20-01-typeorm-crud-many-to-many
N(상품):M(태그) 관계 create
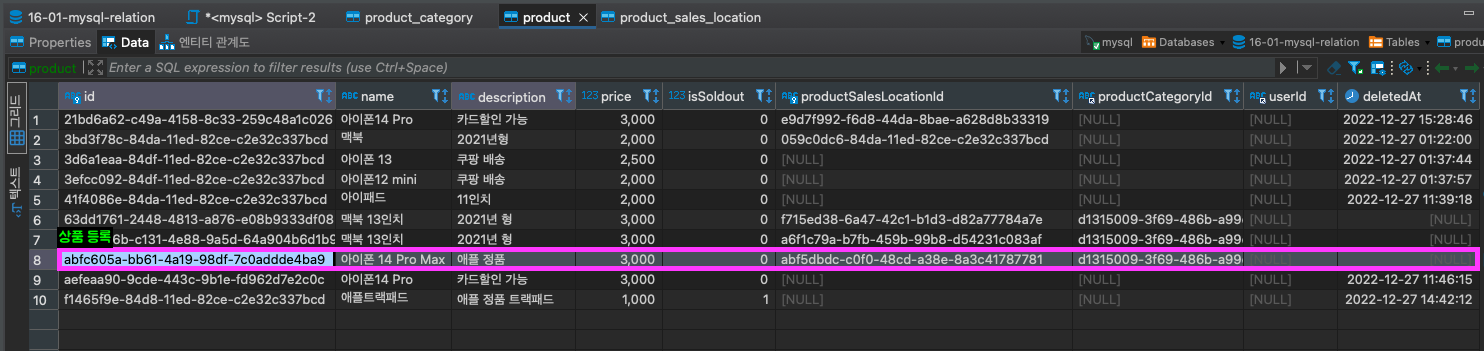
상품 판매 위치처럼 상품을 등록할 때 같이 만들어 주기
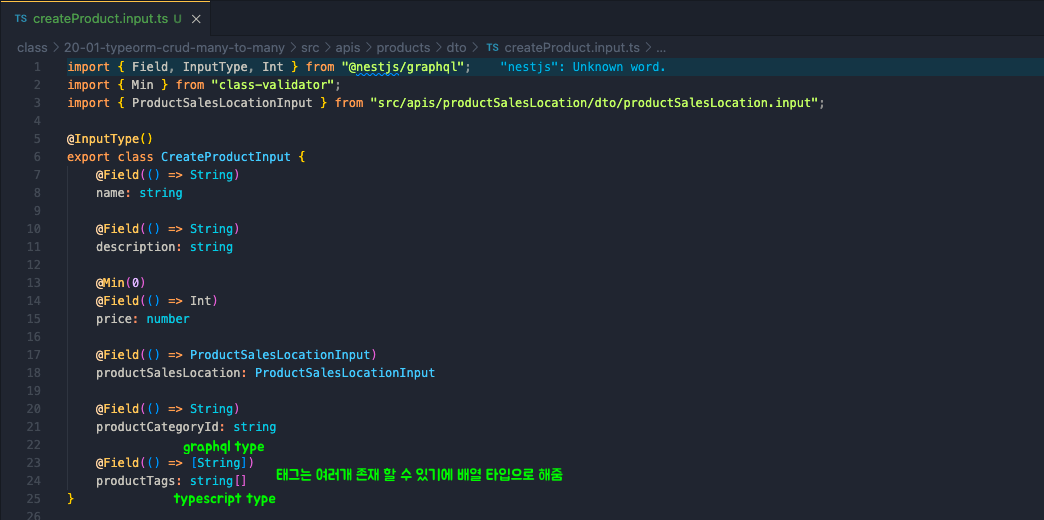
createProduct.input.ts
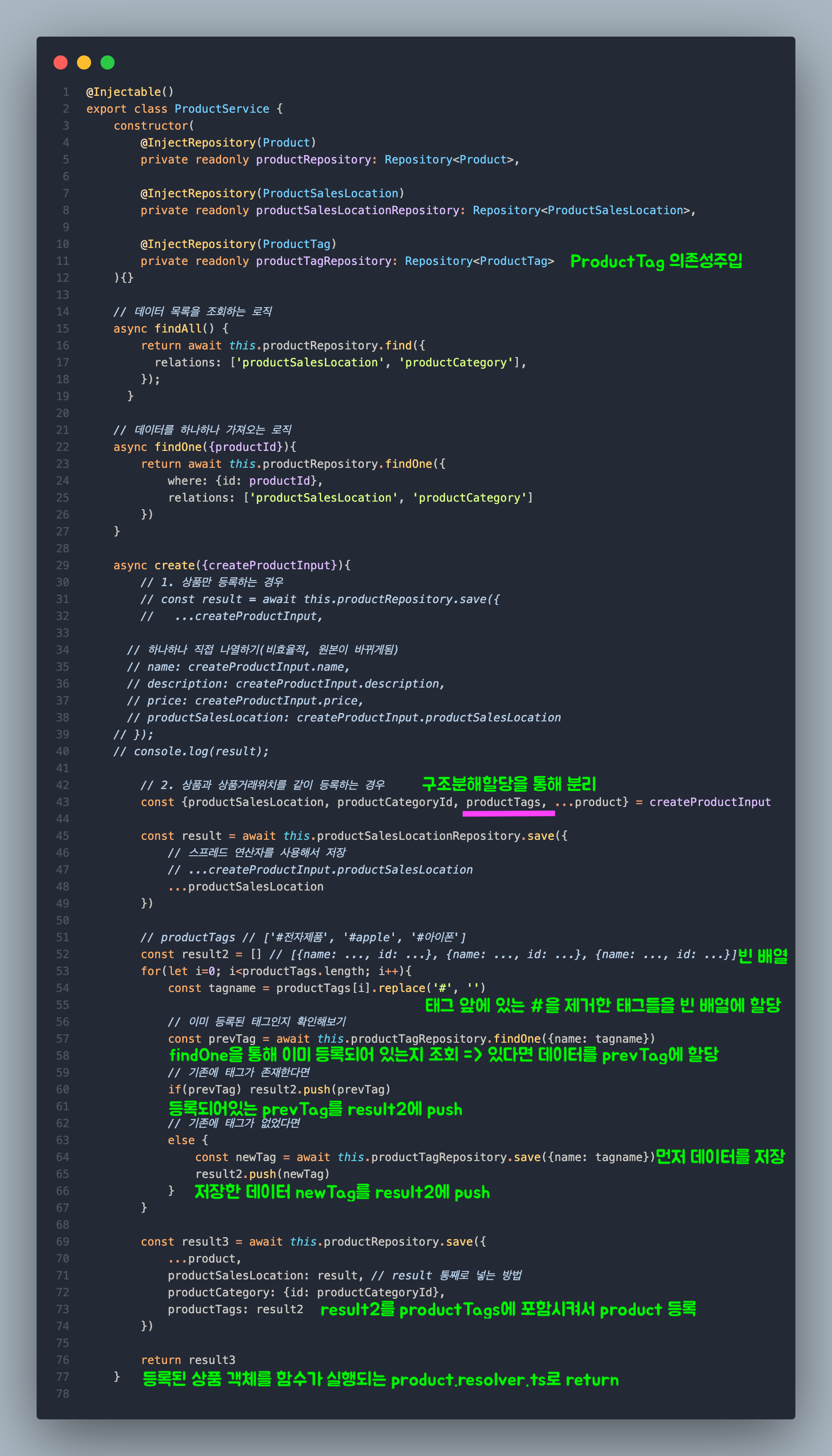
product.service.ts
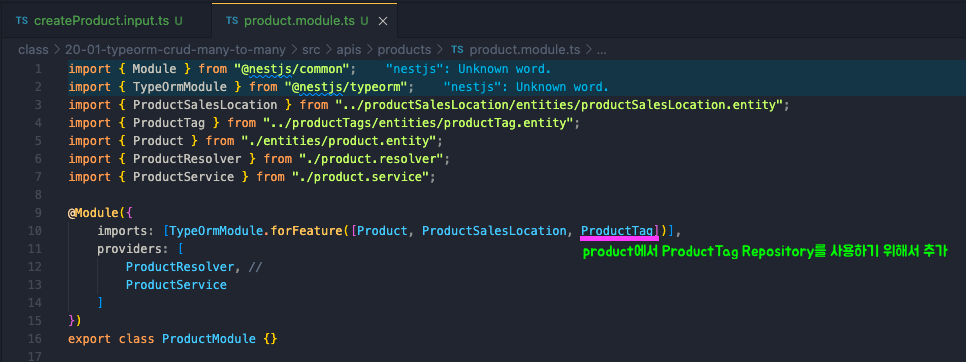
product.module.ts
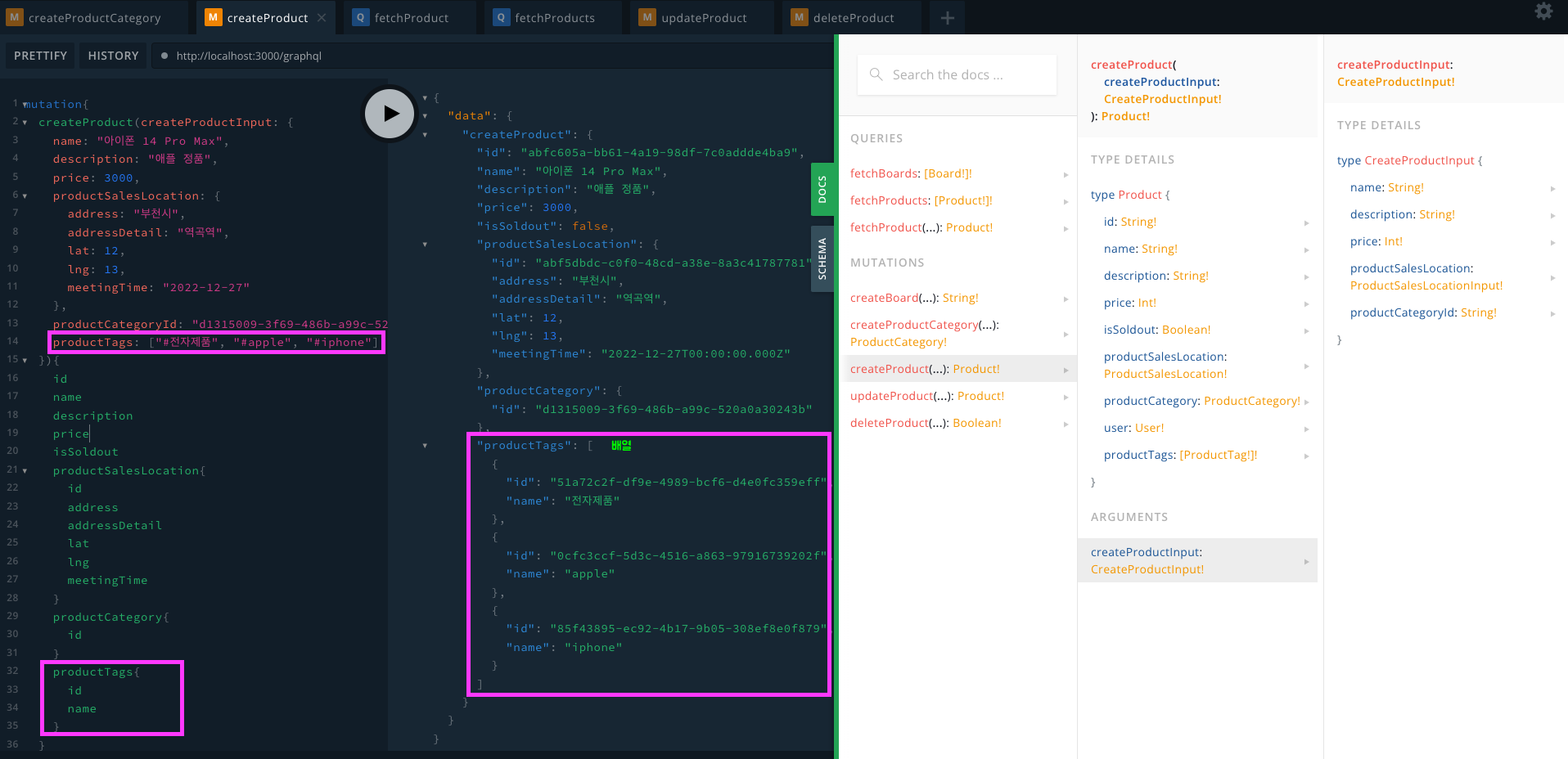
