'arrow function'은 ES6에 새롭게 추가된 기능으로 문법 코드가 간결하고 직관적이어서 이미 많은 개발자들이 이용하고 있으며, 높은 비율로 function을 대체하고 있다.
간단한 syntax 표현
// 이름이 없는 표현
// ES
function () {}
// ES6
() => {}ES에서는 function 키워드가 빠지고 ES6에서는 '=>' (arrow) 가 추가되었다.
'=>' 모양새 때문에 'arrow function'을 'fat function'이라고도 한다.
기본적인 syntax
// 이름이 있는 표현
//ES
function getName() {}
//ES6
const getName () => {}
//함수를 호출할 때는 똑같이
getName();function과 같은 기능임을 알 수 있다.
ES6의 'arrow function'을 좀 더 자세히 뜯어 구조를 보면 이렇다.
(argument1, argument2, ...., argument N) => {
//function body
}이 기본구조에서 argument의 개수와 return 값에 따라 표현은 더 간략해질 수 있다.
const add = (a, b) => a + b;
// 'function body'가 간결하다면 {}없이 `inline`으로 표현할 수 있다.
const getIdx = array => array[0];
// `argument`가 하나라면 ()도 없이 표현할 수 있다.** 그리고 여기서 한가지 포인트는 'function body'가 한 줄로 표현할 수 있을 만큼 간결하고 간단하다면 {}에 return을 넣지 않아도 된다.
return 값이 object 일 떈?
// ** `return` 값이 `object`일 때 주의해야할 사항
(name, description) => ({name: name, description: description});
// 이렇게 작성해야 한다. 그러니까 'arrow function'의 'return'값도 {}(curly brace)에 넣고
`object`도 {} 안에서 표현이 되므로 중복이 된다. 따라서 () 를 추가해 구분을 시켜 주어야 한다.Stytactically anonymous
변수를 선언할 때 이름을 꼭 짓지 않아도 되기 때문에 '문법적 익명성'으로 인해 생기는 문제들이 있다. 이 부분을 고려해서 arrow function을 사용해야 한다.
- 'debug'의 문제가 발생한다.
아무래도 변수 이름이 없기 때문에 나중에 수정이나 보수를 해야 할 때 코드를 찾기가 어려울 수 있다. - No-self referencing
recursion이나event handler와 같이 자기 자신을 인자로 삼아 함수를 실행해야 하는 경우에 코드가 작동하지 않을 수 있다.
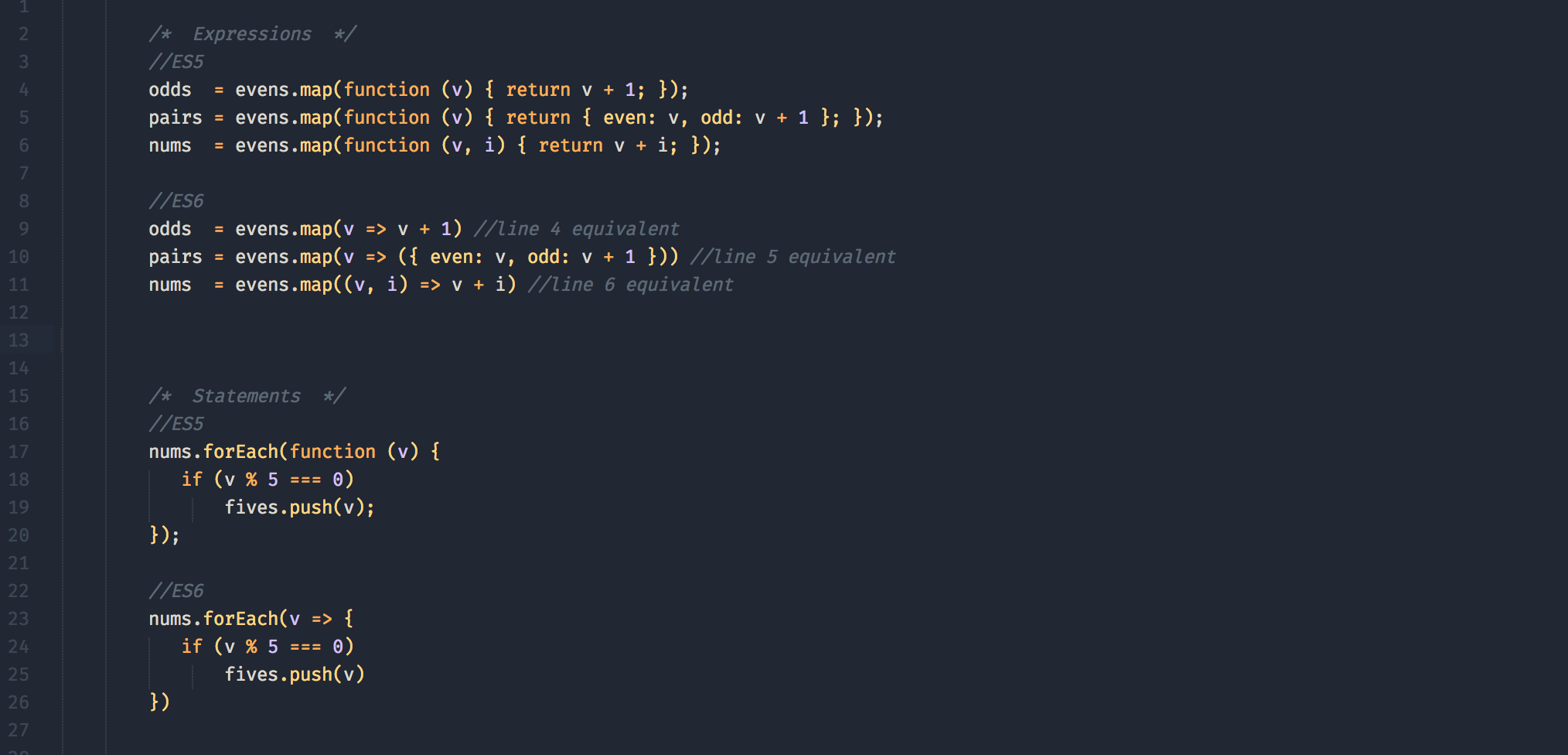
map, forEach methods
두 메소드는 'arrow function'에 접목시켜 많이 사용되는 메소드들이다.
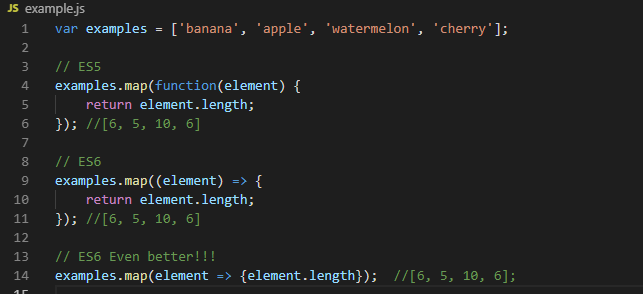
map 메소드를 이용해 예제들을 살펴보겠다.

상대적으로 매우 간단하게 표현할 수 있다.
forEach 메소드도 함께 살펴보겠다.

여러 예제들에서도 살펴보았듯이 'arrow function'은 이전의 'function'보다 훨씬 더 간단하고 직관적으로 표현 가능하고 method를 이용했을 때 더 큰 장점이 부각된다.
그럼에도 대체되지 못하는 부분들도 존재하는데 그 부분은 더 공부해서 다시 올리겠습니다~


앗 너무 알찬정보네요 ^^