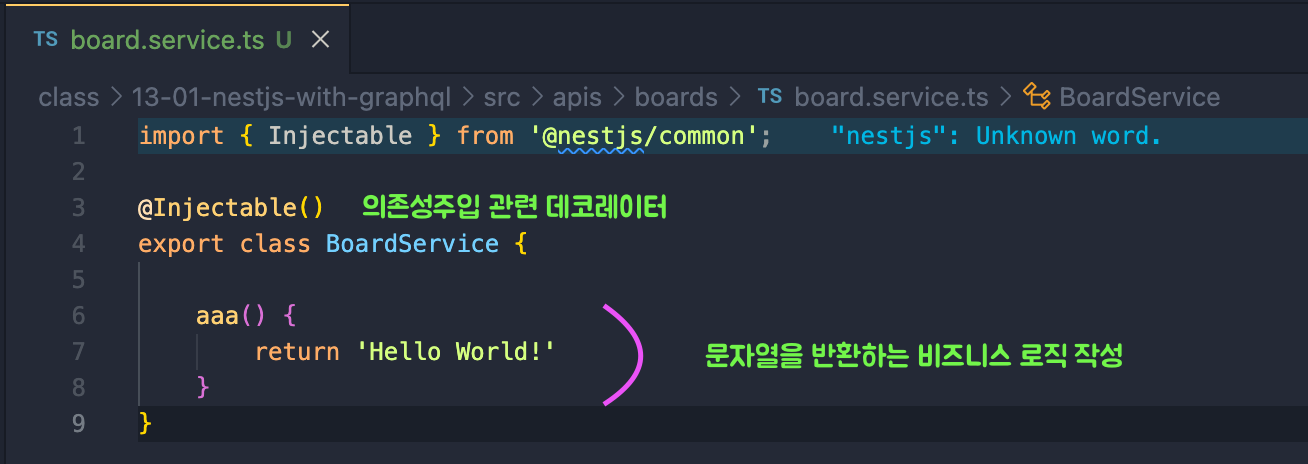
.service.ts: 핵심 비즈니스 로직
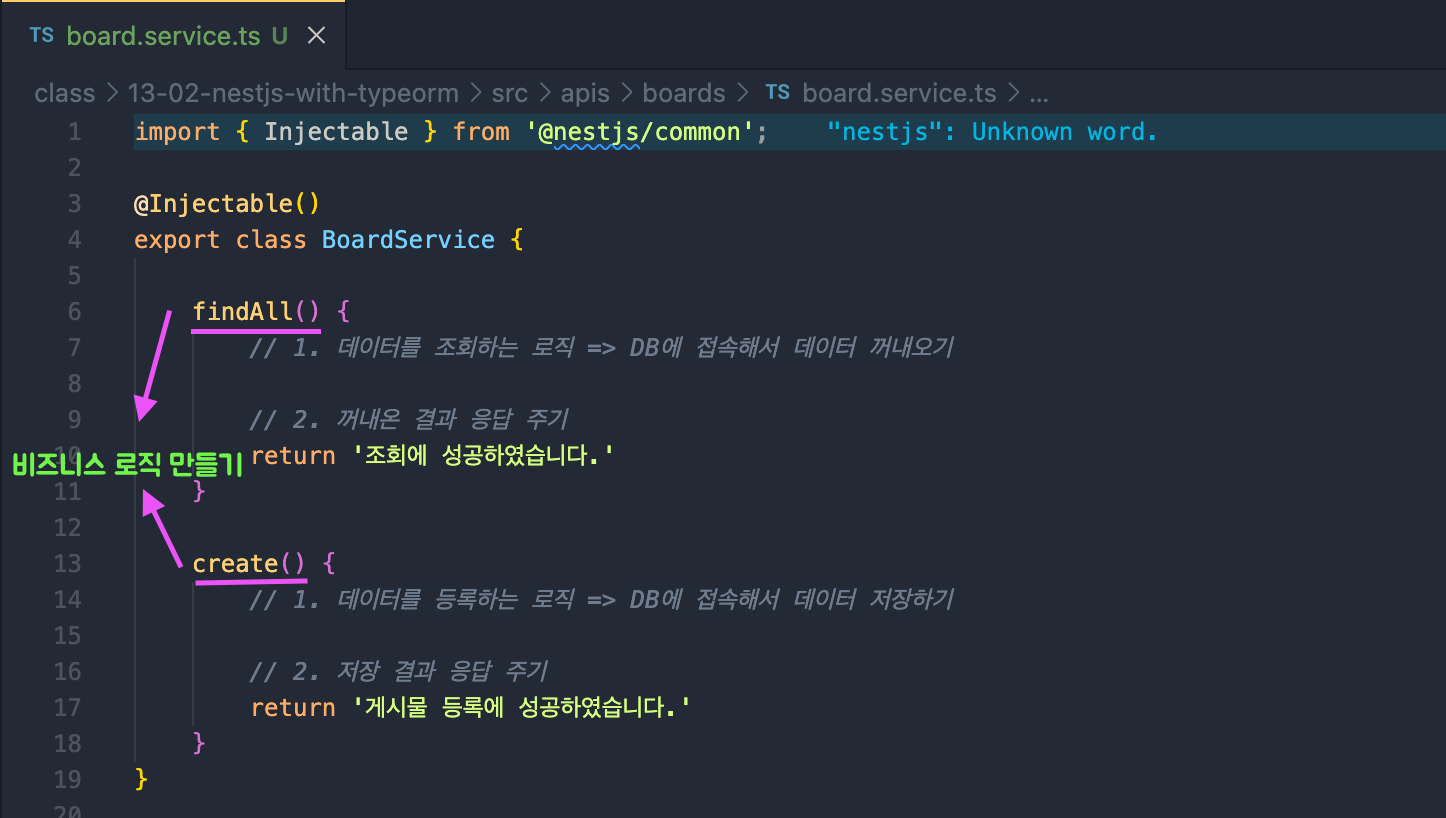
board.service.ts
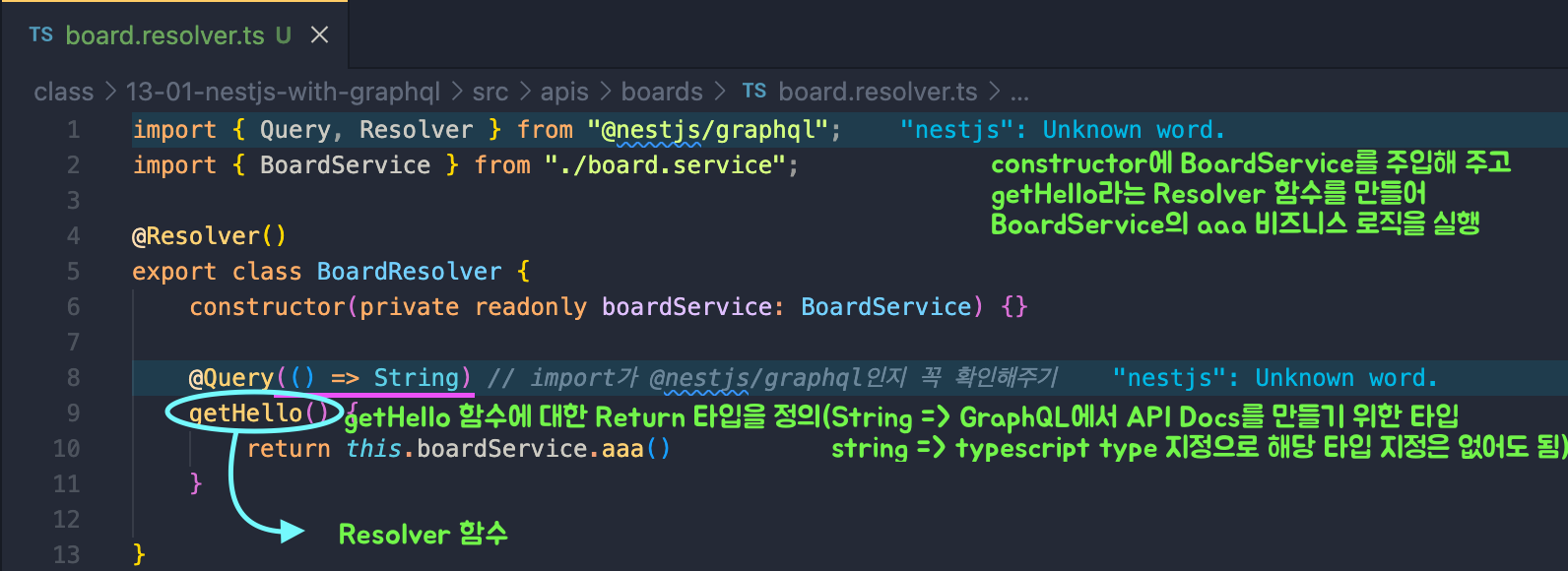
board.resolver.ts
클라이언트와 DB가 상호 작용할 수 있게 만들어주는 Resolver 클래스
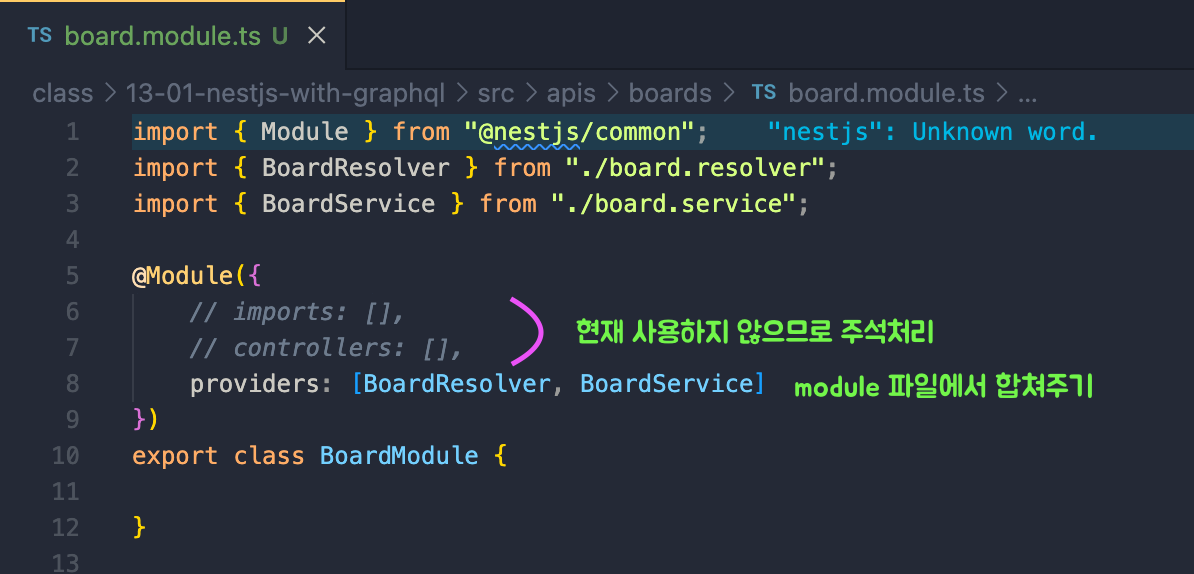
board.module.ts
app.module.ts 수정
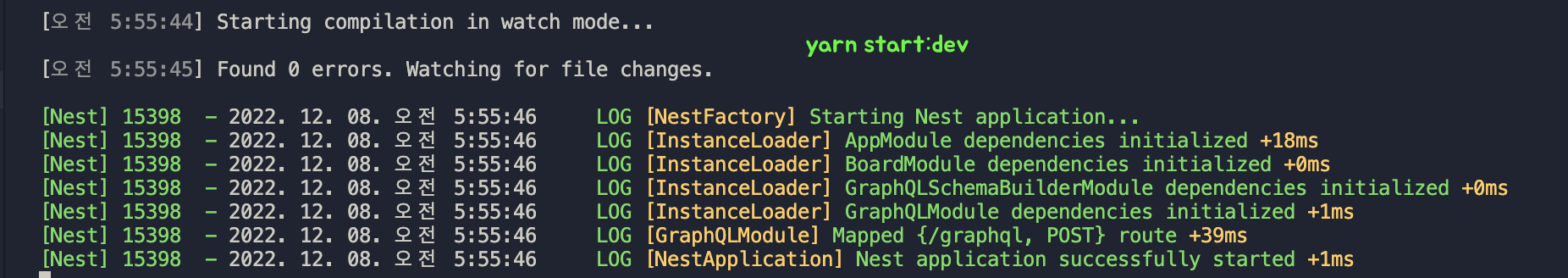
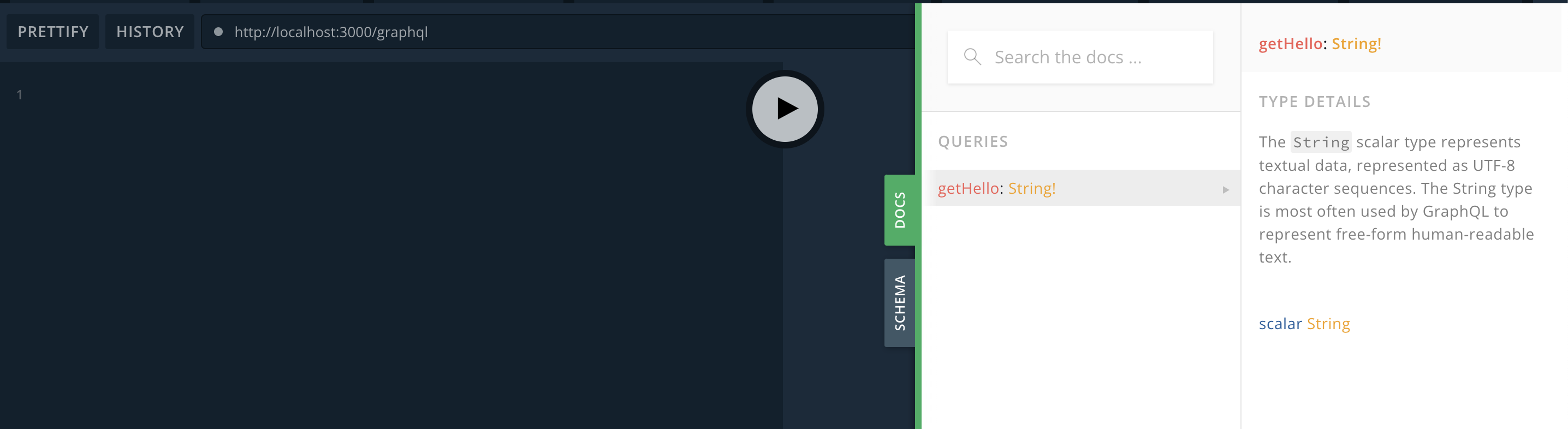
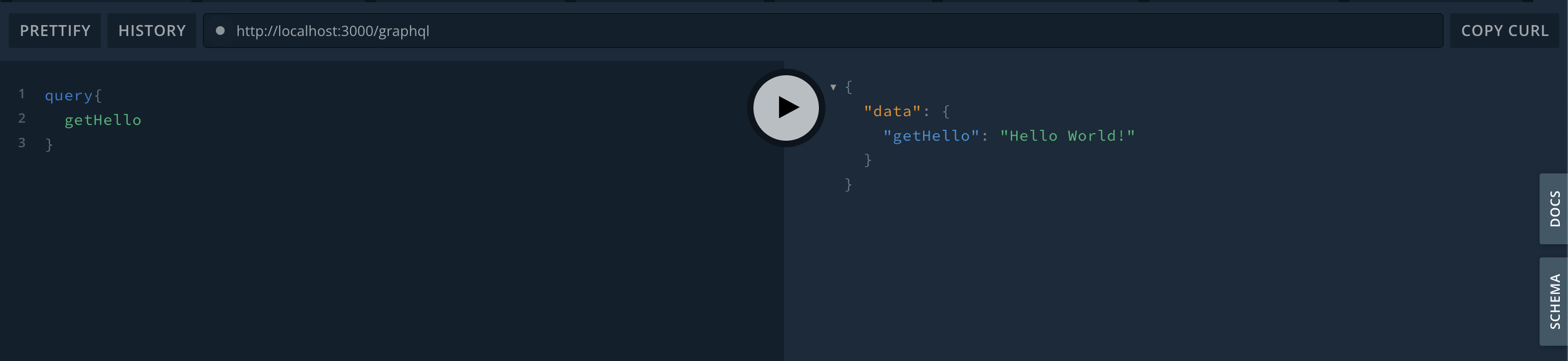
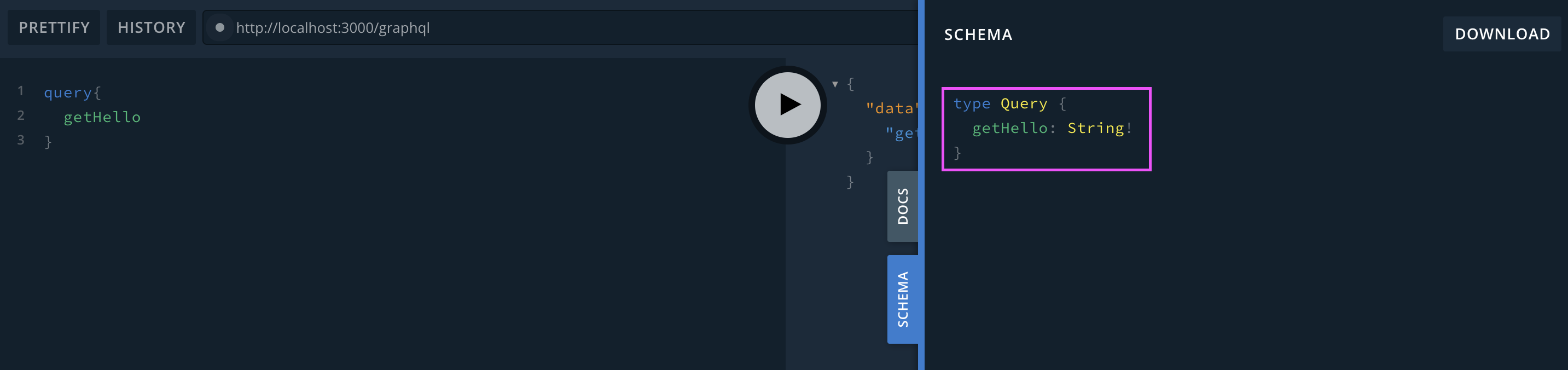