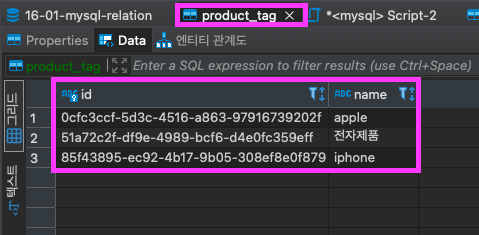
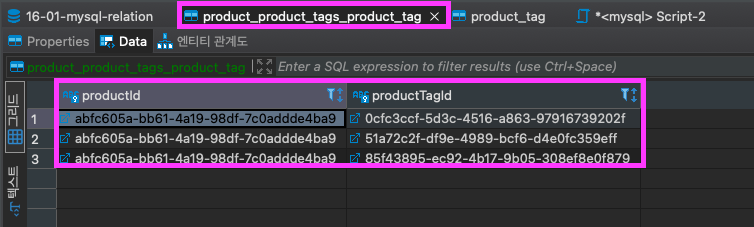
결과
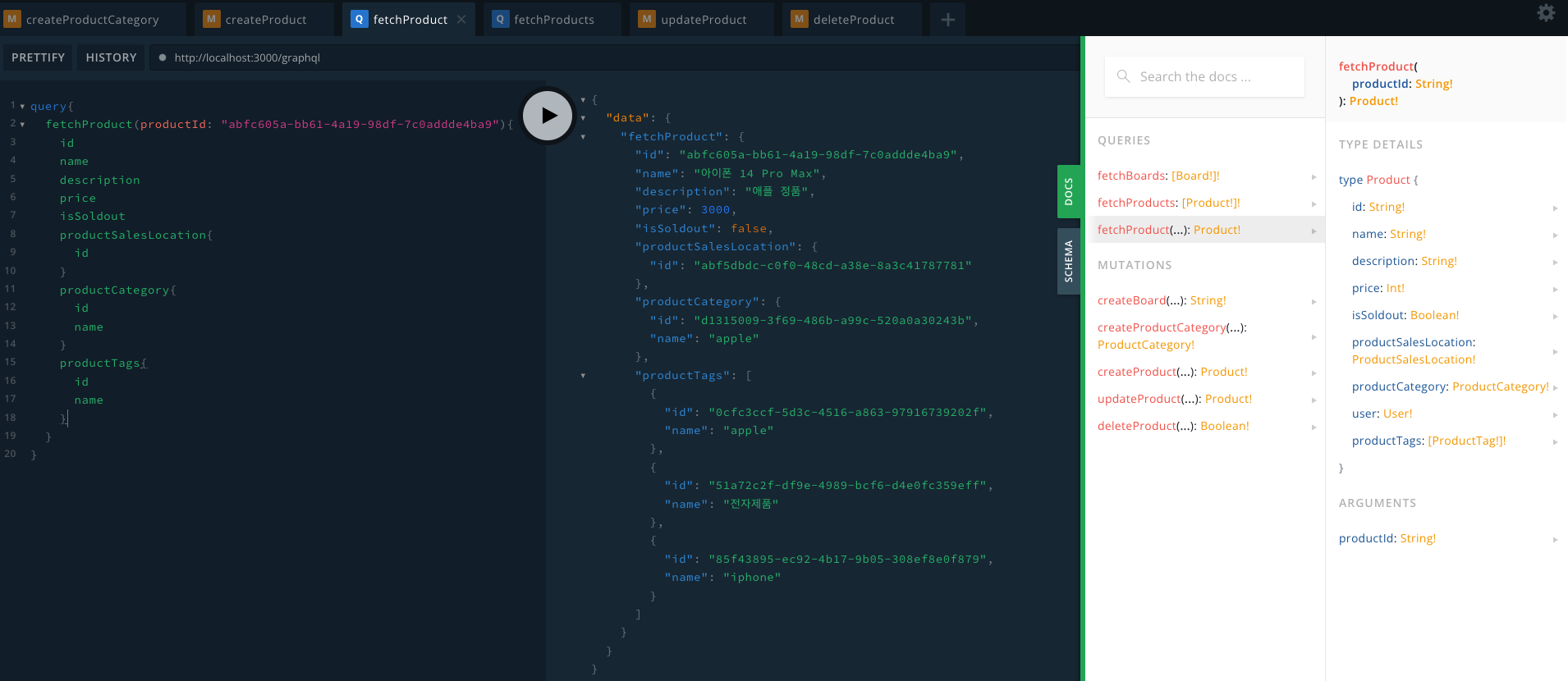
N(상품):M(태그) 관계 read(fetch)
product.service.ts
결과
JWT 토큰
: 유저 정보를 담은 객체를 암호화를 통해 문자열로 만들어 암호화된 키(accessToken)를 브라우저로 전달
브라우저는 받아온 암호화된 키를 브라우저 저장소에 저장해두었다가 유저의 정보가 필요한 API를 사용할 때 API 요청과 함께 보내주게 되면, 해당 키를 백엔드에서 복호화해서 사용자를 식별한 후 접근이 가능하도록 함
