- position 속성: relative, absolute, fixed
- inline, inline-block, block
- what is 'float' in CSS?
1. position 속성
- relative
: 'relative'는 다른 위치 설정을 추가하지 않는 한 'static'과 동일한 결과를 보여준다. 하지만 'static'과 다르게 위치 방향과 정도를 수정할 수 있다.
.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
}.relative1은 position: static 일 경우와 동일하게 특별한 위치변화가 없다.
.relative2는 .relative1에 비해 top으로 20px 위로, left로 20px 이동하는 위치 변화가 있다.
- fixed
: 'fixed'는 위치 설정이 되는대로 항상 그 위치에 머물게 하는 속성이다.
.fixed {
position: fixed;
bottom: 0;
right: 30;
}.fixed는 bottom이 0이므로 화면의 아래에 위치하면서 오른쪽으로 30정도 떨어진 모습을 보여준다.
- absolute
: 'absolute'는 가장 엄격한 위치 속성으로 'fixed'와 유사하지만 한 가지 다른 점이 있다.
가장 가깝게 위치한 태그의 위치 속성이 'relative'일 때 하나의 짝을 이루어 그 태그의 위치를
기준으로 위치가 결정된다..relative { position: relative; width: 600px; height: 400px; } .absolute { position: absolute; top: 120px; right: 0; width: 300px; height: 200px; }
이 경우에서
가로가 600px, 세로가 400px, .relative 위치 속성을 가진 틀에 가로가 300px, 세로가 200px, 위로 120px 떨어지고 오른쪽 면이 붙어 있는 .absolute 위치 속성의 틀이 있는 모습을 보여준다.
# 2. display: inline, inline-block, block
* block vs. inline
HTML 태그인 <p>, <div>, <ul> 은 한 줄을 다 차지하고 새로운 내용은 다음 줄로 넘어가지만
<span>, <img>, <a> 같은 경우는 그 반대인데 이는 CSS의 `display` 속성에도 그대로 적용이 된다.
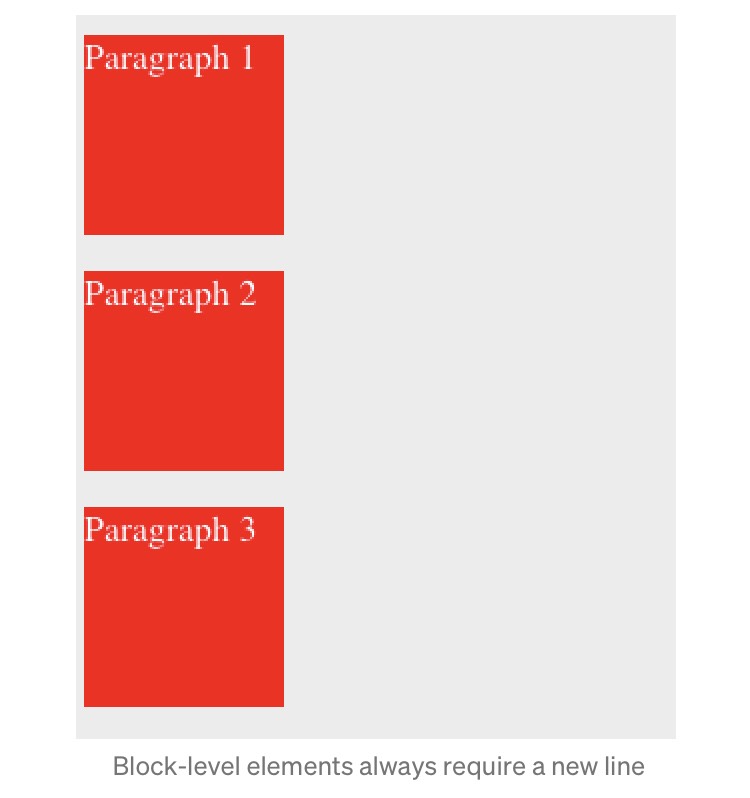
* block
: 기본적으로 가로 영역을 다 차지하며 block요소 다음에 등장하는 태그는 줄바꿈이 된다.
`width`, `height` 속성이 설정될 수 있고, block 요소 뒤에 등장하는 태그가 그 전 block
요소에 오른쪽에 배치될 수 있어도 항상 다음 줄에 렌더링된다.
p {
height: 100px;
width: 100px;
background: red;
color: white;
}