결과
13-02-nestjs-with-typeorm
Typeorm을 활용해서 NestJs와 MYsql 연결하기
: mongoDB와 유사함
차이점으로는 MongoDB를 사용할 때는model 파일로 표현하여 사용하고,
표 형태의 SQL DB같은 경우에는Entity 파일로 표현
사용방법
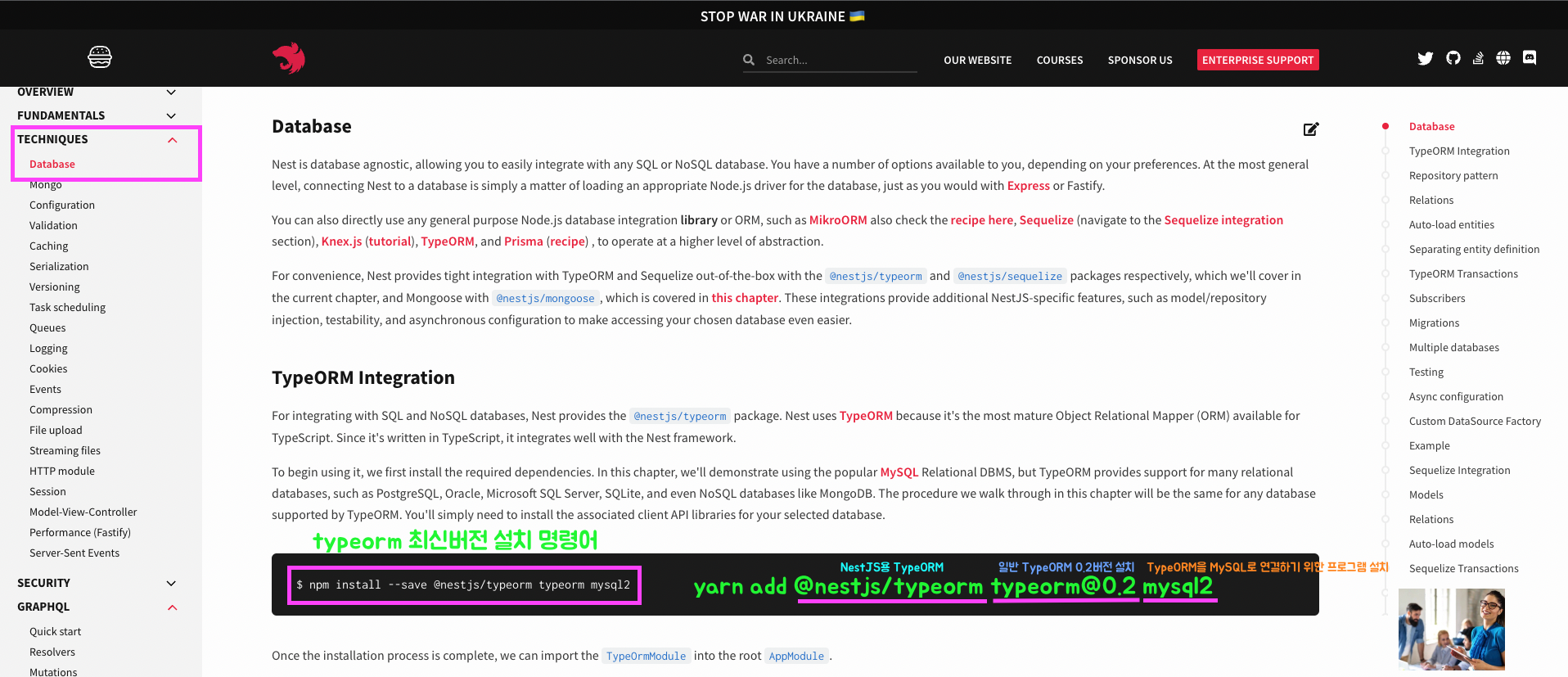
Typeorm 설치 :yarn add @nestjs/typeorm typeorm@0.2 mysql2
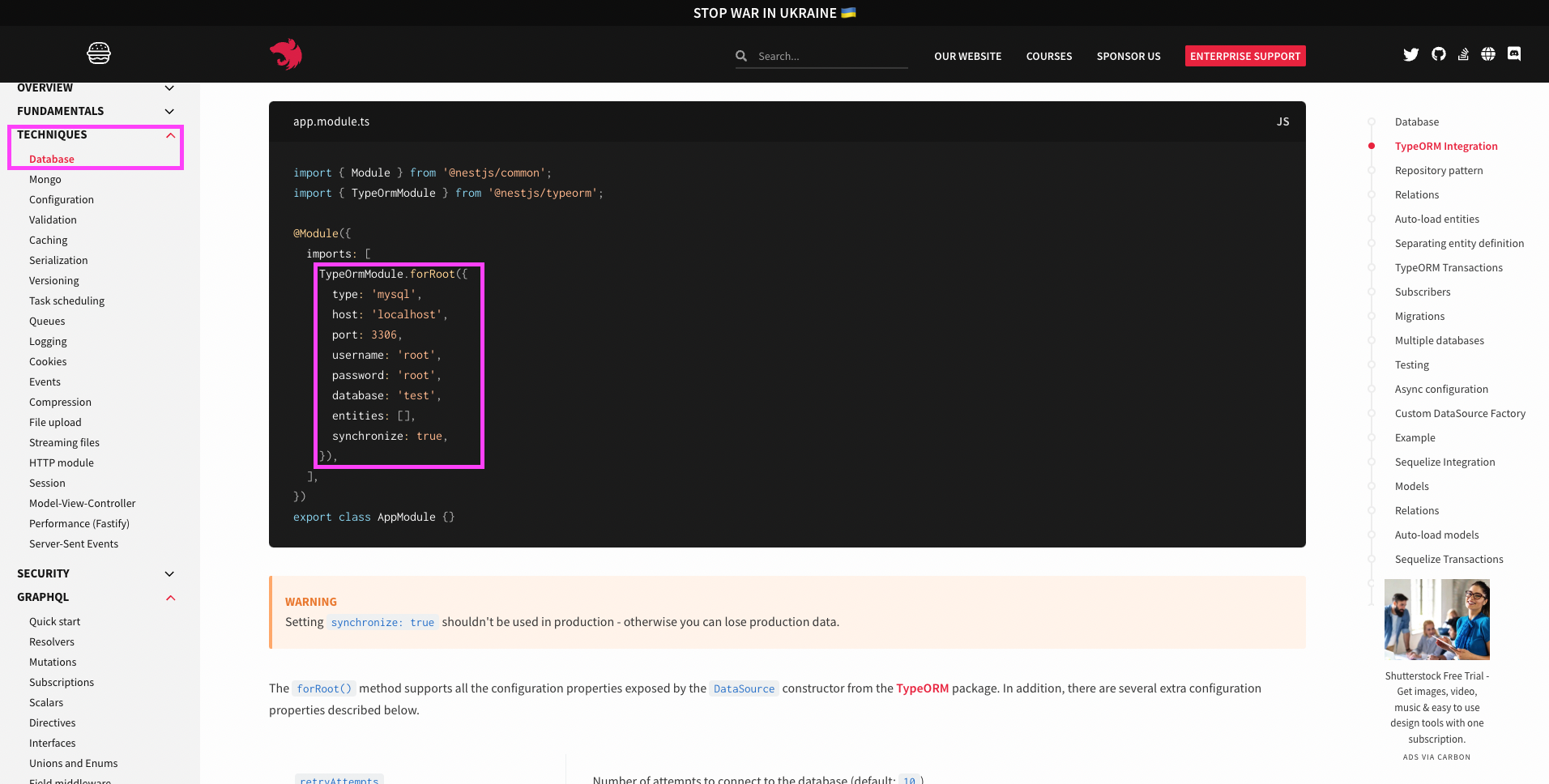
[nestjs - TypeORM Docs]
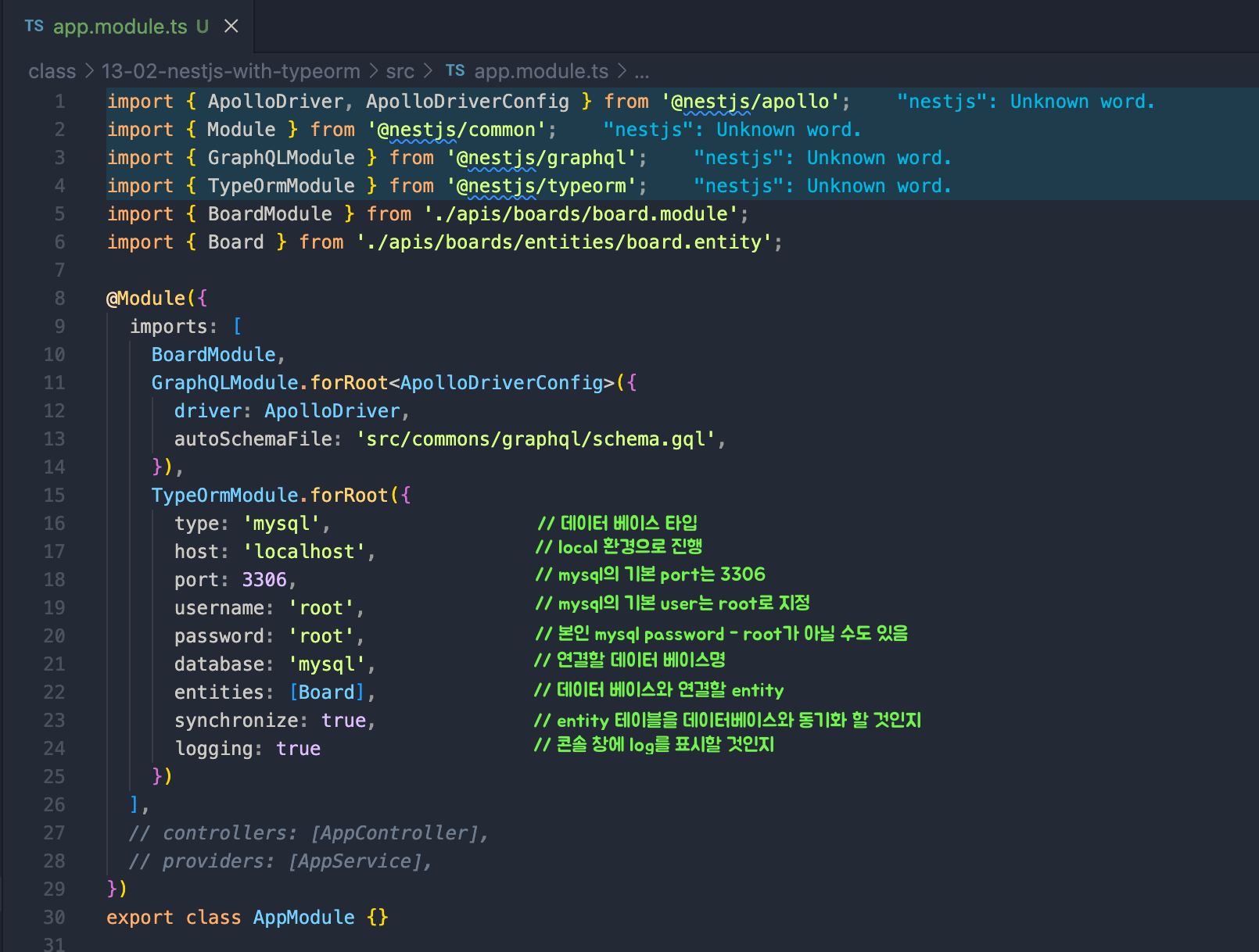
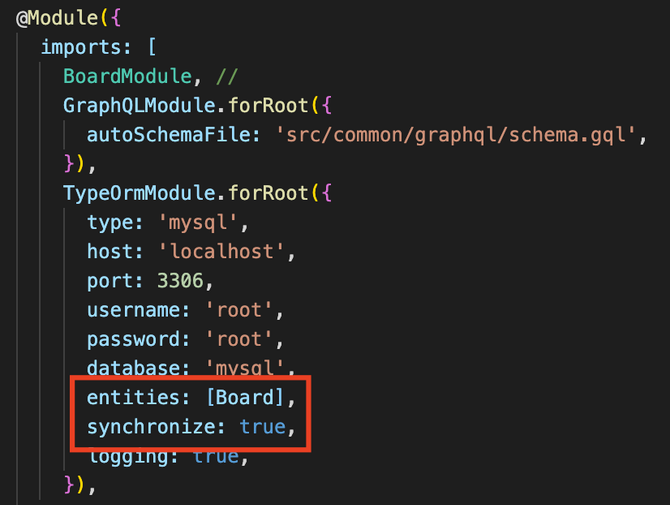
app.module.tsTypeORM 셋팅 - Docs 참고하여 작성