JWT 토큰에는 해당 토큰이 발급 받아온 서버에서 정상적으로 발급을 받았다는 증명을 하는 signature를 가지고있음
그렇기 때문에 사용자의 정보를 DB를 열어보지 않고도 식별할 수 있음JWT 토큰 구성
1. header : 토큰의 타입, 암호화시 사용한 알고리즘 정보
2. payload : 토큰 발행정보(누구인지, 언제 발행되었는지, 언제 만료될 것 인지)
3. signature : 토큰의 비밀번호회원가입
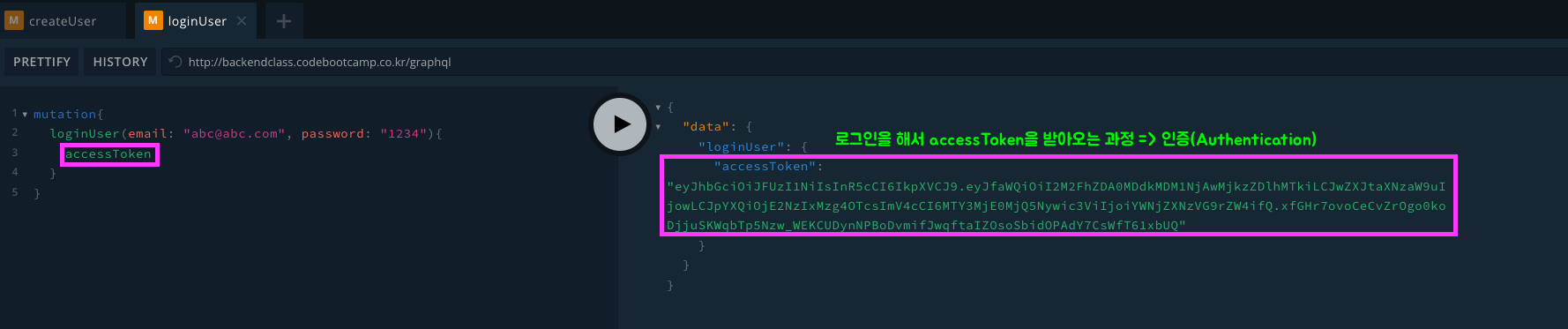
로그인(인증(Authentication)과 인가(Authorization))
이 후에 유저 정보를 확인해야하는 API를 사용할 때, accessToken을 첨부해서 요청해야지 유저정보를 확인 후 해당 API를 사용할 수 있음
이렇게 받아온 accessToken을 통해 복호화하여 유저정보를 검증하는 과정을인가(Authorization)라고 함
문제점
누군가 우리의 토큰을 탈취해 해당 사이트에 넣어보면 토큰의 정보를 알 수 있음
=> JWT토큰은 암호화는 했지만 누구든 열어 볼 수 있다는 단점이 있다는 것
그렇기 때문에 중요한 데이터는 JWT 토큰에 저장해서는 안됨
💡 참고
Encoded : 암호화
decoded : 복호화(암호를 푸는 것)그럼 사용하면 안되는 것 아닌가?
