19-01-typeorm-exception-filter
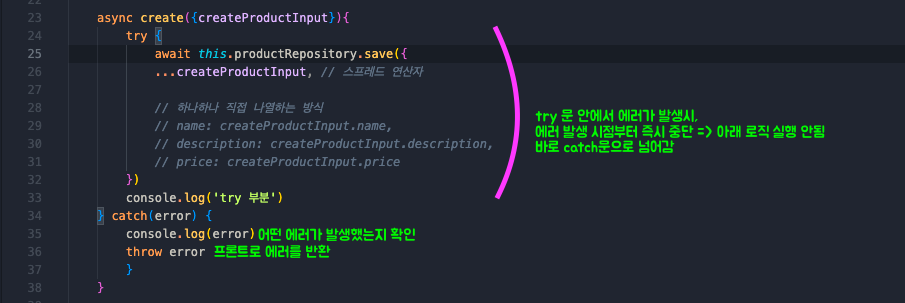
try ~ catch
: 예기치 못한 일에 대한 에러가 발생될 때(갑자기 컴퓨터 통신이 끊기는 등), 어디서 어떤 에러가 발생 하였는지 확인 가능
HttpExceptionFilter
: try ~ catch를 모든 함수에 작성하면 코드가 너무 길어지는 단점이 있음
이럴 때 NestJS에서 제공하는ExceptionFilter을 사용
http-exception.filter.ts
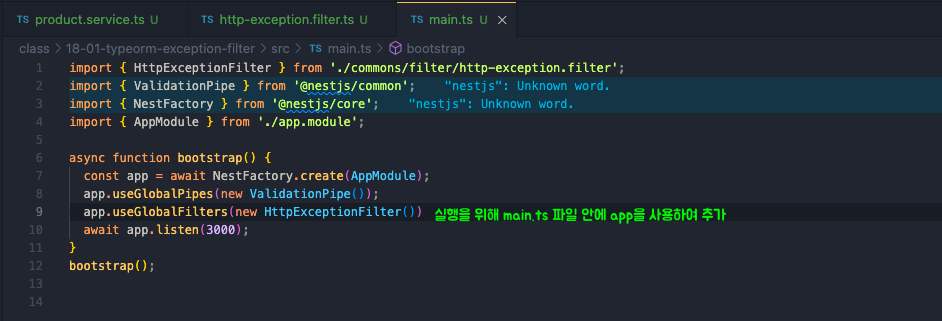
main.ts
19-02-typeorm-soft-delete
product delete
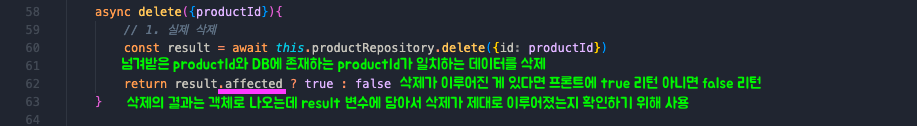
product.service.ts
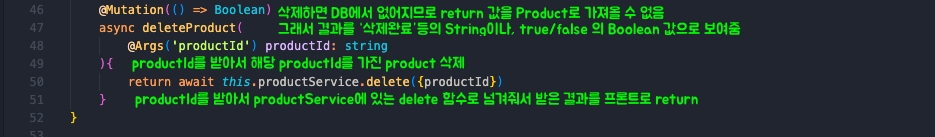
product.resolver.ts
결과
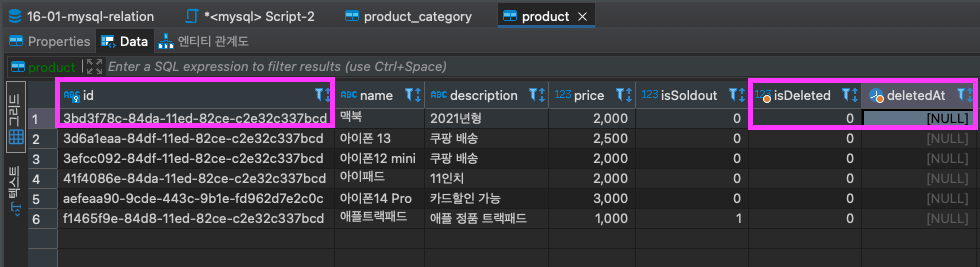
수정 전
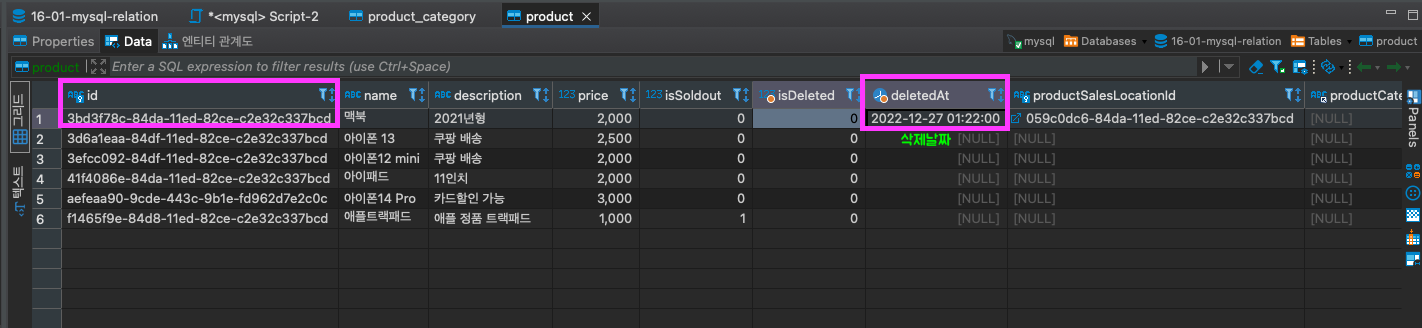
수정 후
물리 삭제
: 데이터베이스에서 데이터가 완전히 삭제되는 방법
실무에서는 잘 사용하지 않음
왜?