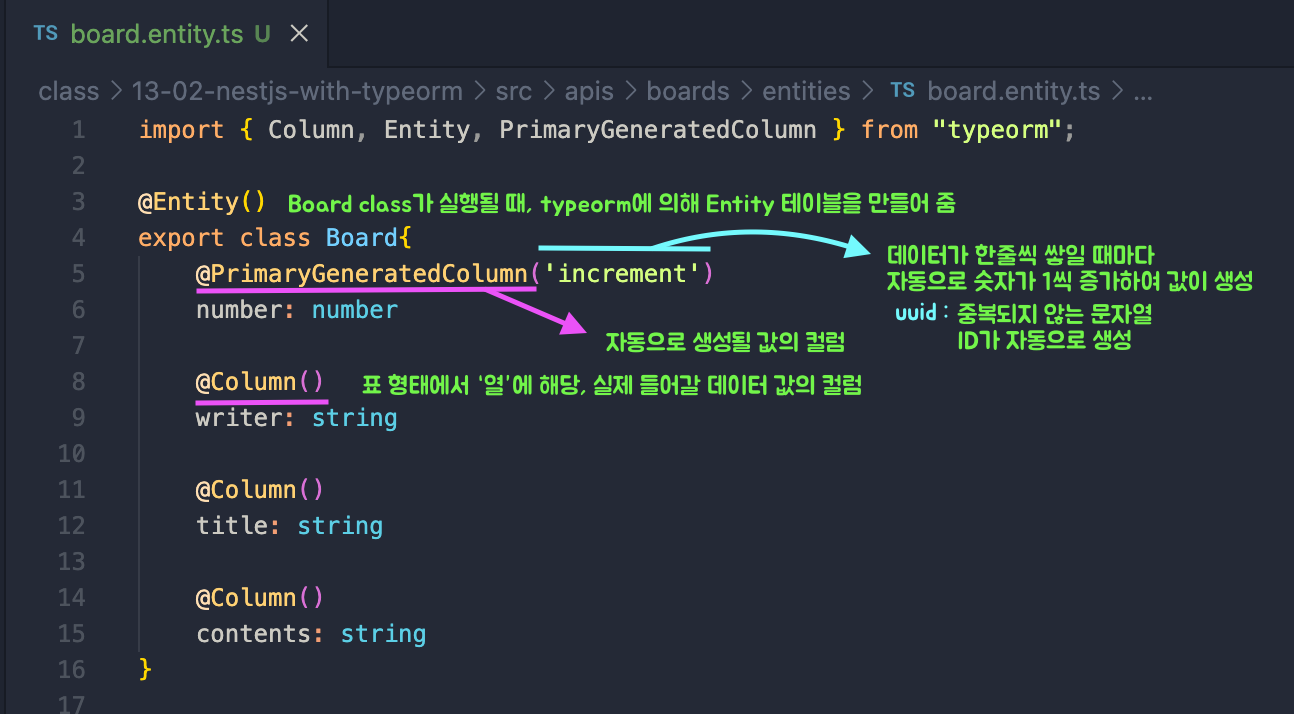
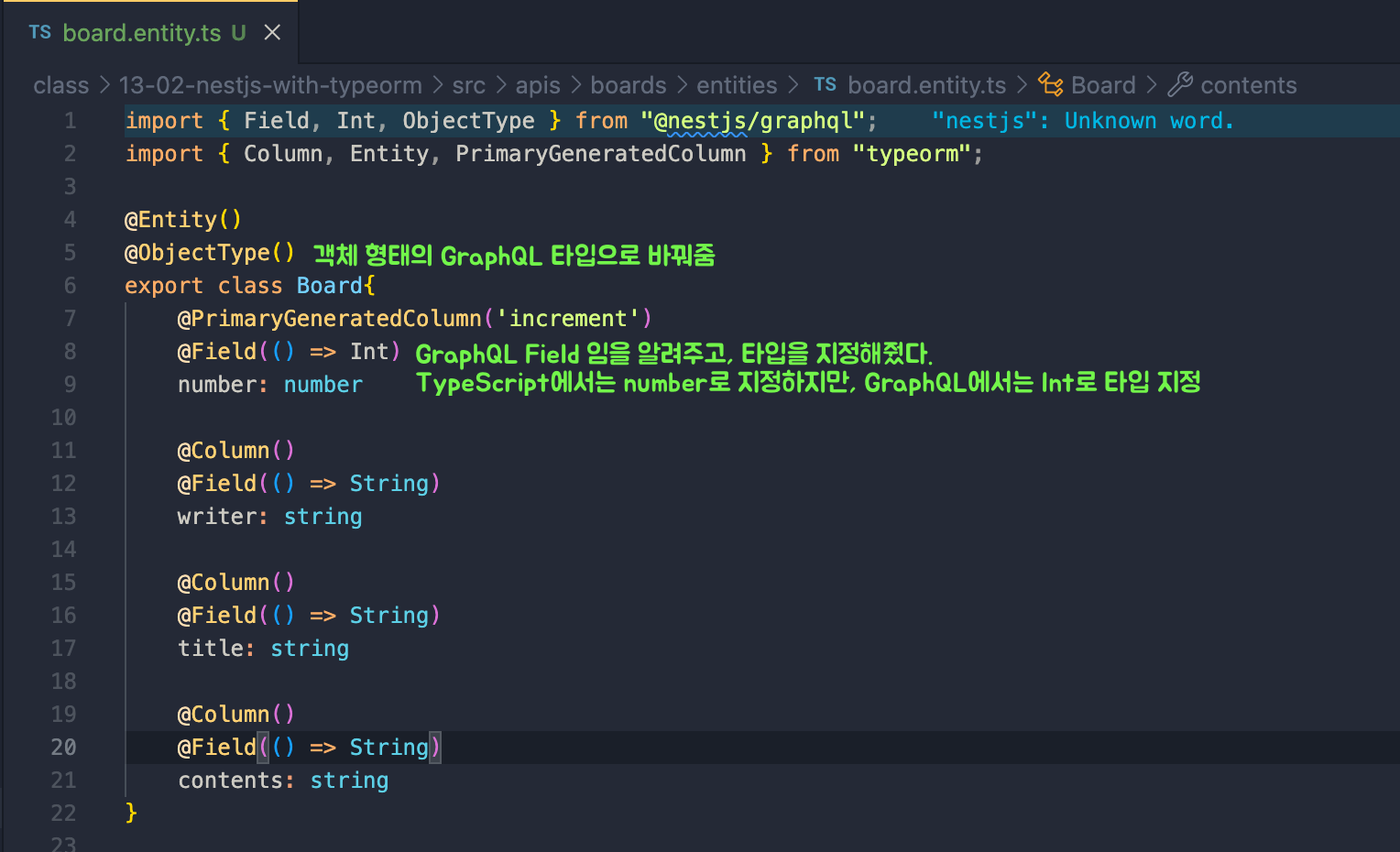
board.entity.ts
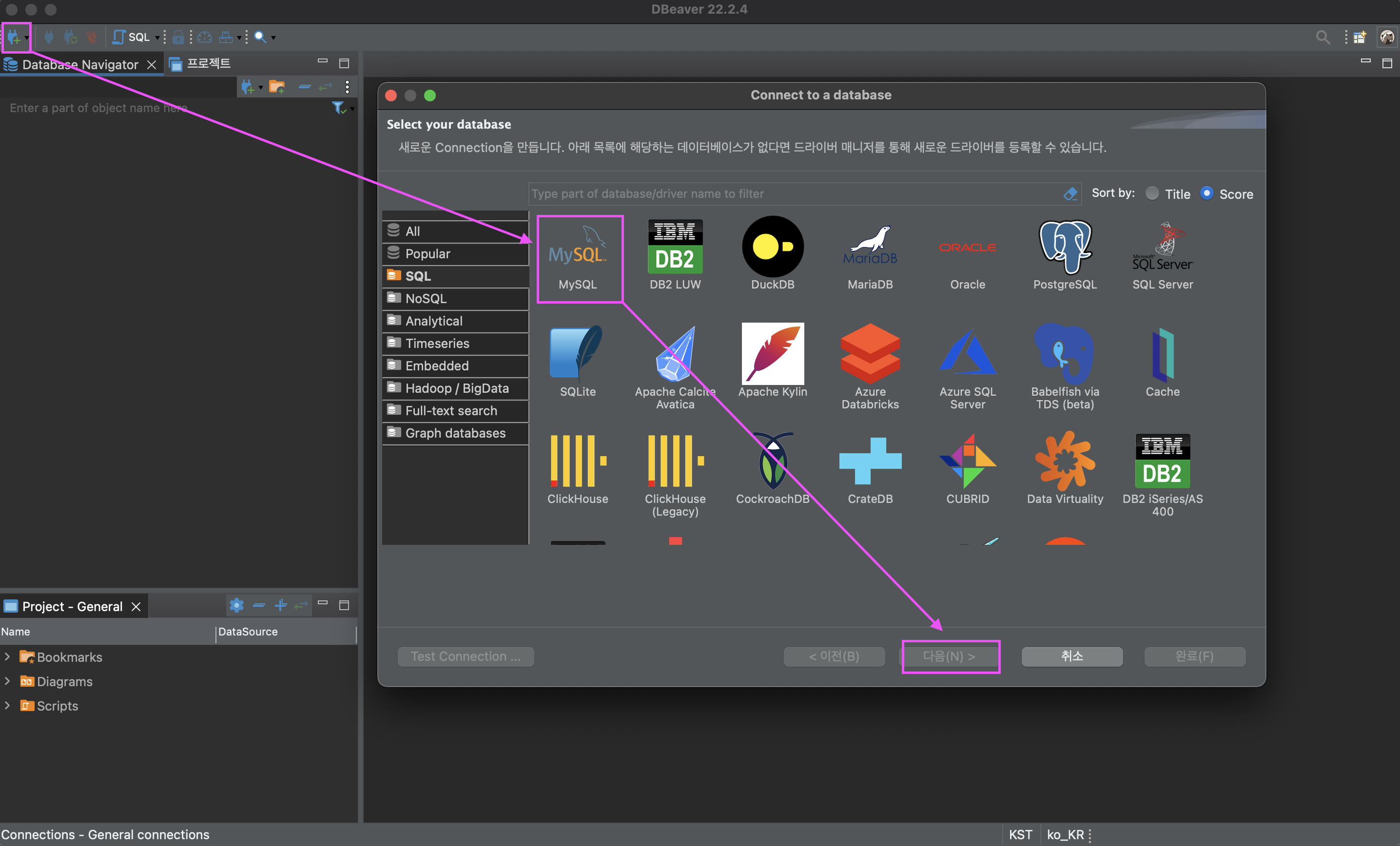
DBeaver로 mysql 열어보기
데이터베이스를 연결시켜서 데이터베이스 표 안에 만든 Entity가 실제로 들어오는지 확인해보기
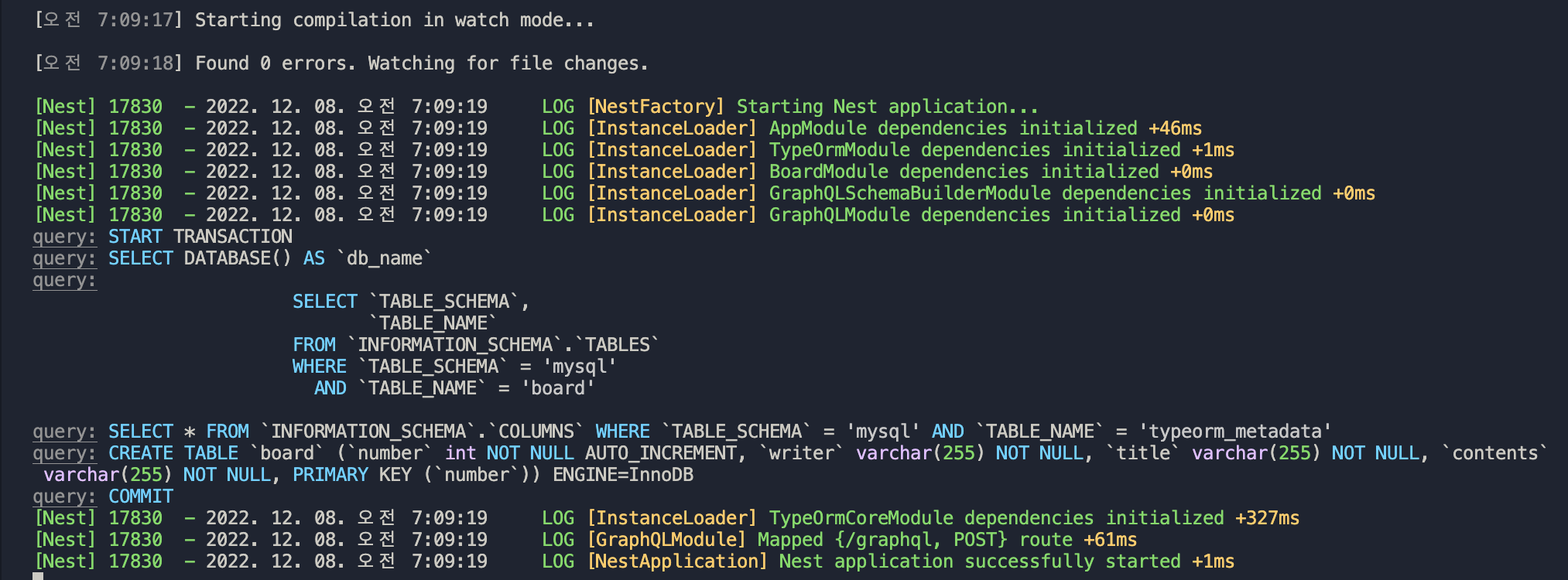
NestJS 를 실행시키는 순간,
Board entity 를 읽게 되고,
synchronize 로 인해,
Board entity 테이블과 dbeaver가 동기화되어,
dbeaver 안에 Board 테이블이 자동으로,
생성되게 되는 구조
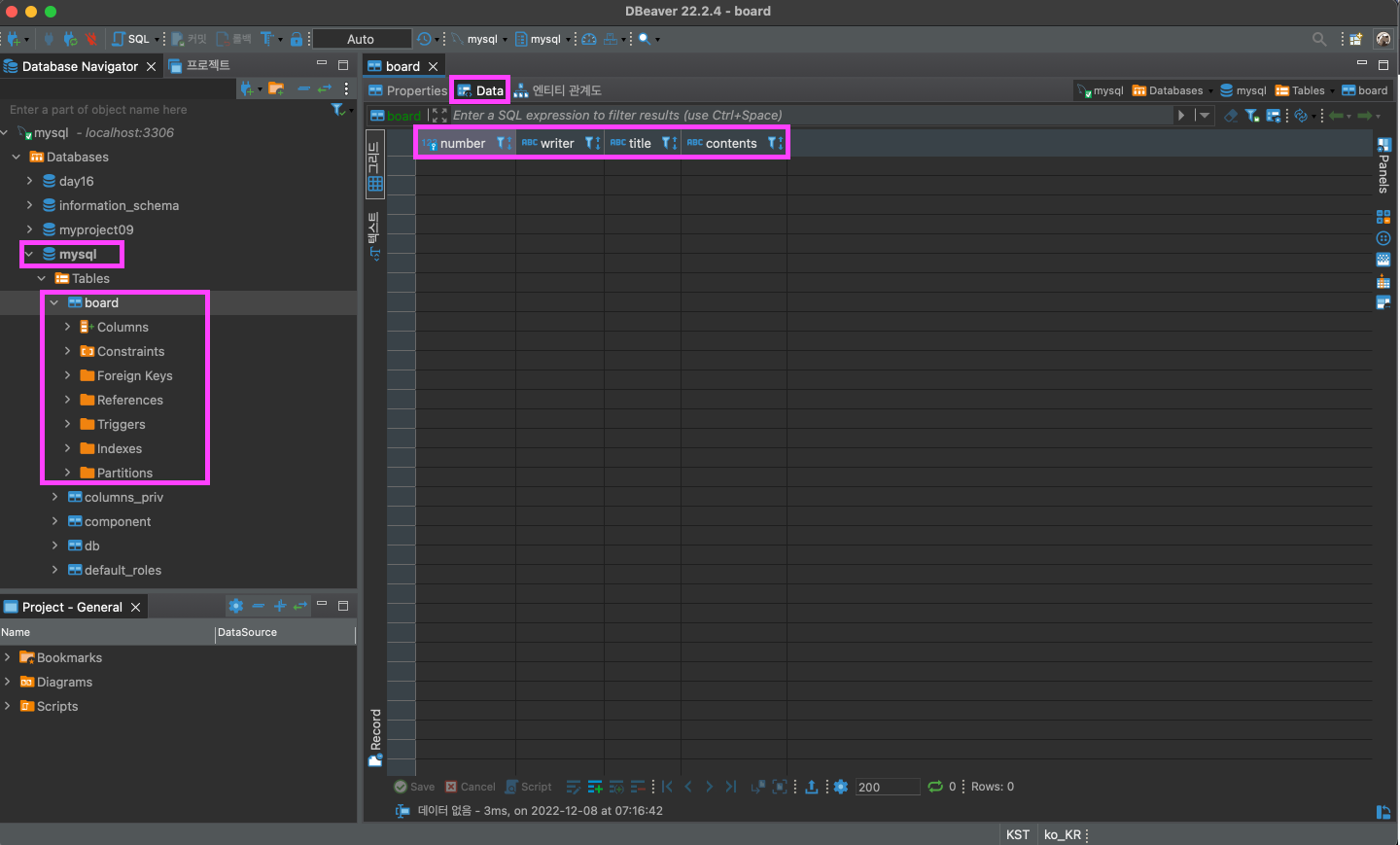
결과
📍 참고
