이전까지 React의 기본개념과 Redux등을 배웠고 그것을 바탕으로 팀 프로젝트를 시작한다.
다음은 프로젝트를 하면서 자주 이용하게 될 페이지일 것 같아서 따로 모은 것이다.
2. json-server 사용하기
-
(1) json-server 실행하기
json-server가 간단한 패키지이긴 하나, 말그대로 서버 입니다. 그래서 리액트와는 별개로 따로 실행을 해줘야 합니다. 다시 말해 리액트도 start하고, json-server로 start 해야 합니다. 그래야 리액트와 json-server가 서로 통신 할 수 있습니다.아래 명령을 통해 json-sever를 실행합니다. 명령어의 대략적인 뜻은 db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다는 뜻입니다.
json-server --watch db.json --port 3001이렇게 명령어를 입력하면, 아래 이미지처럼 db.json이 자동으로 생성됩니다. 이 json 파일을 db로 사용하는 것이죠. 신기하죠? 그리고
posts,comments,profile라는 기본적인 값들을 넣어주었네요.
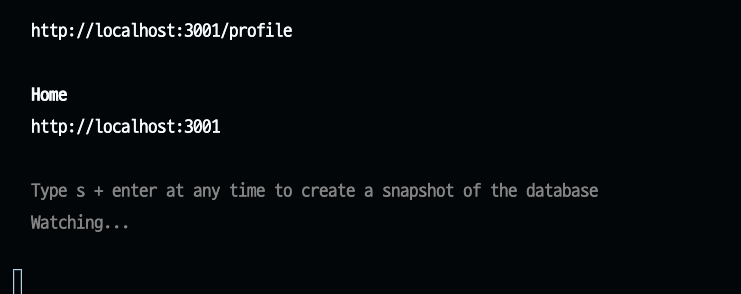
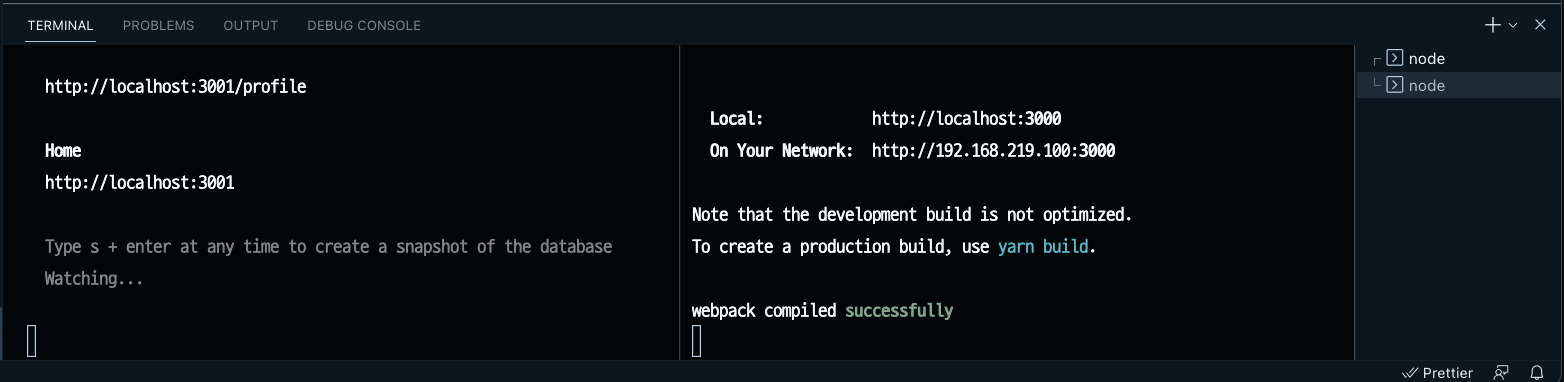
그리고 서버가 정상적으로 켜졌으면 아래와 같이 보이게 됩니다.

