05-01-rest-api-with-frontend
Apollo 서버를 활용해 GraphQL-API를 제공하는 서버 개발하기
Apollo 서버: GraphQL-API를 제공하는 서버를 개발할 수 있게 도와주는 패키지로서 기존에 Node.js에서 사용하는 Express와 역할이 비슷하다.
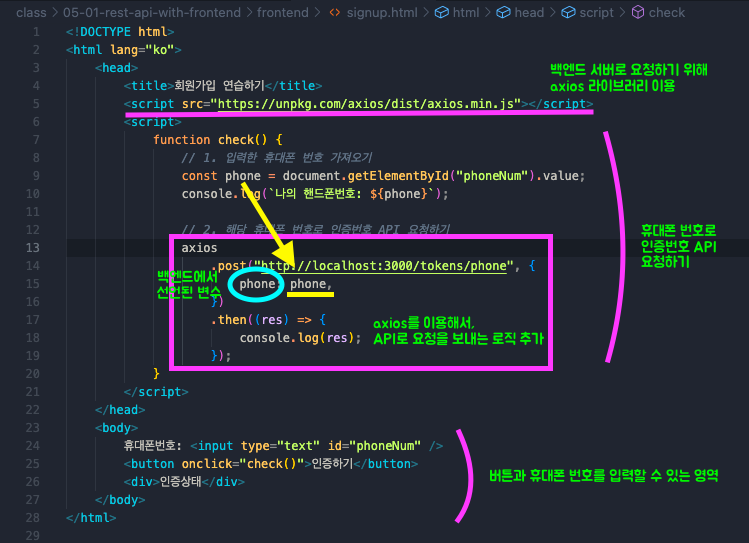
요청
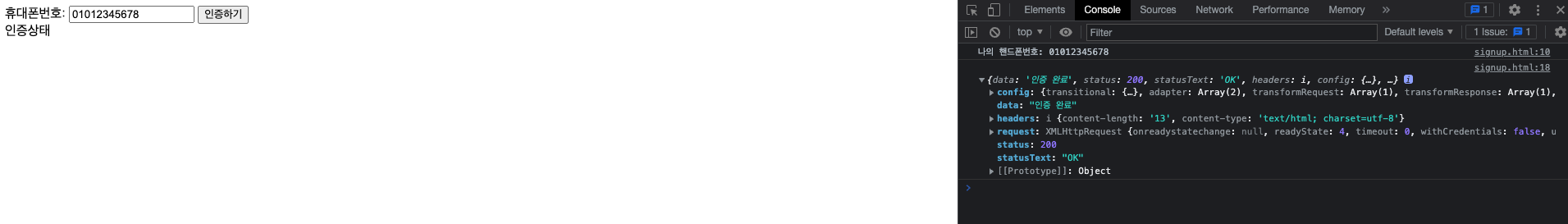
결과
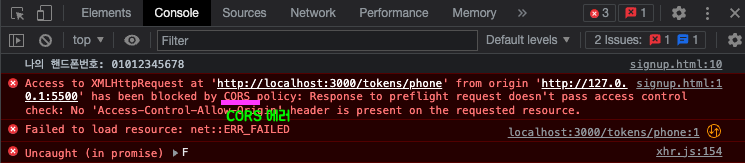
CORS란?
:
Cross-Origin-Resource-Sharing의 약자
서로 다른 출처(origin)를 가진 주소로 요청이 들어왔을 때, 발생할 수 있는 에러
여기서 말하는 출처(origin)란, port번호까지 포함한 url
port번호가 다른 경우에도 CORS 에러는 발생하는데 이는 같은 localhost임에도 다른 출처로 인식되기 때문이다.
CORS 에러 해결하기
- 직접 응답 헤더에 Origin을 적어주는 방식
- cors 미들웨어 라이브러리를 설치해서 import해서 사용하는 방식 => 이게 조금 더 간편함
설치방법:
yarn add cors
index.js 파일 추가
위와 같이 입력해주면, 모든 origin에서 들어오는 요청을 허용하게 됨.