삭제를 하고보니 데이터를 잘못 삭제해서 복구해야 할 수도 있고, 어떤 걸 삭제했는지 다시 보고 싶을 수도 있기 때문논리 삭제
: 물리 삭제 대신 삭제 여부를 나타내는 속성을 추가해 가짜로 삭제하는 방법
soft delete라고 부른다.soft delete 직접 구현
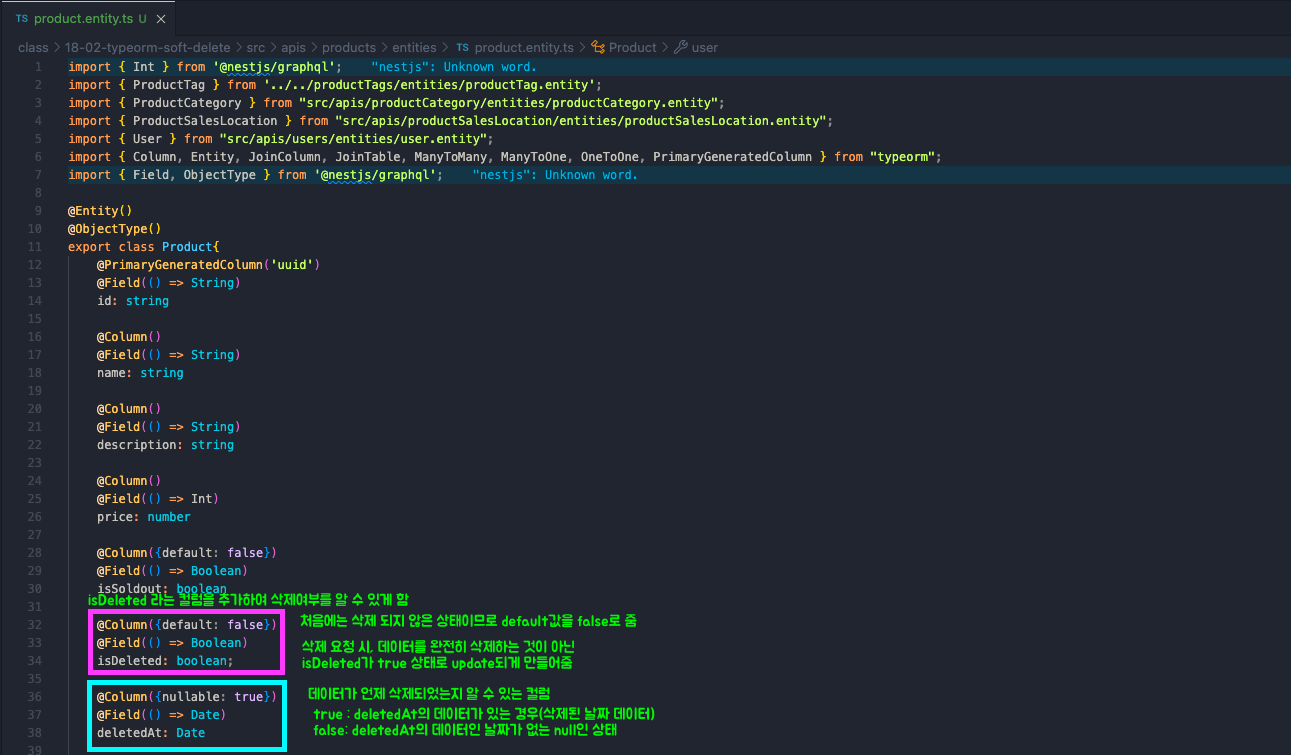
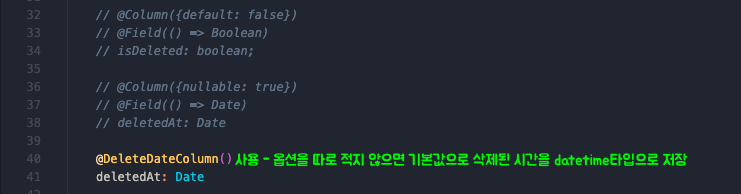