우리의 API를 켰으니, 리액트로 켜서 이제 본격적으로 json-server를 사용해봅시다.
json-server와 리액트가 모두 켜진 상태 👇

-
(2) db.json 수정하고 브라우저에서 확인하기
db.json이 생성되면서 기본값을 넣어주었는데, 우리는 우리가 하고 싶은대로 사용하기 위해서 다 지우고 아래와 같이 작성해주세요. 우리는 Todo list를 만들 것이니
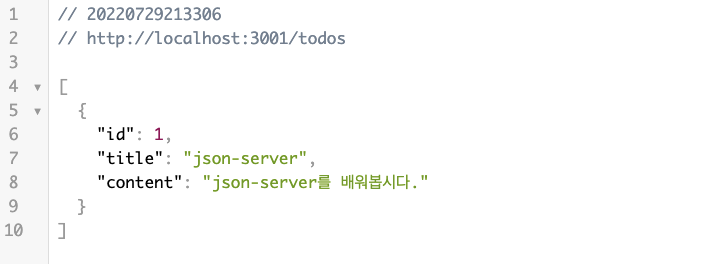
todos라고 이름을 지었습니다. 그리고 데이터 형태는 배열이구요.todo1개를 테스트용으로 만들어주겠습니다.{ "todos": [ { "id": 1, "title": "json-server", "content": "json-server를 배워봅시다." } ] }그리고 우리가 만든 API 서버가 잘 작동하고 있는지 확인을 해봅시다. 브라우저에서
http://localhost:3001/todos로 이동해볼까요?짠 ✨ 우리가 db에 넣은 todo가 정상적으로 보이죠? 브라우저 주소에 URL을 입력한다는 것은
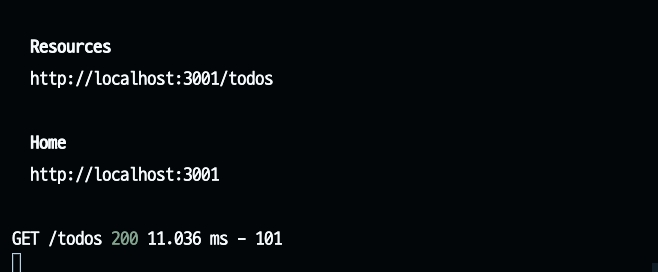
GET요청이에요. 우리는 우리가 만든 API 서버에 GET 요청을 한 셈이죠.브라우저에서는 아래 정보들이 보이고,

서버의 터미널에서는 “누군가 GET을 했어" 라고 우리에게 알려줍니다.

정말 간단하죠?
다음 챕터에서는 이 서버를 localhost가 아닌 외부에서도 접근할 수 있도록 간단하게