복호화를 하여 열어 볼 수 있지만, 토큰의 내용을 조작할 순 없음
토큰을 생성할 때 사용하는 signeture(토큰의 비밀번호)를 통해 토큰 조작 여부를 알 수 있음
20-02-signup
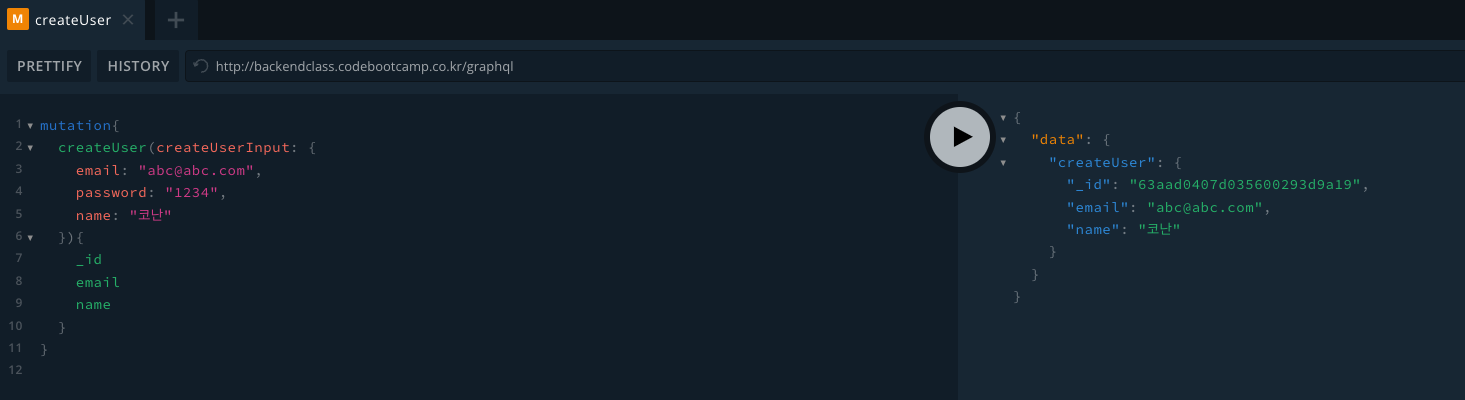
회원가입 API