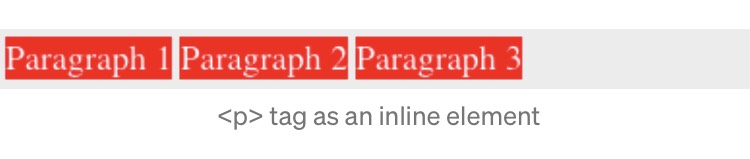
* inline
: block 과 달리 줄 바꿈이 되지 않고, `width`와 `height`를 지정 할 수 없다.
다른 inline elements의 부모 요소가 될 수 있다. p {
height: 100px;
width: 100px;
background: red;
color: white;
display: inline;
}

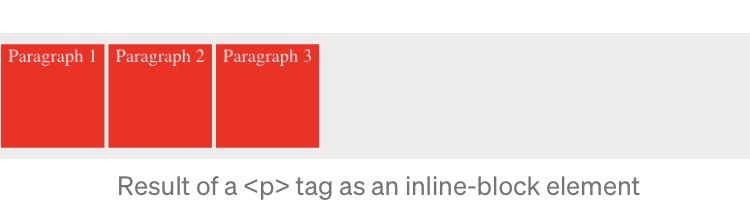
* inline-block
: 'inline'과 'block' 두 요소의 성격을 다 보여주는 것으로써, height와 width를 설정할 수 있지만 한 줄에 공간을 차지하는 배치를 보여준다.
p {
display: inline-block;
height: 100px;
width: 100px;
background: red;
color: white;
}

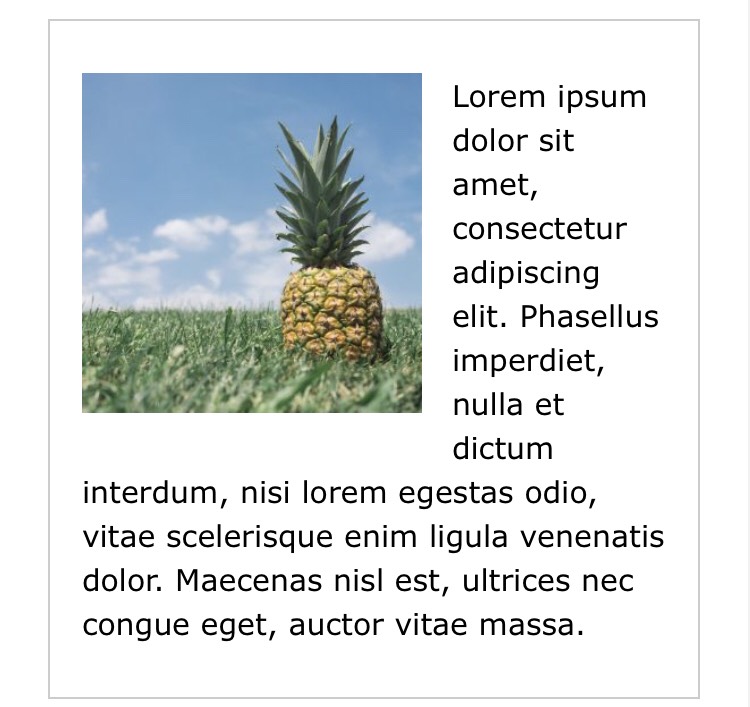
# 3. float 속성
float는 '뜨다'라는 의미로 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 배치할 것인가에 대한 속성이다.
- left: 왼쪽에 블록 박스를 생성. 텍스트는 오른쪽에 배치되며 위에서 아래로 흐름.
- right: 오른쪽에 블록 박스를 생성. 텍스트는 왼쪽에 배치되며 위에서 아래로 흐름.
- none: 기본값으로 요소가 뜨지 않음.
- inherit: 부모 요소에서 상속
img {
float: right;
}

img {
float: none;
}



이미지 덕분에 헷갈렸던 CSS 레이아웃 개념 이해에 많은 도움이 되었어요!
다음 포스팅도 기대가 됩니다^^