배포해보겠습니다. 이 서버를 실제 서비스하는데는 적절하지 않으니, 지금 처럼 테스트 또는 mock data용도로만 사용하시길 바랍니다.
3. 배포하기
💡 **json-server 배포는 [심화] 과제 제출 시, 필요한 부분입니다. 지금은 넘어가시고 과제 할 때 보러오세요.**-
(1) server 코드 작성하기
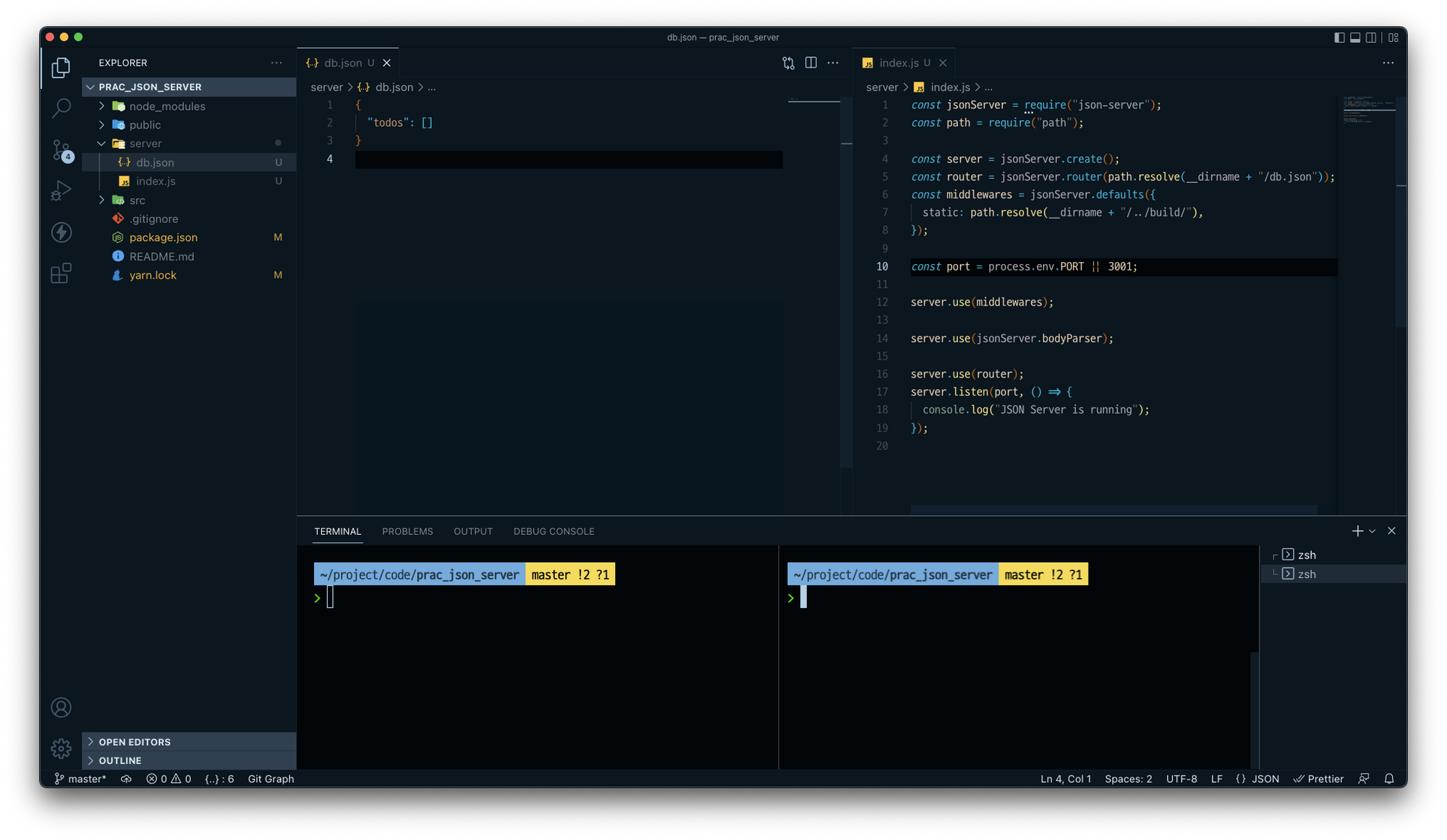
프로젝트 최상위 디렉토리에 server 라는 폴더를 생성하고, 그 안에 index.js를 생성합니다. 그리고 아래 내용을 복사해서 붙여넣으세요.
const jsonServer = require("json-server"); const path = require("path"); const server = jsonServer.create(); const router = jsonServer.router(path.resolve(__dirname + "/db.json")); const middlewares = jsonServer.defaults({ static: path.resolve(__dirname + "/../build/"), }); const port = process.env.PORT || 3001; server.use(middlewares); server.use(jsonServer.bodyParser); server.use(router); server.listen(port, () => { console.log("JSON Server is running"); });그리고 db.json을 생성해서 아래와 같이 작성해주세요.
