Axios
: 브라우저, Node.js를 위한 HTTP 비동기 통신 라이브러리
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- Async/Await(ES7) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변경
설치:
yarn add axios응답제어
.then
비동기 통신이 성공했을 경우,.then()은 콜백을 인자로 받아 결과값을 처리할 수 있음.catch
.catch()를 통해 오류를 처리한다.error객체에서는 오류에 대한 주요 정보를 확인할 수 있다.axios.get('/hello') .catch(function (error) { if (error.response) { console.log(error.response.status); console.log(error.response.headers); } }위와 같이 .catch 에서 받아오는 error 객체를 통해 error.response.status 응답 상태코드와 error.response.headers 응답 헤더 정보를 파악할 수 있다.
HTTP 요청 메서드 종류
axios.get(url[, config]) : 조회
서버에서 데이터를 가져올 때 사용하는 메서드
두 번째 파라미터 config 객체에는 헤더(header), 응답 초과시간 (timeout), 인자 값(params) 등의 요청 값을 같이 넘길 수 있다.axios.post(url[, data[, config]]) : 등록
서버에 데이터를 새로 생성할 때 사용하는 메서드
두 번째 파라미터로 생성할 데이터를 넘긴다.axios.put(url[, data[, config]]) : 수정
특정 데이터를 수정할 때 요청하는 메서드
put은 새로운 리소스를 생성하거나, 이미 존재하는 데이터를 대체할 때 사용
post와의 다른 점은post는 여러 번 호출할 경우, 새로운 데이터가 지속적으로 추가
반면,put은 한 번 요청을 하거나 여러 번 지속적으로 요청해도 결과값이 동일axios.delete(url[, config]) : 삭제
특정 데이터나 값을 삭제할 때 요청하는 메서드
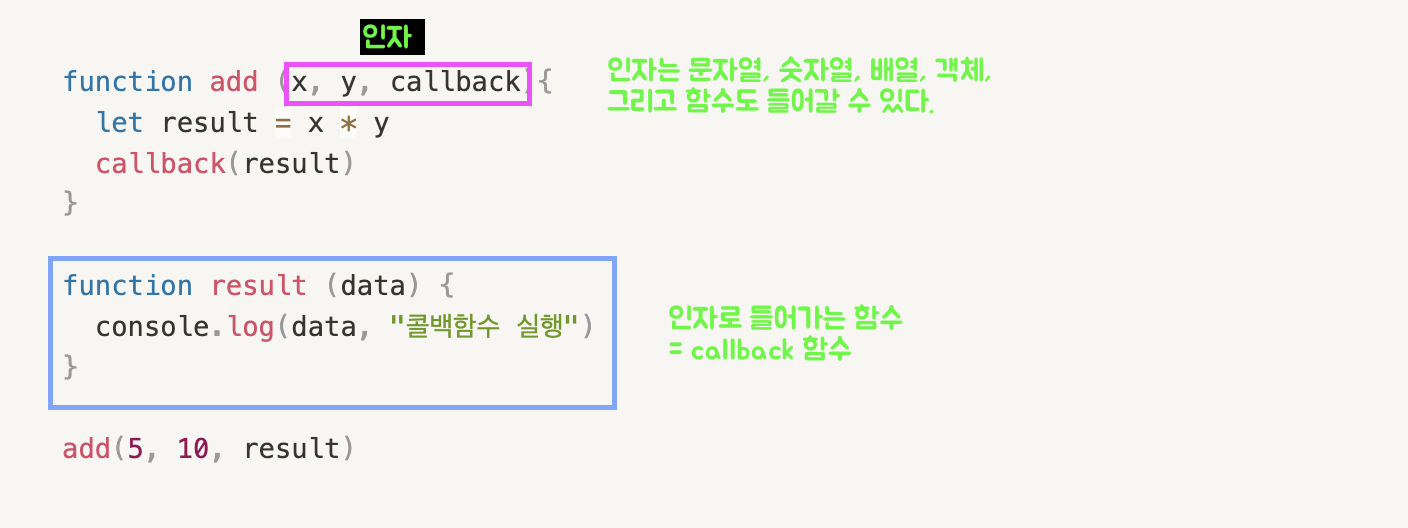
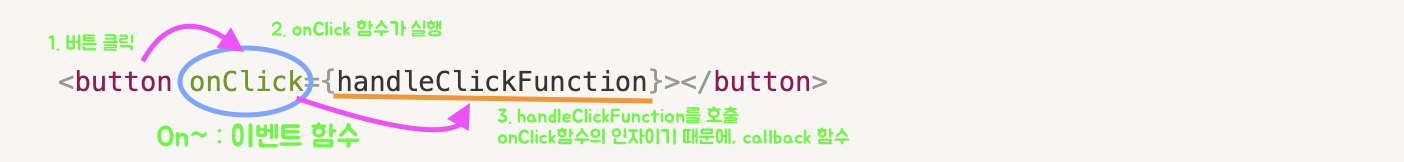
Callback
callback의 의미
- 다른 함수의 인자로 이용되는 함수.