추후, 보안과 관련해 특정 origin만을 허용해야한다면,app.use(cors({origin: }))과 같이 작성하여 특정 origin만을 허용하도록 설정할 수 있다.결과
05-02-graphql-api-with-apollo-server
apollo-server 설치
rest-api를 사용할 때 express를 사용하는 것처럼, graphql-api를 사용할 때는 apollo-server를 사용한다.
출처 - Apollo
서버 실행
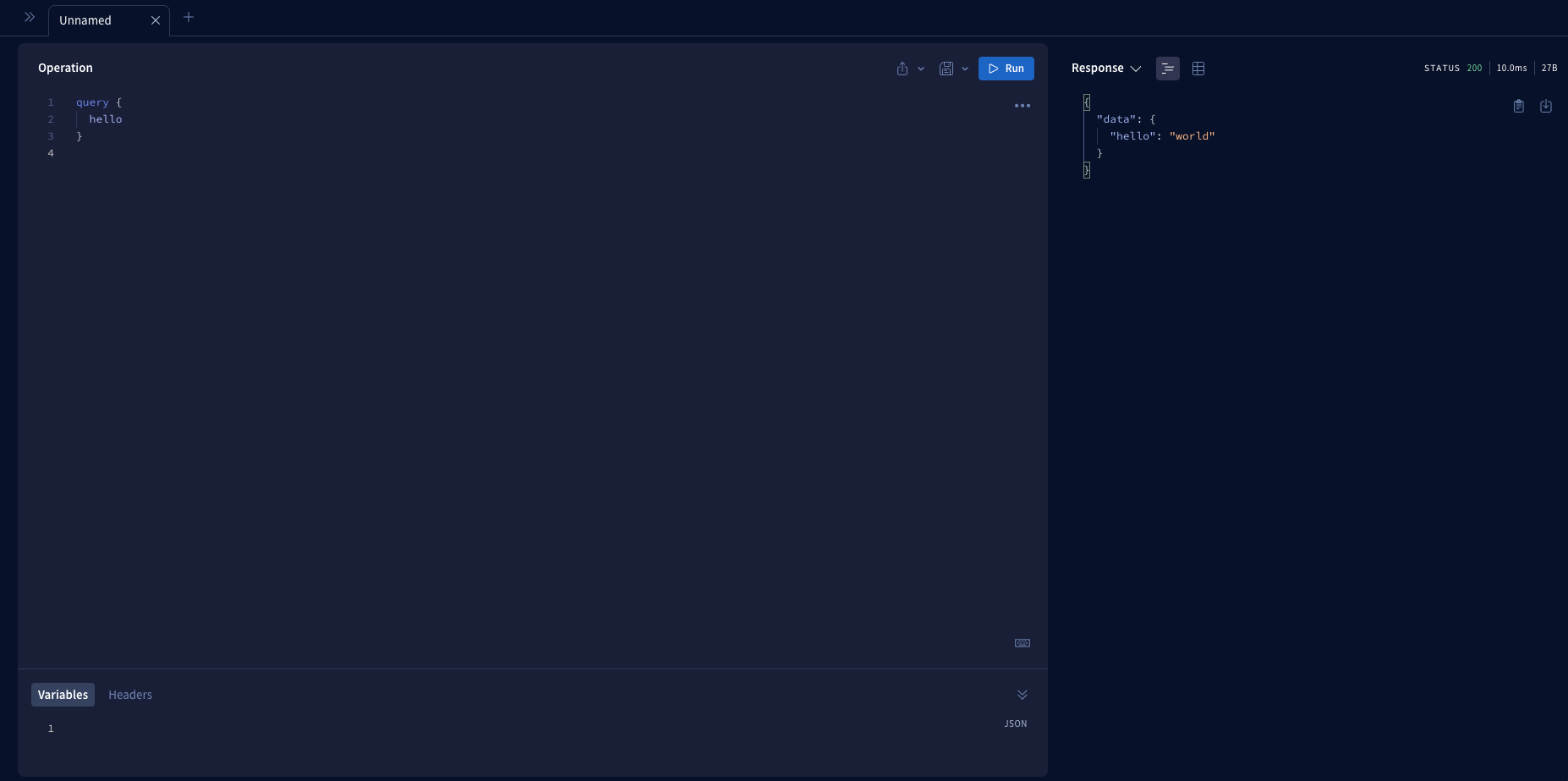
playground 접속
05-03-graphql-api-with-apollo-server-board
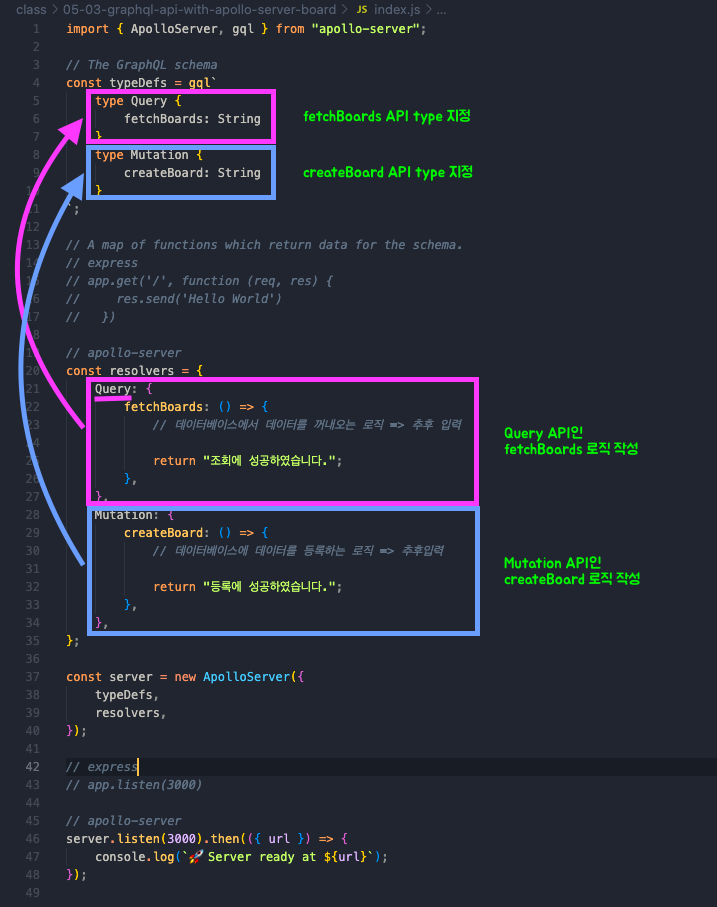
graphql API 만들기 - 1
fetchBoards & createBoard API