product.entity.ts
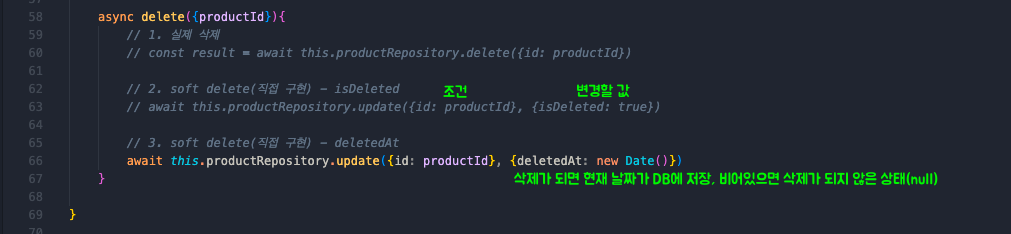
product.service.ts
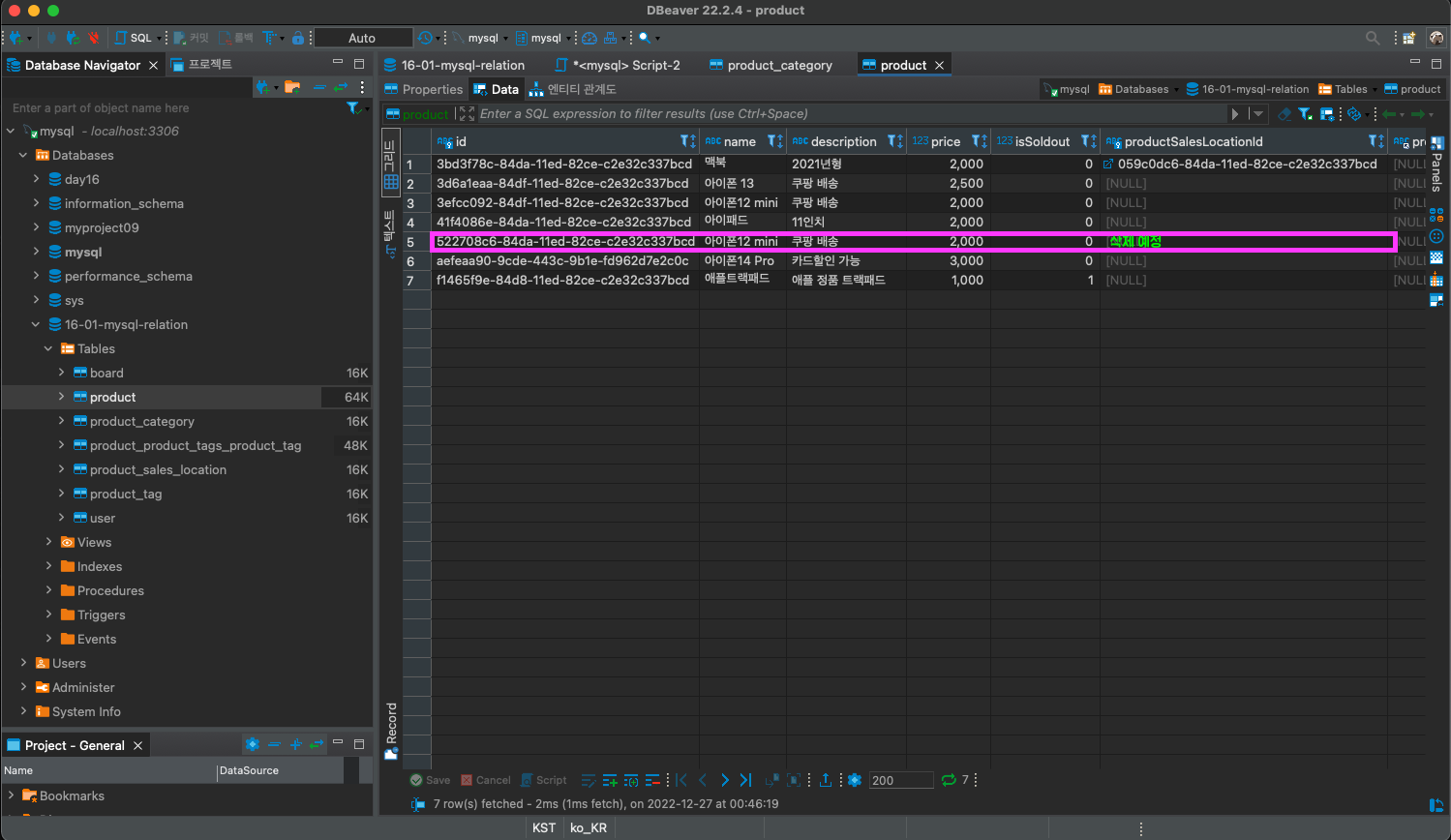
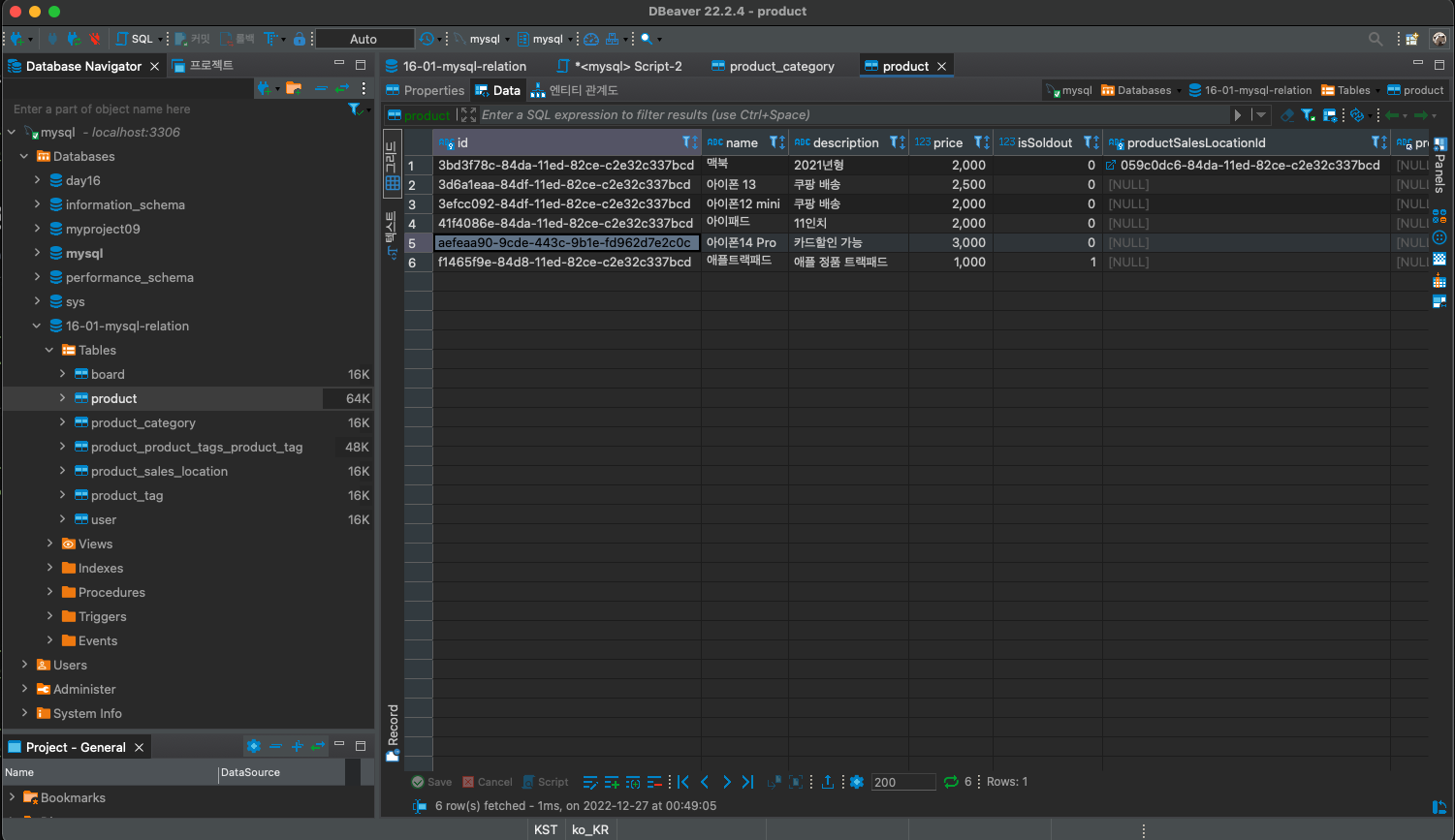
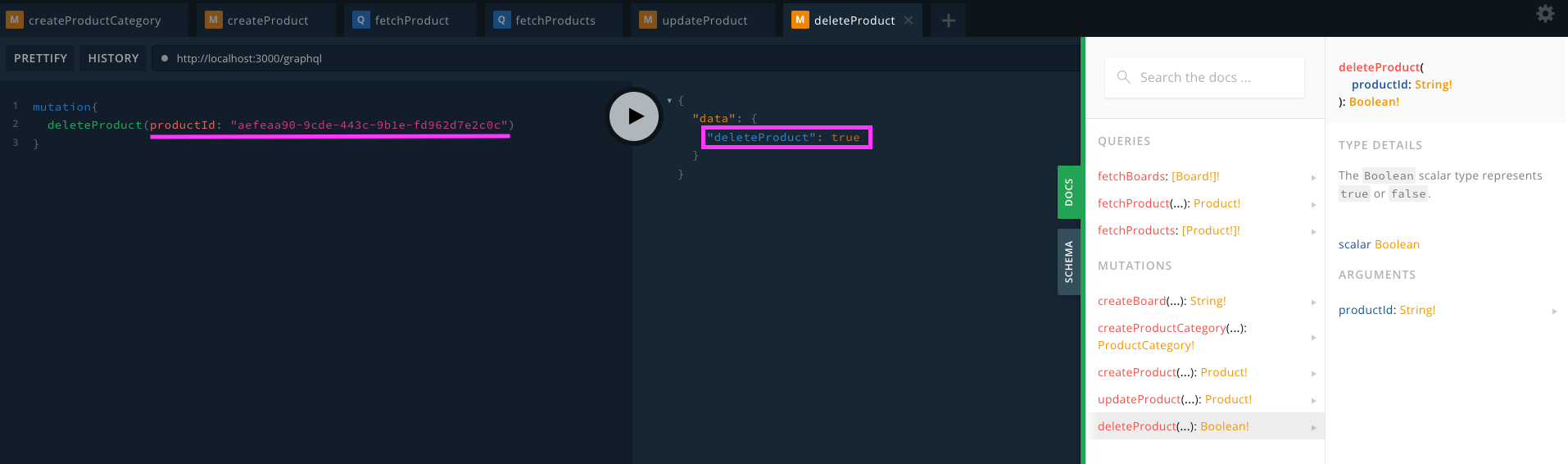
결과
수정 전
수정 후
softRemove 함수 사용
: id로만 삭제 가능