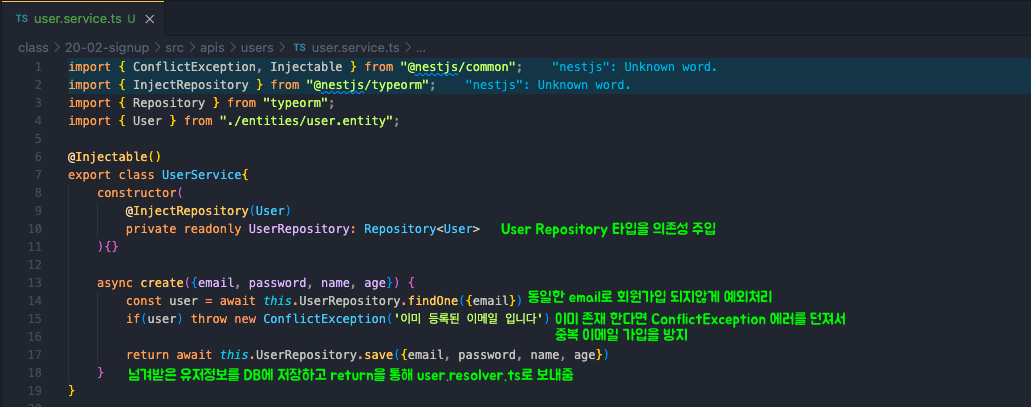
user.service.ts
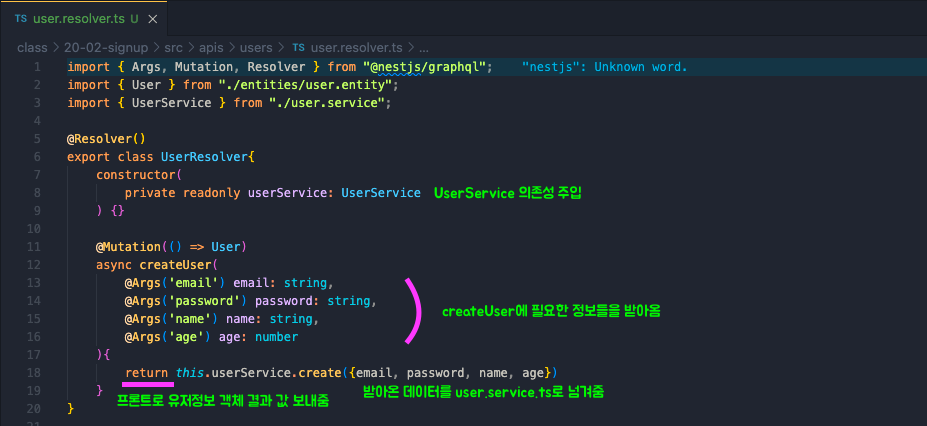
user.resolver.ts
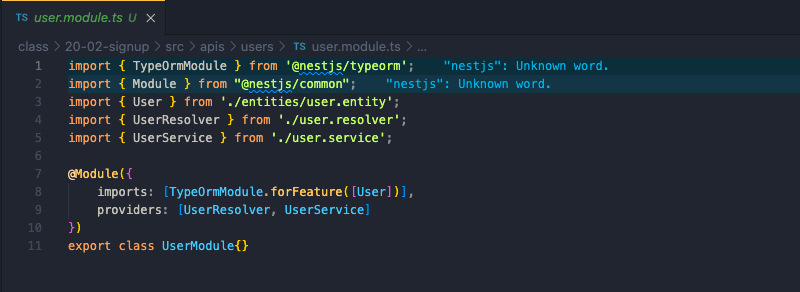
user.module.ts