Error connect ECONNREFUSED 127.0.0.1:3306 에러가 발생한다면 MySQL이 실행되지 않아서 발생하는 에러 이므로 MySQL을 실행시키면 된다.
- Mac 사용자 : 맥 터미널에서
brew services start mysql명령어로 실행- Ubuntu 사용자 :
sudo systemctl start mysql명령어로 실행Access denied for user 'root'@'localhost’ 에러가 발생한다면
- Mac 사용자 :
터미널에서brew services stop mysql명령어를 입력하고, 다시 dbeaver로 접속을 시도하기- Ubuntu 사용자 :
터미널에서sudo systemctl start mysql명령어를 입력하고, 다시 dbeaver로 접속을 시도하기결과
📍 참고
서버를 실행시켰는데 DBeaver 에 변화가 없다면, mysql 우클릭 → connection view → Advanced 체크 → 다시 재연결 팝업창 : 예 클릭
board 테이블 생성
이후 엔티티 코드를 수정하게 되면 DBeaver의 해당 데이터베이스를 새로고침해줘야지 자동반영됨
게시판 CRUD API 만들기
board.resolver.ts
board.service.ts
service 파일을 만드는 이유는 중복되는 부분들을 다른 API에서도 사용하기 위함임
실제로 사용되는 곳은 resolver에서 최종적으로 사용
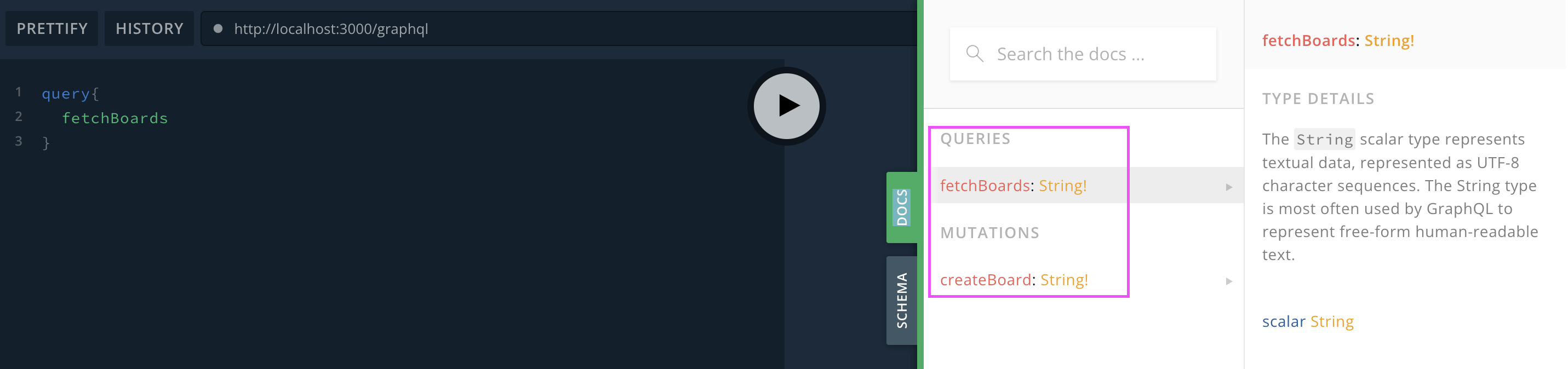
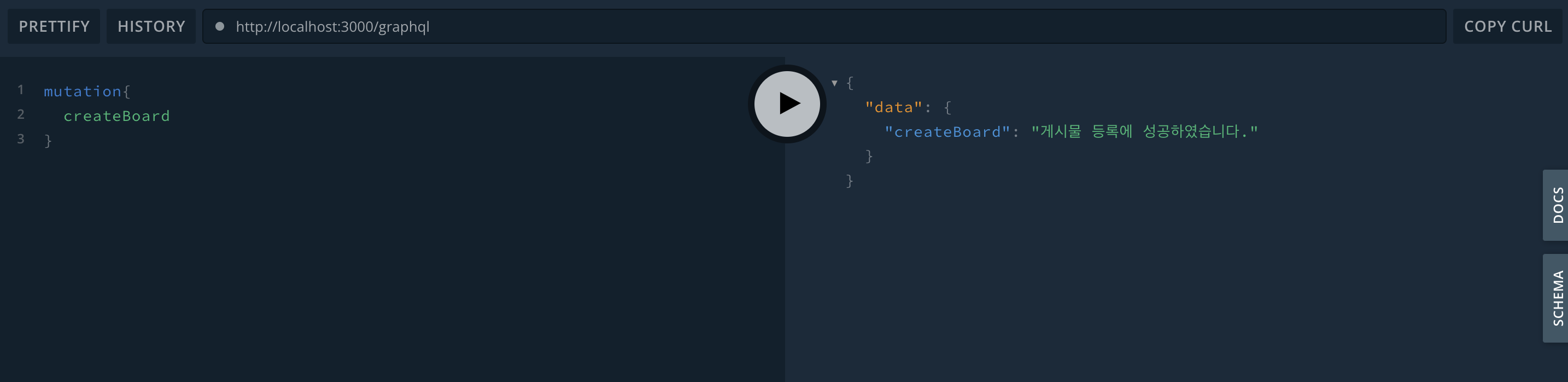
결과API Docs
fetchBoards
createBoard
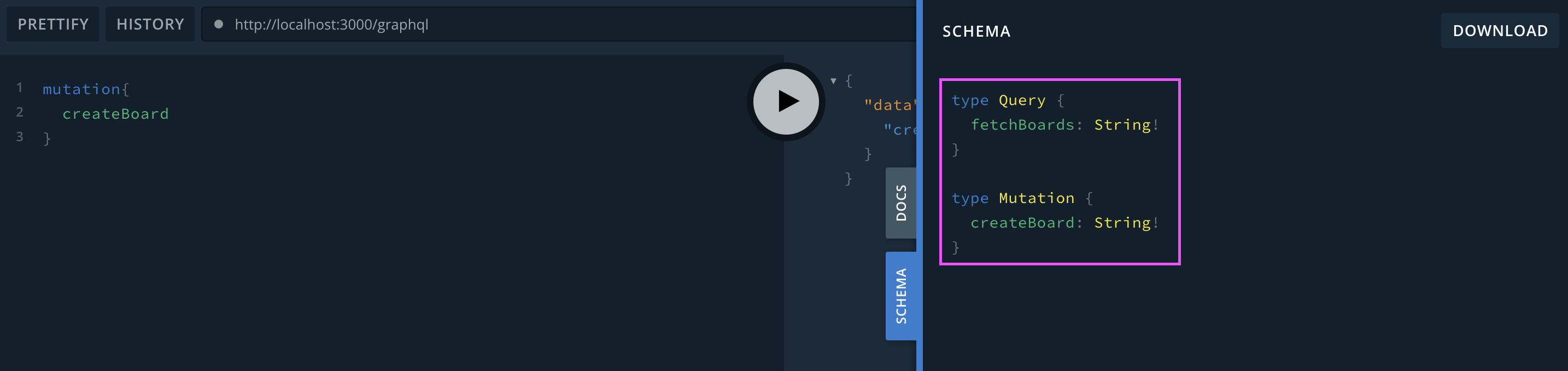
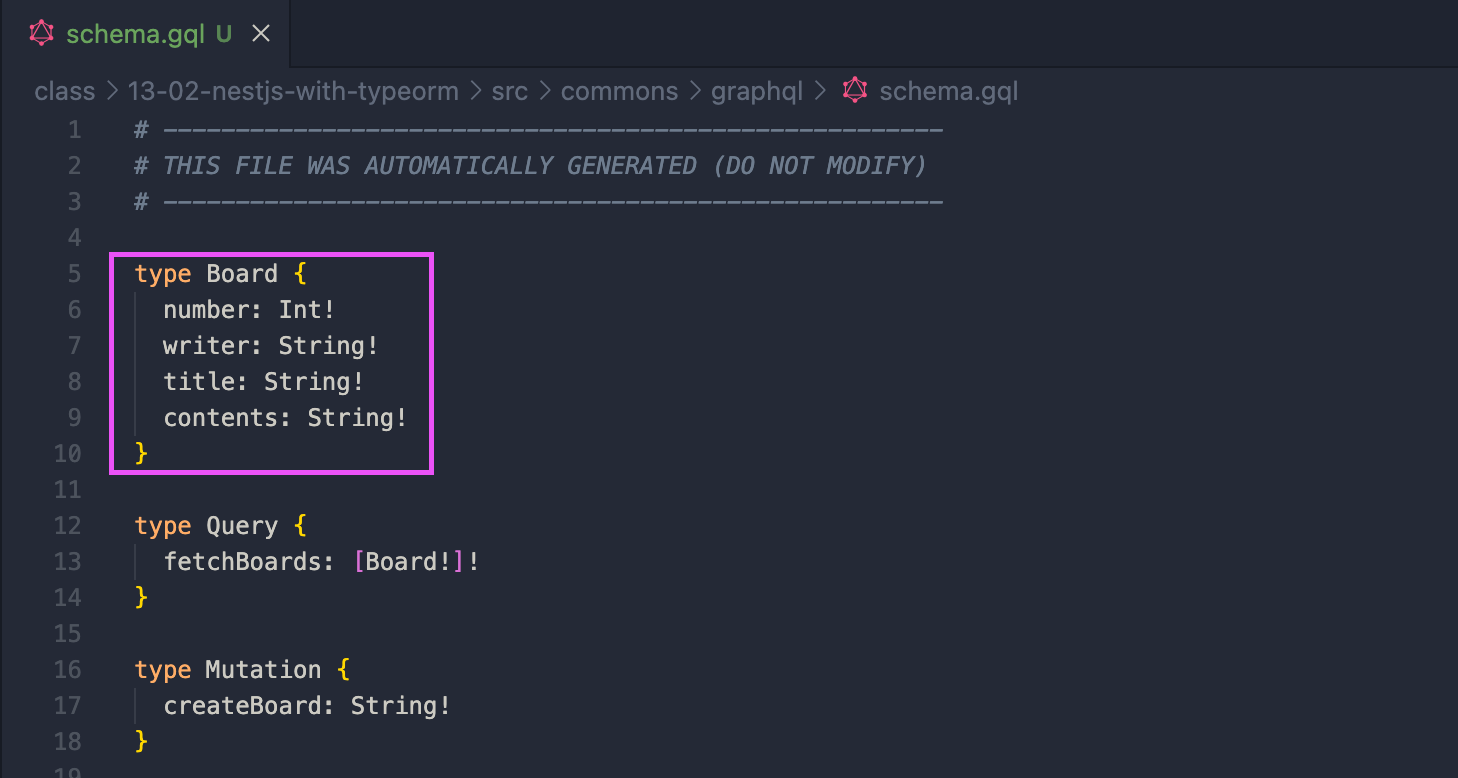
schema.gql