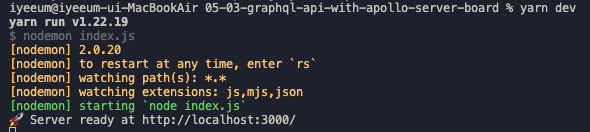
서버 실행
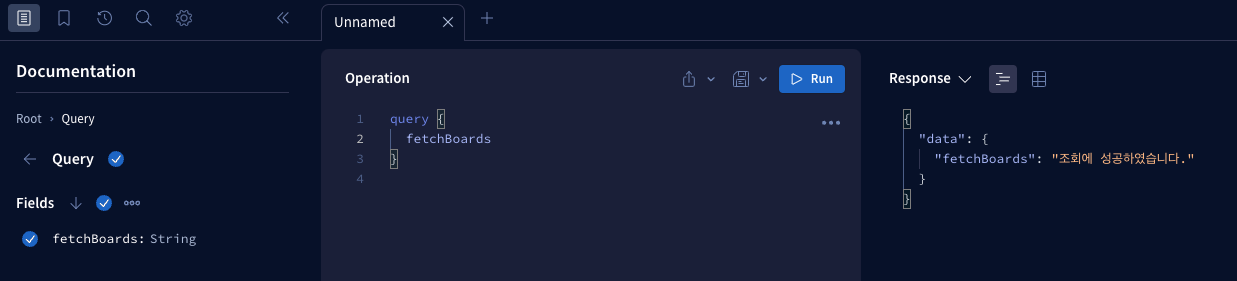
playground 접속
fetchBoards
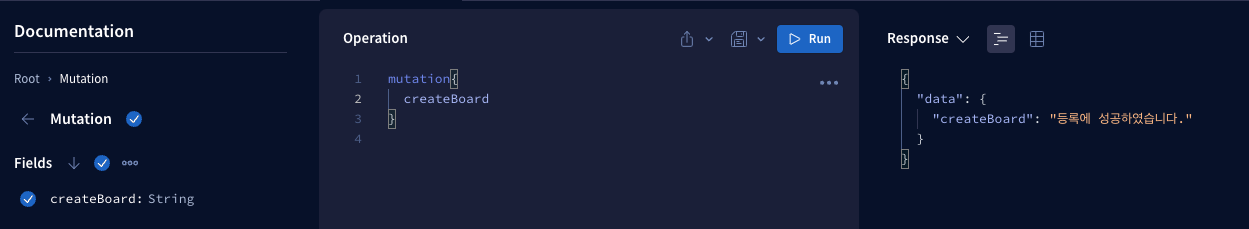
createBoard
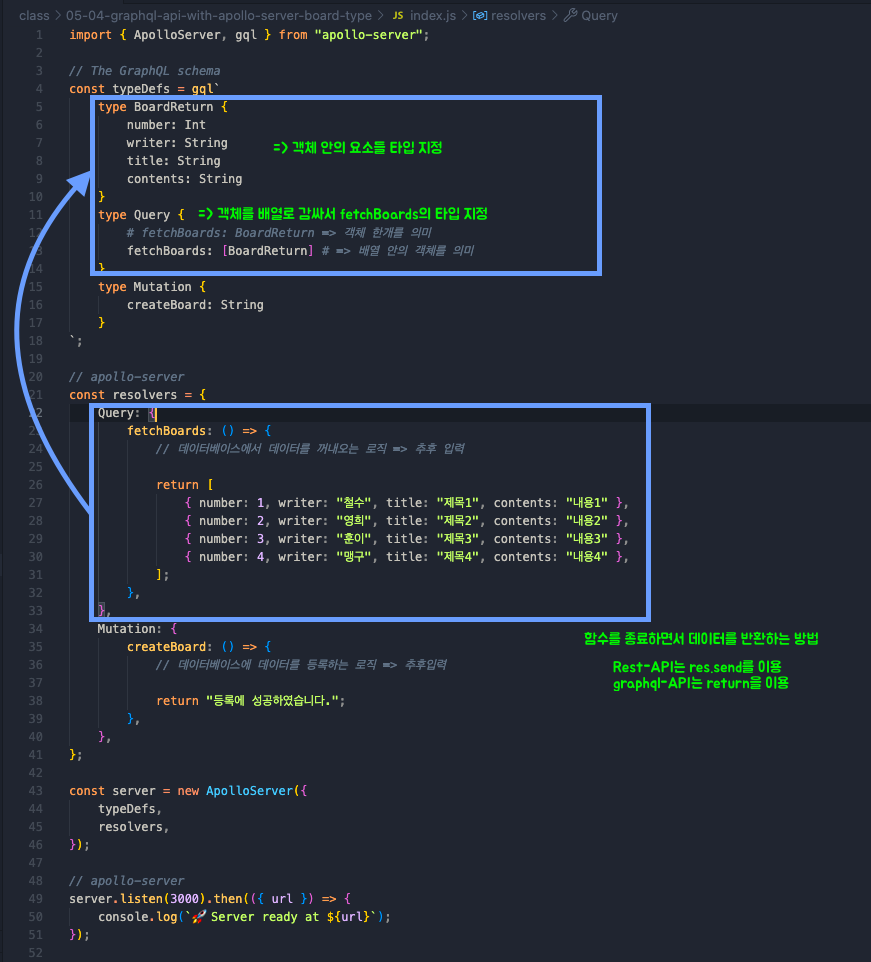