- 이벤트에 의해 호출되어지는 함수.
callback 함수
- 동기적 함수
현재 실행 중인 코드가 완료된 후 다음 코드를 실행
- 비동기적 함수
현재 실행중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어가서 실행자바스크립트는 Single-Thread(한 번에 하나의 코드만 실행) / Non-Blocking(코드를 실행하고 해당 결과를 기다리지 않고 다음 코드 실행) 방식으로 코드를 실행
callback 지옥
: 콜백 함수를 익명 함수로 전달하는 과정이 반복되어 코드의 들여쓰기 수준이 감당하기 힘들정도로 깊어지는 현상
해결방법
비동기적인 작업을 수행하기 위해 콜백함수를 익명함수로 전달하는 과정에서 생기는 콜백 지옥을 Promise, async/await등을 사용해서 방지할 수 있다.
더 자세한 callback, Promise, 동기, 비동기 포스팅
[TIL-백엔드 6일차]
[callBack과 Promise]
06-01-async-await
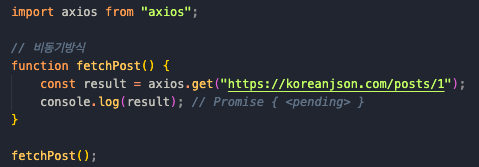
Axios로 GET 요청 보내기(동기, 비동기방식)
비동기방식
결과
데이터를 기다려주지 않고, 다음 코드들이 실행되어서 Promise 리턴
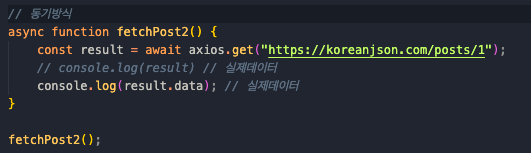
동기방식
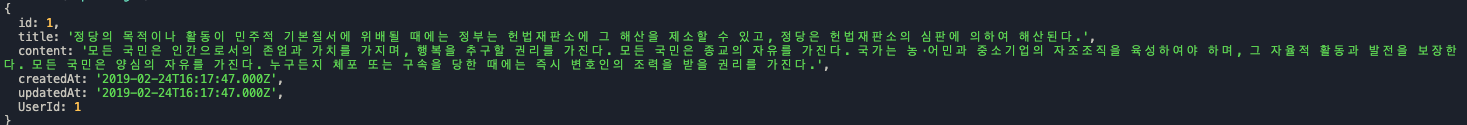
결과
async/await를 사용하여 동기 방식으로 함수가 작동하여 데이터가 잘 출력됨
06-02-rest-api-with-sms
SMS 전송 API 만들기