product.entity.ts
product.service.ts
결과
softDelete 함수 사용
: id뿐만 아니라, 다른 해당 컬럼명을 가지고도 삭제 가능
product.service.ts
결과
수정 전
수정 후
19-03-typeorm-crud-one-to-one
1(상품):1(상품거래위치) 관계 create
create API를 실행했을 때 상품에 대한 정보와 함께 상품이 거래되는 위치도 생성되어 각 테이블에 저장되어야 함
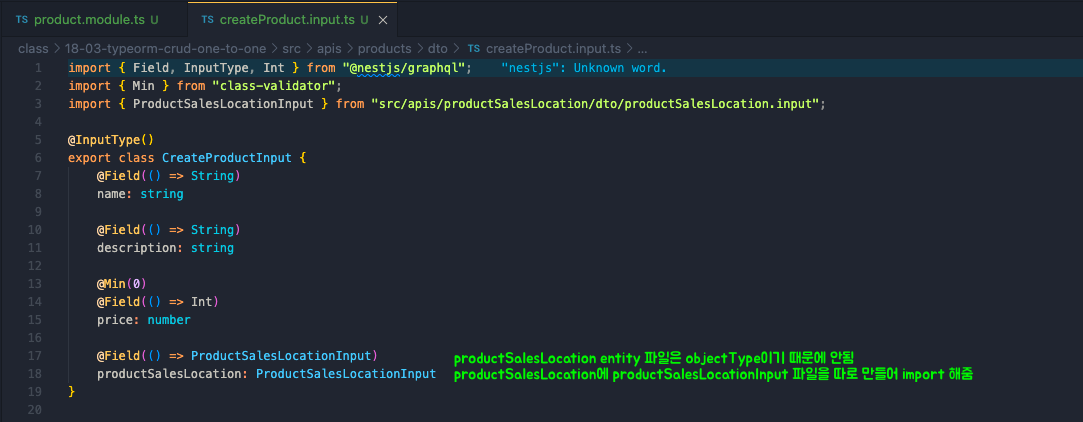
productSalesLocation.input.ts
product.entity.ts
product.service.ts
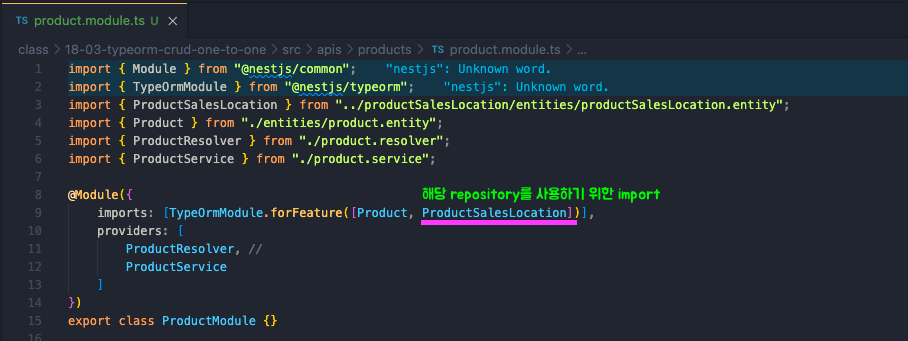
product.module.ts
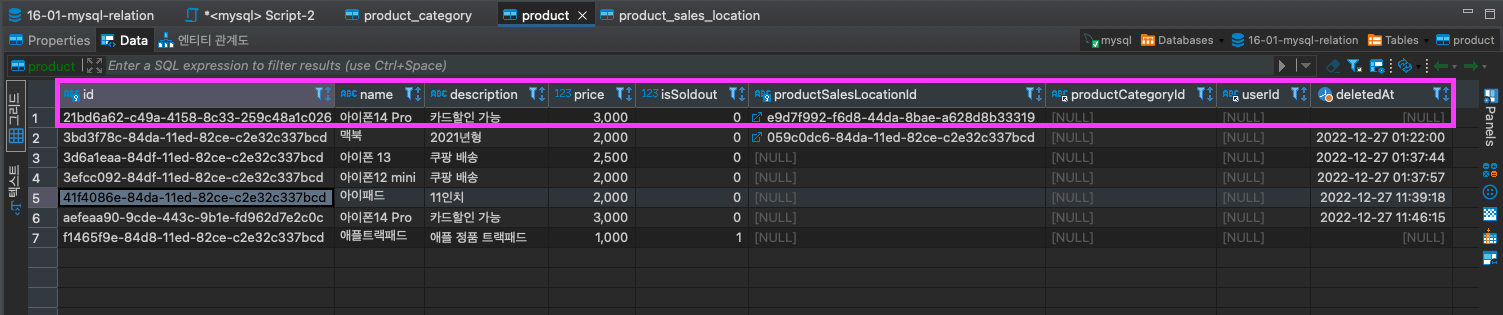
결과