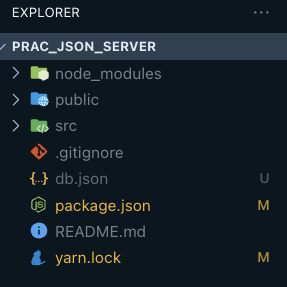
{ "todos": [ ] }아래 이미지처럼 폴더와 파일을 생성하고, 코드를 작성하면 됩니다. 👇

-
(2) cross-env 설치하기
yarn 또는 npm을 이용해서
cross-env라는 패키지를 설치합니다.yarn add cross-env -
(3) package.json 수정하기
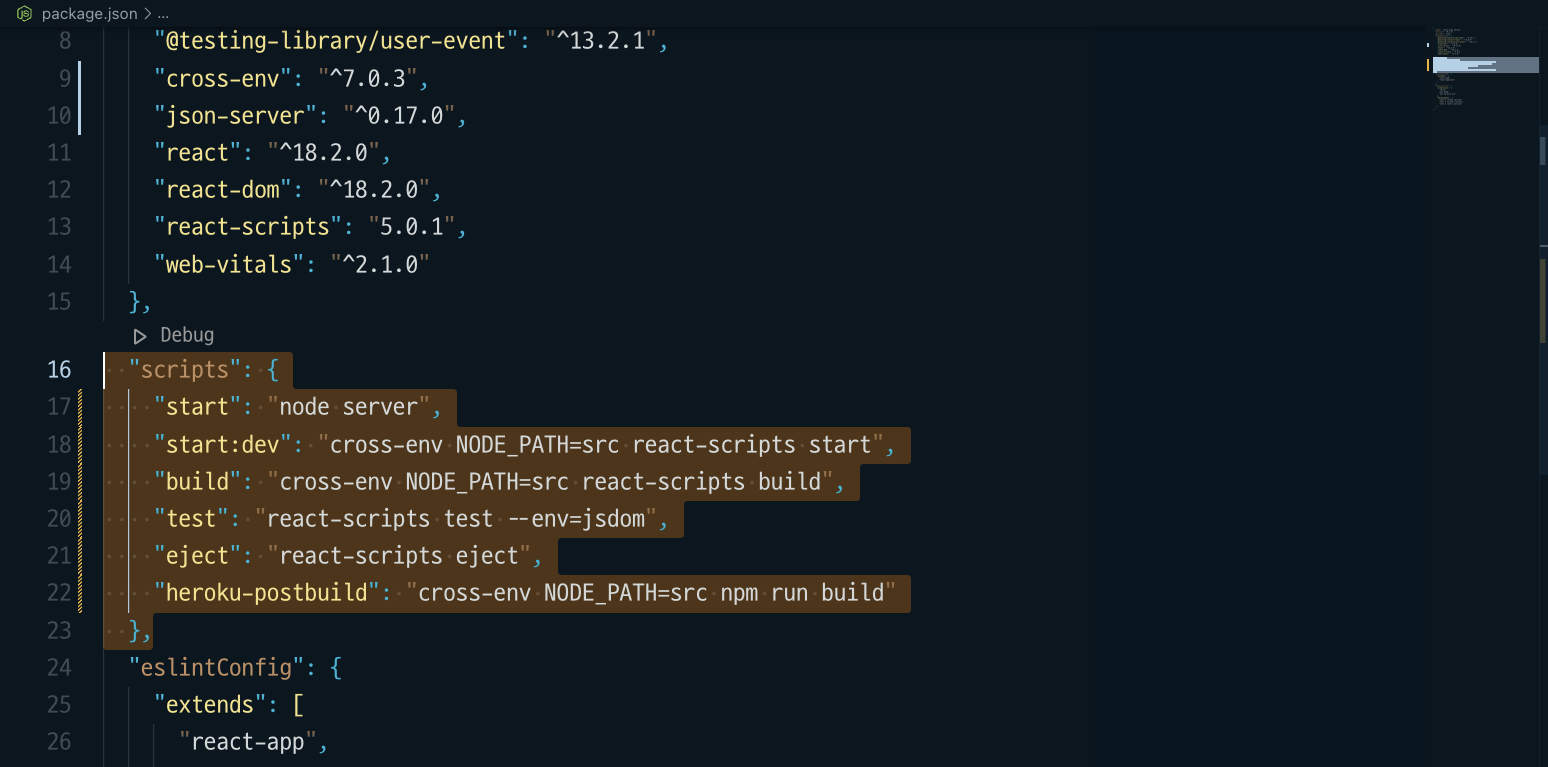
package.json에 있는scripts부분 전체를 아래 코드로 수정합니다."scripts": { "start": "node server", "start:dev": "cross-env NODE_PATH=src react-scripts start", "build": "cross-env NODE_PATH=src react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject", "heroku-postbuild": "cross-env NODE_PATH=src npm run build" }, // 원래코드 "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" },아래 이미지를 참고해주세요. 👇
❓ `**package.json` 에서 `scripts`는 어떤 역할을 하나요? react 서버를 시작할 때 `yarn start` 라고 하는 이유는 바로 `scripts` 덕분입니다. scripts에서 개발자가 원하는 명령어를 설정할 수 있죠. 원래는 React를 실행시키려면** `"react-scripts start"` 라고 명령을 입력해야 합니다. 하지만 이 명령어가 `scripts` 에 `"start": "react-scripts start"` 로 등록이 되어있기 때문에 우리가 `yarn start` 를 입력하는 것만으로도 `"react-scripts start"` 이 실행되는 것이죠. **그래서 위에서 `scripts` 코드를 변경하게되면, 기존 →** `"start": "react-scripts start"` **변경 →** `"start": "node server"` 위와 같이 변경이 되기때문에 `node server` 가 실행이 되어 **React가 아닌 json-server가 실행**이 됩니다. 그래서 React를 실행시키려면 `yarn starts:dev` 라고 실행이 됩니다. `**package.json scripts`와 관련해서 더 궁금하신 분들은 아래의 링크를 참고하시길 바랍니다.** [여기](https://im-designloper.tistory.com/85)
-
(4) 중간 테스트
(3)번 까지 잘 따라오고 계신가요? 잘 작성했는지 한번 테스트해보겠습니다.