Coolsms - Node.js SDK(Software Development Kit) 확인하기(로그인 해야함)
Coolsms-sdk설치
sms api를 사용하기 위한 모듈 :yarn add coolsms-node-sdk
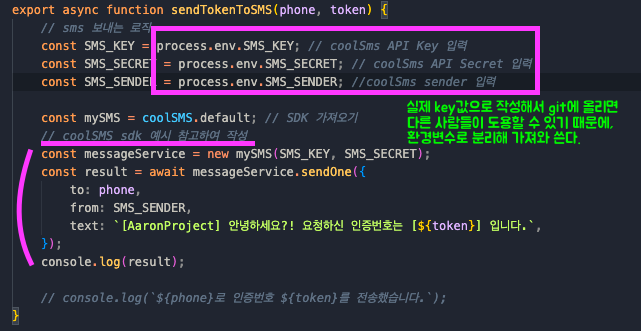
환경변수 파일을 읽어오기 위한 라이브러리 :yarn add dotenvSMS 보내는 로직
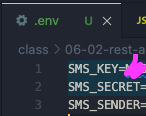
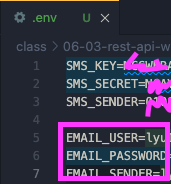
env파일
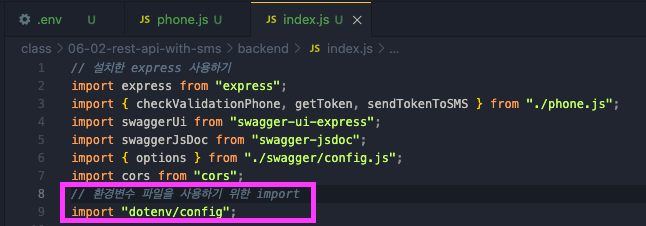
index.js에 import 추가
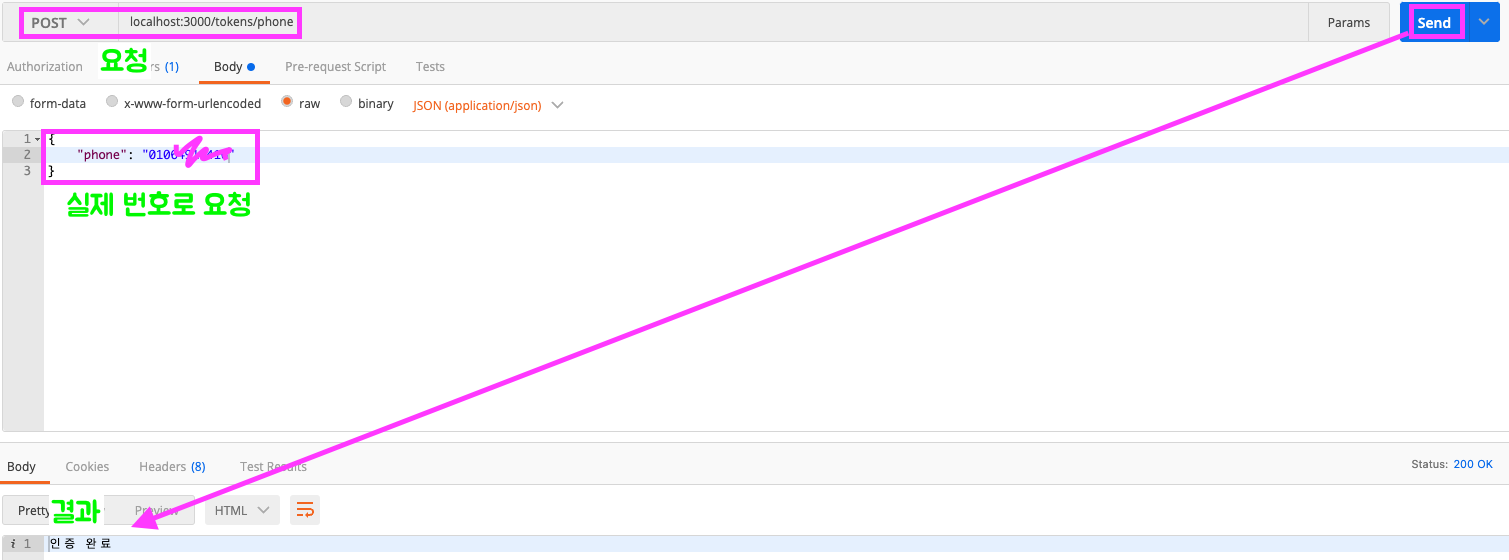