1(상품):1(상품거래위치) 관계 read(fetch)
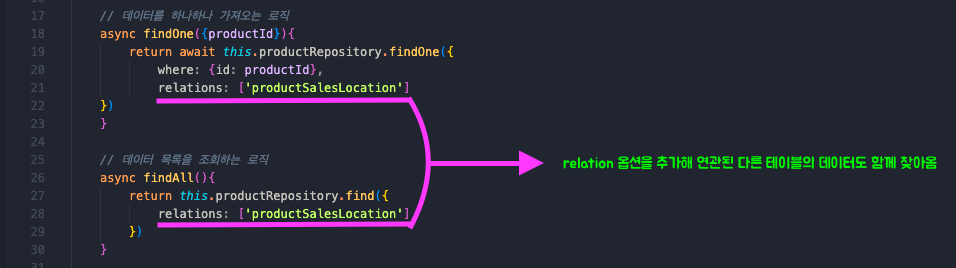
product.service.ts
결과
📍 에러 노트
처음엔 조회를 하는데 계속 product.productSalesLocation이 nullable error가 떴다.
Cannot return null for non-nullable field
왜 그런가 계속 삽질했는데 DB에 productSalesLocation을 넣지 않았던 데이터가 있어서 계속 에러가 났던거였다.
그래서 그 데이터를 deleteProduct하고 productSalesLocation까지 데이터가 있는 product만 있으니까 조회가 되었다.
끊임없는 삽질의 늪,,,
19-04-typeorm-crud-many-to-one
N(상품):1(카테고리) 관계 create & read(fetch)
상품 데이터를 추가할 때, 카테고리도 늘 새로 추가되는 것이 아닌 만들어진 카테고리 중 찾아서 넣어주기만 하면 됨