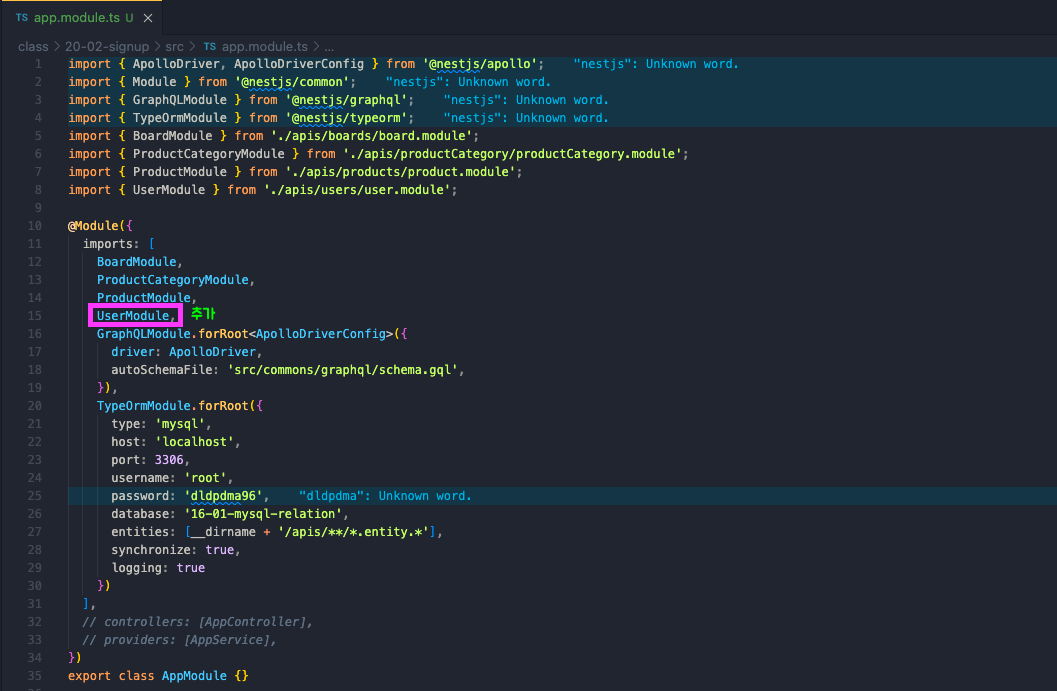
App.module.ts
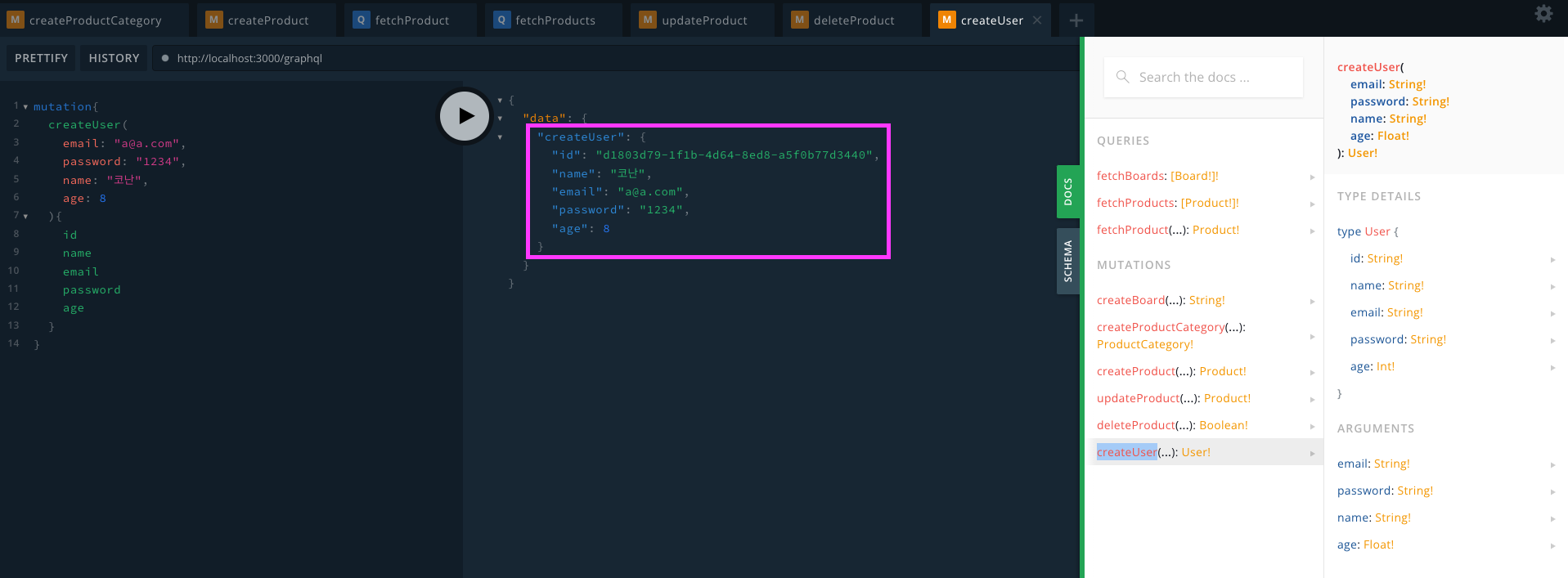
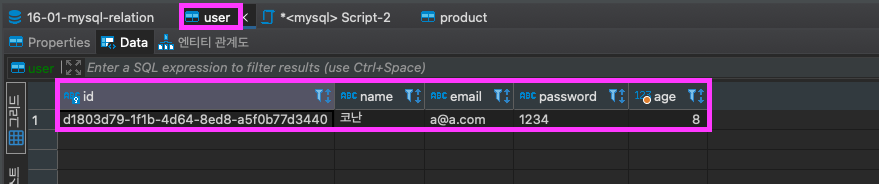
결과