먼저 아래 코드를 터미널에 입력하고 실행합니다.
yarn build아래 영상과 동일하게 작동하면 문제가 없는 것 입니다.
화면 기록 2022-07-29 오후 9.50.35.mov
이어서, 아래 코드를 입력해서 우리가 특별한 방법으로 설정한 json-server를 실행시켜 봅시다.
node server아래 이미지와 같이
JSON Sever is running이라는 문구가 나오면 문제가 없는 것 입니다.
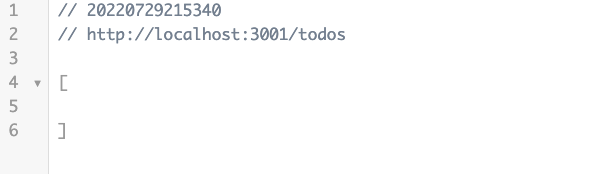
그리고 브라우저에
http://localhost:3001/todos로 접속해봅시다. 우리가 만든대로 todos 아무것도 없는 [ ] 형태가 잘 보이네요! 아주 잘 하셨습니다.
-
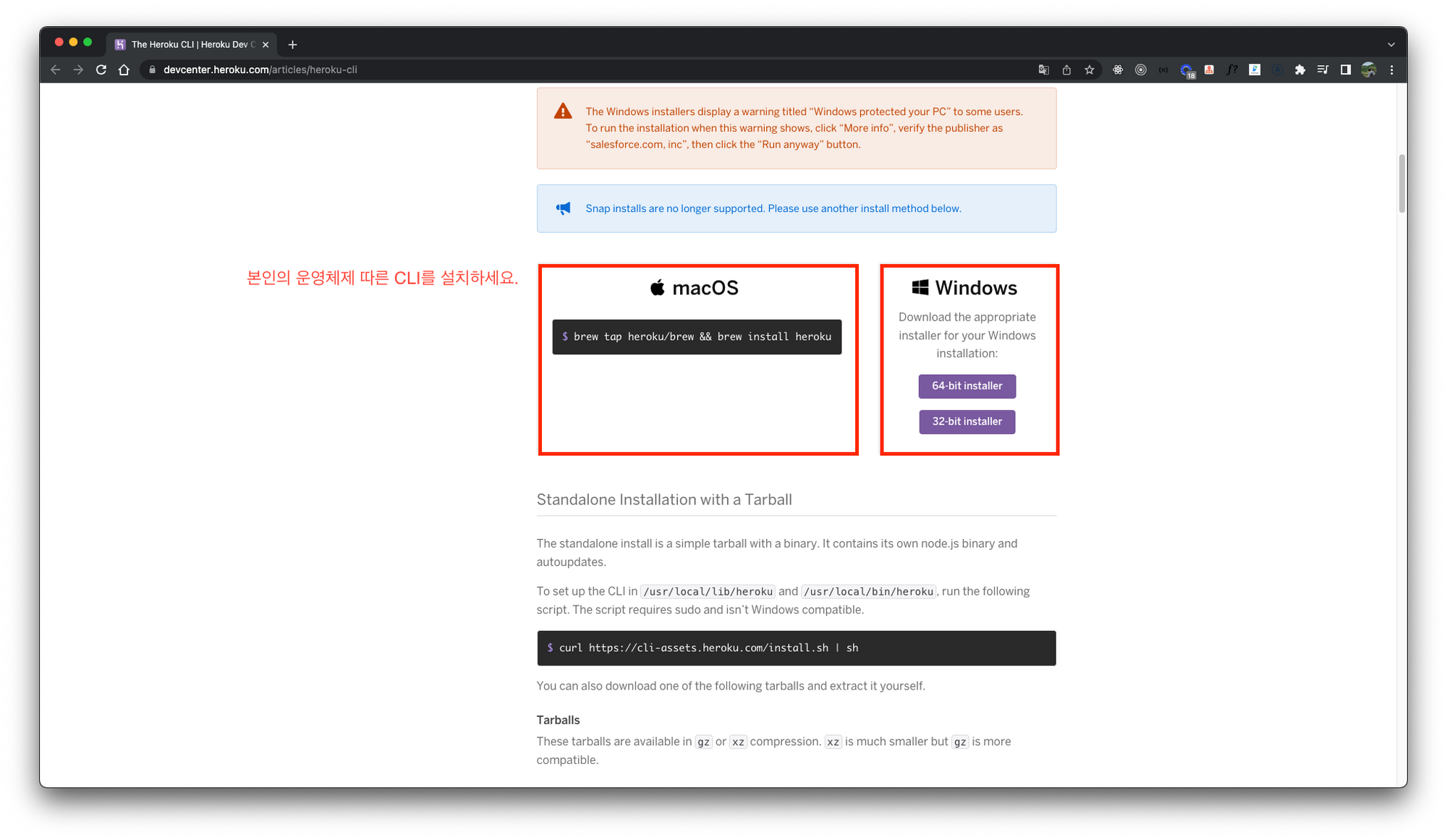
(5) heroku CLI 설치하기
우리는 배포를 heroku 라는 서비스를 이용해서 할 예정입니다. 그래서 heroku CLI 라는 것을 설치해야 합니다. **링크로 바로가기 로 가서 운영체제에 맞는 프로그램을 설치하세요.**