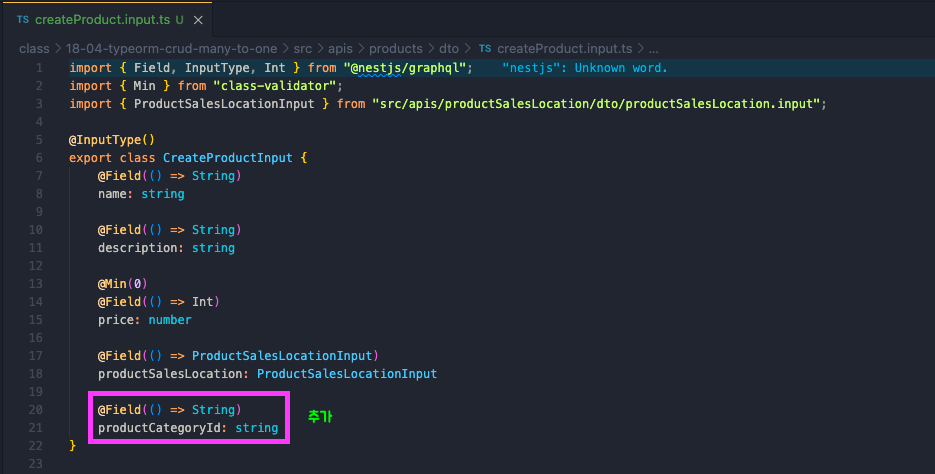
createProduct.input.ts
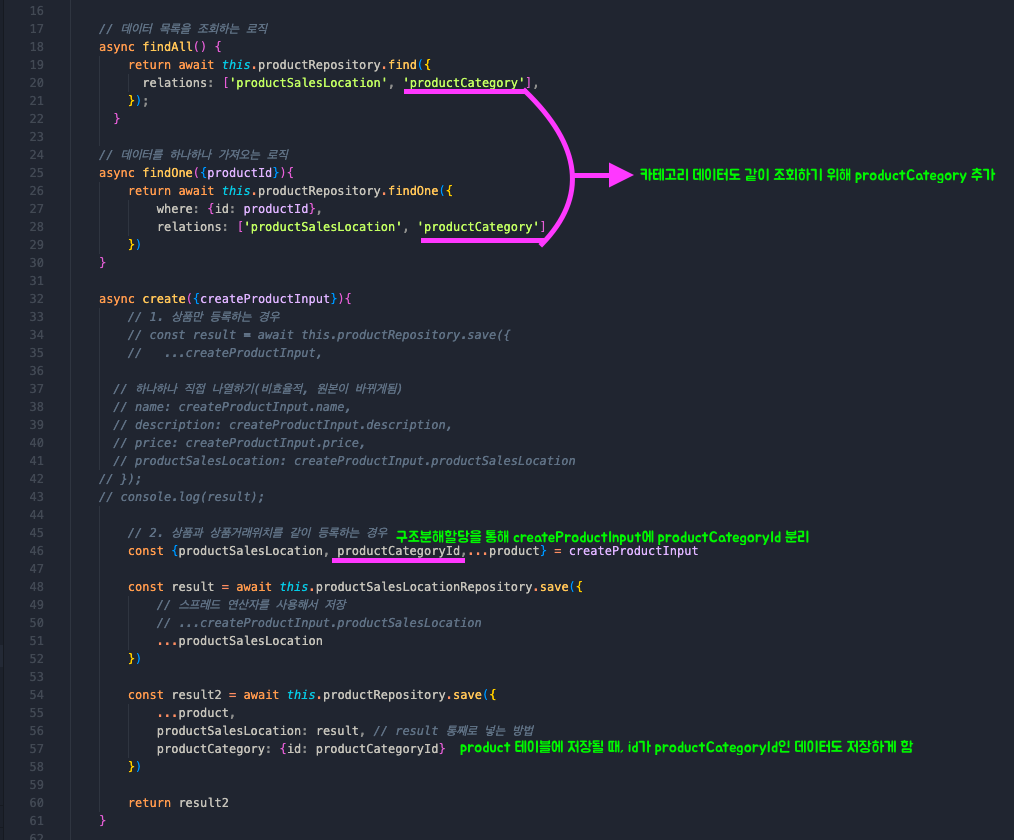
product.service.ts
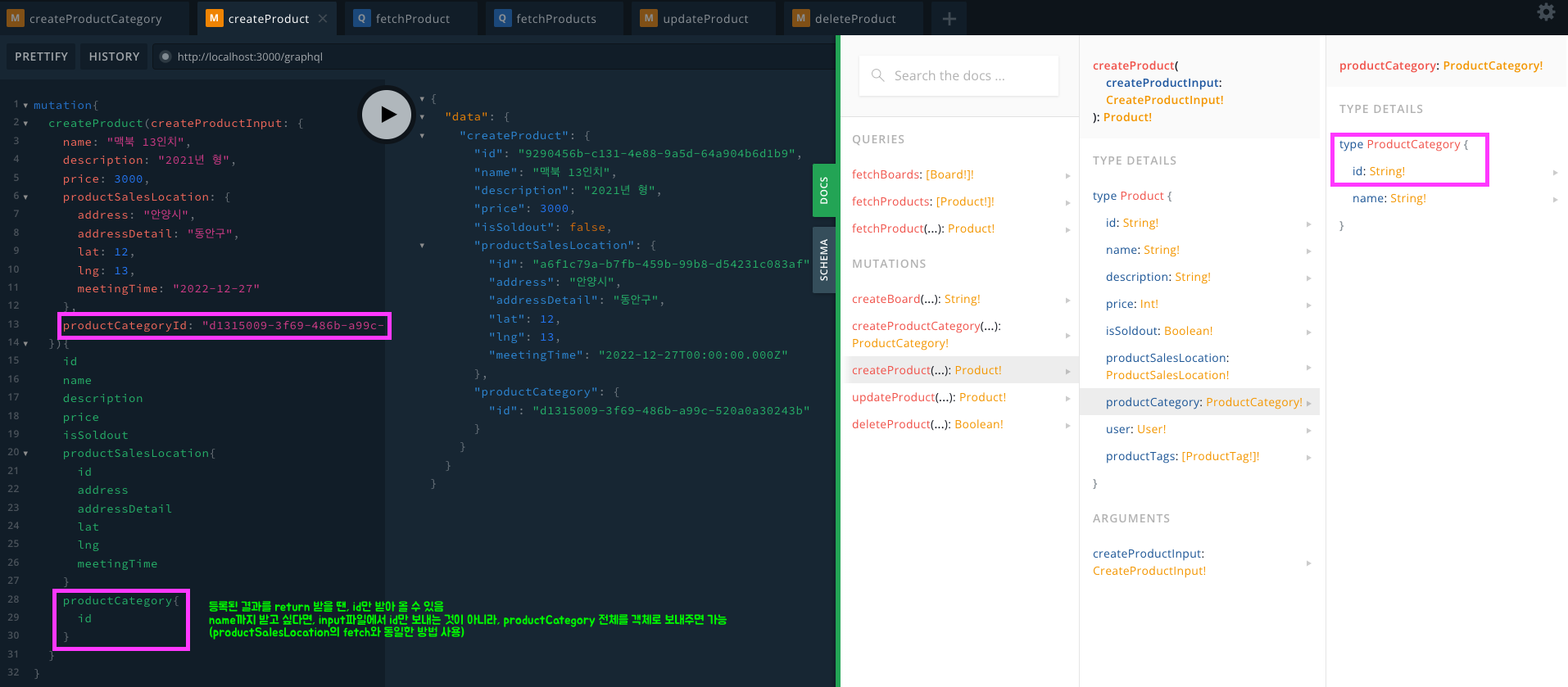
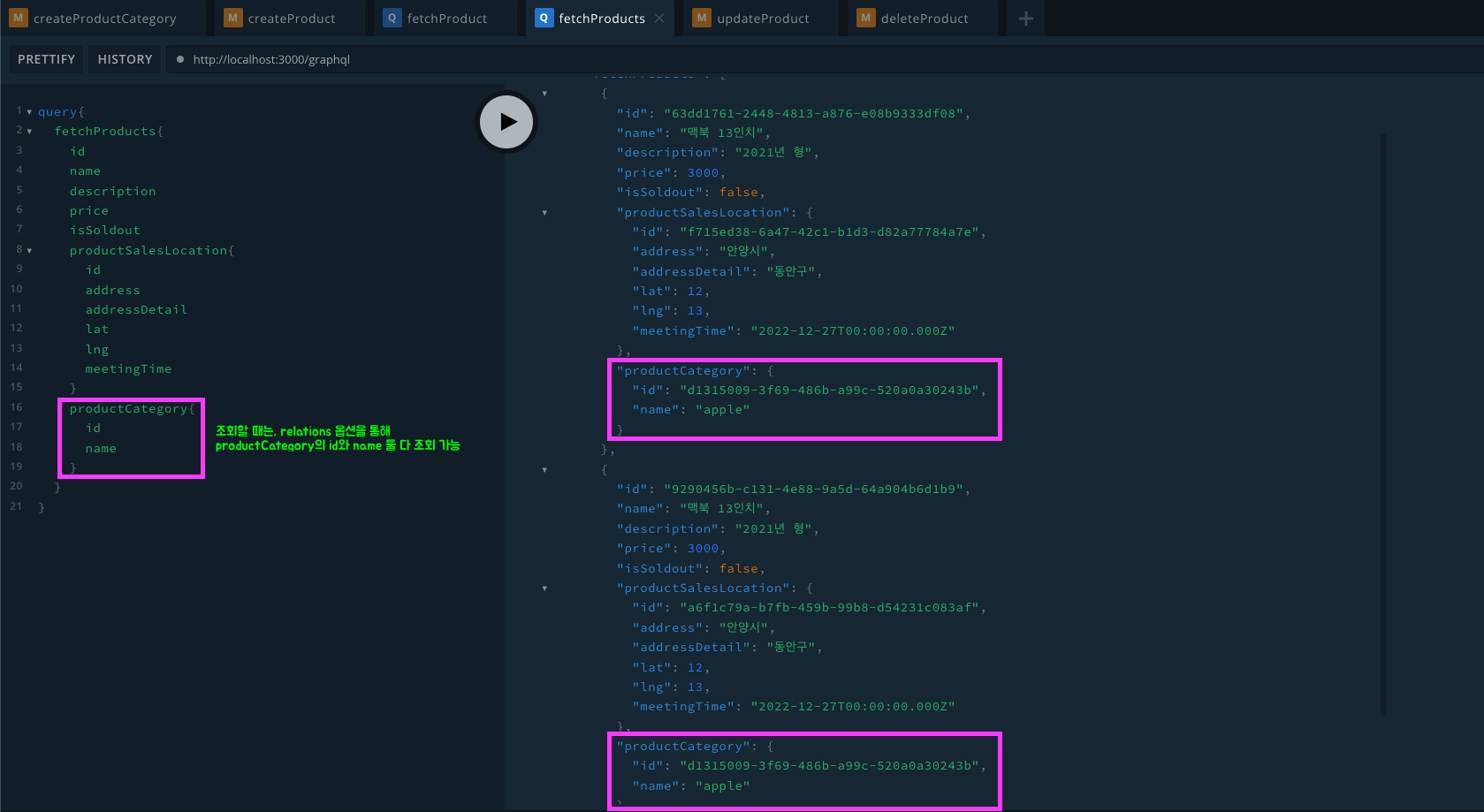
결과