05-04-graphql-api-with-apollo-server-board-type
graphql API 만들기 - 2
각 API에 직접 인자를 넣어주는 작업 해보기
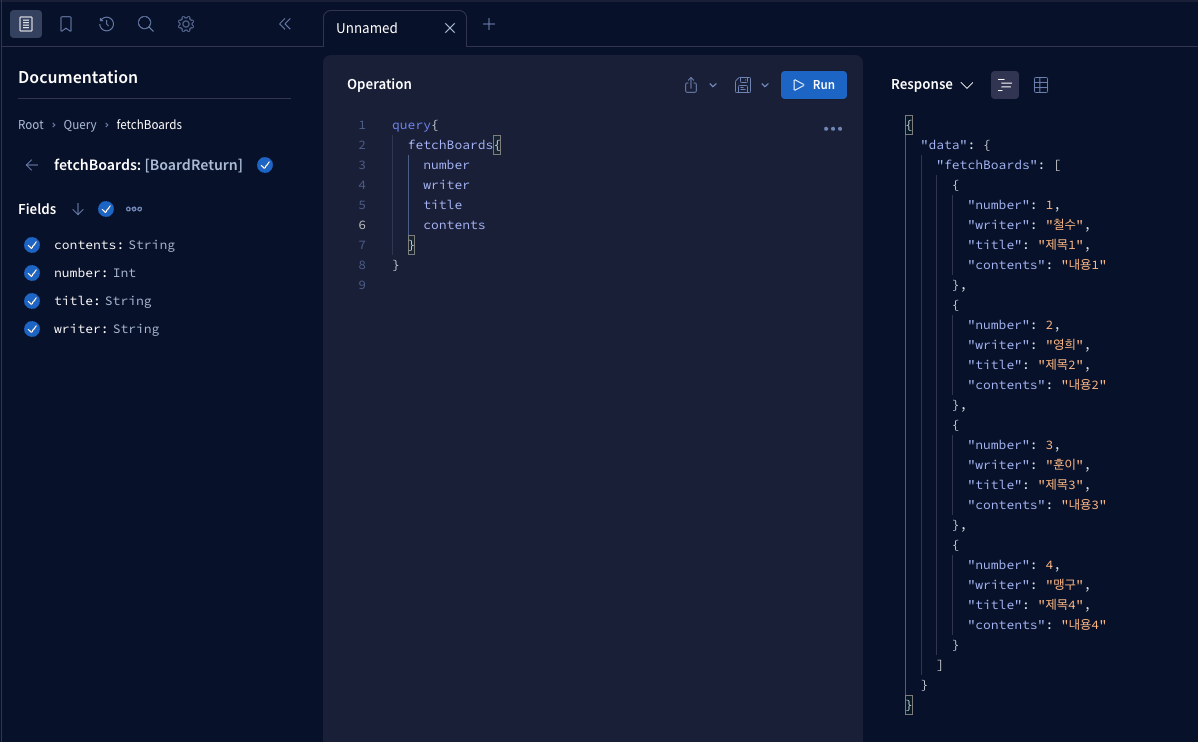
fetchBoards API
playground 접속
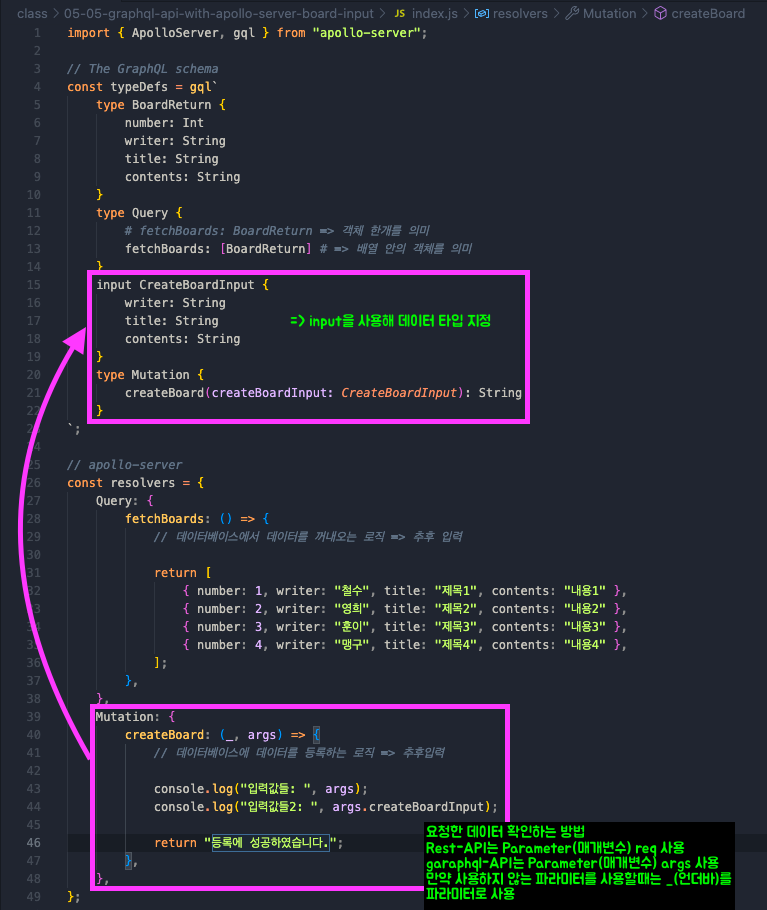
05-05-graphql-api-with-apollo-server-board-input