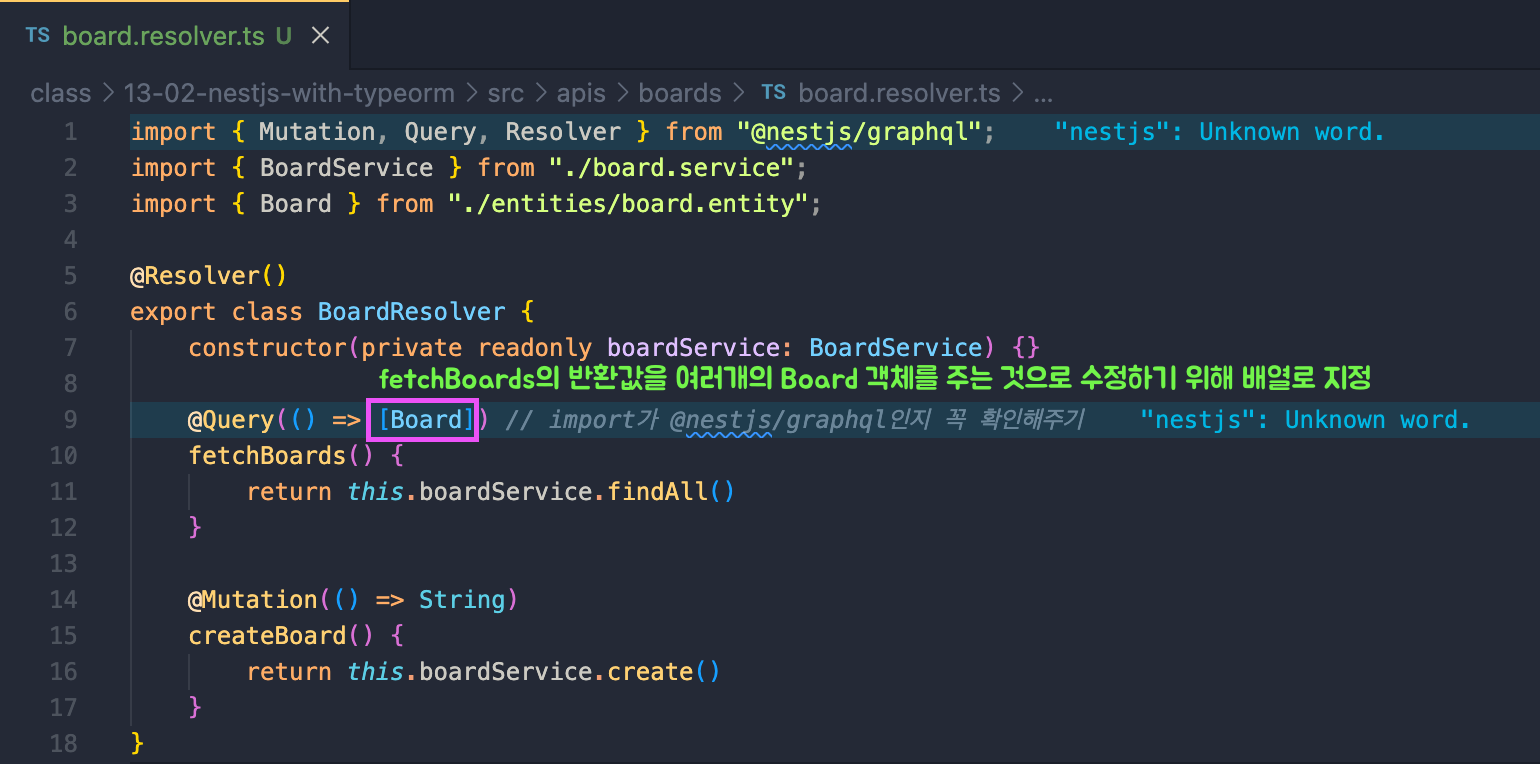
fetchBoards에서 ObjectType 내보내기
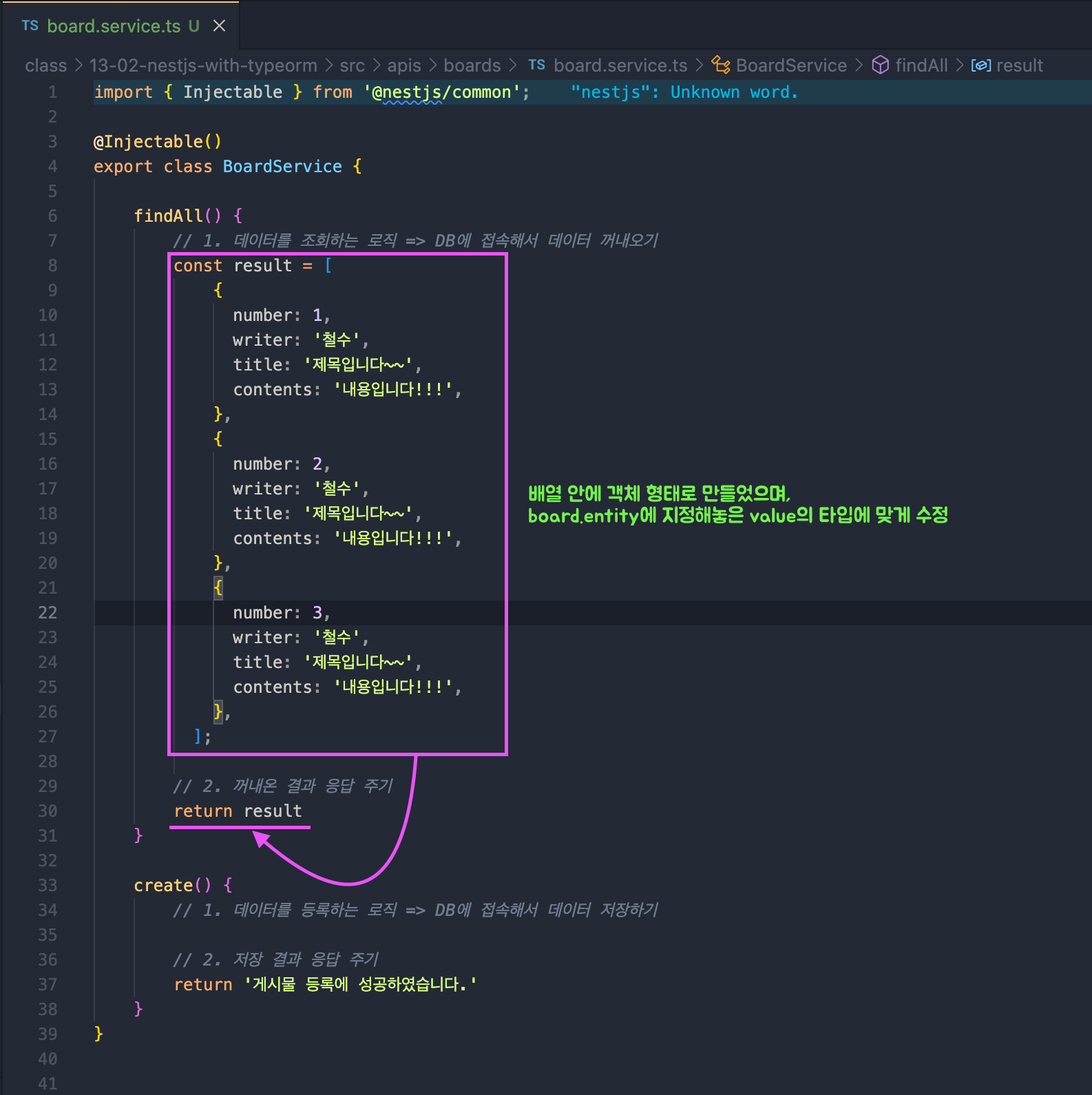
Board.entity 형식에 맞게 객체형태로 반환하는 API로 수정
board.entity.ts
board.resolver.ts
board.service.ts
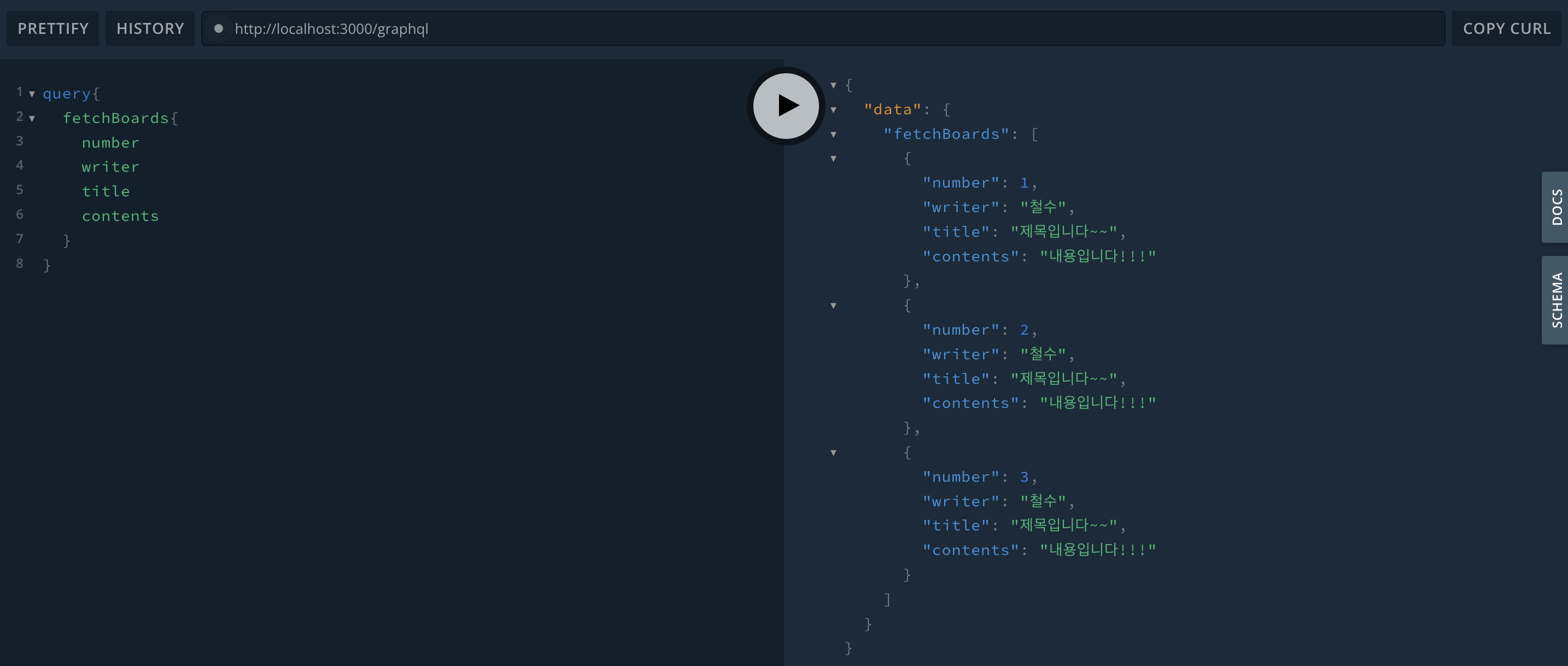
결과
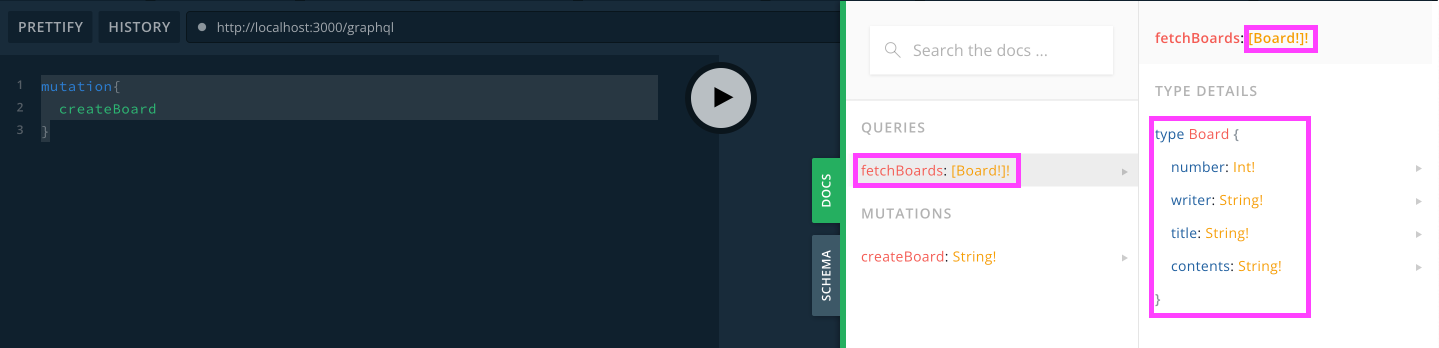
API Docs
fetchBoards
schema.gql
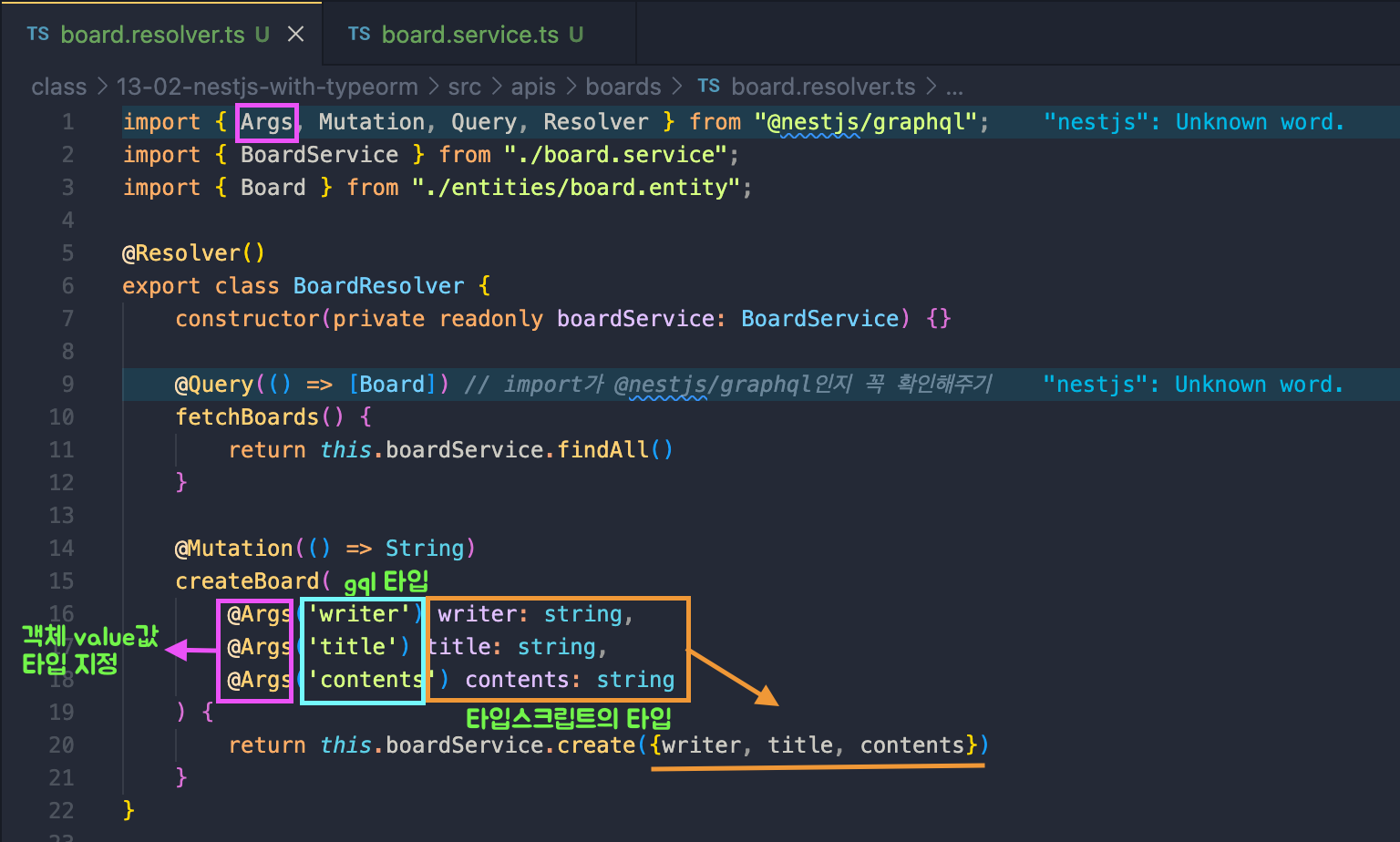
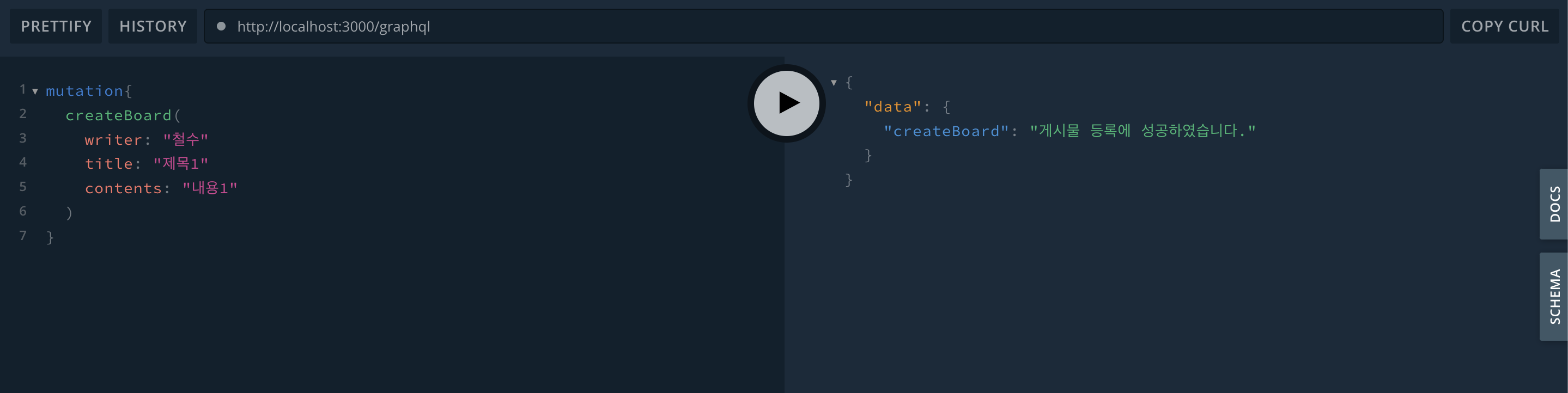
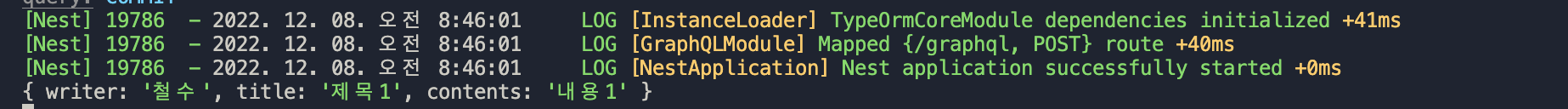