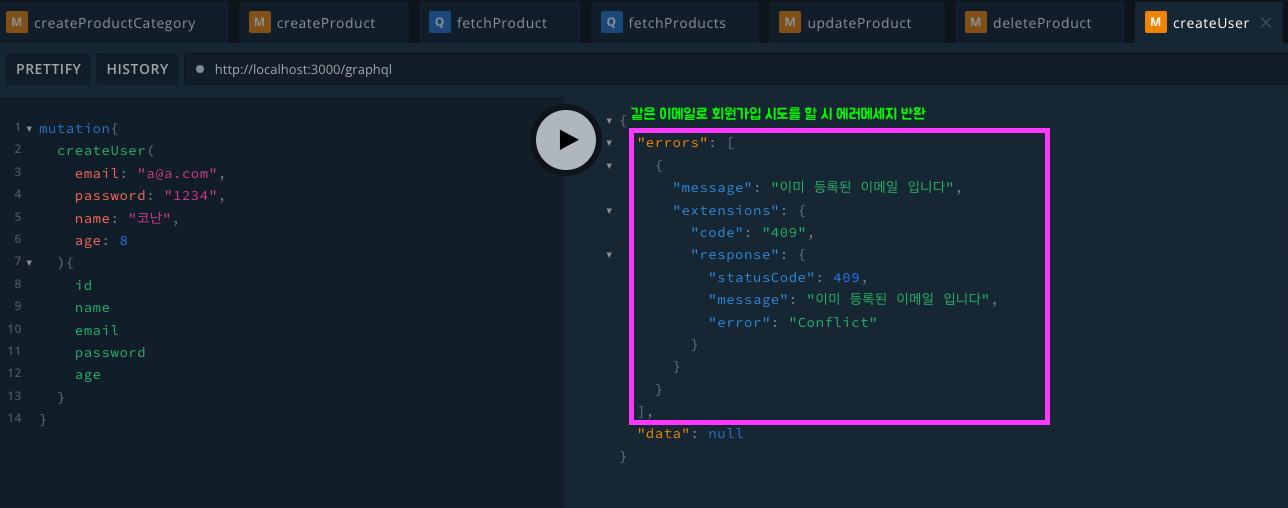
문제점
이렇게 할 시 비밀번호가 보여지기 때문에, 수정이 필요함
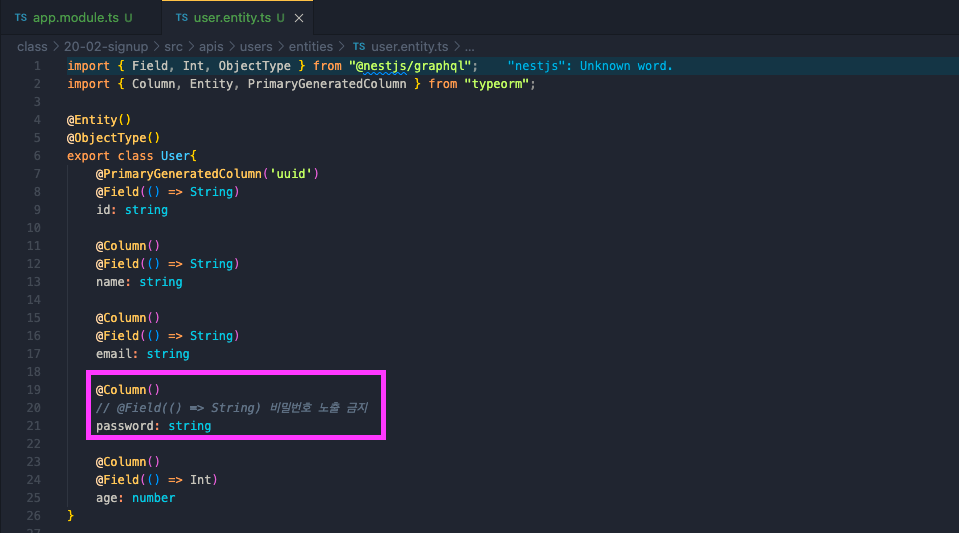
user.entity.ts
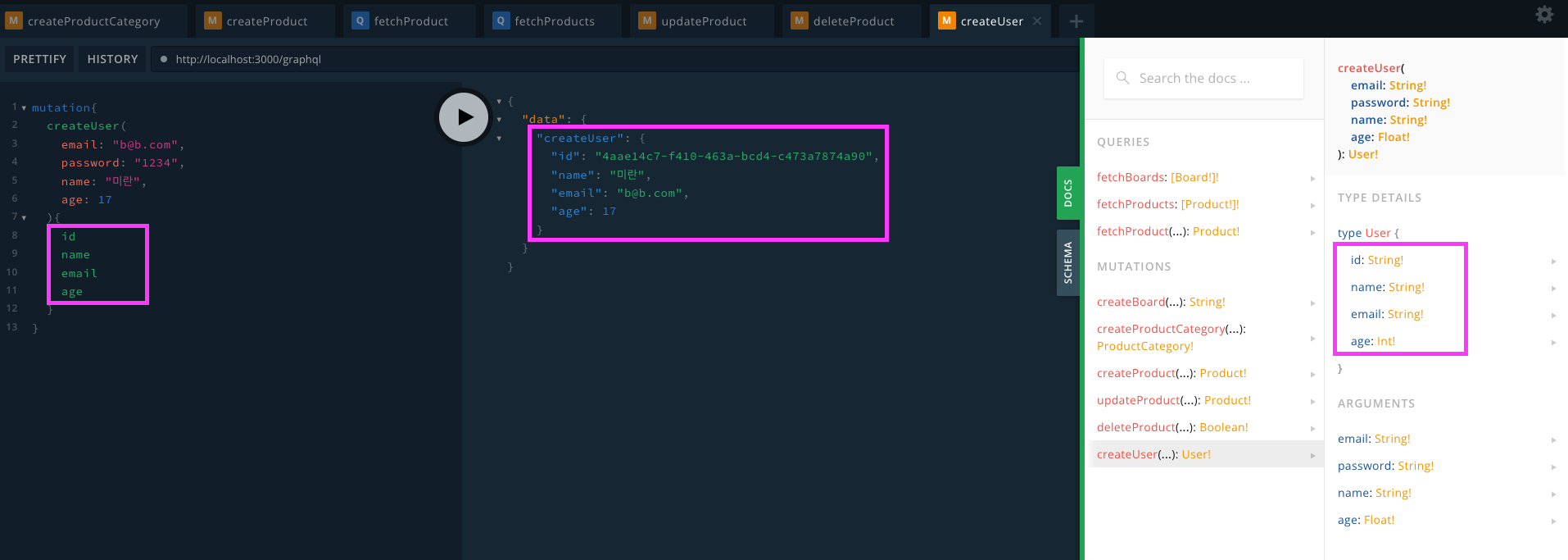
결과