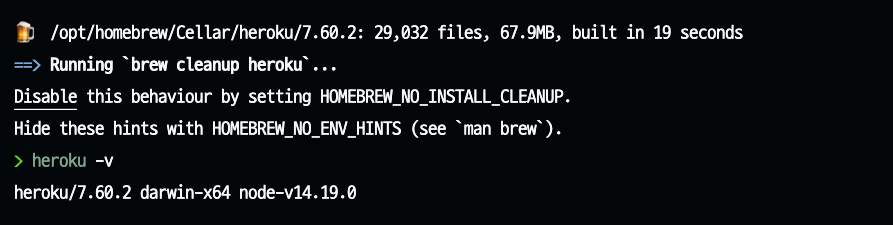
[참고] mac brew를 이용해서 설치하고 버전 확인하는 영상
화면 기록 2022-07-29 오후 10.03.25.mov
heroku cli를 다 설치하고 version을 확인했을 때 아래와 같이 표시되면 정상적으로 잘 설치 된 것 입니다.

-
(6) heroku 회원가입
heroku 서비스를 이용하기 위해서 회원가입과 로그인이 필요합니다. 터미널에
heroku login을 입력하고 터미널에서 엔터를 치면, heroku 사이트가 자동으로 실행됩니다.
login 페이지로 이동 후, sign up을 통해 회원가입 합니다.

메일 인증 및 비밀번호 설정을 마치면 회원가입이 모두 완료됩니다.
-
(7) heroku 로그인
다시, 터미널에
heroku login이라는 명령어를 실행하고 브라우저 실행되면 위에서 회원가입 한 아이디로 로그인 합니다. 보안키와 관련된 설정 부분이 나오는데,취소를 해도 문제가 없습니다. 이렇게 터미널에Logged in as라는 문구가 나오면 로그인이 완료된 것 입니다.