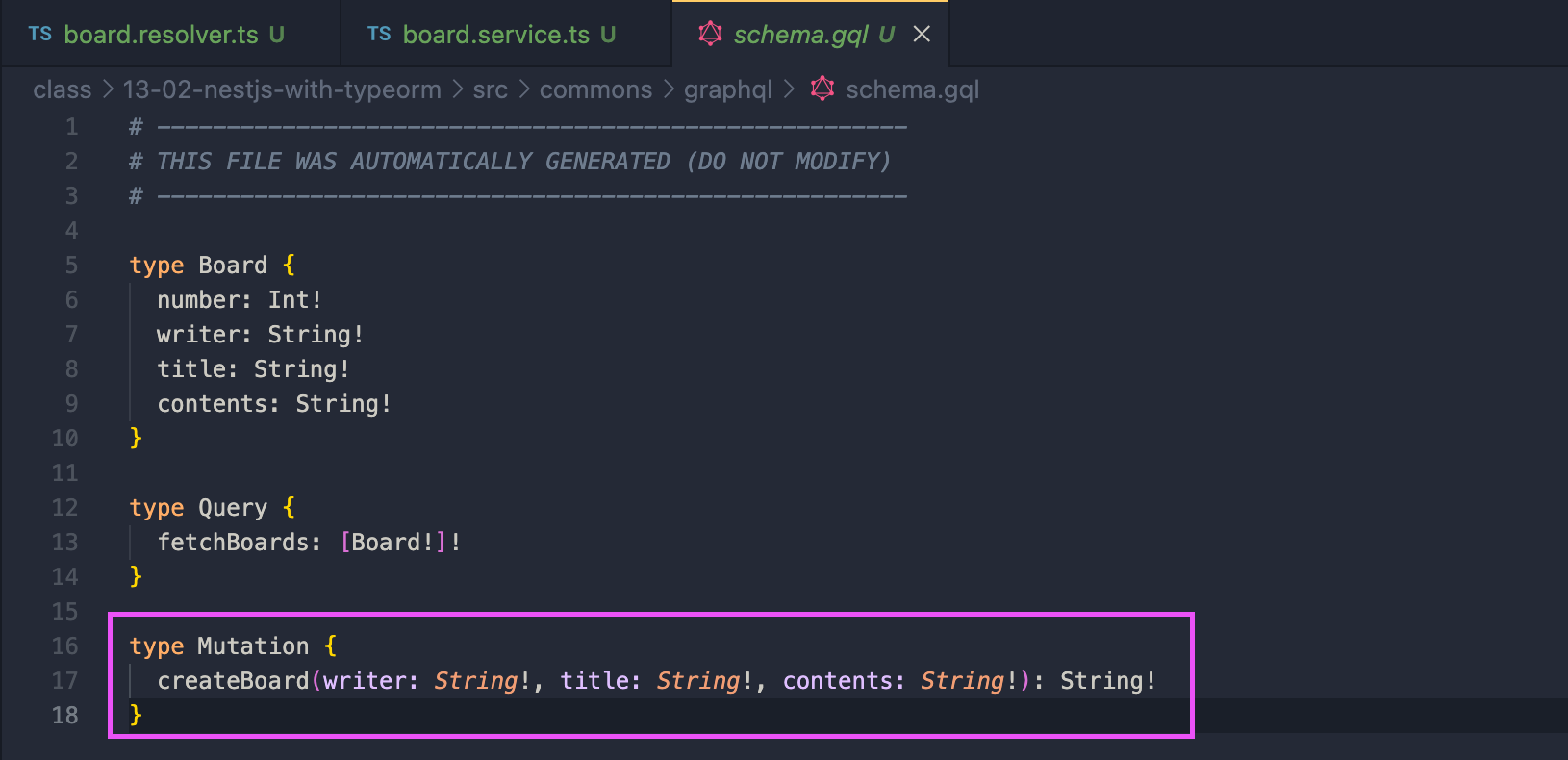
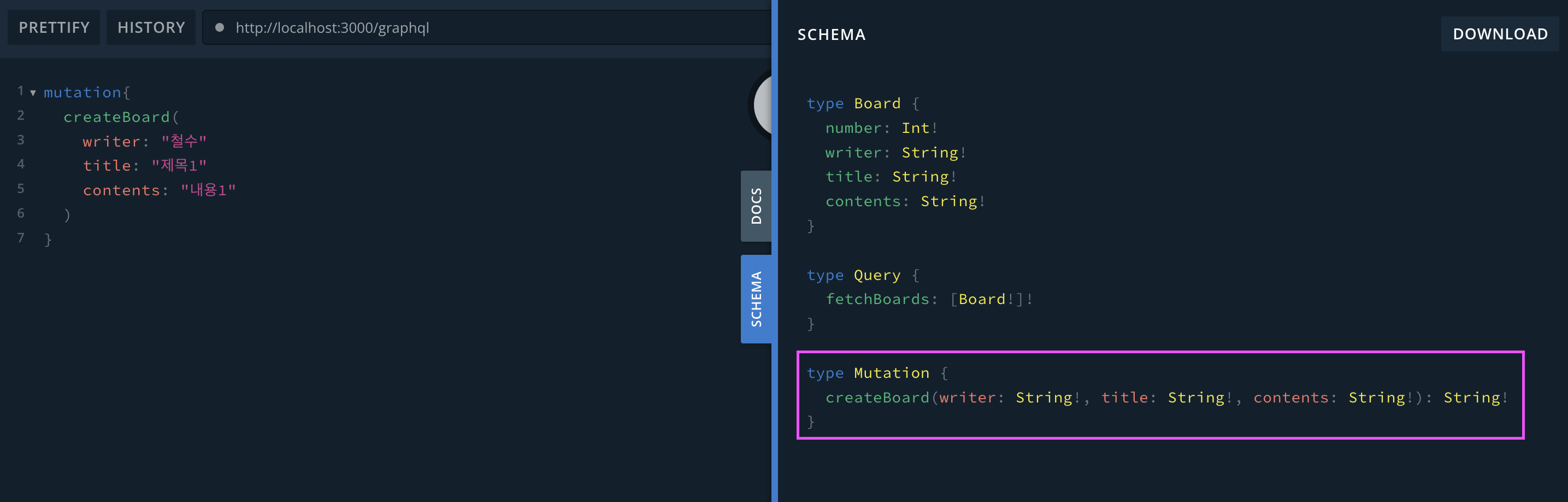
createBoard에서 Args 개별로 받기
board.resolver.ts
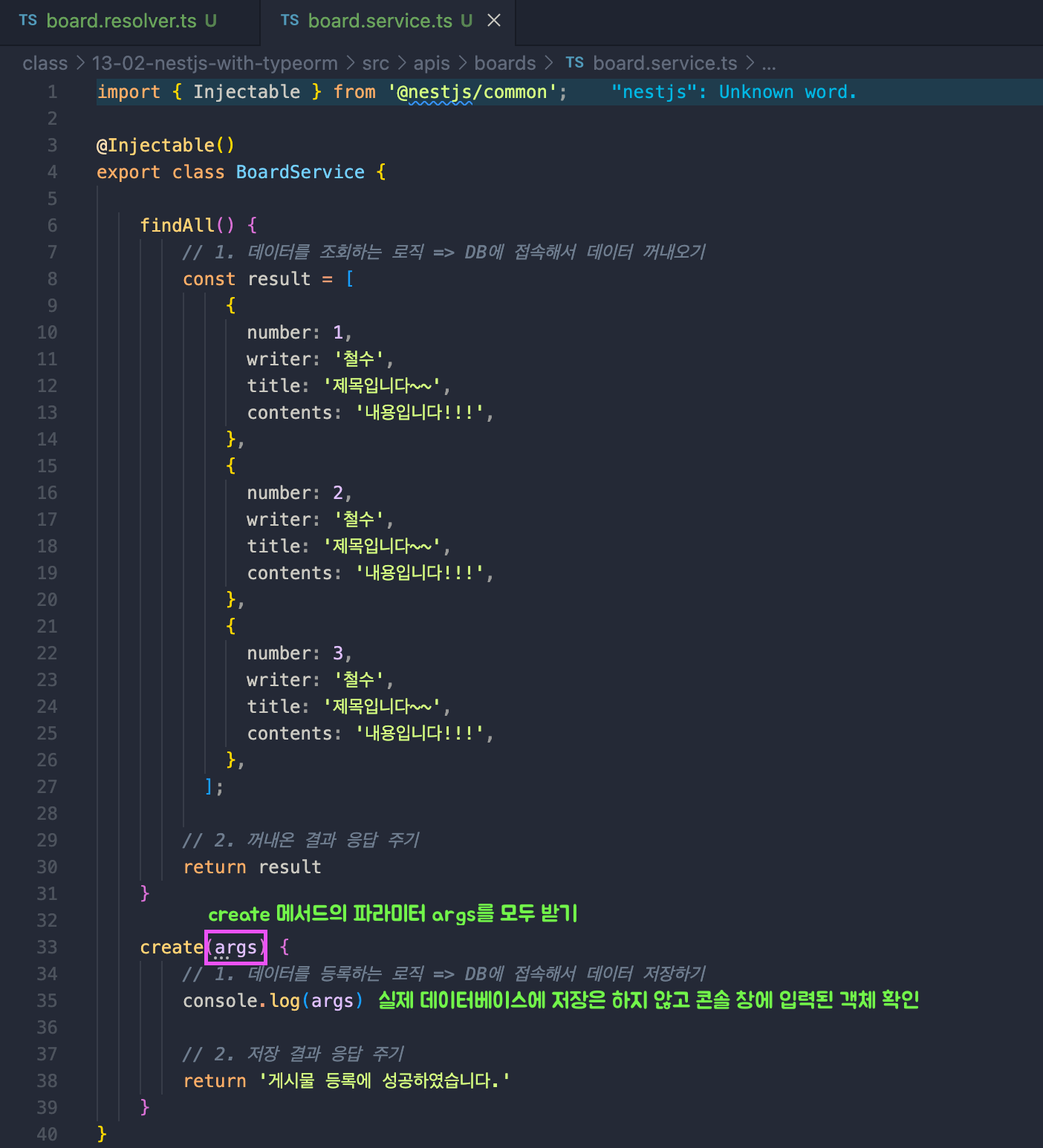
board.service.ts
결과
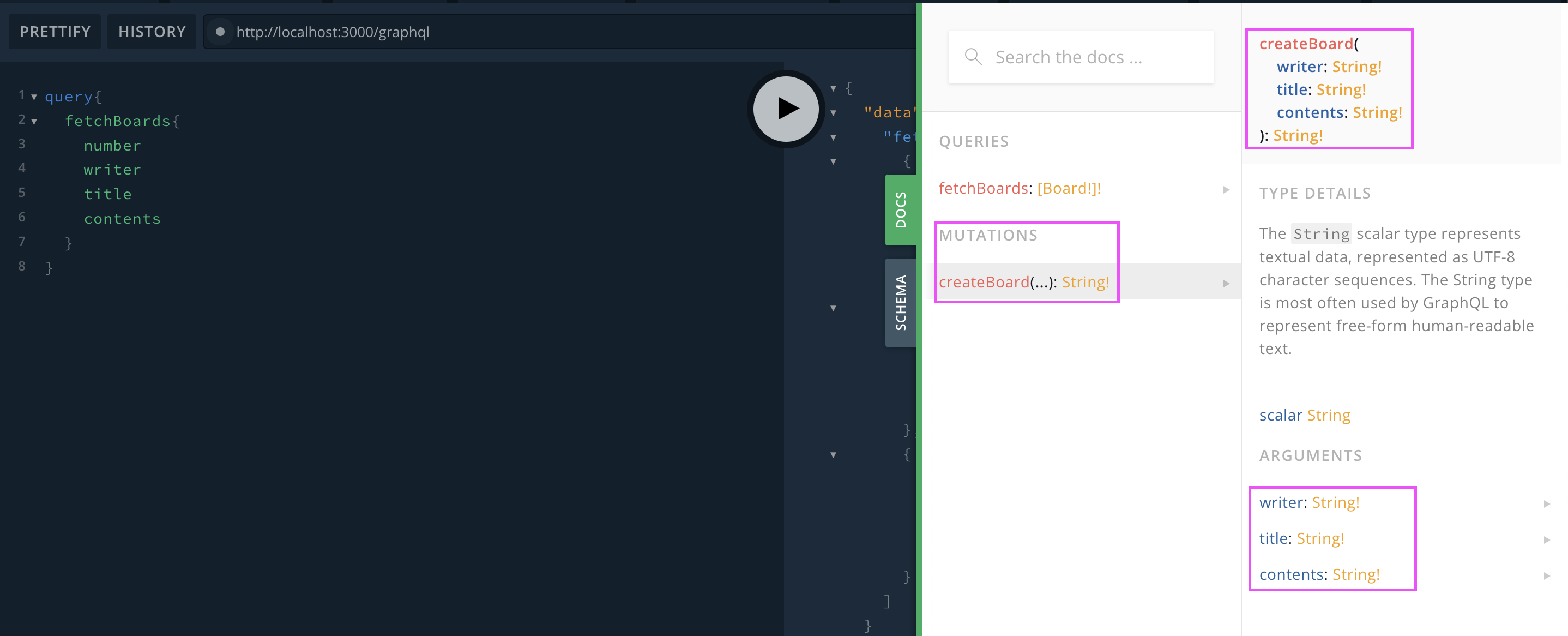
API Docs
createBoard
schema.gql
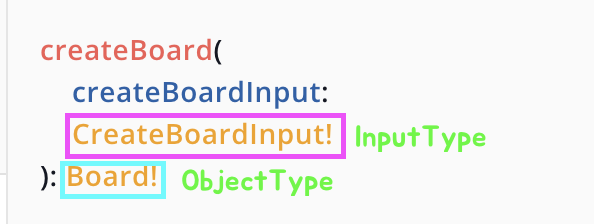
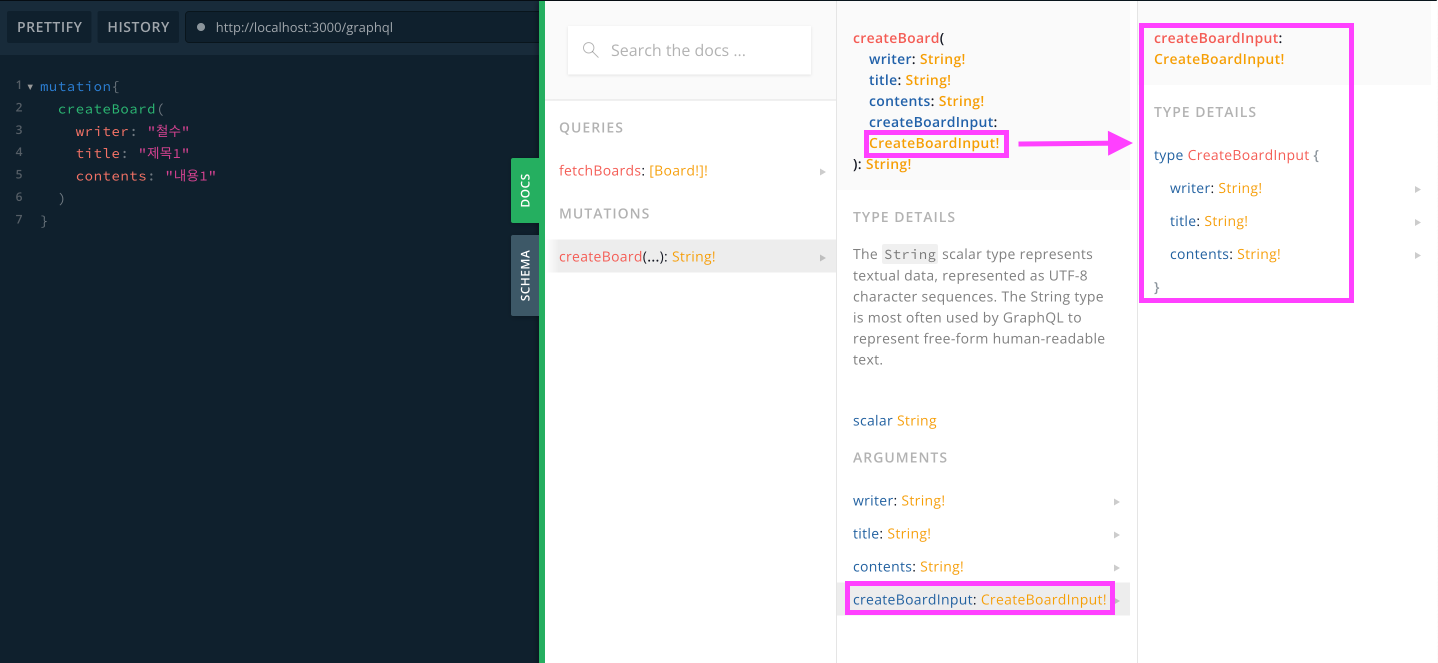
createBoard에서 InputType dto로 묶어서 받기
위에서는 인자를 하나하나 받아왔는데, 만약 이 인자가 훨씬 더 많아진다면 많이 번거로울 것이다.
그래서 인자도 객체로 묶어서 전달받는 방식으로 변경을 해주는게 좋다.