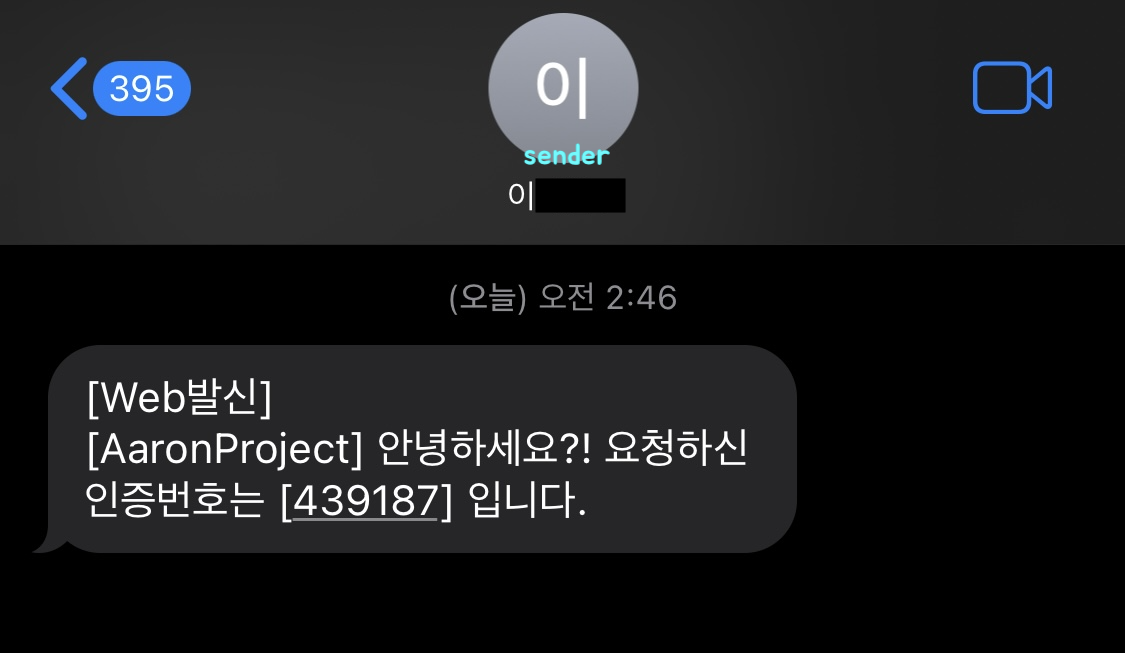
요청과 결과
06-03-rest-api-with-email
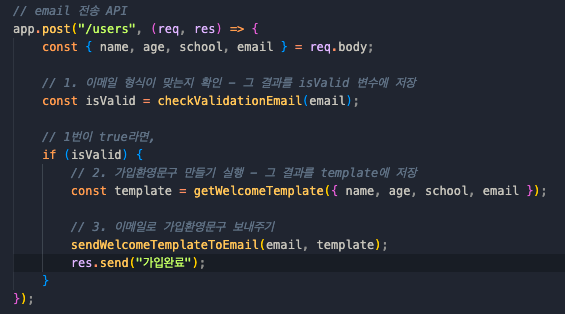
email 전송 API 만들기
Nodemailer 사용
Nodemailer설치
email API를 사용하기 위한 라이브러리 :yarn add nodemailerEmail 보내는 로직
env파일
index.js에 import, email 보내는 API 추가
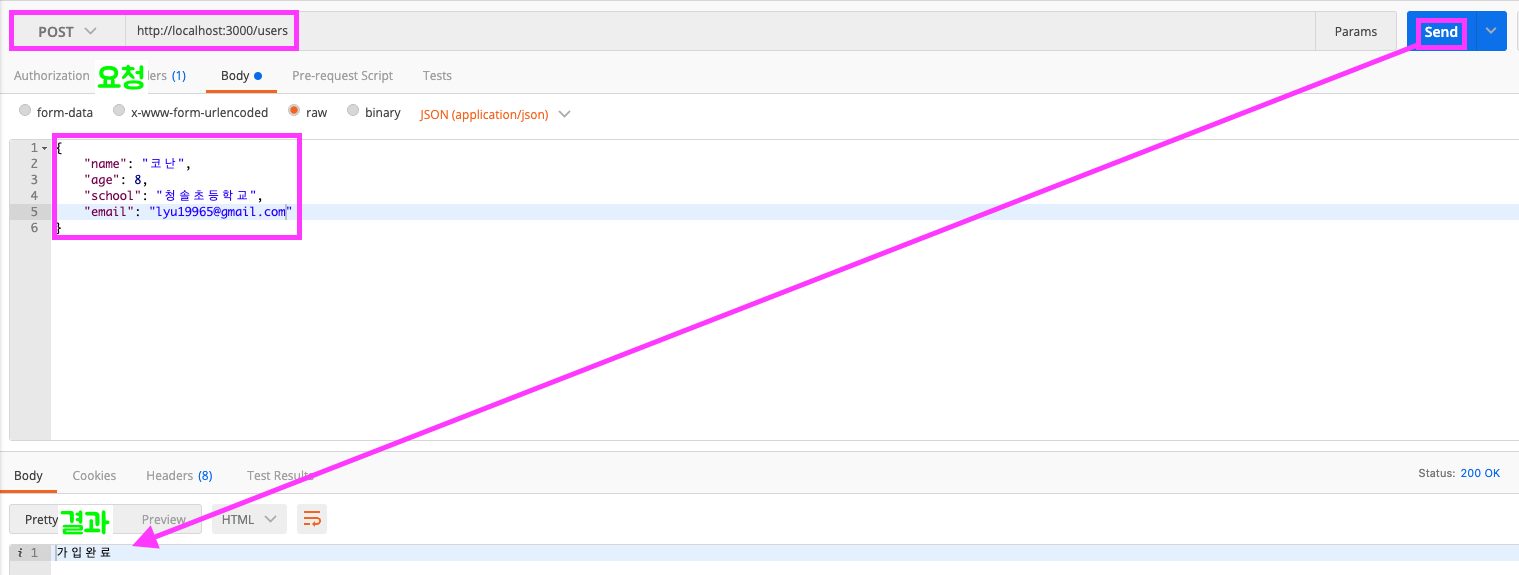
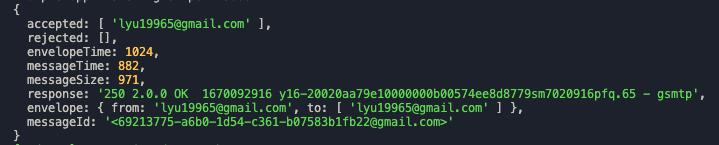
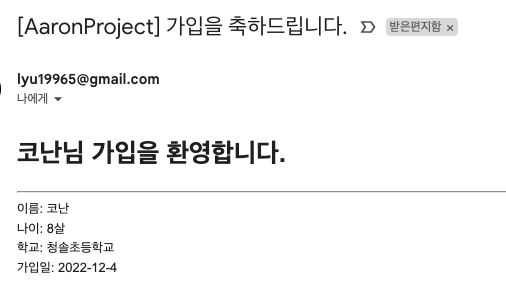
요청과 결과