-
(8) commit 하기
우리가 지금까지 작업한 것들을 배포하기에 앞서, 먼저 commit을 합니다. 아래 3개의 명령어를 터미널에 입력하여 순서대로 실행합니다.
git init # 첫번째 명령 git add . # 두번째 명령 git commit -m "initial commit" # 세번째 명령아래 영상을 참고해주세요. 👇
-
(9) heroku 프로젝트 생성
이제 마지막으로 heroku 플랫폼에 우리가 만든 json-server 프로젝트를 생성합니다. 아래 명령어를 터미널에 입력하여 순서대로 실행합니다.
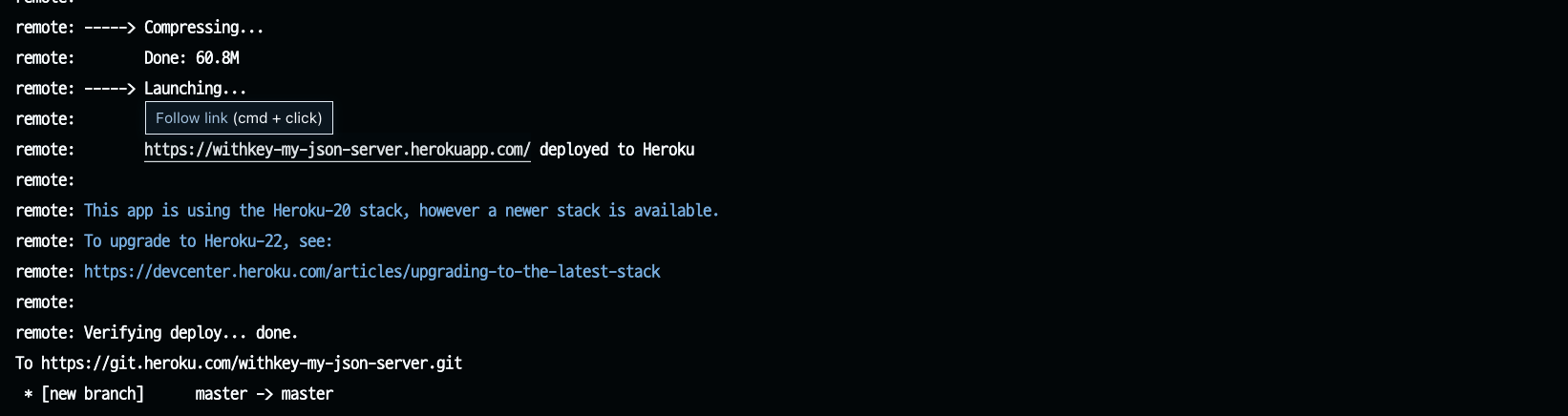
heroku create <프로젝트명> # 프로젝트명을 공백으로 하시면 이름이 자동으로 랜덤설정 됩니다. heroku config:set NPM_CONFIG_PRODUCTION=false # devDependency 도 설치하게 설정합니다 git push heroku master필자는 약 2분정도 소요가 됐습니다. 작업이 완료되면 아래와 같은 메시지가 터미널에 표시됩니다. 그리고 중간에 보이는
https://여러분들의_URL/todos이 여러분의 API 서버 URL 입니다.
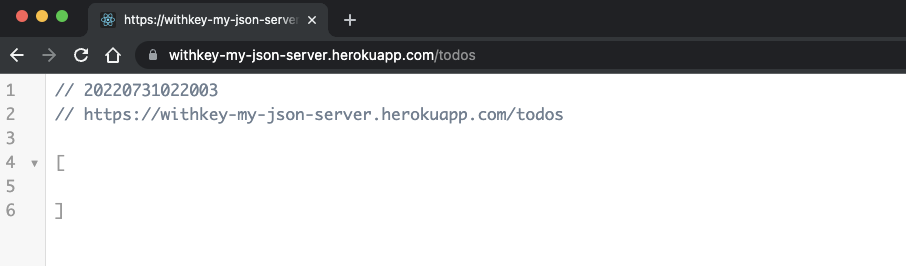
https://여러분들의_URL/todos로 브라우저에서 한번 접속해볼까요? 아래 이미지와 같이 우리가 만든 json-server가 정상적으로 배포된 것을 확인할 수 있습니다. 이제 localhost가 아니라 어디서든 우리가 만든 API 서버에 접근할 수 있습니다. 이것이 바로 우리의 API 서버 URL 입니다.