매개변수들
parent: 부모 타입 리졸버에서 반환된 결과를 가진 객체args: 쿼리 요청 시 전달된 파라미터를 가진 객체context: GraphQL의 모든 리졸버가 공유하는 객체로서 로그인 인증, 데이터베이스 접근 권한 등에 사용info: 명령 실행 상태 정보를 가진 객체만약 사용하지 않는 파라미터를 사용할때는 _(언더바)를 파라미터로 사용함
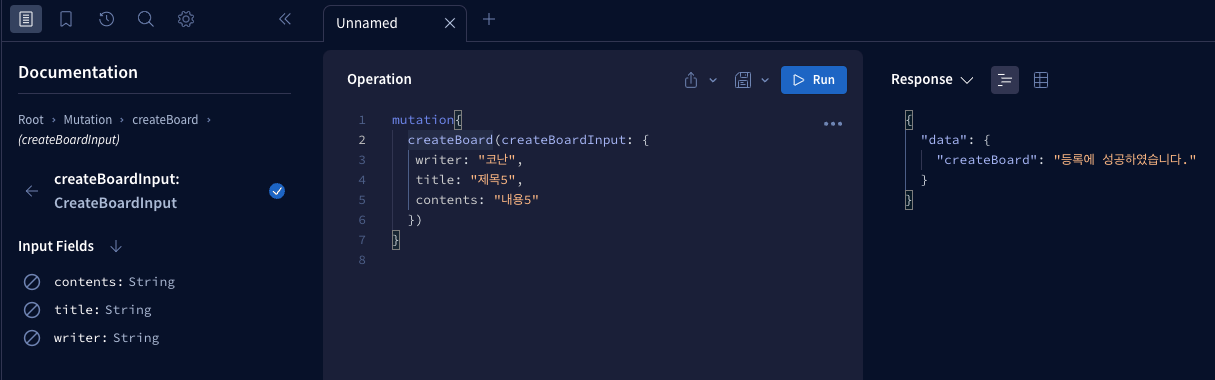
createBoard API
playground 접속
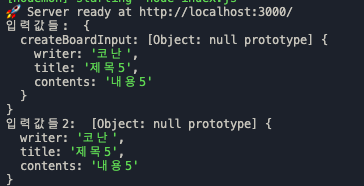
결과
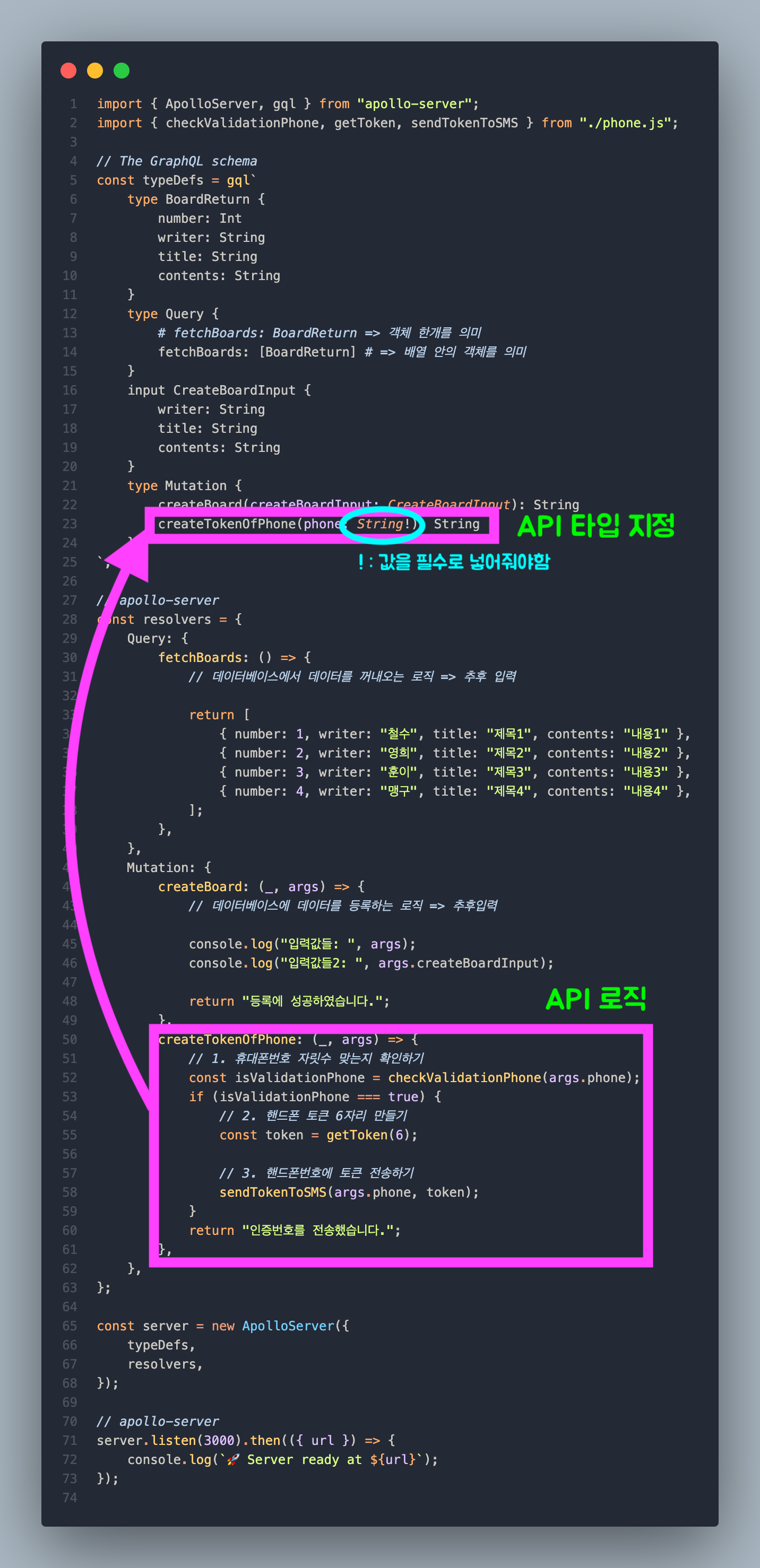
createTokenOfPhone
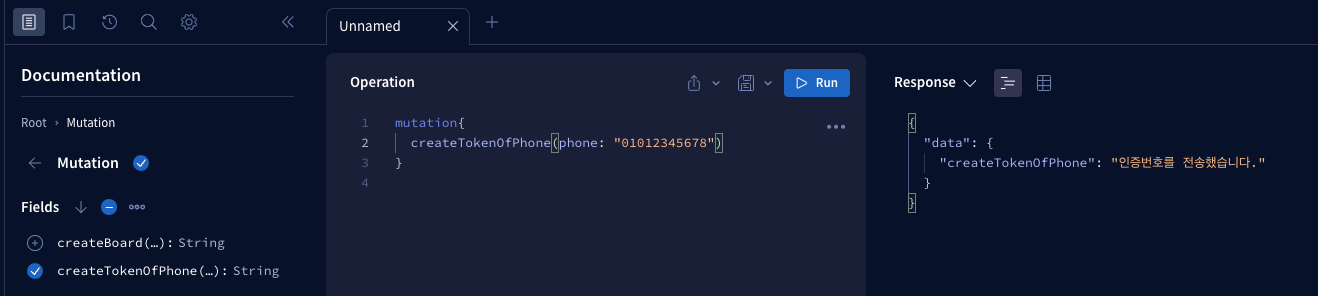
playground 접속
결과