예시)
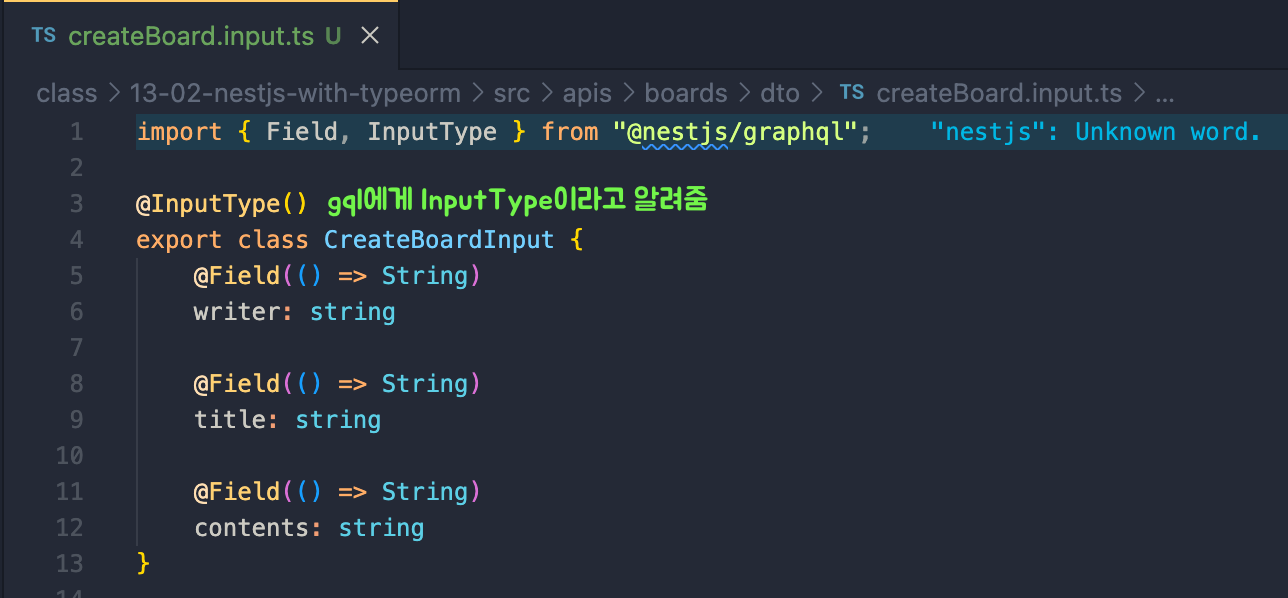
13-02-nestjs-with-typeorm→src→apis→boards→dto폴더를 생성 -> 그 안에createBoard.input.ts파일 생성
📍 참고
DTO(Data Transfer Object)
: 데이터 전송 객체. 즉, 네트워크 간에 데이터를 어떤 식으로 보낼지를 정의한 객체
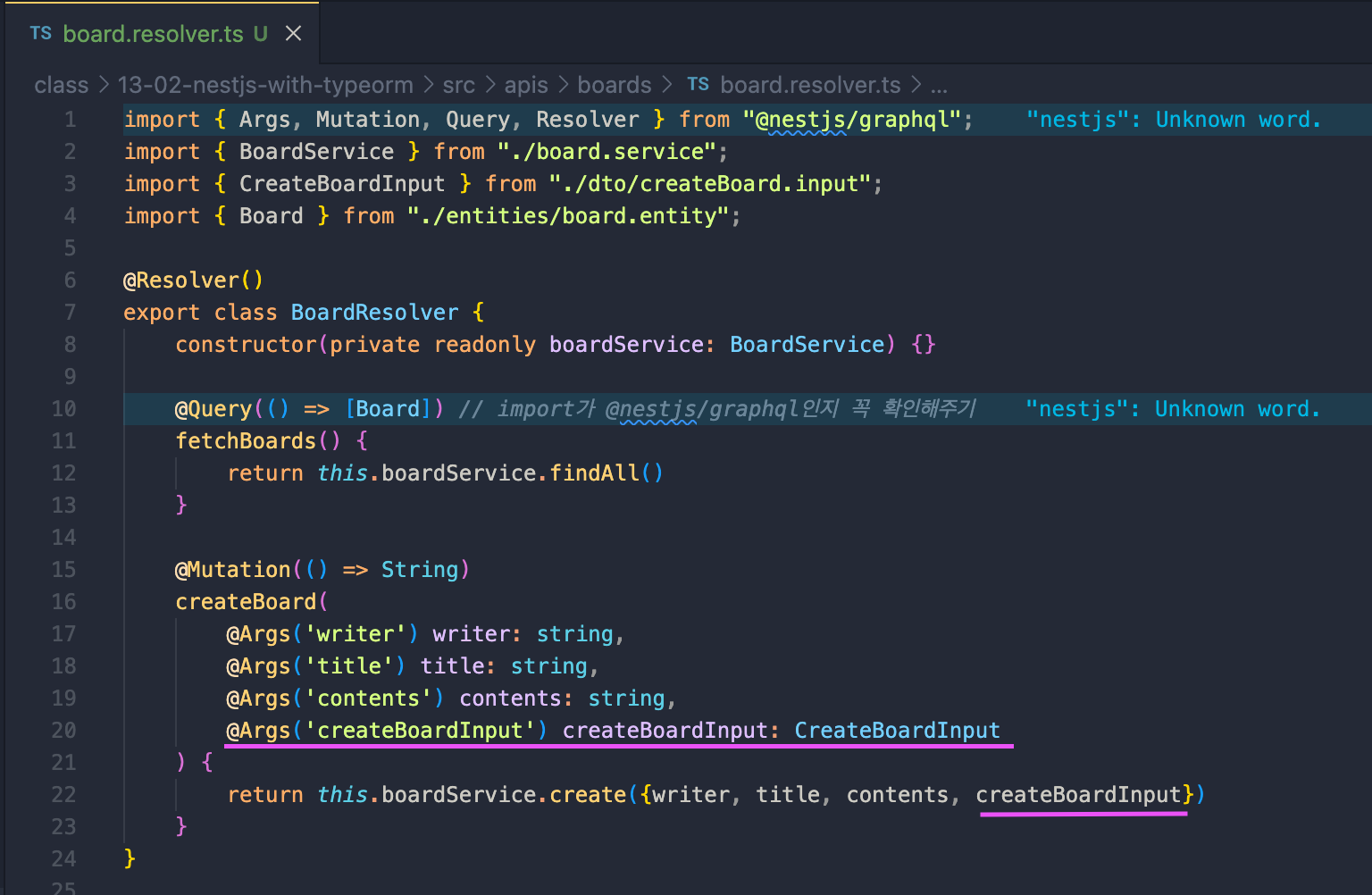
board.resolver.ts
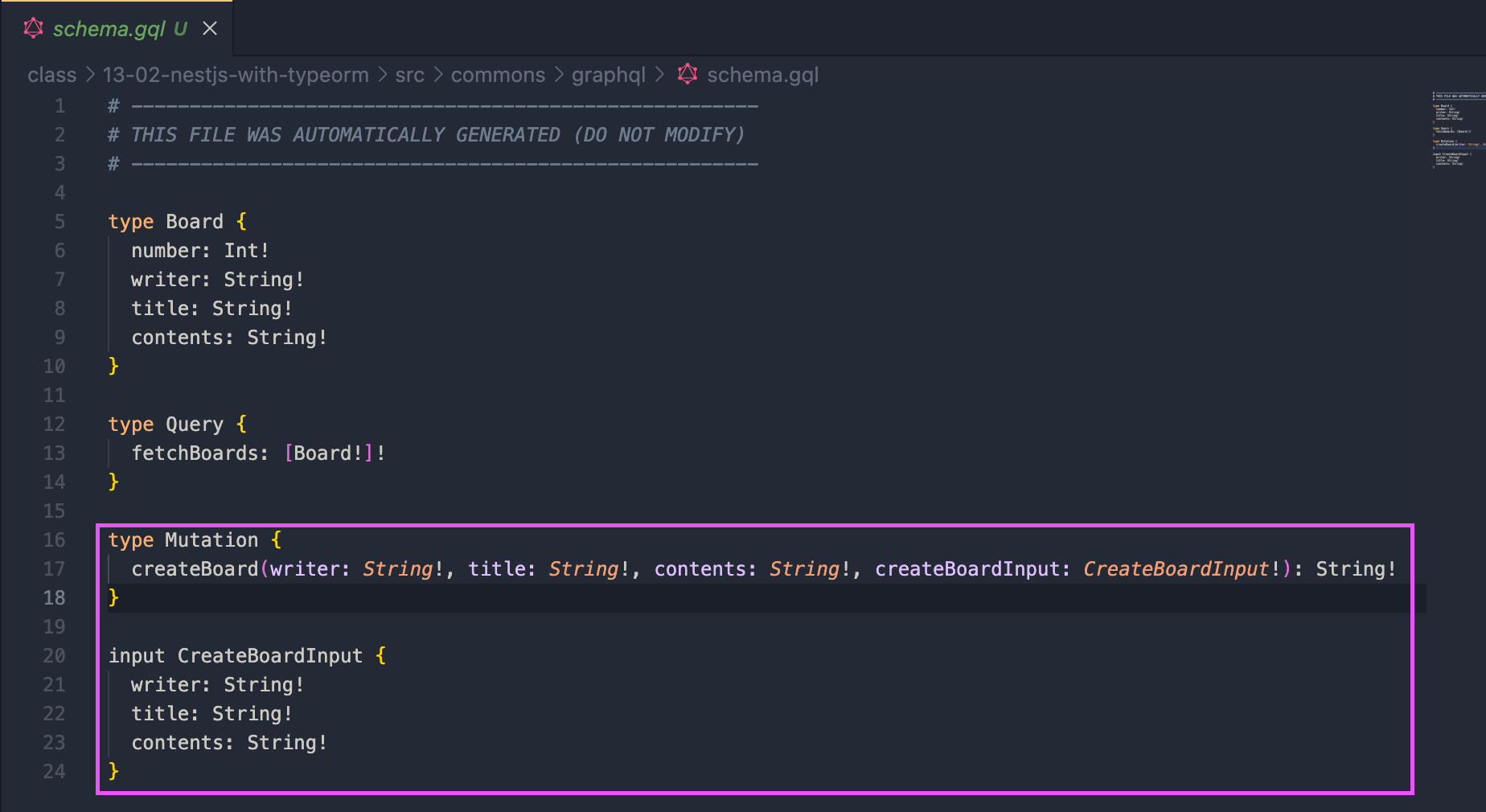
schema.gql
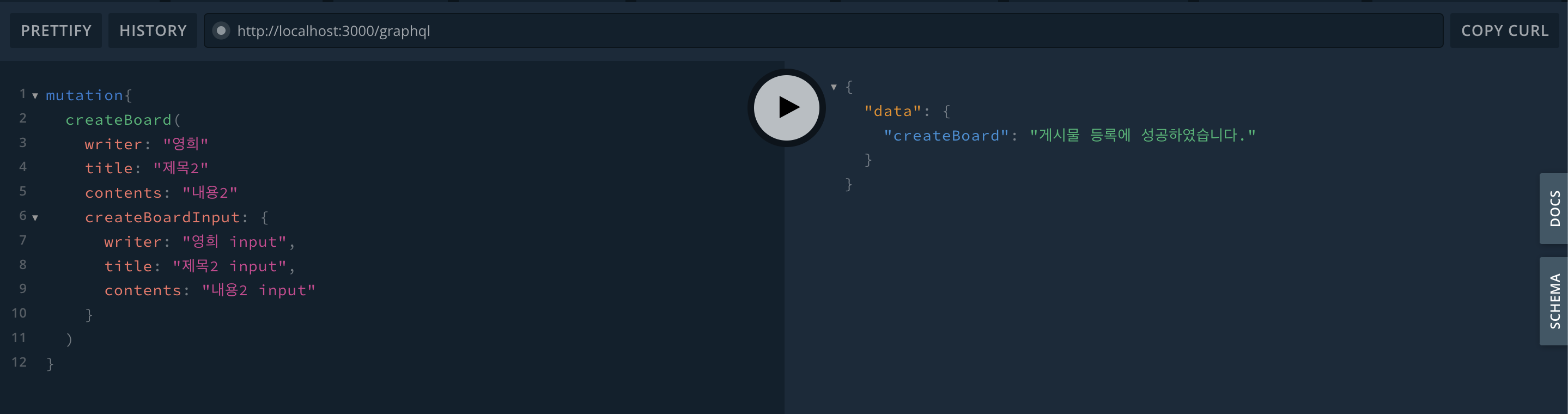
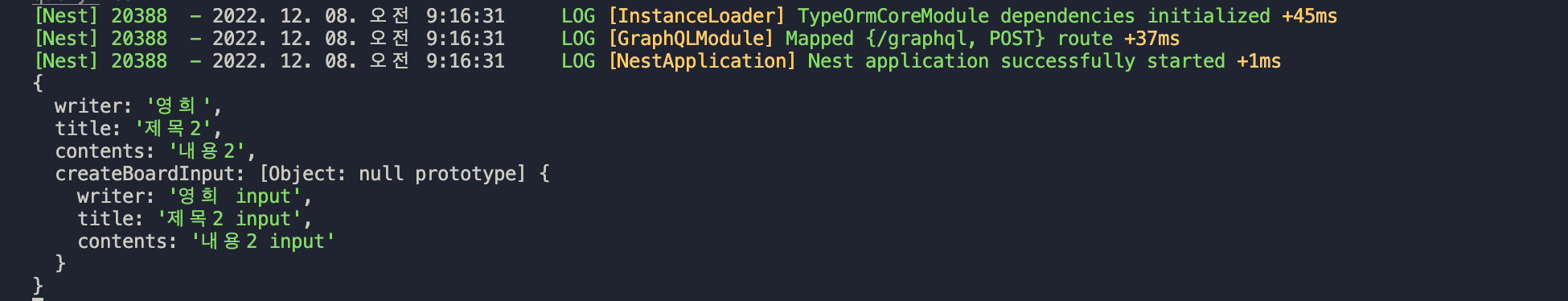
결과
API Docs
createBoard